Personnaliser les requêtes d’élément de liste et filtrer les données pour les applications Windows Phone
Personnalisez les requêtes de données sur lesquelles sont basées les vues dans une application Windows Phone.
Avec les projets créés à partir du modèle d'Application de liste SharePoint Windows Phone, les développeurs peuvent tirer parti d'un modèle de conception implémenté dans le modèle qui leur permet de personnaliser les composants de la couche données pour une application Windows Phone. Un affichage d'une liste SharePoint dans une application Windows Phone peut être configuré dans Microsoft SharePoint Server et inclus comme dans l'application sur le téléphone ou un affichage personnalisé peut être créé pour l'application.
Importante
Si vous développez une application pour Windows Phone 8, vous devez utiliser Visual Studio Express 2012 au lieu de Visual Studio 2010 Express. À l’exception de l’environnement de développement, toutes les informations contenues dans cet article s’appliquent à la création d’applications pour Windows Phone 8 et Windows Phone 7. > Pour plus d’informations, voir Guide pratique pour configurer un environnement pour le développement d’applications mobiles pour SharePoint.
Configurer les affichages de liste sur le serveur pour une utilisation dans les applications Windows Phone
Lorsque vous créez une application de liste SharePoint pour un Windows Phone en utilisant le modèle d'Application de liste SharePoint Windows Phone, vous pouvez choisir d'inclure dans votre application des vues existantes qui sont associées à la liste SharePoint cible. Une des façons de filtrer des éléments dans une liste SharePoint comme la liste s'affiche sur le téléphone, puis, consiste à configurer un affichage filtré pour la liste sur le serveur, puis sélectionnez cet affichage à inclure dans votre application Windows Phone. L'Assistant de modèle d'Application de liste SharePoint Windows Phone génère une requête CAML (Collaborative Application Markup Language) pour l'affichage sélectionné qui inclut les conditions de filtrage configurées pour l'affichage sur le serveur. Vous pouvez, par exemple, avoir une liste sur le serveur qui est basé sur le modèle de liste de tâches. Vous pouvez créer un affichage pour la liste nommée « Fête » qui inclut uniquement les éléments associés, par exemple, planification d'une fête de société en ajoutant une condition de filtre pour afficher les éléments de liste que lorsque le champ Description contient les mots « période de congé » ou « tiers ». Dans l'application Windows Phone, le balisage CAML généré pour l'affichage aurait l'aspect suivant (en fonction des champs choisis à inclure dans votre application).
<View>
<Query>
<Where>
<Or>
<Contains>
<FieldRef Name='Body' />
<Value Type='Note'>holiday</Value>
</Contains>
<Contains>
<FieldRef Name='Body' />
<Value Type='Note'>party</Value>
</Contains>
</Or>
</Where>
</Query>
<RowLimit>30</RowLimit>
<ViewFields>
<FieldRef Name='Title'/>
<FieldRef Name='Body'/>
<FieldRef Name='AssignedTo'/>
<FieldRef Name='Status'/>
<FieldRef Name='PercentComplete'/>
<FieldRef Name='StartDate'/>
<FieldRef Name='DueDate'/>
<FieldRef Name='Checkmark'/>
</ViewFields>
</View>
Comme avec les autres vues existantes pour la liste de tâches que vous choisissez d'inclure dans votre application Windows Phone lorsque vous créez votre projet, un contrôle PivotItem correspondant à la vue sélectionnée est ajouté au contrôle Pivot qui constitue l'élément de l'interface utilisateur principale dans l'application.
Personnaliser les requêtes d'affichage de liste dans l'application Windows Phone
Pour une raison ou une autre, il ne peut pas être possible ou raisonnable configurer les affichages qui répondent à tous vos besoins en matière de conception pour obtenir une liste donnée sur le serveur. Dans un projet Microsoft Visual Studio créé à partir du modèle d'Application de liste SharePoint Windows Phone, aspects de ce qui peut être appelé à la couche données sont disponibles pour les développeurs, principalement par le biais du fichier ListDataProvider.cs dans le projet. Vous pouvez modifier le CAML défini pour un affichage existant, ou vous pouvez ajouter des requêtes CAML pour les nouveaux affichages dans le fichier ListDataProvider.cs.
Le fichier ListDataProvider.cs
Dans un projet basé sur le modèle d'Application de liste SharePoint Windows Phone, le fichier ListDataProvider.cs définit les objets qui fournissent d'accès et la configuration d'une liste SharePoint comme source de données pour les affichages dans l'application Windows Phone. Dans le fichier List.xaml, qui définit la page de l'application principale pour l'application, un contrôle Pivot (lui-même contenant des contrôles enfants PivotItem ) est déclaré avec un gestionnaire d'événements assigné à l'événement de ses LoadedPivotItem. La méthode LoadDataFromServer dans le fichier ListDataProvider.cs est finalement appelée lorsqu'un contrôle PivotItem (qui est utilisé comme le conteneur de rendu des éléments de liste dans l'application Windows Phone) est chargé dans la page de l'application principale de l'application.
Le PivotItem associé à un affichage de liste donné est chargé dans l'interface utilisateur.
Dans le fichier List.xaml.cs, le gestionnaire pour l'événement LoadedPivotItem appelle la méthode LoadData implémentée dans le fichier ListViewModel.cs, en passant le nom du contrôle PivotItem que le chargement est terminé. (Dans la conception de projets basés sur le modèle d’application de liste SharePoint Windows Phone, le nom d’un contrôle PivotItem donné est défini pour être identique à la valeur de clé de la chaîne de requête CAML pour la vue associée à ce contrôle dans le type de dictionnaireViewXmls défini dans la classe CamlQueryBuilder dans ListViewModel.cs.)
La méthode LoadData dans ListViewModel.cs appelle la méthode LoadData implémentée dans le fichier ListDataProvider.cs.
La méthode LoadData dans ListDataProvider.cs appelle la méthode de LoadDataFromServer également implémentée dans ce même fichier. La méthode LoadDataFromServer puis effectue les opérations suivantes :
Obtient la chaîne de requête CAML associée à une vue donnée.
CamlQuery query = CamlQueryBuilder.GetCamlQuery(ViewName);Registres avec l'objet client de modéliser la liste à récupérer.
ListItemCollection items = Context.Web.Lists.GetByTitle(ListTitle).GetItems(query);Indique au modèle objet client qu'elle doit retourner les éléments de liste et les champs de ces éléments de liste (sous forme de texte).
Context.Load(items); Context.Load(items, listItems => listItems.Include(item => item.FieldValuesAsText));Appelle ExecuteQueryAsync pour envoyer les demandes SharePoint Server et récupérer les données (de façon asynchrone).
Ajouter une requête d'affichage de liste personnalisée et l'interface utilisateur correspondante des éléments
Dans vos projets, vous pouvez tirer parti de la façon dont la couche données est conçue pour ajouter vos propres chaînes de requête CAML personnalisées et les affichages de liste.
Pour l’exemple de code suivant, supposons à nouveau que l’installation cible de SharePoint Server dispose d’une liste Commandes de produits créée à partir du modèle Liste personnalisée, configurée avec les champs et les types indiqués dans le tableau 1 de la rubrique Guide pratique pour implémenter la logique métier et la validation des données dans une application Windows Phone pour SharePoint. Créez un projet basé sur le modèle d’application de liste SharePoint Windows Phone qui utilise une liste telle que la liste Commandes de produits comme source (comme décrit dans How to : Create a Windows Phone SharePoint list app). Pour les besoins de cet exemple, nous ajoutons une vue personnalisée à l’application Windows Phone (et non à la liste de l’server.md) qui est filtrée pour afficher uniquement les commandes de produits dont la quantité commandée est égale ou supérieure à 100.
Pour ajouter une requête personnalisée et la vue
Dans L'Explorateur de solutions, double-cliquez sur le fichier ListDataProvider.cs (ou sélectionnez le fichier et appuyez surF7) pour ouvrir le fichier pour modification.
Mettez à jour la définition du type ViewXmlsDictionary dans la classe CamlQueryBuilder statique pour inclure une requête CAML supplémentaire, avec une clause WHERE stipulant la condition de filtrage appropriée.
static Dictionary<string, string> ViewXmls = new Dictionary<string, string>() { {"View1", @"<View><Query><OrderBy><FieldRef Name='ID'/> </OrderBy></Query><RowLimit>30</RowLimit><ViewFields>{0}</ViewFields></View>"}, {"View2", @"<View><Query><OrderBy><FieldRef Name='ID' /></OrderBy> <Where><Geq><FieldRef Name='Quantity' /> <ValueType='Number'>100</Value> </Geq></Where> </Query><RowLimit>30</RowLimit> <ViewFields>{0}</ViewFields></View>"} };Double-cliquez sur le fichier List.xaml pour ouvrir le fichier pour modification.
Ajoutez le balisage pour définir un contrôle de PivotItem enfants supplémentaires au sein du contrôle principal Pivot. L'élément Grid dans lequel les éléments d'interface utilisateur qui définissent la page principale de l'application sont déclarées doit ressembler au code suivant.
<Grid x:Name="LayoutRoot" Background="Transparent" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"> <!--Pivot Control--> <ProgressBar x:Name="progressBar" Opacity="1" HorizontalAlignment="Center" VerticalAlignment="Top" Height="30" Width="470" IsIndeterminate="{Binding IsBusy}" Visibility="{Binding ShowIfBusy}" /> <Grid x:Name="ContentPanel" Grid.Row="0" Width="470"> <controls:Pivot Name="Views" Title="Product Orders" LoadedPivotItem="OnPivotItemLoaded"> <!--Pivot item--> <controls:PivotItem Name="View1" Header="All Items"> <!--Double line list with text wrapping--> <ListBox x:Name="lstBox1" Margin="0,0,-12,0" SelectionChanged="OnSelectionChanged" ItemsSource="{Binding [View1]}"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Vertical" Margin="10"> <TextBlock Name="txtTitle" Text="{Binding [Title]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextTitle2Style}" /> <TextBlock Name="txtDescription" Text="{Binding [Description]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /> <TextBlock Name="txtQuantity" Text="{Binding [Quantity]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </controls:PivotItem> <!--Added PivotItem control for customized view--><controls:PivotItem Name="View2" Header="Big Orders"><!--Double line list with text wrapping--><ListBox x:Name="lstBox2" Margin="0,0,-12,0" SelectionChanged="OnSelectionChanged" ItemsSource="{Binding [View2]}"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Vertical" Margin="10"><TextBlock Name="txtTitle" Text="{Binding [Title]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextTitle2Style}" /><TextBlock Name="txtDescription" Text="{Binding [Description]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /><TextBlock Name="txtQuantity" Text="{Binding [Quantity]}" TextWrapping="NoWrap" Style="{StaticResource PhoneTextNormalStyle}" /></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox></controls:PivotItem> </controls:Pivot> </Grid> </Grid>Notes
[!REMARQUE] En particulier que la valeur de l'attribut Name (« View2 ») de la PivotItem de contrôle est identique à la valeur de clé de l'entrée ajoutée au type Dictionary défini à l'étape 2. Cette valeur est utilisée pour identifier la requête CAML appropriée à utiliser pour récupérer les données à afficher dans le PivotItem. Également note que l' ListBox déclarées ici (appelée « lstBox2 » simplement pour distinguer les ListBox pour l'affichage par défaut) est également lié à l'affichage.
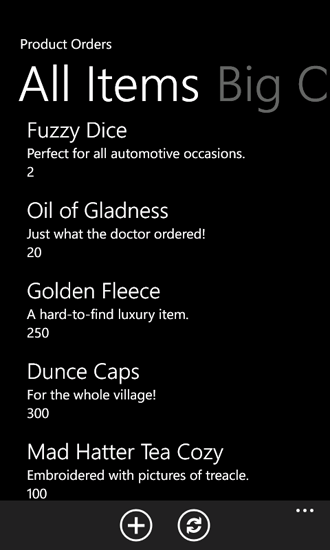
Lorsque vous démarrez votre projet (en appuyant sur F5), le contrôle Pivot pour l'application comprend les deux contrôles PivotItem et les données récupérées par les requêtes CAML associés à leurs vues respectives. L'affichage de tous les éléments par défaut affiche toutes les commandes, comme indiqué dans la Figure 1 (avec des exemples de données).
Figure 1. Toutes les commandes (éléments de liste) dans un exemple de liste

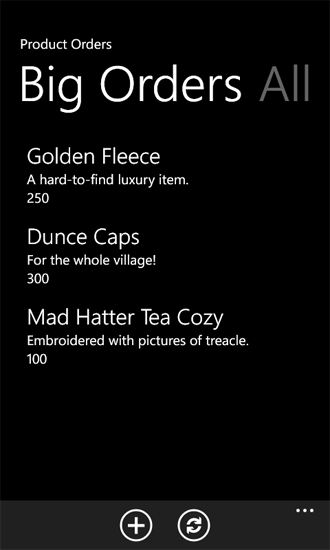
Et la vue personnalisée, telle que définie dans la procédure précédente, affiche une liste d'éléments filtrés qui inclut uniquement les commandes pour lesquelles une quantité d'au moins 100 est spécifiée, comme illustré dans la Figure 2.
Figure 2. Grosses commandes uniquement

Vous pouvez effectuer plusieurs autres personnalisations pour les requêtes CAML sur lesquelles reposent les vues et les éléments de l'interface utilisateur associées aux affichages.
Voir aussi
- Créer des applications Windows Phone accédant à SharePoint
- Présentation de Collaborative Application Markup Language (CAML)
- Comment : configurer un environnement pour le développement d'applications mobiles pour SharePoint
- Windows Phone SDK 8.0
- Kit de développement logiciel Microsoft SharePoint pour Windows Phone 8
- Windows Phone SDK 7.1
- Microsoft SharePoint SDK pour Windows Phone 7.1