Accessibilité dans la conception de composants WebPart SharePoint
Le développement d’une navigation unique pour tous les utilisateurs répondant aux besoins visuels, auditifs, vocaux, cognitifs et de mobilité de chacun est un élément majeur de la conception des composants WebPart SharePoint. Une conception accessible ne s’applique pas qu’aux personnes en situation de handicap, mais également à des situations potentielles de perte de fonctionnalités. Une conception accessible est une bonne conception.
Conseils sur l’accessibilité
Tous les produits Microsoft doivent répondre aux exigences répertoriées dans les Normes d’Accessibilité de Microsoft.
Rendre les composants WebPart accessibles
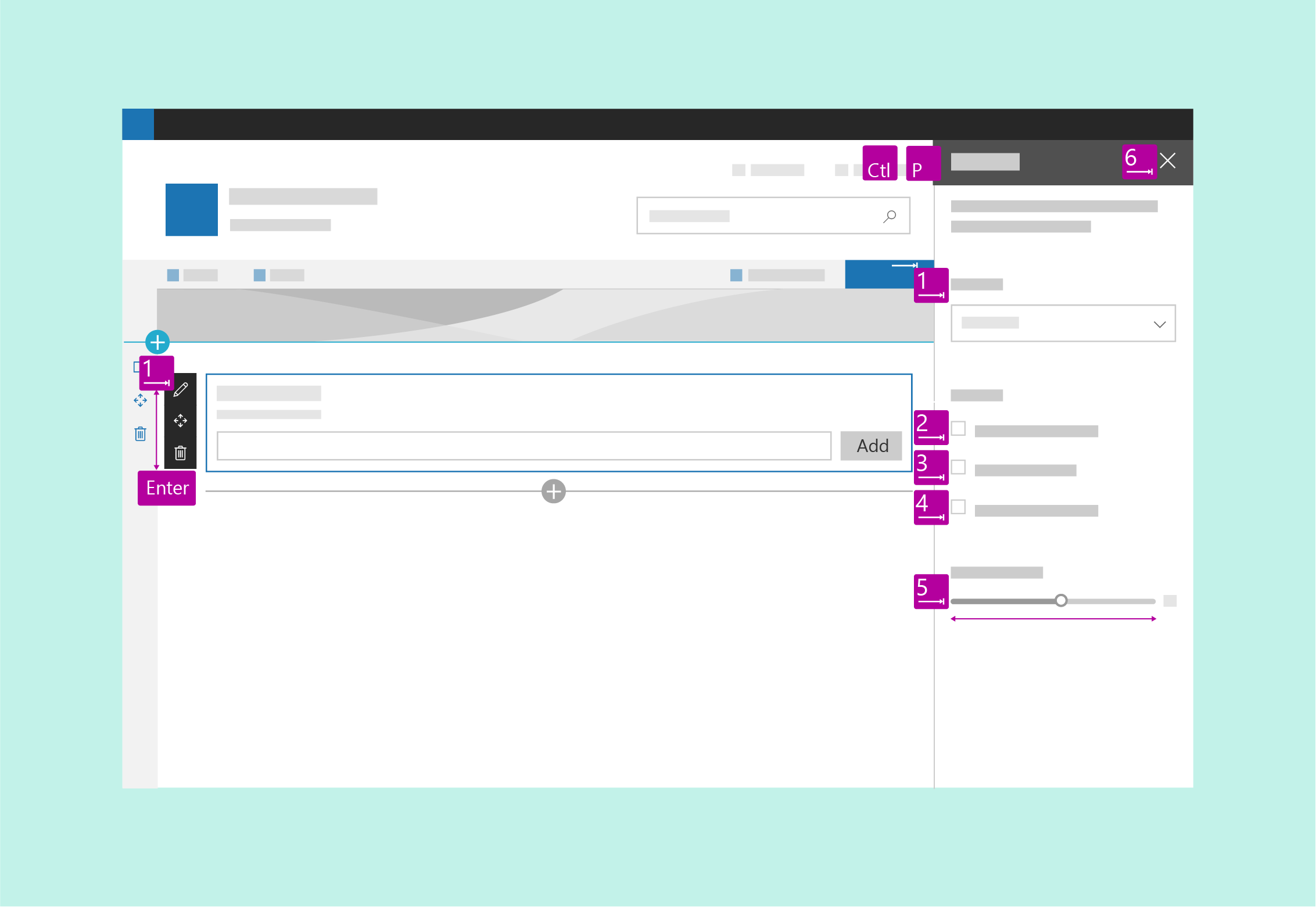
SharePoint Framework fournit une structure pour rendre tous les composants WebPart accessibles. Le conteneur de composant WebPart fournit des valeurs par défaut de navigation clavier pour la barre d’outils du composant WebPart afin de modifier, déplacer et supprimer le composant WebPart, une méthode pour sélectionner le composant WebPart et un raccourci clavier (Ctrl+P) pour ouvrir le volet de propriétés. Toutefois, vous devez encore spécifier un clavier supplémentaire et la navigation du lecteur d’écran pour les autres aspects de l’interface utilisateur dans le composant WebPart et dans le volet de propriétés.
Par ailleurs, plusieurs composants Fabric de l’interface utilisateur Office ont un support intégré d’options d’accessibilité, pour faciliter la configuration du clavier et de la navigation du lecteur d’écran lorsque vous utilisez les composants dans un composant WebPart.
L’image suivante montre la navigation au clavier sur un composant WebPart.

Test d’accessibilité
Testez d’abord votre composant WebPart avec le Narrateur et Microsoft Edge, puis vérifiez-en l’accessibilité sur JAWS.
Le Narrateur et Microsoft Edge sont conformes aux normes. Lorsque vous faites un test avec cette combinaison, vous avez plus de chances de détecter des problèmes et vous pouvez vous assurer que votre site respecte les normes d’accessibilité.
JAWS est leader sur le marché des lecteurs d’écran. JAWS inclut des fonctionnalités qui peuvent améliorer l’accessibilité de certains sites web qui ne sont pas accessibles sur d’autres lecteurs d’écran. Par conséquent, effectuer des tests dans JAWS ne garantit pas que votre site satisfait toutes les exigences d’accessibilité. Vous devriez aussi tester différentes combinaisons de navigateur et de lecteur d'écran pour déterminer laquelle touche la plus grande part de marché pour votre site web.
Navigation au clavier
Pour certains utilisateurs, la navigation au clavier est plus accessible. Les utilisateurs avancés ont souvent recours à la navigation au clavier. Assurez-vous de concevoir des raccourcis clavier tels que des tabulations pour accéder aux contrôles de la page et utilisez les touches directionnelles pour naviguer dans les commandes.
Navigation entre les commandes
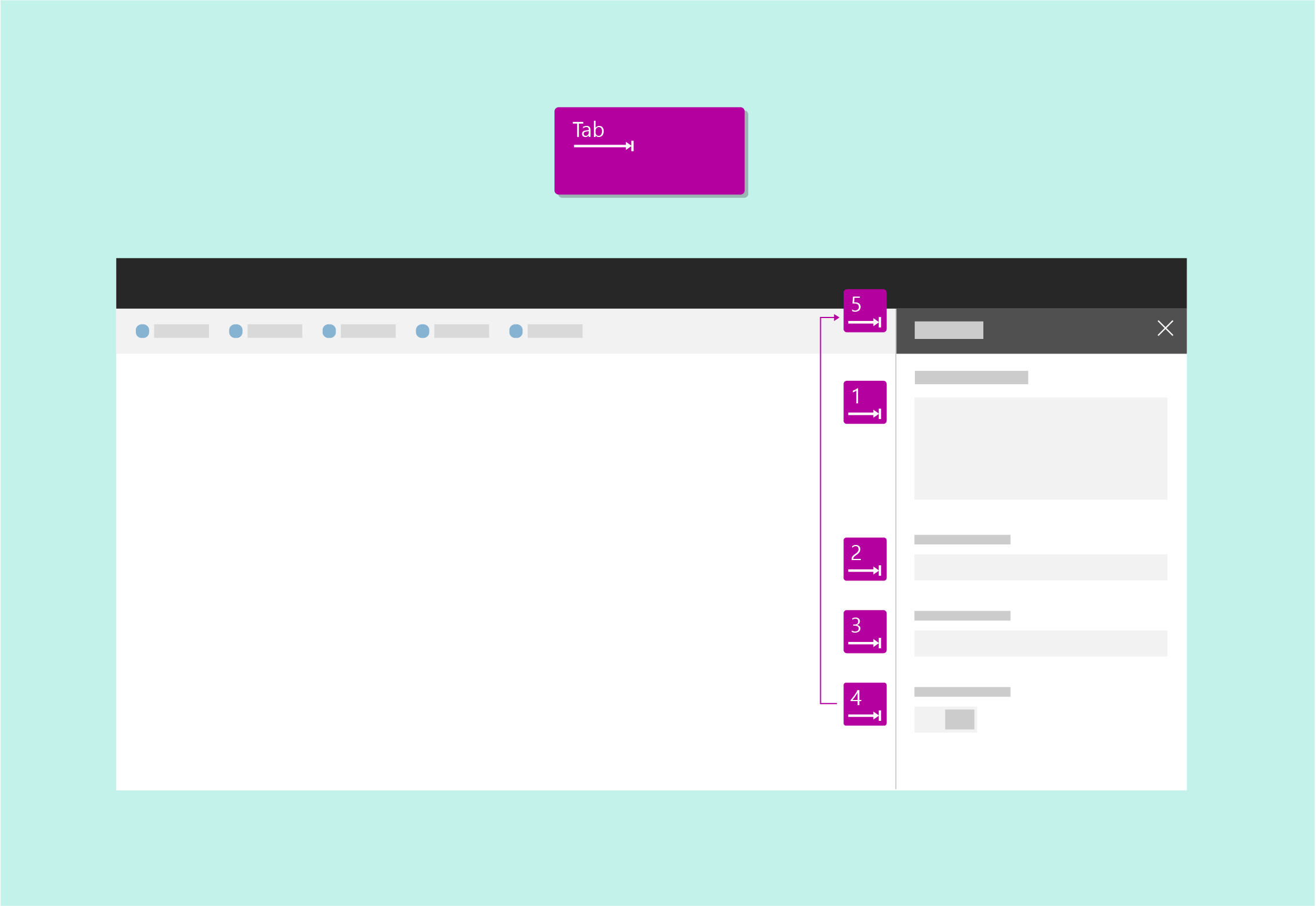
Chaque contrôle est un taquet de tabulation. Au sein d’un contrôle, les règles suivantes s’appliquent :
- En règle générale, le premier taquet de tabulation est situé dans l’angle supérieur gauche de la zone du contrôle. La dernière tabulation est le contrôle situé en bas à droite.
- Pour les surfaces modales, le dernier taquet de tabulation représente l’action de validation.
- Pour les listes, le premier taquet de tabulation doit être le premier élément de la liste, le suivant les commandes, puis le volet de navigation, les paramètres, et ainsi de suite.

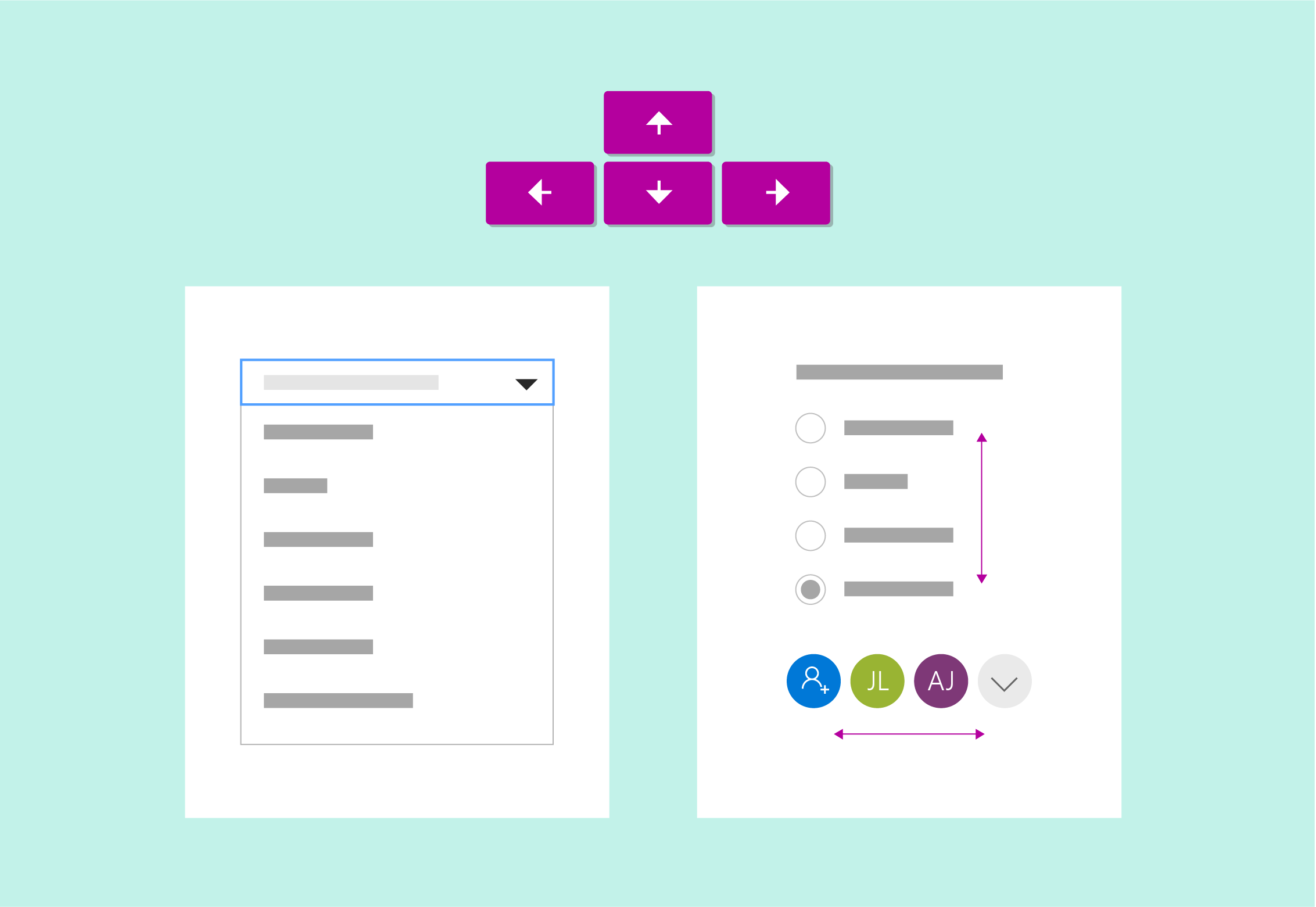
Navigation au sein d’un contrôle
Vous pouvez utiliser les touches directionnelles pour vous déplacer sur les éléments dans un contrôle, tels que les choix d’un menu, les commandes d’une barre de commandes ou les éléments d’une liste.

Sélection de l’élément actif
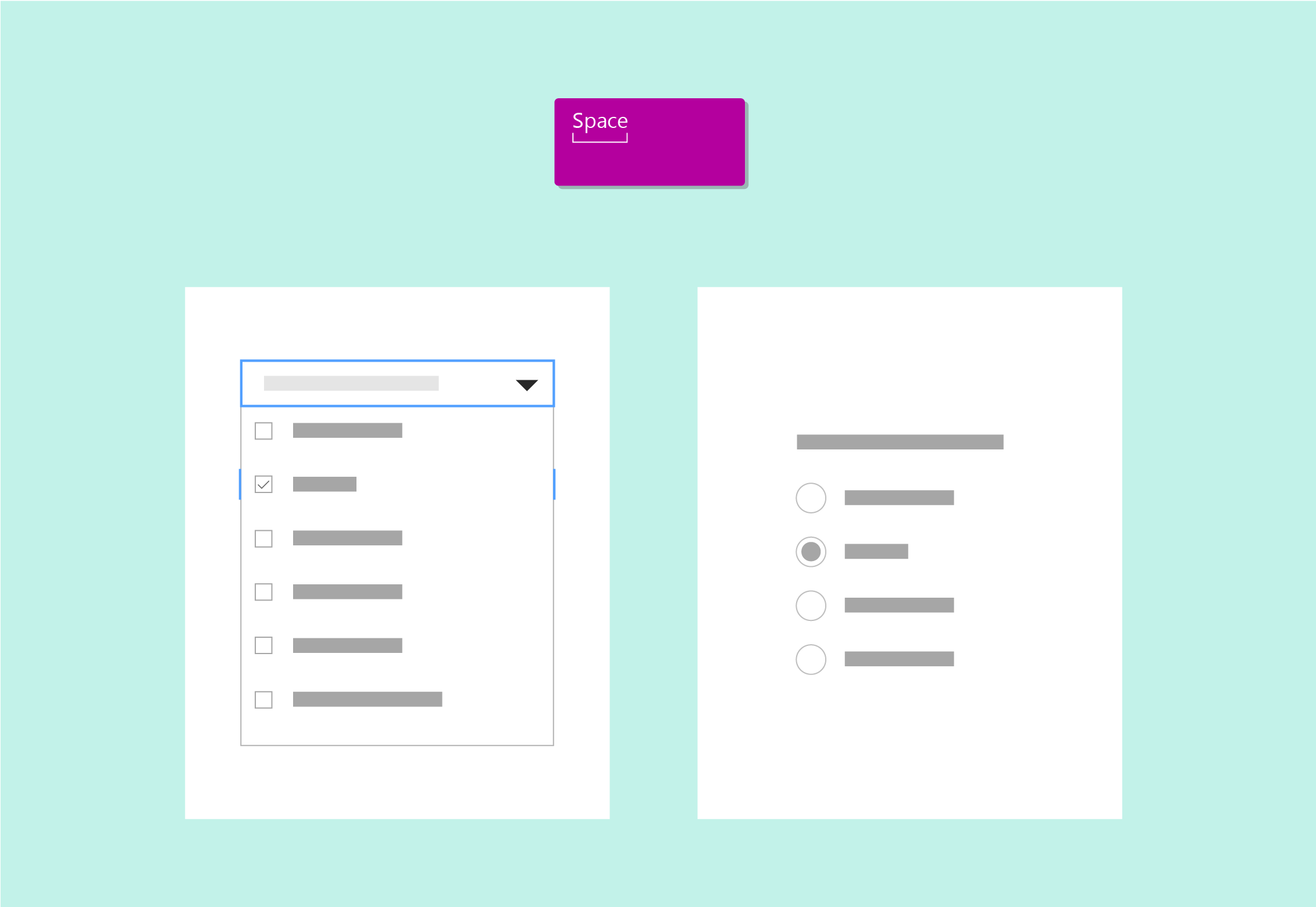
Utilisez la barre d’espace pour sélectionner ou désélectionner l’élément sous focus d’un contrôle.

Exécuter un contrôle
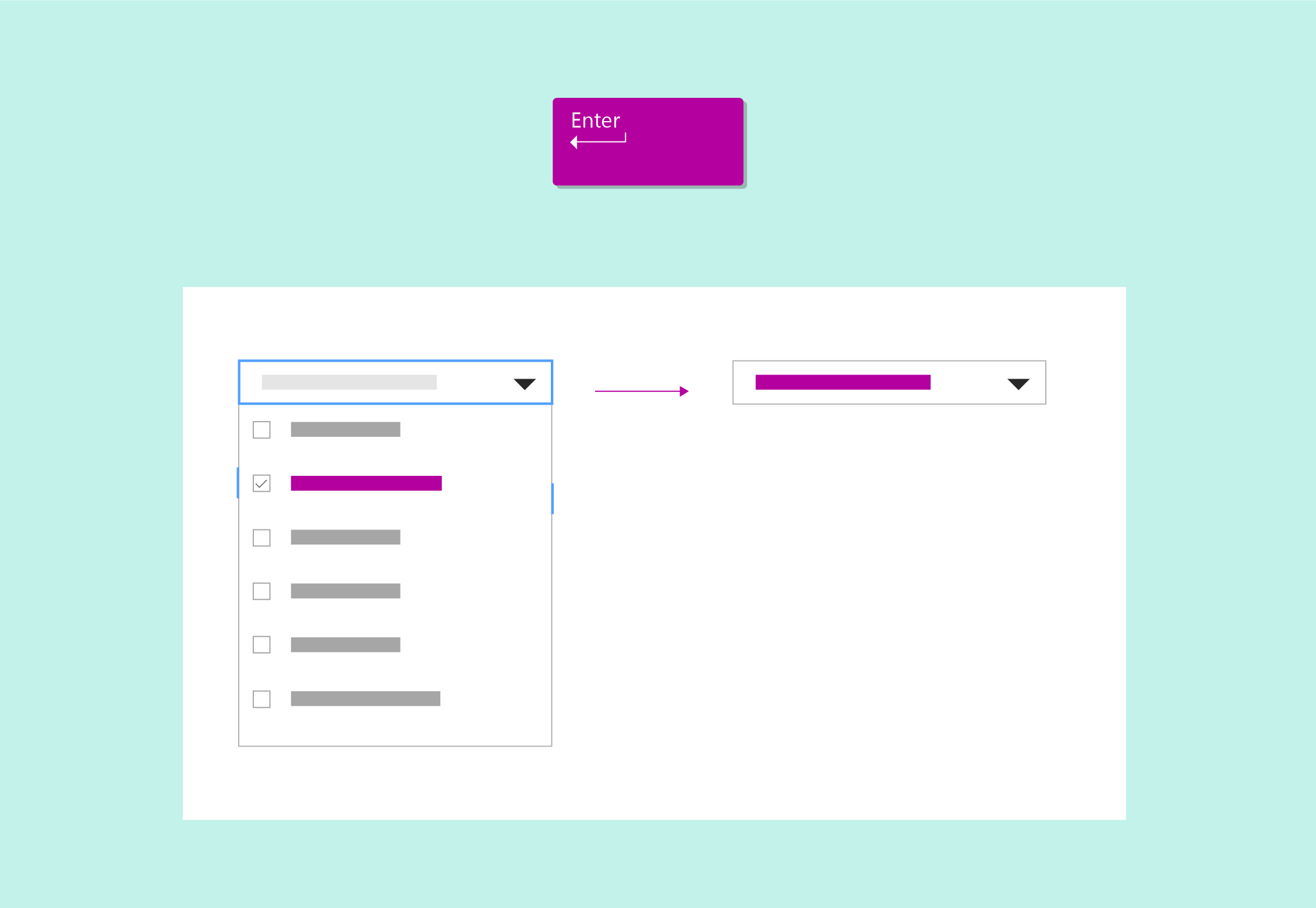
Appuyez sur Entrée ou sur la touche Retour pour exécuter un contrôle.

Quitter un contrôle
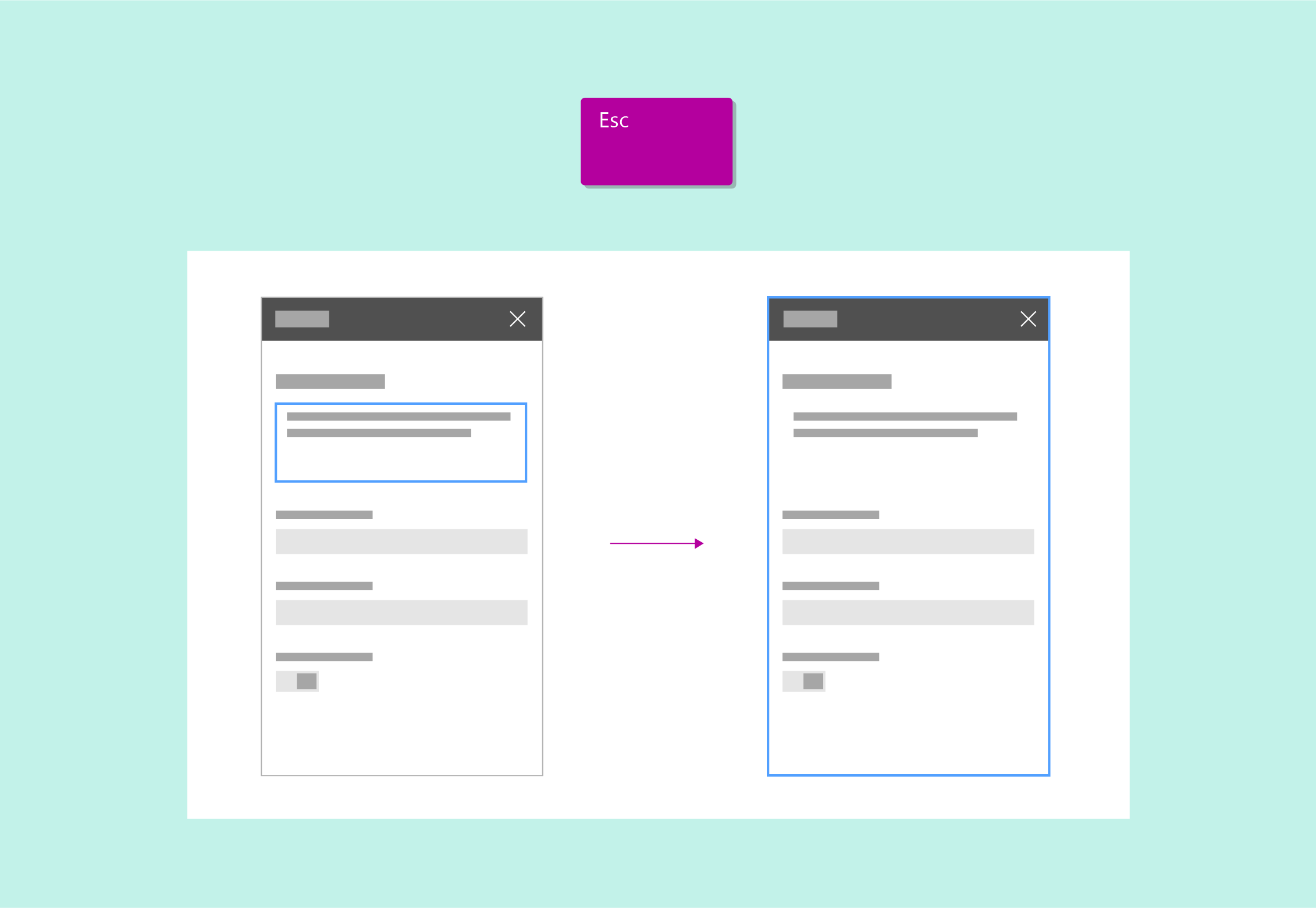
Appuyez sur ÉCHAP pour quitter un contrôle et retourner au conteneur.

Accéder au premier ou au dernier élément
Appuyez sur la touche Origine ou Fin pour accéder directement au premier ou au dernier élément d’une liste ou d’un menu, etc.

Navigation dans un lecteur d’écran
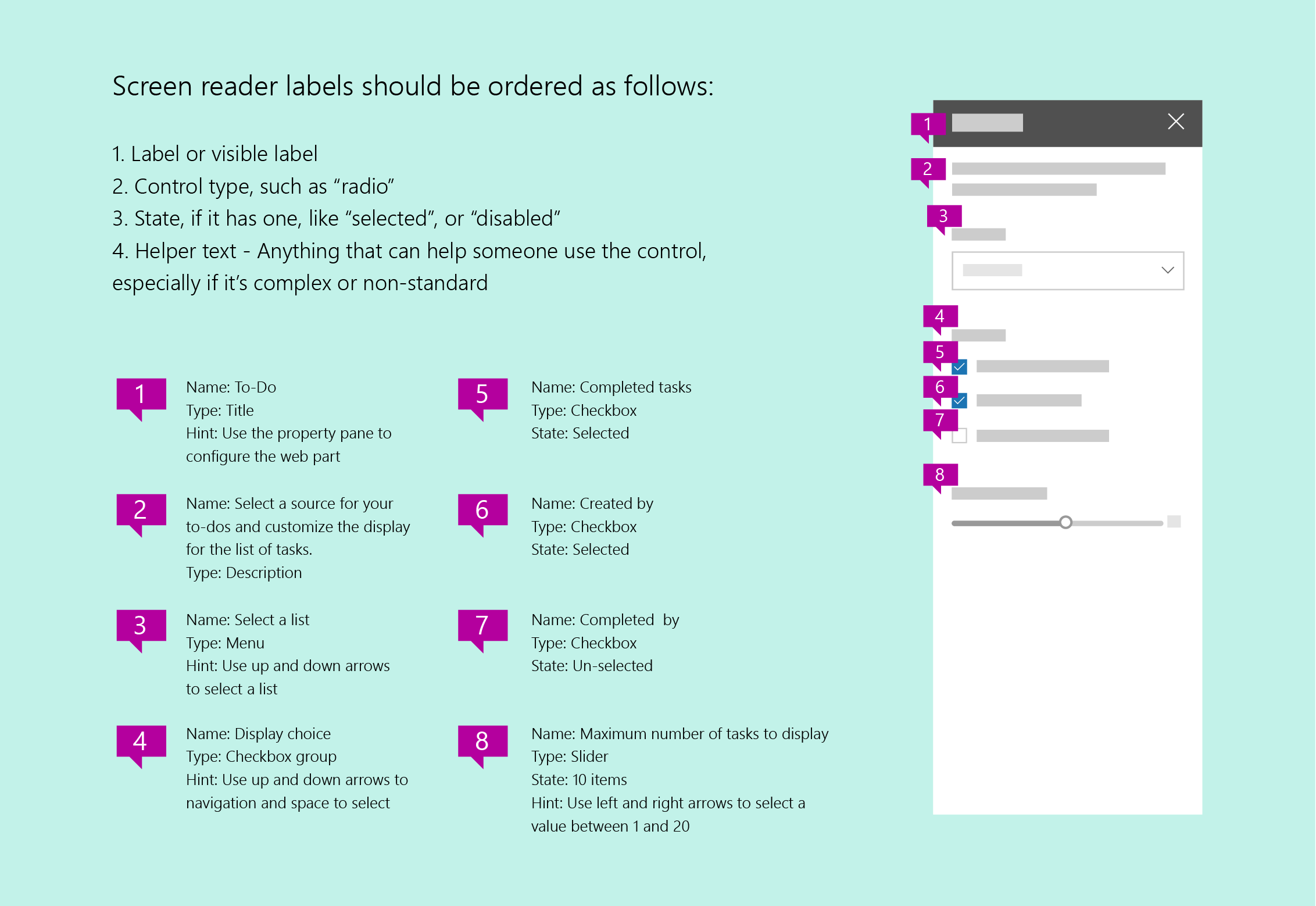
Les utilisateurs ayant des troubles de la vue utilisent des lecteurs d’écran pour naviguer dans l’interface utilisateur des sites. Pour la conception d’un composant WebPart, suivez cet exemple lorsque vous imaginez la navigation au clavier et la manière dont le lecteur d’écran communique des actions ou des informations importantes à l’utilisateur.

Transcription et texte de remplacement
Utilisez un texte de remplacement pour fournir une description des images pouvant être comprise par les lecteurs d’écran. Cela est utile pour les utilisateurs qui ont des déficiences visuelles et qui ne peuvent pas consommer d’informations visuellement. Assurez-vous que votre texte de remplacement soit descriptif, en n’oubliant pas que certains lecteurs utilisent un lecteur d’écran pour accéder aux informations transmises sur l’image.
Ne vous contentez pas d’utiliser de la couleur pour transmettre le sens ; servez-vous à la fois des couleurs et des formes.
Pour être entièrement conforme aux normes d’accessibilité, incluez un texte de remplacement et une transcription complète des contenus audio et vidéo de votre site.
Contraste lisible minimal
Un niveau minimal de contraste est essentiel pour aider les utilisateurs malvoyants à consommer le contenu de la page. Il est également important d’améliorer la lisibilité en cas de faible luminosité ou de reflets.
L’image suivante montre des couleurs de thème sur la gauche et des couleurs neutres à droite.

| Couleurs de thème | Couleurs neutres |
|---|---|
| themeDarker: #004578 | black: #000000 |
| themeDark: #005a9e | neutralDark: #212121 |
| themeDarkAlt: #106ebe | neutralPrimary: #333 |
| themePrimary: #0078d7 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #2b88d8 | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #71afe5 | neutralLight: #eaeaea |
| themeLight: #c7e0f4 | neutralLighter: #f4f4f4 |
| themeLighter: #deecf9 | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #eff6fc | white : #fff |
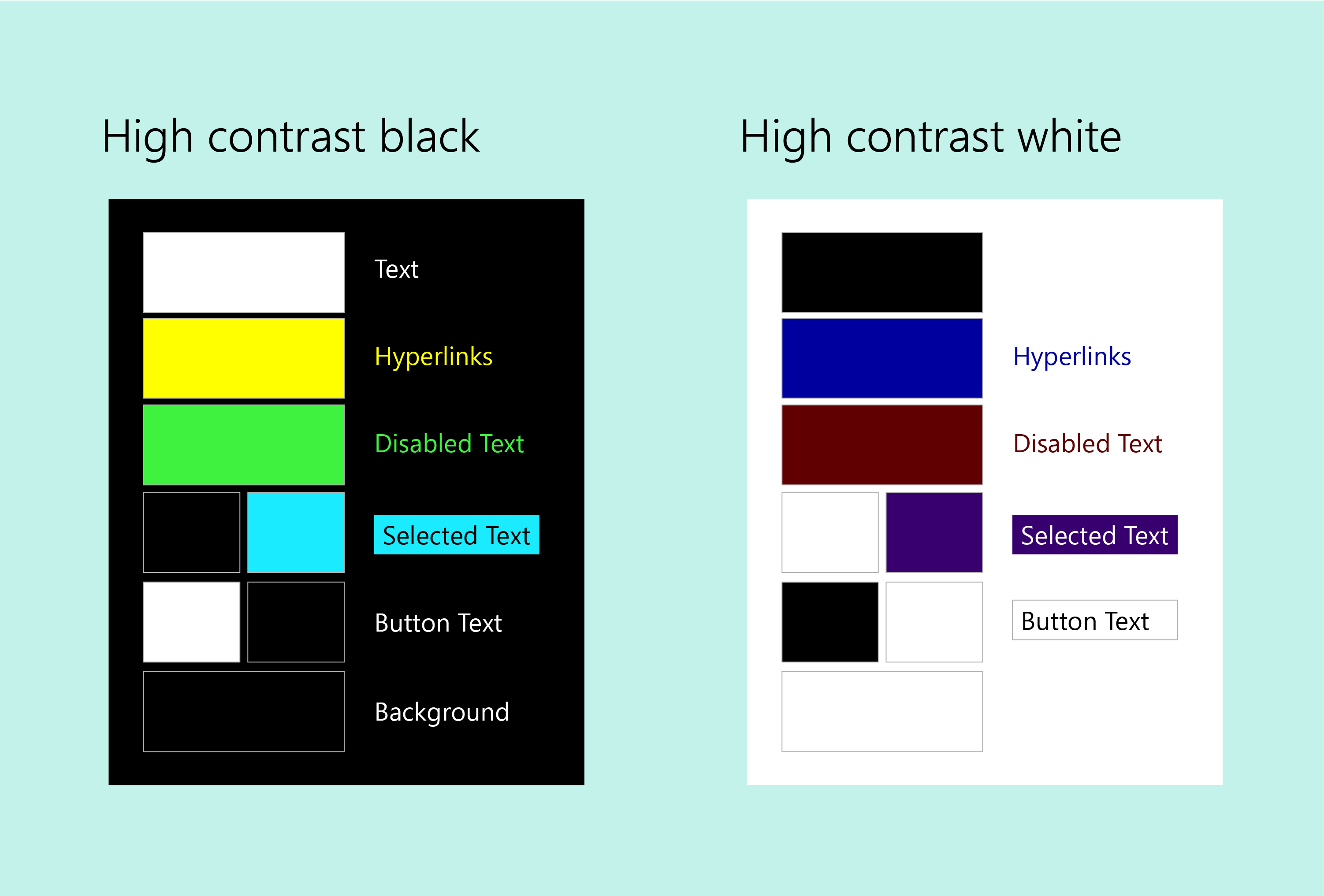
Contraste élevé
Utilisez des couleurs à contraste élevé comme guide pour choisir les couleurs de vos composants et de leurs états sur le web. Seuls les ordinateurs Windows sont en mesure de détecter si un PC utilise un contraste élevé ou du blanc à contraste élevé. Pour cette raison, utilisez le paramètre de contraste élevé noir, défini par défaut, pour tout thème non blanc à contraste élevé.