Personnalisation des pages de site « modernes »
En 2016, l’expérience de page « moderne » a été publiée par l’équipe SharePoint. Les pages du site d’équipe modernes sont rapides et faciles à créer et prennent en charge le contenu multimédia enrichi. En outre, les pages s’affichent parfaitement sur n’importe quel appareil, dans un navigateur ou sur l’application mobile SharePoint.
Les pages SharePoint sont créées avec des composants WebPart que vous pouvez personnaliser selon vos besoins. Vous pouvez ajouter des documents, des vidéos, des images, des activités de site, des flux Yammer, etc. Sélectionnez le signe +, puis choisissez un composant WebPart de la boîte à outils pour ajouter du contenu à votre page. Grâce au nouveau composant WebPart avec « contenu en surbrillance », vous pouvez définir des critères afin que du contenu spécifique soit automatiquement et dynamiquement renseigné dans cette zone de la page. Les développeurs peuvent créer des composants WebPart personnalisés qui apparaissent à droite dans la boîte à outils à l’aide de SharePoint Framework.
Cet article se concentre sur les options d’extensibilité au sein de l’expérience de page « moderne ». Toutefois, si vous souhaitez en savoir plus sur les fonctionnalités proposées par les expériences « modernes », reportez-vous à Nouvelles fonctionnalités disponibles dans les sites d’équipe SharePoint Online, telles que l’intégration avec les groupes Microsoft 365.
Dans la suite de cet article, nous utiliserons « moderne » pour la nouvelle expérience utilisateur et « classique » pour l’expérience utilisateur héritée.
Importante
Nous ne rejetons pas l’expérience « classique » : « classique » et « moderne » vont coexister.
Personnalisations prises en charge pour les pages « modernes »
Le nombre de personnalisations disponibles pour les pages « modernes » ne cesse d’augmenter, et dans cet article, nous fournirons des détails et des exemples sur les options prises en charge. L’équipe SharePoint met tout en œuvre pour prendre en charge plus d’options dans le futur. La liste suivante présente un aperçu rapide des fonctionnalités prises en charge pour les pages « modernes » :
- Marque personnalisée
- Ajout de pages « modernes » par programme
- Ajout, suppression et mise à jour des composants WebPart côté client sur les pages « modernes »
- Autres dispositions (voir la remarque relative au Sommet virtuel SharePoint)
Ces personnalisations ne sont actuellement pas prises en charge pour les pages « modernes » :
- Ajout de composants WebPart « classiques » sur des pages « modernes »
- Styles CSS personnalisés via la propriété web AlternateCSSUrl
- Code JavaScript personnalisé incorporé via des actions personnalisées utilisateur (voir la remarque relative aux Extensions SharePoint Framework)
- Pages maîtres personnalisées (une personnalisation plus approfondie sera prise en charge ultérieurement à l’aide d’autres options)
- Stratégie de téléchargement minimal (MDS)
- Pages modernes à l’intérieur du package de modèles de site (enregistrer le site en tant que modèle)
Remarque
- Nous vous déconseillons de combiner la fonctionnalité de page « moderne » avec les portails de publication SharePoint « classiques ». Par défaut, la fonctionnalité de page « moderne » n’est pas activée sur les portails de publication SharePoint « classiques ».
- En juin 2017, les extensions SharePoint Framework ont été proposées en versions préliminaires pour développeurs. Grâce à ces extensions SharePoint Framework, vous pouvez contrôler le rendu d’un champ via du code personnalisé et créer des actions personnalisées par l’utilisateur pour exécuter votre code personnalisé. Pour plus d’informations, consultez Vue d’ensemble des extensions SharePoint Framework.
Marque personnalisée
Si votre site utilise un thème personnalisé, ce thème est respecté dans l’expérience de page « moderne » comme illustré dans l’exemple suivant.
Page avec marque personnalisée issue des paramètres de thème

Pourquoi un site ne dispose-t-il pas nécessairement de la fonctionnalité de page « moderne » ?
Les pages « modernes » sont proposées à l’aide de la fonctionnalité web limitée Pages du site (B6917CB1-93A0-4B97-A84D-7CF49975D4EC). Ainsi, lorsque cette fonctionnalité est activée, votre site peut utiliser les pages « modernes ». Microsoft a déployé cette fonctionnalité pour tous les sites d’équipe « modernes » (sites GROUP#0) et pour la plupart des sites d’équipe « classiques » (STS#0).
Pour un site d’équipe « classique » disposant de nombreux composants WebPart ou pages Wiki, la fonctionnalité n’a pas été automatiquement activée, et cela s’applique également aux sites d’équipe « classiques » avec fonctionnalité de publication activée. Pour disposer de la fonctionnalité de page « moderne » sur ces sites, vous pouvez toujours activer la fonctionnalité Pages du site. Cela implique aussi que la fonctionnalité de page « moderne » ne soit pas activée sur les sites basés sur d’autres modèles.
Le paragraphe précédent portait sur la manière dont la fonctionnalité de page « moderne » a été activée sur les sites existants. Lorsque vous créez un nouveau site d’équipe « moderne » ou « classique » (GROUP#0 ou STS#0), la fonctionnalité Pages du site « modernes » est activée lors de sa mise à disposition. La fonctionnalité de Pages du site « modernes » n’est pas activée sur les sites basés sur d’autres modèles.
Configuration de l’expérience utilisateur
Vous disposez de plusieurs options pour contrôler l’utilisation de l’expérience de page « moderne » ou « classique ».
Configuration au niveau du client
Si vous voulez empêcher les utilisateurs de créer des pages modernes sur tous les sites qui n’ont pas encore de page moderne, vous pouvez utiliser le paramètre au niveau du client dans le nouveau Centre d’administration SharePoint. Accédez à la page Paramètres, sélectionnez Pages, puis désélectionnez Autoriser les utilisateurs à créer des pages modernes. Pour plus d’informations, voir Autoriser les utilisateurs à créer des pages modernes.
Configuration au niveau du web
Vous pouvez empêcher un site web d’utiliser l’expérience de page « moderne » en désactivant la fonctionnalité web limitée avec l’ID B6917CB1-93A0-4B97-A84D-7CF49975D4EC (nom = « Pages du site »). Pour réactiver l’expérience de page « moderne » au niveau du web, vous devez réactiver la fonctionnalité.
Utilisez le PowerShell PnP pour activer/désactiver les fonctionnalités nécessaires :
# Connect to a site
$cred = Get-Credential
Connect-PnPOnline -Url https://[tenant].sharepoint.com/sites/siteurl -Credentials $cred
# Prevent site pages at web level
Disable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
# And again enable site pages at web
#Enable-PnPFeature -Identity B6917CB1-93A0-4B97-A84D-7CF49975D4EC -Scope Web
Remarque
Utilisez une marque personnalisée dans SharePoint Online, ajoutez des pages « modernes » par programme, puis ajoutez, supprimez ou mettez à jour des composants WebPart côté client sur les pages « modernes ». En outre, la désactivation bloque uniquement la création d’une nouvelle page « moderne » à partir de la page classique. Néanmoins, les utilisateurs peuvent toujours créer une page « moderne » à partir de pages « modernes » existantes. Si vous voulez bloquer complètement la création de pages « modernes », vous devez supprimer toutes les pages « modernes » existantes.
Remarque
PnP PowerShell est une solution open source pour laquelle un support est assuré par la communauté active. Il n’existe pas de contrat SLA Microsoft pour le support technique relatif à cet outil open source.
Commenter la configuration
Par défaut, les utilisateurs peuvent ajouter des commentaires (juillet 2017) aux pages « modernes ». Si votre organisation ne souhaite pas utiliser cette fonctionnalité, elle peut être désactivée à partir de la page Paramètres du centre d’administration client.
Activer ou désactiver les commentaires

Remarque
Par programme, vous pouvez également gérer le comportement des commentaires à l’aide des API au niveau du site et du client (requiert le modèle d’objet côté client SharePoint (CSOM), version 16.1.6621.1200 ou ultérieure) :
- Microsoft.Online.SharePoint.TenantAdministration.SiteProperties.CommentsOnSitePagesDisabled
- Microsoft.SharePoint.Client.Site.CommentsOnSitePagesDisabled
Programmation de pages « modernes »
Ajout de pages « modernes »
Créer une page « moderne » revient à créer un élément de liste dans la bibliothèque de pages de site, lui affecter le type de contenu qui convient et définir des propriétés supplémentaires, comme illustré dans l’extrait de code suivant :
// pagesLibrary is List object for the "site pages" library of the site
ListItem item = pagesLibrary.RootFolder.Files.AddTemplateFile(serverRelativePageName, TemplateFileType.ClientSidePage).ListItemAllFields;
// Make this page a "modern" page
item["ContentTypeId"] = "0x0101009D1CB255DA76424F860D91F20E6C4118";
item["Title"] = System.IO.Path.GetFileNameWithoutExtension("mypage.aspx");
item["ClientSideApplicationId"] = "b6917cb1-93a0-4b97-a84d-7cf49975d4ec";
item["PageLayoutType"] = "Article";
item["PromotedState"] = "0";
item["CanvasContent1"] = "<div></div>";
item["BannerImageUrl"] = "/_layouts/15/images/sitepagethumbnail.png";
item.Update();
clientContext.Load(item);
clientContext.ExecuteQuery();
Lorsque vous utilisez PnP (à partir de la version de mars 2017), vous pouvez tirer parti de nos méthodes d’extension, qui proposent un modèle pour ajouter facilement une page :
cc.Web.AddClientSidePage("mypage.aspx", true);
Importante
Depuis septembre 2017, les pages créées à l’aide de la méthode AddTemplateFile ne proposent plus d’aperçu lorsque vous pointez dessus à partir de la page de résultats de la recherche. Microsoft travaille sur un correctif/une autre solution.
Utiliser la prise en charge PnP pour les pages « modernes » et composants WebPart côté client
À partir de la version de mars 2017, la bibliothèque PnP Sites Core prend en charge la création, la mise à jour et la suppression de pages côté client. Cette section vous fournit des informations sur l’utilisation des pages côté client à l’aide de la bibliothèque PnP Sites Core sur GitHub.
Créer une nouvelle page et ajouter un composant WebPart Texte
Dans cet exemple, nous créons une nouvelle page côté client en mémoire, ajoutons un contrôle d’éditeur de texte enrichi, puis enregistrons la page dans la bibliothèque des pages de site en tant que mypage.aspx. La première étape consiste à créer une instance ClientSidePage, puis à instancier un contrôle que nous ajoutons à la page à l’aide de la méthode AddControl. Une fois cette opération terminée, la page est enregistrée.
// cc is the ClientContext instance for the site you're working with
ClientSidePage myPage = new ClientSidePage(cc);
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks" };
myPage.AddControl(txt1, 0);
myPage.Save("mypage.aspx");
Charger une page existante
Pour modifier ou copier une page existante, vous pouvez charger cette page dans le modèle objet côté client PnP ; le chargement « transforme » le contenu HTML en modèle objet que vous pouvez manipuler. Pour charger une page existante, utilisez la méthode Load.
// load the page with name "page3.aspx"
ClientSidePage p = ClientSidePage.Load(cc, "page3.aspx");
// perform your page updates
...
// save the page back to SharePoint
p.Save()
Ajouter une section
La disposition des pages est flexible. Vous pouvez ajouter une ou plusieurs sections à une page, et ces sections peuvent présenter jusqu'à trois colonnes. Vous pouvez ajouter des sections à vos pages à l’aide de l’interface utilisateur SharePoint ou par programme.
var page2 = cc.Web.AddClientSidePage("PageWithSections.aspx", true);
page2.AddSection(CanvasSectionTemplate.ThreeColumn, 5);
page2.AddSection(CanvasSectionTemplate.TwoColumn, 10);
Ajouter un composant WebPart prêt à l’emploi
L’exemple suivant montre comment ajouter un composant WebPart côté client image prêt à l’emploi à une page. Notez que pour instancier le composant WebPart, nous utilisons l’appel de méthode InstantiateDefaultWebPart. Une fois le composant WebPart initié, ses propriétés sont définies sur les propriétés par défaut définies dans le manifeste de composant WebPart. Pour la plupart des composants WebPart, vous devez mettre à jour les propriétés comme illustré dans cet exemple.
ClientSidePage page5 = new ClientSidePage(cc);
var imageWebPart = page5.InstantiateDefaultWebPart(DefaultClientSideWebParts.Image);
imageWebPart.Properties["imageSourceType"] = 2;
imageWebPart.Properties["siteId"] = "c827cb03-d059-4956-83d0-cd60e02e3b41";
imageWebPart.Properties["webId"] = "9fafd7c0-e8c3-4a3c-9e87-4232c481ca26";
imageWebPart.Properties["listId"] = "78d1b1ac-7590-49e7-b812-55f37c018c4b";
imageWebPart.Properties["uniqueId"] = "3C27A419-66D0-4C36-BF24-BD6147719052";
imageWebPart.Properties["imgWidth"] = 1002;
imageWebPart.Properties["imgHeight"] = 469;
page5.AddControl(imageWebPart);
page5.Save("page5.aspx");
Ajouter un composant WebPart côté client personnalisé
Les exemples précédents ont montré comment utiliser des composants WebPart prêts à l’emploi, mais vous pouvez également ajouter vos composants WebPart côté client personnalisés à une page. Commencez par obtenir les informations relatives à votre composant WebPart à l’aide de la méthode AvailableClientSideComponents, puis recherchez votre composant WebPart et utilisez ces informations pour instancier une instance ClientSideWebPart, qui est ajoutée à la page lors de la dernière étape.
ClientSidePage p = new ClientSidePage(cc);
// get a list of possible client side web parts that can be added
var components = p.AvailableClientSideComponents();
// Find our custom "HelloWord" web part
var myWebPart = components.Where(s => s.ComponentType == 1 && s.Name == "HelloWorld").FirstOrDefault();
if (myWebPart != null)
{
// Instantiate a client side web part from our found web part information
ClientSideWebPart helloWp = new ClientSideWebPart(myWebPart) { Order = 10 };
// Add the custom client side web part to the page
p.AddControl(helloWp);
}
// Persist the page to SharePoint
p.Save("PnPRocks.aspx");
Ajuster l’ordre de contrôle
Plusieurs méthodes vous permettent de contrôler l’ordre dans lequel les contrôles apparaissent sur la page. L’attribut Order constitue le point le plus important : la liste des contrôles est triée en fonction de la valeur de cet attribut Order lorsque le contenu HTML de la page est généré, et l’ordre du contenu HTML correspond également à l’ordre au moment de rendu de la page.
// Set the order when initiating the control
ClientSideText txt1 = new ClientSideText() { Text = "PnP Rocks", Order = 5 };
// Set the order when you add the control to the page, in this case we want the control to be the first
myPage.AddControl(txt1, -1);
// Manipulate the control order on the page...e.g. move a control to the back
myPage.Controls[1].Order = 10;
Supprimer un contrôle
Pour supprimer un contrôle d’une page, il vous suffit d’appeler la méthode Delete sur le contrôle et d’enregistrer à nouveau la page.
ClientSidePage deleteDemoPage = ClientSidePage.Load(cc, "page3.aspx");
deleteDemoPage.Controls[0].Delete();
deleteDemoPage.Save();
Supprimer une page
Enfin, vous pouvez supprimer une page côté client.
ClientSidePage p = ClientSidePage.Load(cc, "deleteme.aspx");
p.Delete();
Modèle de classe
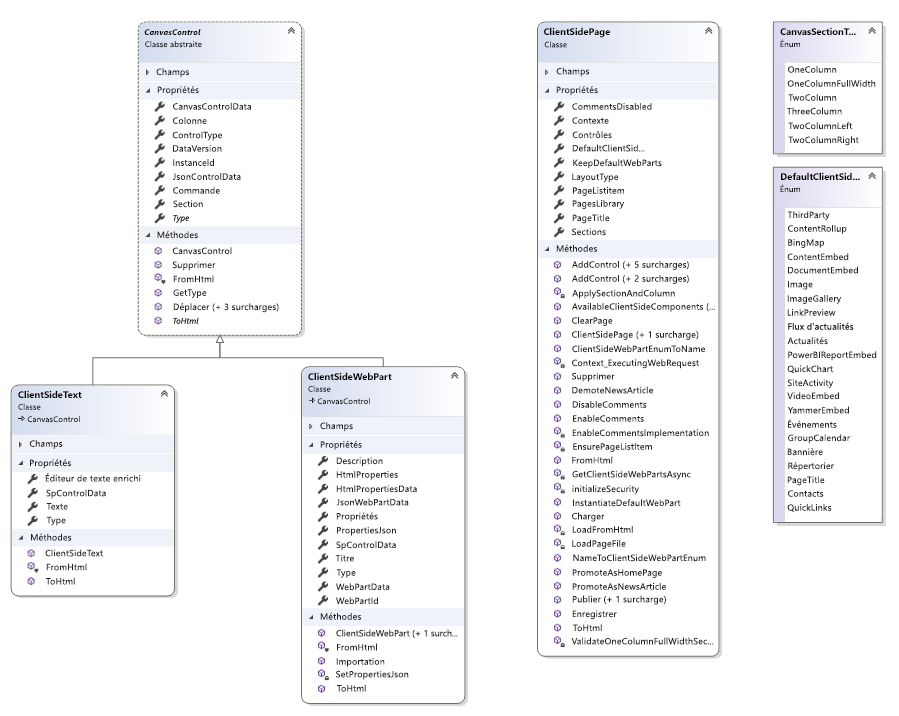
La figure suivante illustre les classes les plus importantes que vous utiliserez avec le modèle objet PnP de page côté client.
Modèle objet PnP côté client

Considérations supplémentaires
Nous doterons progressivement l’expérience de page « moderne » d’autres options de personnalisation. Ces options seront alignées sur la publication de fonctionnalités SharePoint Framework supplémentaires. Il n’existe actuellement aucune planification exacte disponible, mais nous mettrons à jour les articles d’expérience « moderne » chaque fois que de nouvelles fonctionnalités seront publiées.