Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Cet article est le cinquième d’une série sur les concepts de base du développement de compléments SharePoint hébergés par SharePoint. Vous devriez tout d’abord avoir pris connaissance de la rubrique Compléments SharePoint et des articles précédents de la série, disponibles dans la rubrique Commencer à créer des compléments SharePoint hébergés par SharePoint | Étapes suivantes.
Remarque
Si vous avez consulté les articles sur les compléments hébergés par SharePoint, votre solution Visual Studio vous sera utile pour continuer à parcourir cette rubrique. Vous pouvez également télécharger le référentiel sur SharePoint_SP-hosted_Add-Ins_Tutorials et ouvrir le fichier BeforeWebPart.sln.
Dans cet article, vous allez ajouter un composant WebPart à la page par défaut du complément SharePoint Orientation de l’employé.
Ajouter un composant WebPart à une page
Dans l’Explorateur de solutions, ouvrez le fichier Default.aspx.
Comme nous allons ajouter un composant WebPart d’affichage de liste à la page où est affichée la liste Nouveaux employés à Seattle, nous n’avons plus besoin du lien vers la page de la liste. Supprimez l’élément <asp:HyperLink> de l’élément <asp:Content> dont ContentPlaceHolderId est
PlaceHolderMain.Dans le même <élément asp:Content> , ajoutez le WebPartZone suivant.
<WebPartPages:WebPartZone runat="server" FrameType="TitleBarOnly" ID="HomePage1" Title="loc:full" />Enregistrez et fermez le fichier.
Dans l’Explorateur de solutions, ouvrez le fichier elements.xml de la page dans le nœud Pages.
Si l’élément File se ferme automatiquement, supprimez le caractère « / » et ajoutez la balise de fin
</File>.Dans l’élément File de la page, ajoutez un élément AllUsersWebPart enfant et attribuez à la propriété WebPartZoneID l’ID de la zone de composants WebPart créée sur la page. Le contenu du fichier doit maintenant se présenter comme dans l’exemple suivant. Ces balises indiquent à SharePoint d’insérer un élément AllUsersWebPart dans la zone de composants WebPart nommée « HomePage1 ».
<Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Module Name="Pages"> <File Path="Pages\Default.aspx" Url="Pages/Default.aspx" ReplaceContent="TRUE" > <AllUsersWebPart WebPartZoneID="HomePage1" WebPartOrder="1"> </AllUsersWebPart> </File> </Module> </Elements>Ajoutez un élément CDATA en tant qu’enfant de l’élément AllUsersWebPart, puis ajoutez un élément webParts en tant qu’enfant de l’élément CDATA comme indiqué dans les balises suivantes.
<AllUsersWebPart WebPartZoneID="HomePage1" WebPartOrder="1"> <![CDATA[ <webParts> </webParts> ]]> </AllUsersWebPart>Ajoutez les balises webPart suivantes en tant qu’enfant de l’élément webParts. Ces balises ajoutent un élément XsltListViewWebPart et indiquent au composant WebPart d’afficher la liste Nouveaux employés à Seattle. Notez que la valeur de la propriété ViewContentTypeId est
0x, et non l’ID réel du type de contenu NewEmployee.<webPart xmlns="http://schemas.microsoft.com/WebPart/v3"> <metaData> <type name="Microsoft.SharePoint.WebPartPages.XsltListViewWebPart, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" /> </metaData> <data> <properties> <property name="ListUrl">Lists/NewEmployeesInSeattle</property> <property name="IsIncluded">True</property> <property name="NoDefaultStyle">True</property> <property name="Title">New Employees in Seattle</property> <property name="PageType">PAGE_NORMALVIEW</property> <property name="Default">False</property> <property name="ViewContentTypeId">0x</property> </properties> </data> </webPart>
Exécuter et tester le complément
Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci.
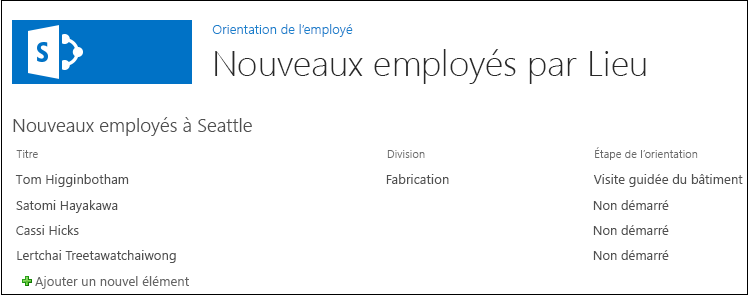
Lorsque la page par défaut du complément s’ouvre, le composant WebPart d’affichage de liste s’y trouve, et la liste est affichée.
Figure 1. Page par défaut avec composant WebPart d’affichage de liste

Essayez d’ajouter de nouveaux éléments à la liste et de modifier des éléments existants.
Pour mettre fin à la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Chaque fois que vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la plus récente.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Dans l’article suivant de cette série, vous allez ajouter un flux de travail à un complément SharePoint hébergé sur SharePoint.