Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
La personnalisation de la barre de commandes permet de personnaliser une liste en fonction des exigences spécifiques. La fonctionnalité JSON autorise les modifications de base de la barre de commandes, notamment la modification de l’icône et/ou du texte, le masquage des options existantes ou le repositionnement des commandes.
commandBarProps
Propriétés de la personnalisation de la barre de commandes. Valide dans tous les types de dispositions.
Commandes
Un tableau d’objets JSON est utilisé pour spécifier les commandes de personnalisation.
clé
Propriété obligatoire pour identifier de manière unique une commande dans la barre de commandes. Les clés valides sont les suivantes :
'new'
'newFolder'
'newWordDocument'
'newExcelWorkbook'
'newPowerPointPresentation'
'newOneNoteNotebook'
'newFormsForExcel'
'newVisioDrawing'
'upload'
'uploadFile'
'uploadFolder'
'open'
'share'
'copyLink'
'download'
'rename'
'copyTo'
'moveTo'
'delete'
'edit'
'comment'
'editNewMenu'
'powerBI'
'powerBIVisualizeList'
'automate'
'automateCreateRule'
'automateManageRules'
'powerAutomate'
'powerAutomateCreateFlow'
'powerAutomateSeeFlows'
'powerAutomateConfigureFlows'
'aiBuilderCreate'
'aiBuilderGoto'
'aiBuilder'
'alertMe'
'newLink'
'integrate'
'manageAlert'
'powerApps'
'powerAppsCreateApp'
'powerAppsSeeAllApps'
'powerAppsCustomizeForms'
'viewDocumentUnderstandingModels'
'versionHistory'
'openInImmersiveReader'
'classifyAndExtract'
'checkOut'
'checkIn'
'undoCheckOut'
'properties'
'pinItem'
'exportExcel'
'exportCSV'
'export'
'editInGridView'
'exitGridView'
'sync'
'uploadTemplate'
'addTemplate'
'openInOfficeOnline'
'openInOfficeClient'
'addShortcut'
'pinToQuickAccess'
'unpinFromQuickAccess'
'manageForms'
'favoriteCommand'
'createCopilot'
⚠️ Mises à jour récentes des commandBarCustomization clés
Certaines clés du schéma commandBarCustomization ont été mises à jour. Pour vous assurer que votre formateur personnalisé fonctionne correctement, mettez à jour votre code JSON existant pour refléter ces nouvelles clés.
Clé d’origine Nouvelle clé newnewComposite(Bibliothèque de documents)uploadUploadCommandsyncsyncCommandaddShortcutaddShortcutToOneDriveCommandpinToQuickAccessPinToQuickAccessCommandpinItempinItemCommandpropertiespropertiesCommandversionHistoryversionHistoryCommand(ne fonctionne pas actuellement)En outre, les nouvelles clés de commande suivantes sont désormais disponibles :
stasherContextMenuCommand(Ajouter un raccourci)stasherCommand.myFiles(Ajouter un raccourci --> mes fichiers)stasherCommand.otherLocations(Ajouter un raccourci --> Autres emplacements)PublishCommandcomplianceDetails(Cliquez avec le bouton droit sur le menu contextuel --> Plus --> Détails de la conformité)more(Cliquez avec le bouton droit sur le menu contextuel --> Plus)previewFileCommand(Cliquez avec le bouton droit sur le menu contextuel --> Préversion)Notez que le schéma JSON de n’a https://developer.microsoft.com/json-schemas/sp/v2/command-bar-formatting.schema.json pas encore été mis à jour pour refléter ces nouvelles clés de commande.
Importante
Les personnalisations de la barre de commandes affectent également le menu contextuel de l’élément (menu contextuel). Si une commande est masquée dans la barre de commandes, elle est également masquée dans le menu contextuel.
Clés de référence pour les extensions d’ensemble de commandes brough by SPFx ListView
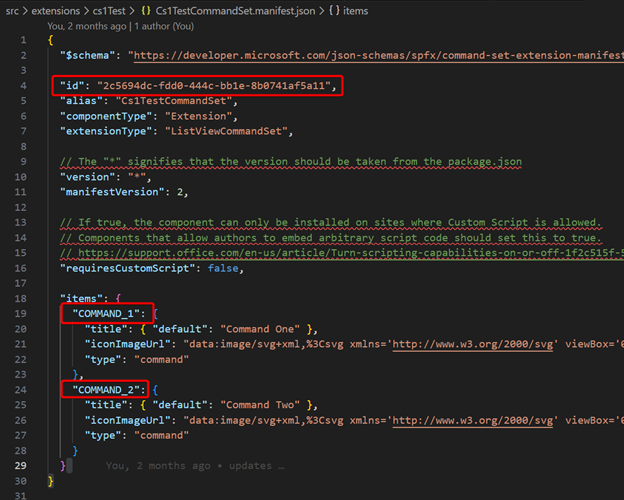
Les références clés ci-dessus couvrent les commandes prêtes à l’emploi, mais il est également courant d’avoir des commandes personnalisées apportées via SharePoint Framework extensions d’ensemble de commandes ListView (SPFx). Ces commandes ont également une clé statique qui utilise la convention de nommage suivante : SpfxCustomActionNavigationCommand_ + ID de l’extension du jeu de commandes + nom de la commande. Les deux derniers peuvent être extraits du fichier json du manifeste du jeu de commandes. Dans l’exemple ci-dessous, la clé de la commande personnalisée serait SpfxCustomActionNavigationCommand_2c5694dc-fdd0-444c-bb1e-8b0741af5a11COMMAND_2:

masquer
Propriété facultative qui spécifie la condition permettant de masquer une commande particulière. La valeur de cette propriété peut être une valeur booléenne, une chaîne ou un objet Expression.
false est le comportement par défaut (ce qui signifie que la commande est visible).
true signifie que la commande sera masquée.
text
Propriété facultative qui spécifie le texte à afficher comme nom de la commande. La valeur de cette propriété peut être une chaîne ou un objet Expression. Si la valeur n’est pas fournie, le nom par défaut de la commande s’affiche.
title
Propriété facultative qui spécifie le texte d’info-bulle à afficher dans la commande. La valeur de cette propriété peut être une chaîne ou un objet Expression. Si la valeur n’est pas fournie, l’info-bulle par défaut de la commande s’affiche.
iconName
Propriété facultative qui spécifie l’icône de l’interface utilisateur Fluent à afficher dans la commande. La valeur de cette propriété peut être une chaîne ou un objet Expression. Si la valeur n’est pas fournie, l’icône par défaut de la commande s’affiche.
primary
Propriété facultative qui spécifie la condition pour appliquer le style du bouton principal à une commande. La valeur de cette propriété peut être une valeur booléenne, une chaîne ou un objet Expression.
false est le comportement par défaut (ce qui signifie que le style par défaut sera appliqué).
true signifie que le style du bouton principal est appliqué à la commande uniquement si la commande est placée à la 0e position dans la barre de commandes.
L’exemple suivant montre un exemple de barre de commandes mettant en forme JSON pour effectuer les opérations suivantes :
- Masquez la commande « Nouveau ».
- Mettez à jour le texte et l’icône de la commande « Modifier en mode grille » et ajoutez-y un style de bouton principal.
- Supprimez l’icône de la commande « Partager » et mettez à jour le texte de l’info-bulle.
{
"commandBarProps" : {
"commands": [
{
"key": "new",
"hide": true
},
{
"key": "editInGridView",
"text": "Quick edit",
"iconName": "EditTable",
"primary": true
},
{
"key": "share",
"iconName": "",
"title": "Share this List"
}
]
}
}
position
Propriété facultative qui spécifie la position où la commande sera placée dans la barre de commandes. La valeur de cette propriété peut être un nombre, une chaîne ou un objet Expression. Si la valeur n’est pas fournie, la commande est placée à sa position par défaut. Cette propriété suit l’indexation de base zéro.
sectionType
Propriété facultative qui spécifie la section dans laquelle la commande personnalisée sera placée dans la barre de commandes. Les chaînes suivantes sont des valeurs valides pour cette propriété :
- Primaire
- Zone de débordement
L’exemple suivant montre un exemple de barre de commandes mettant en forme JSON pour effectuer les opérations suivantes :
- Place la commande « Nouveau » à la troisième position dans la section principale de la barre de commandes.
- Place la commande « Partager » en deuxième position dans le menu de dépassement de la barre de commandes.
- Place la commande « Alerte-moi » à la quatrième position dans la section principale de la barre de commandes.
{
"commandBarProps" : {
"commands": [
{
"key": "new",
"position": 2
},
{
"key": "share",
"position": 1,
"sectionType": "Overflow"
},
{
"key": "alertMe",
"position": 3,
"sectionType": "Primary"
}
]
}
}
selectionModes
Propriété facultative qui spécifie les modes de sélection dans lesquels la personnalisation de commande sera appliquée. Si la valeur n’est pas fournie, la personnalisation est appliquée dans tous les modes de sélection dans lesquels la commande est disponible. La valeur de cette propriété peut être un tableau de chaînes où les chaînes suivantes sont autorisées :
- NoSelection
- SingleSelection
- MultiSelection
L’exemple suivant montre un exemple de barre de commandes mettant en forme JSON pour effectuer les opérations suivantes :
- Mettre à jour le texte de la commande « Partager » si l’élément sélectionné a la valeur de colonne « NumberField » 3
- Mettez à jour le texte de la commande « Supprimer » uniquement si plusieurs éléments sont sélectionnés.
{
"commandBarProps": {
"commands": [
{
"key": "share",
"selectionModes": [
"SingleSelection"
],
"text": "=if([$NumberField] == 3, 'Share item 3', 'Share')"
},
{
"key": "delete",
"selectionModes": [
"MultiSelection"
],
"text": "Delete multiple items"
}
]
}
}