Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Chaque projet de portail doit implémenter une solution de navigation. En fonction des exigences du projet, la solution de navigation peut choisir de n’utiliser que des composants de navigation prêts à l’emploi, que des composants de navigation personnalisés ou une combinaison des deux.
Cet article vous explique comment créer un système de navigation performant dans SharePoint Online.
Remarque
Si ces recommandations visent principalement SharePoint Online, la plupart d’entre elles s’appliquent également aux portails hébergés dans un environnement SharePoint local.
Ce qu’il ne faut surtout pas faire
La liste suivante énumère les actions qu’il ne faut pas faire lorsque vous concevez votre solution de navigation.
Vous ne devez pas :
- Utiliser une navigation de site structurelle prête à l’emploi lorsque les collections de sites de votre portail ont une structure complexe (niveaux multiples de sites et/ou autorisations uniques).
- Utiliser une solution de navigation personnalisée qui demande tous les nœuds de navigation pour tous les contrôles de navigation personnalisés dès le chargement de la page, même pour les contrôles initialement réduits/masqués.
- Utiliser une solution de navigation personnalisée qui ne met pas en cache les nœuds de navigation qu’elle reçoit.
- Utiliser une solution de navigation personnalisée qui cible le service web des listes héritées (SOAP). Transmettez-lui des requêtes CAML formées de manière incorrecte et les problèmes sont assurés.
- Obtenir un magasin de termes en référençant si par nom ou ID (par exemple
var termStores = taxSession.get_termStores();var termStore = termStores.getByName("Taxonomy_Dmxzz8tIBzk8wNVKQpJ+xA==");). Il est recommandé d’obtenir le magasin de termes de mots clé ou de collection de sites par défaut (par exemplevar termStore = taxSession.getDefaultSiteCollectionTermStore();ouvar termStore = taxSession.DefaultKeywordsTermStore()).
Pourquoi utiliser une solution de navigation personnalisée
Il existe de nombreuses raisons pour lesquelles un architecte de portail peut décider d’adopter une solution de navigation personnalisée. La plupart des raisons sont liées au fait que les conceptions de portails modernes sont de nature réactive et incluent généralement un système de navigation riche en fonctionnalités. Par conséquent, les tentatives de mappage de la conception proposée sur SharePoint échouent car les contrôles de navigation côté serveur et prêts à l’emploi ne peuvent pas être configurés pour répondre à une ou plusieurs exigences de la conception proposée. Voici quelques exemples spécifiques.
Le contrôle prêt à l’emploi :
- Et son UX de gestion ne prend pas en charge les conceptions d’interface utilisateur réactives.
- Ne présente pas les comportements requis (comme volant/survol, mégamenu, média interactif, Lazy Load).
- Ne prend pas en charge les attributs de hiérarchie de navigation souhaités (comme les en-têtes, le regroupement, la profondeur, la limite de lien).
- Ne prend pas en charge les attributs de lien de navigation souhaités (comme les vignettes, les liens d’image, le début et la fin des publications, les accentuations).
- N’est pas ou n’est plus disponible (par exemple, pied de page, fil d’Ariane).
- Ne s’intègre pas aux magasins de données de navigation personnalisés ou anciens.
- L’UX de gestion est incohérent entre les commandes de navigation et est compliqué à utiliser.
Si vous cumulez plusieurs raisons, envisagez une solution de navigation personnalisée.
Utiliser une solution de navigation prête à l’emploi
Vous avez évalué l’utilité d’une solution de navigation personnalisée et avez décidé qu’aucune de ces raisons ne s’applique. La bonne nouvelle, c’est que vous pouvez tirer profit de modèles éprouvés pour une solution de navigation prête à l’emploi.
À la base, une solution de navigation se compose d’un ensemble de commandes de navigation qui reçoivent leurs données d’un magasin de navigation. Au moment de choisir une solution de navigation prête à l’emploi, la navigation gérée (décrite plus loin dans cet article) est généralement le choix privilégié pour un magasin de navigation, car elle offre les meilleures performances de chargement de page.
L’autre choix, la navigation structurelle prête à l’emploi (décrite plus loin dans cet article), peut facilement devenir très gourmande en ressources (en particulier pour les structures de collection de sites complexes) et peut entraîner des ralentissements considérables en terme de chargement de page.
Utiliser une solution de navigation personnalisée
Vous avez évalué l’utilité d’une solution de navigation personnalisée et avez décidé que suffisamment de raisons s’applique. La bonne nouvelle, c’est que vous pouvez tirer profit de modèles éprouvés pour développer une solution de navigation personnalisée.
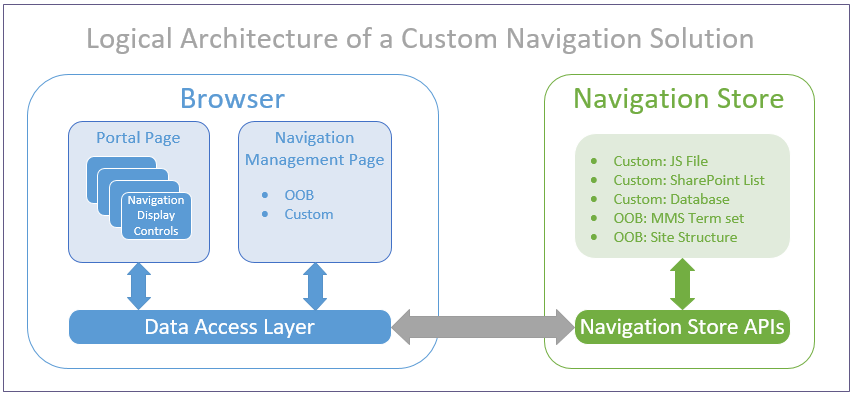
Le diagramme suivant montre l’architecture logique d’une solution de navigation personnalisée.

Les sections suivantes décrivent les principaux composants de l’architecture logique.
Contrôle d’affichage de navigation
Il s’agit d’un contrôle d’affichage JavaScript côté client personnalisé qui se trouve sur la page.
En général, le contrôle interroge le magasin de navigation lorsque la page se charge, traite la réponse des données de navigation et restitue le composant de navigation (présentation, informations et comportement). En pratique, le contrôle doit observer un modèle de chargement paresseux : exécuter la demande de données de navigation uniquement lorsque cela est nécessaire et la différer le plus longtemps possible.
Le contrôle d’affichage peut être ajouté à la définition statique de la page au moment de la conception (via une page maître, une mise en page ou un composant WebPart) ou il peut être ajouté à l’état dynamique de la page au moment de l’exécution (via la technique d’intégration de JavaScript).
Le contrôle d’affichage exploite le calque d’accès aux données côté client (décrit plus loin dans cet article) pour optimiser les performances de la page.
La commande d’affichage peut éventuellement fournir un lien Paramètres pour sa page de gestion de navigation, qui fournit une interface utilisateur pour gérer la configuration de la commande de navigation.
Voici quelques conseils généraux pour les différents types de contrôles de navigation généralement utilisés dans une solution de navigation personnalisée.
Commandes d’affichage de navigation typiques
- Navigation globale : Implémentez un contrôle personnalisé qui cible une entité de configuration de navigation centrale spécifique au portail. Utilisez un cache public pour les nœuds de navigation. Pensez à la page de gestion prête à l’emploi.
- Navigation en pied de page : Implémentez un contrôle personnalisé qui cible une entité de configuration de navigation centrale spécifique au portail. Utilisez un cache public pour les nœuds de navigation. Pensez à la page de gestion prête à l’emploi.
- Plan du site : implémentez un contrôle personnalisé qui cible une entité de configuration de navigation centrale spécifique au portail.
- Navigation actuelle (c’est-à-dire à gauche) : Implémentez un contrôle personnalisé qui cible une entité de configuration de navigation locale et spécifique au web. Utilisez un cache public pour les nœuds de navigation. Pensez à la page de gestion prête à l’emploi.
- Fil d’Ariane : Évitez d’implémenter ce contrôle personnalisé. La construction de la chaîne parente d’objets web, basée sur l’URL du web actuel, est une opération coûteuse.
- Liens utiles : Implémentez un contrôle personnalisé qui cible une entité de configuration de navigation locale et spécifique au web. Utilisez un cache public pour les nœuds de navigation. Pensez à la page de gestion prête à l’emploi.
- Mes liens : Implémentez un contrôle personnalisé qui cible une entité de configuration de navigation privée, spécifique à l’utilisateur. Utilisez un cache privé pour les nœuds de navigation. Indiquez une page de gestion personnalisée.
Magasin de navigation
Le magasin de navigation conserve la configuration du contrôle de navigation personnalisé. Vous pouvez choisir si le contrôle de navigation personnalisé utilise un magasin de navigation personnalisé ou un magasin de navigation prêt à l’emploi.
Boutique de navigation personnalisée
Le magasin de navigation personnalisé le plus couramment utilisé, la liste SharePoint personnalisée, établit un équilibre entre l’extensibilité, la facilité de gestion et les performances (lorsqu’il est interrogé via la recherche). Le schéma de liste peut être facilement étendu avec des types de contenu personnalisés qui représentent des en-têtes/groupes de navigation et des liens de navigation, et des colonnes de site qui définissent les attributs personnalisés souhaités (par exemple, l’ordre d’affichage). Les propriétés analysées pour ces colonnes de site peuvent être mappées à des propriétés gérées dans la Recherche SharePoint. Les données de navigation sont facilement gérées via les pages de gestion de liste prêtes à l’emploi familières. Les données de navigation sont accessibles à distance via l’API REST de Recherche SharePoint.
Remarque
La navigation basée sur la recherche dépend de l’index de recherche. SharePoint analyse en permanence le contenu du portail. Cependant, il existe encore un court délai avant que les modifications apportées à la liste SharePoint n’apparaissent dans l’index de recherche.
Le magasin de navigation personnalisé le plus simple et le plus performant est un fichier de ressources JavaScript (par exemple, nav.js) qui déclare une variable de configuration spécifique au composant (par exemple, footerNav) qui est initialisée avec une chaîne JSON. Le navigateur télécharge automatiquement le fichier et le met en cache pour une utilisation ultérieure. Les données de configuration sont prêtes à être utilisées après leur chargement dans l’environnement d’exécution JavaScript. Le principal compromis avec cette approche concerne l’interface utilisateur de gestion : au minimum, un administrateur doit modifier manuellement une chaîne JSON dans un fichier JavaScript. Une interface utilisateur personnalisée serait nécessaire pour extraire le magasin de l’administrateur et rendre les choses un peu plus simples.
À l’autre extrémité du spectre des magasins de navigation personnalisés se trouve la base de données personnalisée. Cette option offre le meilleur en terme de flexibilité, mais nécessite également le développement le plus personnalisé. De plus, un environnement d’hébergement est nécessaire pour la base de données, l’API Web personnalisée et la page de gestion de la navigation.
Remarque
Si vous cherchez un bon exemple sur l’implémentation d’un magasin de navigation personnalisé qui utilise la couche d’accès aux données côté client, consultez l’exemple Exemple de calque d’accès aux données côté client (DAL) dans le référentiel SharePoint PnP.
Boutique de navigation prête à l’emploi
Navigation gérée prête à l’emploi : La navigation gérée vous permet d’utiliser un ensemble de termes du Service de métadonnées gérées pour configurer les nœuds de navigation pour une collection de sites donnée. Les contrôles d’affichage de navigation prêtes à l’emploi consomment automatiquement ces données. La page de gestion de la navigation prête à l’emploi fournit une interface utilisateur facile à utiliser pour gérer les nœuds de navigation au sein d’une hiérarchie sans contrainte (profondeur illimitée). Les contrôles d’affichage de navigation personnalisés peuvent également consommer ces données, mais doivent le faire via JSOM car aucune API REST n’est actuellement disponible pour fonctionner avec la navigation gérée.
Remarque
Il est assez fastidieux de configurer et de maintenir une définition de navigation globale via la navigation gérée. À mesure que chaque nouvelle collection de sites est créée, vous devez dupliquer la configuration de la collection de sites et son ensemble de termes associé. Gardez également à l’esprit que la navigation gérée n’est pas limitée par la sécurité. Les utilisateurs peuvent donc voir des liens auxquels ils ne peuvent pas accéder.
Navigation structurelle prête à l’emploi (Site) : La navigation structurelle vous permet d’utiliser la structure native de la collection de sites (ses sites web et ses pages), ainsi que les en-têtes et les liens créés, pour configurer les nœuds de navigation pour une collection de sites donnée. La page de gestion de la navigation prête à l’emploi fournit une interface utilisateur pour gérer les nœuds de navigation au sein d’une hiérarchie contrainte (profondeur limitée). Les contrôles d’affichage de navigation personnalisés peuvent également consommer ces données, mais doivent le faire via JSOM car aucune API REST n’est actuellement disponible pour fonctionner avec la navigation structurelle.
Remarque
Les contrôles d’affichage de navigation prêts à l’emploi utilisent des requêtes de base de données (c’est-à-dire du contenu par requête) pour obtenir les données de navigation. Ils le font pour chaque chargement de page, ce qui est très gourmand en ressources pour les structures de collection de sites complexes. L’utilisation de la navigation structurelle n’est recommandée que pour les petits portails avec des structures de collection de sites simples. La navigation structurelle renvoie toujours des résultats de sécurité.
Index de recherche prêt à l’emploi (Recherche) : La navigation axée sur la recherche vous permet d’interroger l’index de recherche SharePoint pour les sites et les pages en créant la requête de recherche appropriée. Il n’y a pas de page de gestion de navigation prête à l’emploi spécifique et vous devez implémenter des contrôles d’affichage de navigation personnalisés pour utiliser les données récupérées à partir des requêtes de recherche.
Remarque
Lorsque vous utilisez la navigation basée sur la recherche, il est important de mettre en cache les résultats de recherche obtenus car vous ne souhaitez pas accéder au serveur pour chaque chargement de page. Plus loin dans cet article, le calque d’accès aux données côté client, qui est le modèle à utiliser en combinaison avec la navigation basée sur la recherche, est expliqué. Tout comme la navigation structurelle, la navigation basée sur la recherche est optimisée pour la sécurité, de sorte que vos utilisateurs ne verront pas les liens inaccessibles. L’inconvénient de la navigation basée sur la recherche est qu’il est difficile de contrôler l’ordre des éléments de navigation renvoyés.
Page de gestion de la navigation
La page de gestion de la navigation fournit une interface utilisateur pour gérer la configuration du contrôle de navigation d’une manière plus simple. La page est accessible directement, ainsi qu’à partir d’un lien optionnel présent sur le champ de navigation (par exemple, un lien Paramètres). La page utilise les API de magasin de navigation appropriées pour le magasin de navigation choisi afin de gérer la configuration du contrôle de navigation.
Vous pouvez choisir si le contrôle de navigation personnalisé utilise une page de gestion de navigation personnalisée ou une page de gestion de navigation prête à l’emploi.
Dans de nombreux cas, la page de gestion de navigation prête à l’emploi par défaut (par exemple, la page de gestion de l’affichage en liste SharePoint ou de l’ensemble de termes) associée au magasin de navigation choisi suffit. Lorsqu’une page par défaut n’est pas disponible, vous devez développer une page personnalisée. Lorsque vous décidez si la page par défaut existante est acceptable ou non, veillez à prendre en compte le coût total de développement d’une page de gestion personnalisée (conception, développement/maintenance, hébergement et formation des utilisateurs).
En règle générale, utilisez les pages de gestion personnalisées uniquement lorsqu’une option par défaut n’existe pas, lorsque la page doit prendre en charge une interface utilisateur réactive ou lorsque la page est destinée à être utilisée via la vue utilisateur frontale du portail (par opposition à la vue d’administration principale).
API de magasin de navigation
L’API du magasin de navigation fournit une interface de programmation pour gérer la configuration du contrôle de navigation de manière cohérente et sécurisée. Vous pouvez choisir si le contrôle de navigation personnalisé utilise une API de magasin de navigation personnalisé ou une API de magasin de navigation prêt à l’emploi.
Si vous souhaitez développer et déployer une API de magasin de navigation personnalisée, respectez les consignes suivantes :
- Effectuez l’implémentation avec la pile technologique de votre choix (ASP.NET Web API 2.0, Node.js,...).
- Hébergez l’API dans un environnement accessible par Internet.
- Utilisez le DNS public pour la résolution de noms.
- Exigez SSL et obtenez le certificat SSL auprès d’une autorité de certification publique.
- Activez l’accès anonyme et sécurisez l’API avec Azure AD.
- Implémentez la prise en charge de Cross-Origin Resource Support (CORS).
Pour les environnements clients .NET :
- Ciblez les API SharePoint via le modèle objet côté client SharePoint (CSOM ou REST).
- Ciblez vos API Web personnalisées via REST.
- Ciblez des API tierces via REST (utilisez SOAP uniquement si nécessaire).
Pour les environnements client de navigateur :
- Ciblez les API SharePoint via les API REST SharePoint (utilisez JSOM uniquement si nécessaire).
- Utilisez la bibliothèque inter-domaines si vous ciblez une autre collection de sites.
- Ciblez vos API Web personnalisées via REST.
- Utilisez la bibliothèque d’authentification Microsoft pour JavaScript et le flux OAuth implicite.
- Ciblez des API tierces via REST (ou SOAP si nécessaire).
Calque d’accès aux données côté client
Le calque d’accès aux données côté client est un framework JavaScript côté client personnalisé mis à la disposition de tous les contrôles d’affichage côté client personnalisés, y compris les contrôles d’affichage de navigation personnalisés. Il prend en charge les modèles de chargement de données intelligentes, extrait les détails des demandes client-à-serveur, fournit des fonctionnalités de mise en cache des données pour réduire le trafic des demandes de client à serveur et améliore les performances des pages perçues.
Pour plus d’informations concernant la couche d’accès aux données côté Client, voirConseils relatifs aux performances pour portails SharePoint Online.