Mises en page des composants WebPart SharePoint
SharePoint utilise un certain nombre de types de dispositions pour les composants WebPart. Les plus courants sont grille, liste, pellicule, carrousel et compact. Chacune de ces mises en page a une utilité différente en fonction de la disposition, des points d'arrêt et de la densité de contenu d’une page.
Lorsque vous sélectionnez la disposition qui convient le mieux pour votre composant WebPart, étudiez le type de contenu que vous affichez. Est-ce très visuel ou riche en texte et données ? Déterminer la quantité d’espace nécessaire sur la page pour afficher suffisamment de contenu. Vous pouvez raccourcir les longues descriptions afin d’optimiser le nombre d’éléments affichés à l’utilisateur. N’oubliez pas que vous pouvez utiliser le volet de propriétés pour permettre aux auteurs de contrôler la quantité de contenu qui s’affiche.

Grille et pellicule
Les mises en page Grille et Pellicule sont similaires. Les deux formes utilisent des cartes pour afficher le contenu. Toutefois, les autres contenus rectangulaires fonctionnent également bien dans ces mises en page, comme les images. La principale différence entre les deux mises en page est la manière dont elles convertissent le contenu en fonction de la taille d’écran ou des points d’arrêt.
Grille
La grille réagence en lignes et colonnes de haut en bas et peut contient quelques ou de nombreux éléments à la fois.

Pellicule
La pellicule affiche plusieurs éléments dans une seule ligne et les fait défiler comme un nouvel ensemble d’éléments.

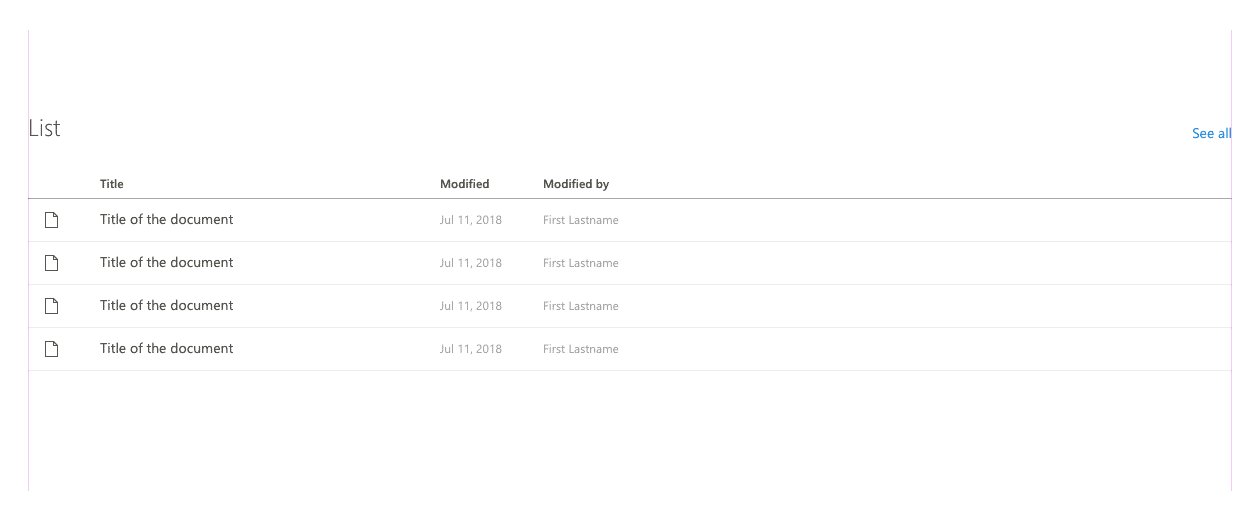
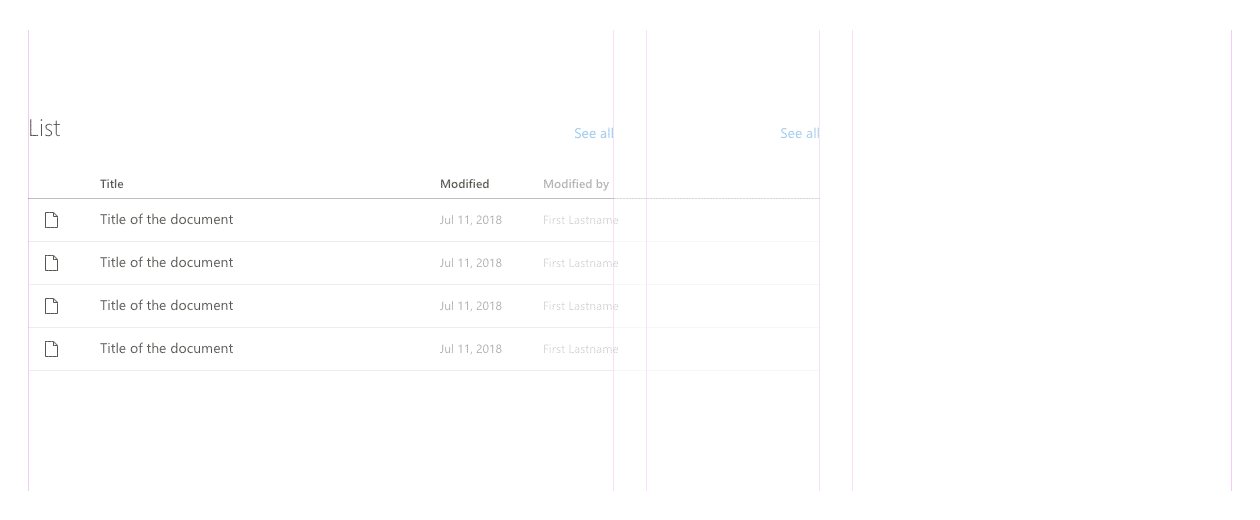
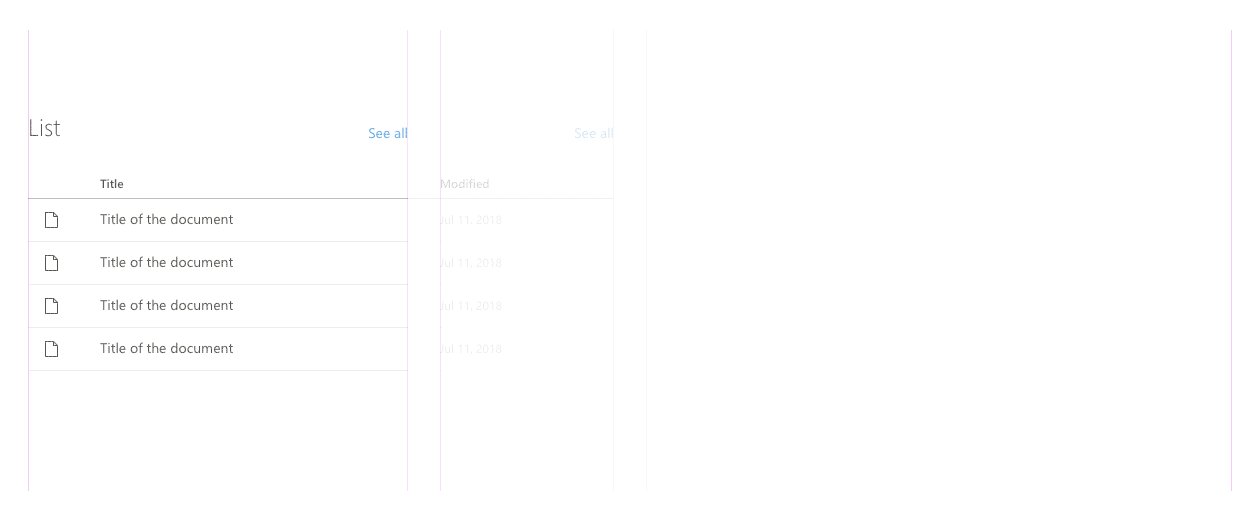
Liste
La liste est utile pour l’affichage d’une grande quantité d’informations de manière compacte. Lors du redimensionnement, les colonnes moins importantes sont masquées lorsque la largeur de page se raccourcit.

Carrousel
Si vous voulez présenter votre contenu avec des visuels attrayants, sélectionnez la disposition carrousel. Cette disposition est conçue pour afficher le contenu visuel tels que des images ou des fichiers PowerPoint dans un carrousel affichant les éléments un par un.

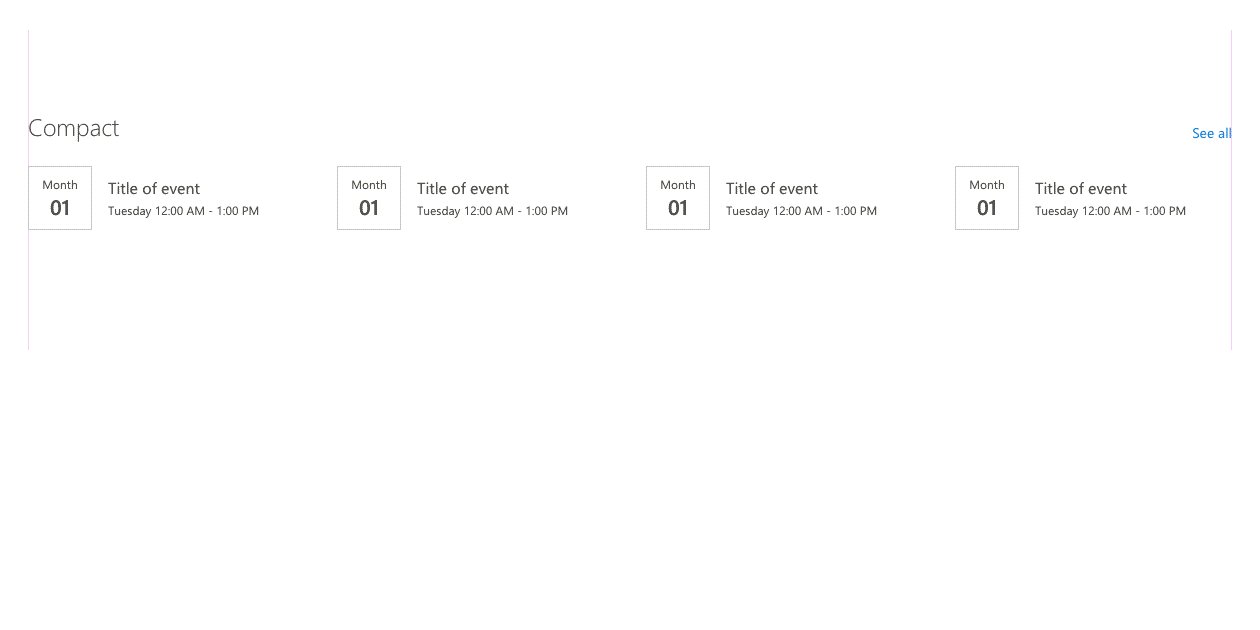
Compact
La disposition compacte est conçue pour afficher un contenu dans un format plus petit et est optimal pour une colonne d’un tiers. Cette disposition peut prendre en charge une petite image ou icône et quelques lignes de texte pour un titre, description, et/ou métadonnées.