Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans cet article, nous vous montrons les éléments d’un exemple de site de formation pour vous inspirer et vous aider à apprendre à créer des sites similaires pour votre propre organization. Cet exemple de site fournit des informations sur un événement spécifique et guide l’utilisateur vers l’apprentissage et l’inscription. Il s’appuie sur des visuels pour impliquer et motiver le visiteur.
Tout d’abord, si vous n’avez pas encore créé de Site de communication, consultez la section Créer votre site de cet article. Si vous avez besoin d’apprendre à modifier et publier la page sur votre site, consultez la section Modifier, utiliser des sections et des composants WebParts, puis publier de cet article.
Une fois que vous avez créé votre site et que vous savez comment modifier des pages, vous pouvez utiliser les conseils suivants pour ajouter les éléments affichés.
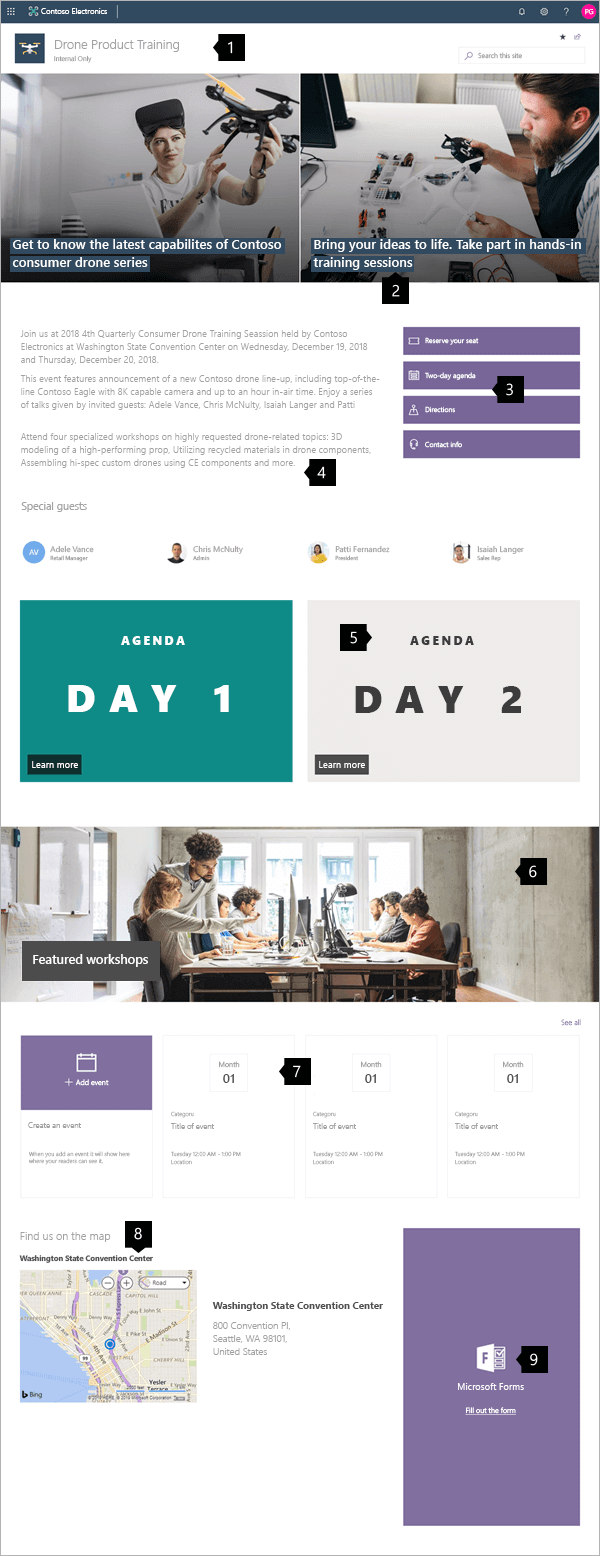
Exemple de site de formation
| Image de la page d’accueil | Instructions de personnalisation |
|---|---|

|
1. Logo et classification de site Personnalisez votre logo et classifiez votre site.
En savoir plus 2. Créer un impact Utilisez le composant WebPart hero pour communiquer visuellement votre valeur. En savoir plus 3. Guidez les utilisateurs vers l’action clé Diriger les visiteurs pour s’inscrire ou en découvrir plus. En savoir plus 4. Décrire l’événement Utilisez le texte pour décrire le « quoi » et le « pourquoi » de l’événement. En savoir plus 5. Utiliser des images avec des liens Augmenter la visibilité et créer un lien vers des pages d’ordre du jour détaillées. En savoir plus 6. Mettre en surbrillance des informations détaillées Les images peuvent définir des zones d’informations importantes. En savoir plus 7. Afficher les dates des événements Fournissez un calendrier des événements afin que les utilisateurs puissent planifier leurs planifications. En savoir plus 8. Ajouter une carte Utilisez une carte pour aider les utilisateurs à se rendre là où ils doivent se trouver. En savoir plus 9. Indiquez l’inscription sur la page Ajoutez un formulaire pour faciliter l’inscription. En savoir plus |
Créer votre site
Pour rendre un site semblable à celui présenté ici, vous créez un site de communication. Pour ce faire, sélectionnez Créer un site à partir de la page de démarrage de SharePoint (ou, si vous voulez associer ce site à un site hub, accédez au site hub et sélectionnez Créer un site là afin que le site de communication soit automatiquement associé à ce site hub).

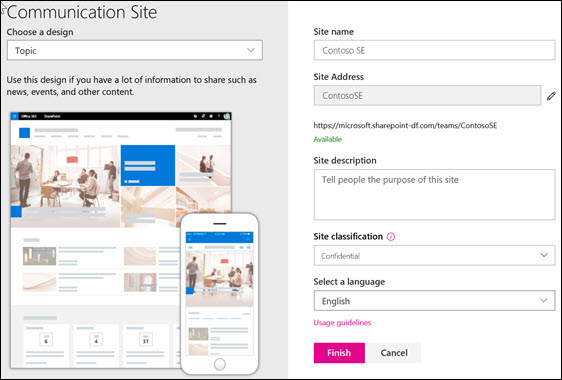
Ensuite, choisissez Site de communication, puis la disposition Rubrique. Renseignez le nom, la description et d’autres informations de votre site, puis sélectionnez Terminer. Vous obtenez ensuite un modèle avec le même type de disposition que l’exemple de cet article.

Pour plus d’informations, consultez Créer un site de communication dans SharePoint Online.
Classification du logo et du site
Dans cet exemple, la zone d’en-tête ne contient pas de navigation, car il s’agit d’une page « autonome ». Toutefois, la zone d’en-tête contient un logo personnalisé et affiche une étiquette indiquant que le site est classé comme « Interne uniquement ». La classification de site utilise des valeurs telles que interne, confidentielle, impact commercial élevé, faible impact sur l’activité, etc. Ces valeurs peuvent se rapporter à la sensibilité des informations ou au cycle de vie des informations.

Pour savoir comment modifier le logo et classifier votre site, voir Gérer les paramètres de votre site SharePoint.
Gérer les sections et les composants WebPart
Commencez à modifier en cliquant sur Modifier en haut à droite de la page.

Lors de la modification, à gauche, sous l’en-tête, vos brouillons peuvent être enregistrés ultérieurement ou ignorés.

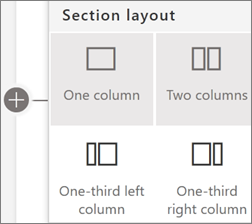
Le symbole + avant ou après une section ajoute une section à l’aide de l’une des différentes dispositions.

Les sections constituent votre page et sont là où vous placez un ou plusieurs composants WebPart. Lorsque vous modifiez la page, chaque section affiche des contrôles pour modifier la disposition, déplacer ou supprimer les sections. Pour plus d’informations sur l’utilisation des sections, consultez Ajouter ou supprimer des sections et des colonnes sur une page.

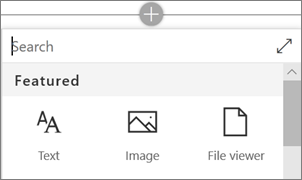
Sélectionnez le symbole plus  dans une section, qui peut apparaître avant ou après un composant WebPart dans une section, pour afficher les nombreux types de composants WebPart disponibles. Pour plus d’informations sur tous les composants WebPart, consultez Utilisation de composants WebPart sur les pages SharePoint.
dans une section, qui peut apparaître avant ou après un composant WebPart dans une section, pour afficher les nombreux types de composants WebPart disponibles. Pour plus d’informations sur tous les composants WebPart, consultez Utilisation de composants WebPart sur les pages SharePoint.

Les composants WebPart peuvent être modifiés, déplacés ou supprimés dans les sections. L’icône Modifier le composant WebPart ouvre des contrôles détaillés propres à chaque type de composant WebPart.

Lorsque les mises à jour de votre page sont prêtes, sélectionnez Publier pour les rendre visibles par l’ensemble de votre organization.

Conseil
Pour gérer toutes vos pages sur le site, sélectionnez Pages dans le menu supérieur.
Pour plus d’informations sur l’utilisation de pages, voir Créer et utiliser des pages modernes sur un site SharePoint.
Créer un impact avec le composant WebPart Hero
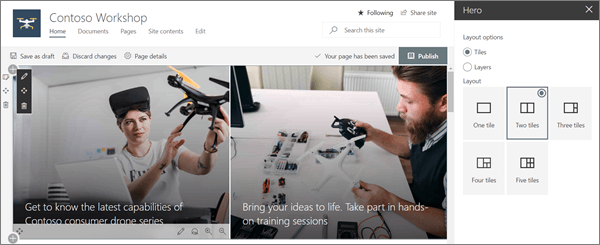
Informez vos visiteurs de l’objectif de votre atelier avec le composant WebPart Hero. La disposition utilisée dans cet exemple est Deux vignettes.
Disposition en héros : vignettes ou couches :
La modification du composant WebPart présente les options de disposition. L’option Vignettes présente des dispositions comprises entre une et cinq vignettes. L’option Couches définit chaque image en tant que couche avec l’image en regard du titre. Jusqu’à cinq couches sont possibles, ce qui permet à un composant WebPart de créer une page entière.
Chaque vignette peut être modifiée :
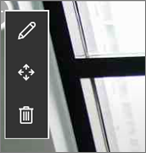
Utilisez le contrôle Déplacer l’élément sur la gauche pour réorganiser les vignettes dans le composant WebPart Hero. Les contrôles de droite vous permettent de modifier les détails en ajustant le texte et l’image utilisés, définir le point focal pour l’animation de pointage, ainsi que zoom avant et zoom arrière sur l’image.
Dans cet exemple, le composant WebPart Hero se trouve dans une section de pleine chasse.

Pour plus d’informations sur l’utilisation du composant WebPart Hero, consultez Utiliser le composant WebPart Hero.
Afficher les dates des événements
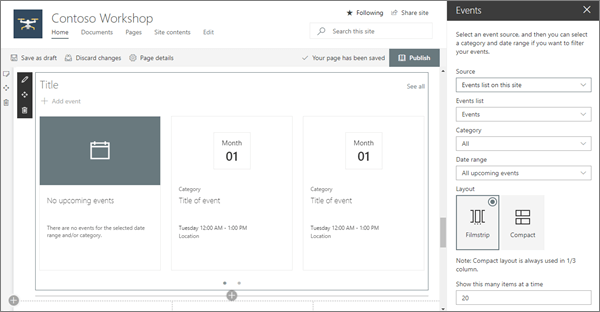
Le composant WebPart Événements affiche automatiquement des informations sur les événements. Les événements affichés sont contrôlés par des filtres pour Source, Liste d’événements, Catégorie et Plage de dates. Les événements peuvent être affichés avec des résumés détaillés en mode Filmtrip ou en mode Compact .
Dans cet exemple de site d’atelier, ce composant WebPart utilise la disposition Filmstrip .

Pour plus d’informations sur l’utilisation du composant WebPart Événements, consultez Utiliser le composant WebPart Événements.
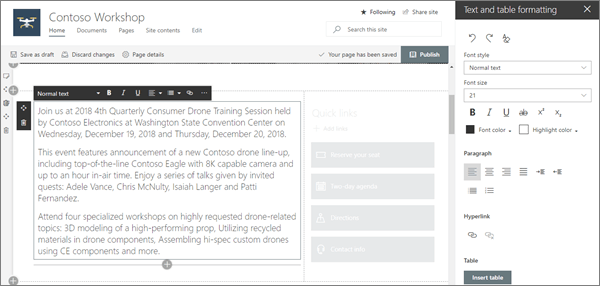
Décrire l’événement avec le composant WebPart Texte
La citation déroulante de la direction et les descriptions Q&R mensuelles utilisent le composant WebPart Texte. Ce composant WebPart permet la mise en forme de texte de base pour créer des sections fixes de texte mis en forme.
Lors de la modification de texte, ce composant WebPart offre des outils de mise en forme de base pour définir des styles et ajouter des améliorations telles que le gras et l’italique. Sélection de l’élément ... Le contrôle à l’extrémité droite de la barre d’outils de mise en forme offre davantage d’options à droite du composant WebPart.
Dans cet exemple de site d’atelier présenté précédemment, le composant WebPart se trouve dans une section d’une colonne.

Pour plus d’informations sur l’utilisation du composant WebPart Texte, consultez Ajouter du texte et des tableaux à votre page avec le composant WebPart Texte.
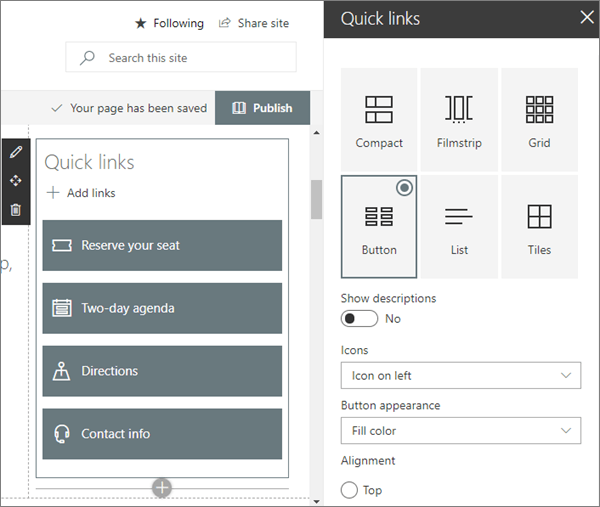
Guider les utilisateurs vers les actions clés à l’aide de liens rapides
Le composant WebPart Liens rapides offre plusieurs formats de menu faciles à utiliser pour répertorier les liens vers d’autres pages ou sites.
Dans cet exemple de site, le composant WebPart utilise la disposition Bouton pour une référence rapide et simple.

Pour plus d’informations sur l’utilisation du composant WebPart Liens rapides, consultez Utiliser le composant WebPart Liens rapides.
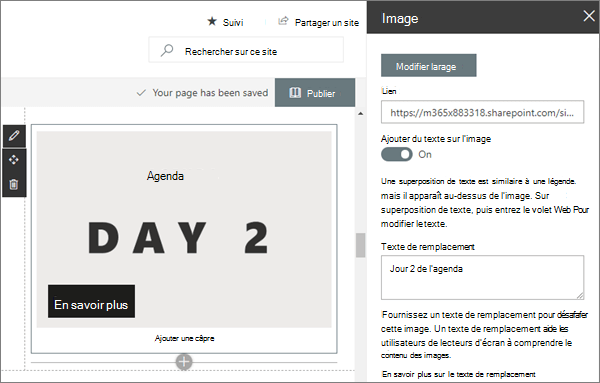
Utiliser des images avec des liens
Le composant WebPart Image place une image fixe sur la page. Les images peuvent être des photographies, des diagrammes ou même utilisées pour mettre l’accent sur le texte. Les légendes et le texte de remplacement gardent les images accessibles.

Pour plus d’informations sur l’utilisation du composant WebPart Image, consultez Utiliser le composant WebPart Image.
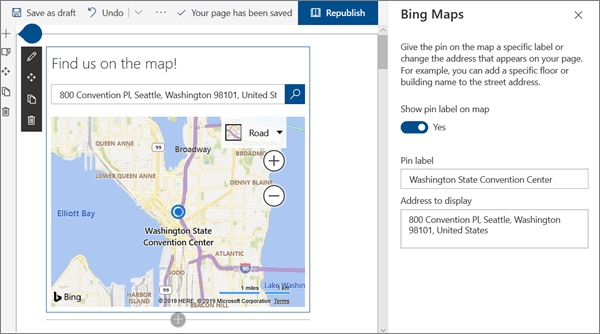
Ajouter des cartes avec le composant WebPart Bing Cartes
Le composant WebPart Bing Cartes offre une référence de carte visuelle facile et un lien rapide pour permettre aux visiteurs de planifier leur itinéraire vers votre atelier.

Pour plus d’informations sur l’utilisation du composant WebPart Bing Cartes, consultez Utiliser le composant WebPart Bing Cartes.
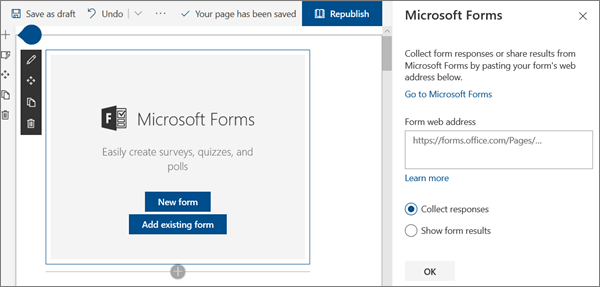
Ajouter des formulaires pour l’inscription
Si vous avez créé un formulaire d’inscription à l’aide de Microsoft Forms, vous pouvez placer ce formulaire directement sur la page avec le composant WebPart Microsoft Forms. Il s’agit d’un moyen simple pour les participants de renseigner leurs informations et de les collecter facilement.

Pour plus d’informations sur l’utilisation du composant WebPart Microsoft Forms, consultez Utiliser le composant WebPart Microsoft Forms.
Vous souhaitez en savoir plus ?
Inspirez-vous d’autres exemples dans le look book SharePoint.