Stocker et récupérer des éléments de liste SharePoint sur un Windows Phone
En savoir plus sur le cycle de vie de l’application Windows Phone et stocker les données réseau localement.
Une des considérations plus importantes dans le développement d'applications Windows Phone est la gestion des informations d'état, à la fois pour l'application globale et des éléments de données ou les pages individuels au sein de l'application. Si vous développez des applications Windows Phone, vous devez prendre en compte que les utilisateurs de vos applications peuvent perdre connectivité aux ressources du réseau (tels que des listes SharePoint). L'infrastructure de développement d'applications Windows Phone fournit des mécanismes de gestion des informations d'état à différents stades du cycle de vie d'une application.
Importante
Si vous développez une application pour Windows Phone 8, vous devez utiliser Visual Studio Express 2012 au lieu de Visual Studio 2010 Express. À l’exception de l’environnement de développement, toutes les informations contenues dans cet article s’appliquent à la création d’applications pour Windows Phone 8 et Windows Phone 7. > Pour plus d’informations, voir Guide pratique pour configurer un environnement pour le développement d’applications mobiles pour SharePoint.
Stocker les données de liste SharePoint localement sur un Windows Phone
Sur un Windows Phone, qu'une application s'exécute à la fois, et lorsqu'un utilisateur bascule vers une autre application sur le téléphone (en appuyant sur le bouton Démarrer sur le téléphone, par exemple), l'application en cours d'exécution est désactivé, ou, en termes de développement de Windows Phone,désactivés. Si l'utilisateur bascule vers l'application désactivée (en appuyant sur le bouton précédent ), l'application peut être réactivée, mais, sauf si vous fournissez une logique permettant de gérer les informations d'état application tout au long du cycle de vie d'application, ces informations d'état ne sont pas conservées par défaut de la transition à partir de l'activation de la désactivation et vice versa. (Pour plus d'informations sur le cycle de vie des applications pour les applications Windows Phone, voir Vue d'ensemble du modèle d'exécution pour Windows Phone.)
Pour les applications Windows Phone, la classe PhoneApplicationService expose des événements du cycle de vie standard qui peuvent être utilisés pour gérer l'état de l'application. Dans les projets créés à partir du modèle d'Application de liste SharePoint Windows Phone (comme avec les projets créés à partir de tous les modèles de Silverlight pour Windows Phone ), ces événements de cycle de vie d'application Windows Phone standard sont déclarées dans le fichier App.xaml et associés à des gestionnaires d'événements dans le fichier code-behind, App.xaml.cs. Les déclarations dans le fichier App.xaml pour vos applications de liste SharePoint doivent ressembler à la balise suivante.
<Application.ApplicationLifetimeObjects>
<!--Required object that handles lifetime events for the application-->
<shell:PhoneApplicationService
Launching="Application_Launching" Closing="Application_Closing"Activated="Application_Activated" Deactivated="Application_Deactivated"/>
</Application.ApplicationLifetimeObjects>
Les gestionnaires d'événements Application_Activated et Application_Deactivated déclarées dans le fichier App.xaml sont implémentées dans le fichier code-behind App.xaml.cs avec la logique par défaut qui met en cache les informations sur l'état des applications pour une utilisation dans l'application téléphonique dans la mesure où l'application n'est pas terminée. L'implémentation des gestionnaires pour ces événements utilise la propriété State (qui fournit l'accès à un objet Dictionary ) de la classe PhoneApplicationService pour stocker les données. Les données stockées dans cette propriété State sont temporaires. En d'autres termes, il est conservé lors de l'application est désactivée, soit désactivée, mais pas lors de l'application est interrompue. Il est important de garder à l'esprit que vous gérez des événements du cycle de vie d'application dans vos projets que si une application Windows est désactivée lorsqu'un utilisateur bascule vers une autre application, qui désactivé l'application est soumis à une terminaison par le système d'exploitation Windows Phone, en fonction des circonstances. Toutes les données sur le téléphone qui n'est pas enregistré dans un stockage persistant sont perdues, même si ces données a été enregistrées au stockage temporaire à l'aide de la propriété State de l' PhoneApplicationService.
Dans une application Windows Phone qui extrait les données à partir d'une liste SharePoint, les données utilisées sur le téléphone à partir de la session pour la session peuvent bien sûr être récupérées à partir du serveur exécutant SharePoint Server, si le serveur est disponible. Mais connectivité continue à une SharePoint Server ne soient pas disponible pour un appareil Windows Phone, en raison des variantes dans la couverture de service à l'emplacement et d'autres facteurs. Pour fournir aux utilisateurs de votre application de l'accès aux données en cas de perte de connectivité avec le serveur exécutant SharePoint Server, ou simplement pour enregistrer les données dans un stockage persistant entre les sessions de l'application, quelle que soit la disponibilité des serveurs, vous pouvez tirer parti des événements Closing et Launching de la classe PhoneApplicationService.
Les gestionnaires de Application_Launching et Application_Closing pour ces événements sont déclarées dans App.xaml et définis dans le fichier App.xaml.cs, mais ils ne sont pas implémentées. Pour gérer le stockage et la récupération des informations d'état application dans le contexte de l'arrêt de l'application, vous pouvez fournir une implémentation pour le Gestionnaire d'événements Application_Closing stocker les données dans le stockage isolé désigné pour l'application de sorte que les données persistent entre les sessions de l'application, et vous pouvez fournir une implémentation Application_Launching du Gestionnaire d'événements récupérer des données depuis le stockage isolé lorsqu'une nouvelle session de l'application est démarrée (lors de l'application est lancée) , même si la connectivité au serveur exécutant SharePoint Server qui est la source des données d'origine n'est pas disponible.
Conseil
[!CONSEIL] Les données doivent être chiffrées avant de l'enregistrer sur un périphérique local. Pour plus d’informations sur le chiffrement des données, consultez Guide pratique pour chiffrer des données dans une application Windows Phone
Pour implémenter des gestionnaires d'événements pour le stockage et la récupération de l'état de l'application
Créez une application Windows Phone à l’aide du modèle d’application de liste SharePoint Windows Phone dans Visual Studio en suivant les étapes décrites dans Guide pratique pour créer une application de liste SharePoint Windows Phone.
Dans l’Explorateur de solutions, choisissez le fichier App.xaml .
Appuyez sur F7 pour ouvrir le fichier code-behind , App.xaml.cs, pour modification.
Recherchez l'implémentation (vide) du Gestionnaire d'événements Application_Launching et remplacez le Gestionnaire d'événements par le code suivant.
private void Application_Launching(object sender, LaunchingEventArgs e) { if (IsolatedStorageSettings.ApplicationSettings.Contains(DataProvider.ListTitle)) { App.MainViewModel = (ListViewModel)IsolatedStorageSettings.ApplicationSettings [DataProvider.ListTitle]; App.MainViewModel.Initialize(); } }Recherchez l'implémentation (vide) du Gestionnaire d'événements Application_Closing et remplacez ce gestionnaire d'événements par le code suivant.
private void Application_Closing(object sender, ClosingEventArgs e) { if (IsolatedStorageSettings.ApplicationSettings.Contains(DataProvider.ListTitle)) { IsolatedStorageSettings.ApplicationSettings[DataProvider.ListTitle] = App.MainViewModel; } else { IsolatedStorageSettings.ApplicationSettings.Add(DataProvider.ListTitle, App.MainViewModel); } IsolatedStorageSettings.ApplicationSettings.Save(); }Enregistrez le fichier.
Avec ces implémentations en place, exécutez votre application pour initialiser le ViewModel principal dans l'application avec les données à partir du serveur exécutant SharePoint Server. Quittez l'application sur le téléphone (en appuyant sur le bouton précédent pour naviguer au-delà de la première page de l'application) pour déclencher l'événement Application_Closing. Si vous exécutez ensuite votre application sans connectivité au serveur, le ViewModel qui a été enregistré dans l’objet IsolatedStorageSettingsDictionary (dans l’événement Application_Closing ) est récupéré et initialisé. Les éléments de liste SharePoint qui ont été enregistrées dans le stockage isolé dans une session précédente de l'application sont affichés dans le formulaire de liste (List.xaml) de l'application.
Mettre en œuvre un mécanisme permettant de modifier des éléments de liste en mode hors connexion
Si vous suivez la procédure décrite dans la section précédente pour implémenter des gestionnaires pour les événements Closing et Launching dans votre application, les données de liste SharePoint qui a été récupérées à partir du serveur lors de la connexion n'était disponible peuvent être affichées dans votre application même si la perte de connectivité au serveur dans une session ultérieure de l'application, car les éléments de liste sont récupérées à partir d'un stockage persistant local sur le téléphone. En fonction de l'implémentation de la section précédente, toutefois, les éléments de liste mis à disposition de cette manière pour l'affichage pendant en mode hors connexion ne peuvent pas être modifiés et enregistrés sur le serveur, sauf si la connectivité est restaurée. Dans la procédure suivante, vous allez ajouter un mécanisme qui permet à votre application à fournir pour stocker les versions modifiées des éléments de liste localement lors de la connexion n'est pas disponible. Lorsque la connectivité au serveur est à nouveau disponible, vous pouvez récupérer ces éléments de liste modifié et enregistrer vos modifications sur le serveur.
Pour les procédures de cette section, nous partons du principe que vous fonctionne dans le contexte d'un projet d'application Windows Phone créée à partir du modèle d'Application de liste SharePoint Windows Phone et que votre application est basée sur une liste de commandes de produit à partir du modèle de liste personnalisée sur le serveur et qu'il contient les colonnes et les types de champs affichés dans le tableau 1.
Tableau 1. Liste des exemples de commandes de produits
| Column | Type | Requis |
|---|---|---|
| Produit (par exemple, titre) | Ligne unique de texte (texte) | Oui |
| Description | Ligne unique de texte (texte) | Non |
| Quantité | Numérique | Oui |
| Date de la commande | Date et heure (DateTime) | Non |
| Date d'exécution | Date et heure (DateTime) | Non |
| Numéro de contact | Ligne unique de texte (texte) | Non |
Pour implémenter une classe pour prendre en charge lors de la modification d'éléments en mode hors connexion
Commençant par un Visual Studio projet qui a été créée en fonction de la liste des commandes de produit représentée par le tableau 1, dans L'Explorateur de solutions, choisissez le nœud qui représente le projet (par exemple, SPListAppLocalStorage).
Dans le menu projet, choisissez Ajouter une classe.
La boîte de dialogue Ajouter un nouvel élément s'affiche avec le modèle de classe c# sélectionné.
Nommez le fichier de classe DraftItemStore.cs, puis cliquez sur Ajouter.
Le fichier de classe est ajouté au projet et ouvert pour modification.
Remplacez le contenu du fichier de classe par le code suivant.
using System; using System.Net; using System.Windows; using System.Collections.Generic; using System.IO.IsolatedStorage; namespace SPListAppLocalStorage // Based on project name by default. { public class DraftItemStore { const string DraftsKey = "Drafts"; public static void AddDraftItem(string id, EditItemViewModel model) { Dictionary<string, EditItemViewModel> draftCollection = GetDraftItemCollection(); draftCollection[id] = model; SaveDrafts(draftCollection); } public static void RemoveDraftItem(string id) { Dictionary<string, EditItemViewModel> draftCollection = GetDraftItemCollection(); draftCollection.Remove(id); SaveDrafts(draftCollection); } public static void SaveDrafts(Dictionary<string, EditItemViewModel> draft) { if (IsolatedStorageSettings.ApplicationSettings.Contains(DraftsKey)) { IsolatedStorageSettings.ApplicationSettings[DraftsKey] = draft; } else { IsolatedStorageSettings.ApplicationSettings.Add(DraftsKey, draft); } } public static List<EditItemViewModel> Drafts { get { Dictionary<string, EditItemViewModel> draftCollection = GetDraftItemCollection(); List<EditItemViewModel> modelCollection = new List<EditItemViewModel>(); foreach (KeyValuePair<string, EditItemViewModel> entry in draftCollection) { modelCollection.Add(entry.Value); } return modelCollection; } } public static Dictionary<string, EditItemViewModel> GetDraftItemCollection() { Dictionary<string, EditItemViewModel> draftCollection = null; if (IsolatedStorageSettings.ApplicationSettings.Contains(DraftsKey)) draftCollection = (Dictionary<string, EditItemViewModel>)IsolatedStorageSettings.ApplicationSettings[DraftsKey]; if (draftCollection == null) draftCollection = new Dictionary<string, EditItemViewModel>(); return draftCollection; } public static EditItemViewModel GetDraftItemById(string id) { Dictionary<string, EditItemViewModel> draftCollection = GetDraftItemCollection(); return !draftCollection.ContainsKey(id) ? null : draftCollection[id]; } } }L'espace de noms spécifié dans ce code est basé sur le nom du projet (SPListAppLocalStorage dans ce cas). Vous pouvez souhaiter spécifier un espace de noms différent, en fonction du nom de votre projet.
Enregistrez le fichier.
Une instance spécifique de la classe EditItemViewModel représente un élément de liste SharePoint qui est en cours de modification sur le téléphone. Vous pouvez considérer un élément de liste qui a été modifié comme un « élément de brouillon » avant les modifications apportées à l'élément est enregistré sur le serveur. Dans le code de cette classe, la méthode AddDraftItem ajoute une instance spécifique de la classe EditItemViewModel (autrement dit, un élément de brouillon) en tant que valeur à un objet Dictionary, en associant les EditItemViewModel dans les Dictionary avec une clé basée sur l'identificateur de l'élément de liste donné. (Un identificateur est attribué par SharePoint Server à chaque élément d’une liste. Dans un projet basé sur le modèle Application de liste SharePoint Windows Phone, cet identificateur est stocké dans la propriété ID de la classe ViewModel donnée, telle que EditItemViewModel ou DisplayItemViewModel, qui représente l’élément de liste.) La méthode RemoveDraftItem supprime un EditItemViewModel de l’objet Dictionary en fonction d’un identificateur spécifié. À la fois de ces méthodes, utilisez la méthode GetDraftItemCollection pour récupérer l'objet Dictionary qui contient les objets EditItemViewModel depuis le stockage isolé et les deux méthodes utilisent la méthode SaveDrafts pour enregistrer l'objet modifié Dictionary (avec un élément de brouillon ajouté à celui-ci ou supprimé à partir de celui-ci) dans le stockage isolé. La méthode GetDraftItemCollection commence par déterminer si un objet de Dictionary « Brouillons » a été enregistré dans un stockage isolé. Si tel est le cas, la méthode renvoie cet objet Dictionary; dans le cas contraire, la méthode initialise et renvoie un nouvel objet Dictionary. La propriété Drafts de la classe permet d’accéder au Dictionnaire des brouillons d’éléments en renvoyant une liste (autrement dit, un objet basé sur la liste<T> générique) des brouillons en tant qu’objets EditItemViewModel . La méthode GetDraftItemById renvoie un élément de brouillon donné à partir de l'objet Dictionary basée sur une valeur de l'identificateur spécifié.
Vous pouvez maintenant ajouter des éléments à l'interface utilisateur de l'application téléphonique et les configurer pour utiliser la classe DraftItemStore pour modifier des éléments de liste en mode hors connexion. Dans les procédures suivantes, vous allez :
- Ajouter et configurer une page de Windows Phone pour afficher tous les éléments de liste qui ont été enregistrés en tant qu'éléments de brouillon au stockage isolé sur le téléphone.
- Ajouter et configurer une autre page, lié à un EditItemViewModel, pour modifier un élément de brouillon individuels, similaire au formulaire de modification (EditForm.xaml) pour les éléments de liste.
- Ajoutez une méthode, SaveAsDraft, à la classe EditItemViewModel qui exécute la méthode AddDraftItem de la classe DraftItemStore implémentée dans la procédure précédente.
- Ajoutez un bouton ApplicationBar au fichier EditForm.xaml pour appeler la méthode SaveAsDraft.
- Ajoutez un bouton ApplicationBar au fichier List.xaml pour accéder à la page qui affiche tous les éléments de liste enregistrés en tant que brouillons.
Pour ajouter une page d'affichage de tous les éléments de brouillon enregistrés sur le téléphone
Dans L'Explorateur de solutions, choisissez le dossier Views.
Dans le menu PROJET, choisissez Ajouter un nouvel élément.
La boîte de dialogue Ajouter un nouvel élément s'ouvre.
Dans la boîte de dialogue Ajouter un nouvel élément, sous le nœud Visual c#, sélectionnez le nœud de Silverlight pour Windows Phone.
Dans le volet modèles, choisissez le modèle de Page de Portrait de Windows Phone.
Nommez le fichier Drafts.xaml, puis cliquez sur Ajouter.
Le fichier est ajouté au projet sous le nœud de vues et ouvert pour modification.
Dans le volet XAML du concepteur, remplacez le contenu du fichier par le code XAML suivant.
<phone:PhoneApplicationPage x:Class="SPListAppLocalStorage.Views.Drafts" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" mc:Ignorable="d" d:DesignHeight="696" d:DesignWidth="480" shell:SystemTray.IsVisible="True"> <!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock x:Name="ApplicationTitle" Text="Product Orders" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock x:Name="PageTitle" Text="Draft Items" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <ListBox x:Name="lstBoxDraftItems" ItemsSource="{Binding}" SelectionChanged="lstBoxDraftItems_SelectionChanged"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding [Title]}" Style=" {StaticResource PhoneTextTitle2Style}"></TextBlock> <TextBlock Text="{Binding [Description]}" Style=" {StaticResource PhoneTextNormalStyle}"></TextBlock> <TextBlock Text="{Binding [Contact_x0020_Number]}" Style=" {StaticResource PhoneTextNormalStyle}"></TextBlock> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </Grid> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="btnCancel" IconUri="/Images/appbar.cancel.rest.png" Text="Cancel" Click="OnCancelButtonClick" /> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar> </phone:PhoneApplicationPage>La valeur de la désignation
<x:Class>d’espace de noms dans ce code (« SPListAppLocalStorage.Views.Drafts ») varie en fonction du nom de votre projet.Le fichier Drafts.xaml est sélectionné dans L'Explorateur de solutions, puis appuyez surF7Pour ouvrir le fichier code-behind associé, Drafts.xaml.cs, pour la modification.
Remplacez le contenu du fichier par le code suivant.
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Microsoft.Phone.Controls; namespace SPListAppLocalStorage.Views { public partial class Drafts : PhoneApplicationPage { public Drafts() { InitializeComponent(); this.Loaded += new RoutedEventHandler(Drafts_Loaded); } private void lstBoxDraftItems_SelectionChanged(object sender, SelectionChangedEventArgs e) { ListBox lstBox = sender as ListBox; if (lstBox.SelectedIndex == -1) return; EditItemViewModel selectedDraftItem = lstBox.SelectedItem as EditItemViewModel; NavigationService.Navigate(new Uri(string.Format("/Views/DraftItemEditForm.xaml?ID={0}", selectedDraftItem.ID), UriKind.Relative)); lstBox.SelectedIndex = -1; } void Drafts_Loaded(object sender, RoutedEventArgs e) { this.DataContext = DraftItemStore.Drafts; } private void OnCancelButtonClick(object sender, EventArgs e) { // Navigate back to initial List View form. NavigationService.Navigate(new Uri("/Views/List.xaml", UriKind.Relative)); } } }Enregistrer les fichiers.
Pour ajouter une page pour la modification des éléments de brouillon individuels
Dans L'Explorateur de solutions, choisissez le dossier Views.
Dans le menu PROJET, choisissez Ajouter un nouvel élément.
La boîte de dialogue Ajouter un nouvel élément s'ouvre.
Dans la boîte de dialogue Ajouter un nouvel élément, sous le nœud Visual c#, sélectionnez le nœud de Silverlight pour Windows Phone.
Dans le volet modèles, choisissez le modèle de Page de Portrait de Windows Phone.
Nommez le fichier DraftItemEditForm.xaml, puis cliquez sur Ajouter.
Le fichier est ajouté au projet sous le nœud de vues et ouvert pour modification.
Dans le volet XAML du concepteur, remplacez le contenu du fichier par le code XAML suivant.
<phone:PhoneApplicationPage x:Class="SPListAppLocalStorage.DraftItemEditForm" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="696" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True" x:Name="DraftItemEditPage"> <!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly= Microsoft.Phone.Controls"> <StackPanel> <ProgressBar Background="Red" x:Name="progressBar" Opacity="1" HorizontalAlignment="Center" VerticalAlignment="Top" Height="15" Width="470" IsIndeterminate="{Binding IsBusy}" Visibility="{Binding ShowIfBusy}" /> <ScrollViewer HorizontalScrollBarVisibility="Auto" Height="700"> <Grid x:Name="ContentPanel" Width="470"> <StackPanel Margin="0,5,0,5"> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Product*</TextBlock> <TextBox Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtTitle" Text="{Binding [Title], Mode=TwoWay,ValidatesOnNotifyDataErrors=True,NotifyOnValidationError=True}" TextWrapping="Wrap" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Description</TextBlock> <TextBox Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtDescription" Text="{Binding [Description], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}"> Product Category</TextBlock> <ListBox MaxHeight="400" Width="Auto" x:Name="lstBoxProduct_x0020_Category" ItemsSource="{Binding [Product_x0020_Category]}"> <ListBox.ItemTemplate> <DataTemplate> <RadioButton FontSize="{StaticResource PhoneFontSizeNormal}" HorizontalAlignment="Left" GroupName="Product_x0020_Category" Content="{Binding Name}" IsChecked="{Binding IsChecked, Mode=TwoWay}" /> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Quantity*</TextBlock> <TextBox Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtQuantity" Text="{Binding [Quantity], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Order Date</TextBlock> <TextBox Height="Auto" Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtOrder_x0020_Date" Text="{Binding [Order_x0020_Date], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> <TextBlock FontSize="16" TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextSubtleStyle}" Text="{Binding DateTimeFormat}" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Fulfillment Date</TextBlock> <TextBox Height="Auto" Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtFulfillment_x0020_Date" Text="{Binding [Fulfillment_x0020_Date], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> <TextBlock FontSize="16" TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextSubtleStyle}" Text="{Binding DateTimeFormat}" /> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock TextWrapping="Wrap" Width="150" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Rush :</TextBlock> <CheckBox Name="txtRush" FontSize="{StaticResource PhoneFontSizeNormal}" HorizontalAlignment="Left" IsChecked="{Binding [Rush], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Contact Number</TextBlock> <TextBox Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtContact_x0020_Number" Text="{Binding [Contact_x0020_Number], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> </StackPanel> </StackPanel> </Grid> </ScrollViewer> </StackPanel> </Grid> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="btnSubmit" IconUri="/Images/appbar.save.rest.png" Text="Submit" Click="OnSubmitButtonClick"/> <shell:ApplicationBarIconButton x:Name="btnBack" IconUri="/Images/appbar.back.rest.png" Text="Back to List" Click="OnBackButtonClick"/> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar> </phone:PhoneApplicationPage>Le code XAML pour définir cette page est similaire à celui du fichier EditForm.xaml . Vous pouvez copier le fichier EditForm.xaml à utiliser comme base pour DraftItemEditForm.xaml, en apportant les modifications au fichier comme indiqué dans ce balisage.
Avec le fichier DraftItemEditForm.xaml choisi dans l’Explorateur de solutions, appuyez sur F7 pour ouvrir le fichier code-behind associé, DraftItemEditForm.xaml.cs, pour modification.
Remplacez le contenu du fichier par le code suivant.
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Microsoft.Phone.Controls; using Microsoft.SharePoint.Client; using Microsoft.Phone.Tasks; using System.Device.Location; using Microsoft.Phone.Shell; using Microsoft.SharePoint.Phone.Application; namespace SPListAppLocalStorage { public partial class DraftItemEditForm : PhoneApplicationPage { EditItemViewModel viewModel; /// <summary> /// Constructor for Draft Item Edit Form. /// </summary> public DraftItemEditForm() { InitializeComponent(); } protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e) { // Include initialization of ViewModel here rather than in constructor to be able to use QueryString value. if (viewModel == null) { viewModel = DraftItemStore.GetDraftItemById(NavigationContext.QueryString["ID"].ToString()); } viewModel.Initialize(); this.DataContext = viewModel; base.OnNavigatedTo(e); viewModel.ItemUpdated += new EventHandler<ItemUpdatedEventArgs>(OnItemUpdated); } protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e) { base.OnNavigatedFrom(e); viewModel.ItemUpdated -= new EventHandler<ItemUpdatedEventArgs>(OnItemUpdated); } private void OnViewModelInitialization(object sender, InitializationCompletedEventArgs e) { this.Dispatcher.BeginInvoke(() => { // If initialization has failed show error message and return. if (e.Error != null) { MessageBox.Show(e.Error.Message, e.Error.GetType().Name, MessageBoxButton.OK); return; } // Set Page's DataContext to current ViewModel instance. this.DataContext = (sender as EditItemViewModel); }); } private void OnCancelButtonClick(object sender, EventArgs e) { NavigationService.Navigate(new Uri("/Views/List.xaml", UriKind.Relative)); } private void OnSubmitButtonClick(object sender, EventArgs e) { viewModel.UpdateItem(); } private void OnItemUpdated(object sender, ItemUpdatedEventArgs e) { this.Dispatcher.BeginInvoke(() => { if (e.Error != null) { MessageBox.Show(e.Error.Message, e.Error.GetType().Name, MessageBoxButton.OK); return; } // Remove Draft Item from local storage if update to server succeeds. DraftItemStore.RemoveDraftItem(viewModel.ID.ToString()); this.NavigationService.Navigate(new Uri("/Views/List.xaml", UriKind.Relative)); }); } private void OnBackButtonClick(object sender, EventArgs e) { NavigationService.Navigate(new Uri("/Views/List.xaml", UriKind.Relative)); } } }Comme vous pouvez le constater, l'espace de noms utilisé dans ce fichier est basé sur le nom du projet (SPListAppLocalStorage).
Ajoutez l’imageappbar.back.rest.png à votre projet pour le bouton ApplicationBar (btnBack) déclaré dans le fichier DraftItemEditForm.xaml . Dans L'Explorateur de solutions, choisissez le nœud de dossier d'Images dans le projet.
Dans le menu Projet, choisissez Ajouter un élément existant.
Dans le navigateur qui s'ouvre, accédez au dossier dans lequel les images d'icônes Windows Phone standard ont été installés par le Windows Phone SDK 7.1.
Notes
Les images avec un premier plan clair et un arrière-plan sombre se trouvent dans
%PROGRAMFILES%(x86)\\Microsoft SDKs\\Windows Phone\\v7.1\\Icons\\darkune installation standard du SDK.Choisissez le fichier image nommé appbar.back.rest.png, puis choisissez Ajouter. L'image est ajoutée au projet sous le nœud d'Images.
Dans L'Explorateur de solutions, choisissez le fichier image vous venez d'ajoutez et dans la Fenêtre Propriétés du fichier, définissez la propriété Action de génération du fichier d'image au contenu et définissez la propriété Copier dans un répertoire de sortie pour Copier si plus récent.
Enregistrer les fichiers.
Pour ajouter un bouton ApplicationBar vers le formulaire de modification pour l'enregistrement d'un élément en tant que brouillon
Dans l’Explorateur de solutions, choisissez le fichier EditItemViewModel.cs sous le nœud ViewModels dans le projet. Appuyez sur F7 pour ouvrir le fichier à modifier.
Dans le bloc de code (délimité par ouvrante et fermante accolades) qui implémente la classe EditItemViewModel, ajoutez la méthode publique suivante au fichier.
public void SaveAsDraft() { DraftItemStore.AddDraftItem(this.ID.ToString(), this); }Dans L'Explorateur de solutions, sous le nœud de vues dans le projet, double-cliquez sur le fichier EditForm.xaml.
Le fichier est ouvert pour modification dans le concepteur.
Dans le volet XAML du concepteur, ajoutez un autre bouton à la
<shell:ApplicationBar>balise (en plus des boutons Envoyer et Annuler existants), comme indiqué dans le code XAML suivant.<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="btnSubmit" IconUri="/Images/appbar.save.rest.png" Text="Submit" Click="OnBtnSubmitClick"/> <shell:ApplicationBarIconButton x:Name="btnSaveDraft" IconUri="/Images/appbar.save.rest.png" Text="Save Draft" Click="OnSaveDraftButtonClick"/> <shell:ApplicationBarIconButton x:Name="btnCancel" IconUri="/Images/appbar.cancel.rest.png" Text="Cancel" Click="OnCancelButtonClick"/> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>Avec le fichier EditForm.xaml choisi dans l’Explorateur de solutions, appuyez sur F7 pour ouvrir le fichier code-behind associé, EditForm.xaml.cs, pour modification.
Dans le bloc de code (délimité par ouvrante et fermante accolades) qui implémente la classe partielle EditForm, ajoutez le Gestionnaire d'événements suivant au fichier.
private void OnSaveDraftButtonClick(object sender, EventArgs e) { viewModel.SaveAsDraft(); }Enregistrer les fichiers.
Pour ajouter un bouton ApplicationBar vers le formulaire d'affichage de liste pour afficher tous les éléments de brouillon
Dans L'Explorateur de solutions, sous le nœud vues, double-cliquez sur le fichier List.xaml.
Le fichier est ouvert pour modification dans le concepteur.
Dans le volet XAML du concepteur, ajoutez un autre bouton à la <balise shell :ApplicationBar> (en plus des boutons Nouveau et Actualiser existants), comme indiqué dans le balisage XAML suivant.
<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="btnNew" IconUri="/Images/appbar.new.rest.png" Text="New" Click="OnNewButtonClick"/> <shell:ApplicationBarIconButton x:Name="btnRefresh" IconUri="/Images/appbar.refresh.rest.png" Text="Refresh" IsEnabled="True" Click="OnRefreshButtonClick"/> <shell:ApplicationBarIconButton x:Name="btnDrafts" IconUri="/Images/appbar.folder.rest.png" Text="View Drafts" IsEnabled="True" Click="OnDraftsButtonClick"/> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>Ajouter une image d'icône à votre projet pour le bouton de Brouillons. Dans L'Explorateur de solutions, choisissez le nœud de dossier d'Images dans le projet.
Dans le menu Projet, choisissez Ajouter un élément existant.
Dans le navigateur qui s'ouvre, accédez au dossier dans lequel les images d'icônes Windows Phone standard ont été installés par le Windows Phone SDK 7.1.
Notes
Les images avec un premier plan clair et un arrière-plan sombre se trouvent dans
%PROGRAMFILES%(x86)\\Microsoft SDKs\\Windows Phone\\v7.1\\Icons\\darkune installation standard du SDK.Choisissez le fichier image nommé appbar.folder.rest.png, puis cliquez sur Ajouter.
L'image est ajoutée est ajouté au projet sous le nœud d'Images.
Dans L'Explorateur de solutions, choisissez le fichier image vous venez d'ajouter et dans la Fenêtre Propriétés, définissez la propriété Action de génération du fichier d'image au contenu et définissez la propriété Copier dans un répertoire de sortie pour Copier si plus récent.
Dans l’Explorateur de solutions, choisissez le fichier List.xaml sous le nœud Affichages , puis appuyez sur F7. Le fichier code-behind associé, List.xaml.cs, est ouvert pour modification.
Ajoutez le Gestionnaire d'événements suivant au fichier, au sein du bloc de code (délimité par ouvrante et fermante accolades) qui implémente la classe partielle ListForm.
private void OnDraftsButtonClick(object sender, EventArgs e)
{
NavigationService.Navigate(new Uri("/Views/Drafts.xaml", UriKind.Relative));
}
- Enregistrez tous les fichiers dans la solution et appuyez sur F6 pour compiler la solution.
Si vous démarrez le projet et le déployez sur un émulateur de Windows Phone, vous voyez un bouton d'Affichage des brouillons sur la ApplicationBar du formulaire liste (Figure 1), qui affiche tous les éléments de liste stockés en tant que brouillons.
Figure 1. Formulaire de liste modifié avec le bouton d’affichage des brouillons

Dans un premier temps, car aucun brouillons ne sont enregistrés, la page pour afficher les brouillons sera vide. Choisissez un élément dans le formulaire de liste (pour afficher le formulaire d'affichage (DisplayForm.xaml) pour un élément), puis cliquez sur le bouton Modifier pour afficher le formulaire de modification. Si vous devez perdez la connectivité avec le SharePoint Server, vous pouvez choisir ensuite le bouton Enregistrer le brouillon sur le formulaire de modification (Figure 2) pour enregistrer les modifications que vous avez apportées à l'élément de liste pour le stockage isolé.
Figure 2. Formulaire de modification modifié avec le bouton Enregistrer le brouillon

Lorsque le serveur redevient disponible, vous pouvez choisir le bouton d'Affichage des brouillons dans le formulaire de liste pour afficher la page brouillons (Figure 3).
Figure 3. Page Brouillons affichant les éléments enregistrés en tant que brouillons dans un stockage isolé

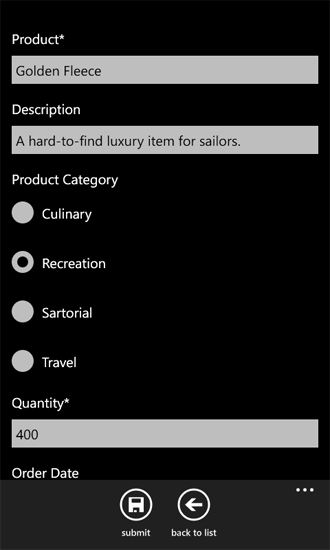
Si vous choisissez un élément dans la page des brouillons, le formulaire d'élément de brouillon Édition (DraftItemEditForm.xaml) est affiché (Figure 4) et vous pouvez apporter des modifications supplémentaires, puis cliquez sur le bouton Envoyer pour enregistrer l'élément modifié sur le serveur. À ce stade, l'élément est supprimé du stockage isolé, car il n'est plus traité comme un élément de brouillon après que qu'il est enregistré avec ses modifications vers le serveur.
Figure 4. Formulaire de modification d’élément brouillon

Notez la similarité entre le formulaire d'élément de brouillon Édition (Figure 4) et le formulaire de modification standard (Figure 2) dans cette application. L'expérience de modification des éléments en tant qu'éléments de brouillon doit être identique à l'expérience de modification des éléments dans le contexte du formulaire de modification.
Voir aussi
- Créer des applications Windows Phone accédant à SharePoint
- Stockage de données local pour Windows Phone
- Comment : conserver et restaurer l'état Application pour Windows Phone
- Windows Phone SDK 8.0
- Kit de développement logiciel Microsoft SharePoint pour Windows Phone 8
- Comment : configurer un environnement pour le développement d'applications mobiles pour SharePoint
- Windows Phone SDK 7.1
- Microsoft SharePoint SDK pour Windows Phone 7.1