Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Il s’agit du neuvième article d’une série sur les principes de base du développement de compléments SharePoint hébergés par SharePoint. Vous devez d’abord être familiarisé avec les compléments SharePoint et les articles précédents de cette série, que vous trouverez dans Prise en main de la création de compléments SharePoint hébergés par SharePoint | Étapes suivantes.
Remarque
Si vous avez consulté les articles sur les compléments hébergés par SharePoint, votre solution Visual Studio vous sera utile pour continuer à parcourir cette rubrique. Vous pouvez également télécharger le référentiel sur SharePoint_SP-hosted_Add-Ins_Tutorials et ouvrir le fichier BeforeRibbon.sln.
Tous les compléments SharePoint peuvent être exécutés à partir de la page Contenu du site du site web hôte en sélectionnant la vignette du complément. La fonctionnalité d’un complément SharePoint peut également être affichée sur le site web hôte au moyen des actions personnalisées, qui correspondent à des boutons de ruban ou à des éléments de menu personnalisés. Dans cet article, vous allez apprendre à ajouter un bouton sur le ruban d’un site web hôte.
Préparer le site web hôte
Pour ajouter le bouton dans le ruban d’un calendrier sur le site web hôte, suivez les étapes ci-dessous dans l’interface utilisateur de votre site de développeur SharePoint.
Sur la page d’accueil du site, sélectionnez Contenu du site>Ajouter un complément>Calendrier.
Dans la boîte de dialogue Ajout du calendrier, entrez Programme d’orientation de l’employé comme nom, puis sélectionnez Créer.
Quand le calendrier s’ouvre, placez le curseur sur une date jusqu’à ce que le lien Ajouter apparaisse, puis sélectionnez Ajouter.
Dans la boîte de dialogue Programme d’orientation de l’employé - Nouvel élément, entrez Orientation Charline Leblanc comme titre. Dans les autres champs, laissez les valeurs par défaut, puis sélectionnez Enregistrer.
Le calendrier doit ressembler à l’exemple suivant :
Figure 1. Calendrier personnalisé

Importante
La procédure suivante nécessite que le calendrier soit visible dans l’interface utilisateur de Visual Studio (pour cela, Visual Studio devait être fermé quand vous avez créé le calendrier). Avant de continuer, fermez Visual Studio et déconnectez-vous de toutes les fenêtres de navigateur et consoles PowerShell avec lesquelles vous êtes connecté à votre site de développeur.
Ajouter une action personnalisée du ruban
Dans l’Explorateur de solutions, cliquez avec le bouton droit de la souris sur le projet EmployeeOrientation, puis sélectionnez Ajouter>Nouvel élément>Office/SharePoint>Action personnalisée de ruban. Nommez l’élément RunOrientationAdd-in, puis sélectionnez Ajouter.
L’Assistant Créer une action personnalisée pour le ruban vous pose une série de questions. Répondez à ces questions en vous aidant du tableau suivant, puis sélectionnez Terminer.
Question de la propriété Réponse Où souhaitez-vous exposer l’action personnalisée ? Sélectionnez Site web hôte. Sur quoi l’action personnalisée doit-elle porter ? Sélectionnez Instance de liste (et non Modèle de liste). Sur quel élément particulier l’action personnalisée doit-elle porter ? Sélectionnez Programme d’orientation de l’employé. Où le contrôle se trouve-t-il ? Ne sélectionnez pas les options de la liste déroulante. Entrez Ribbon.Calendar.Events.Actions.Controls._children. (Le troisième composant Events désigne l’onglet du ruban et le quatrième composant Actions identifie le groupe de boutons.)Quel est le texte de l’élément de menu ? Entrez Orientation de l’employé. Où mène l’action personnalisée ? Ne sélectionnez pas les options de la liste déroulante. Entrez ~appWebUrl/Lists/NewEmployeesInSeattle. Il s’agit de la page en mode liste de la liste, qui se trouve sur le site web de complément. Ainsi, le bouton de ruban du site web hôte ouvre une page sur le site web de complément.
Inspecter la fonctionnalité de site web de complément
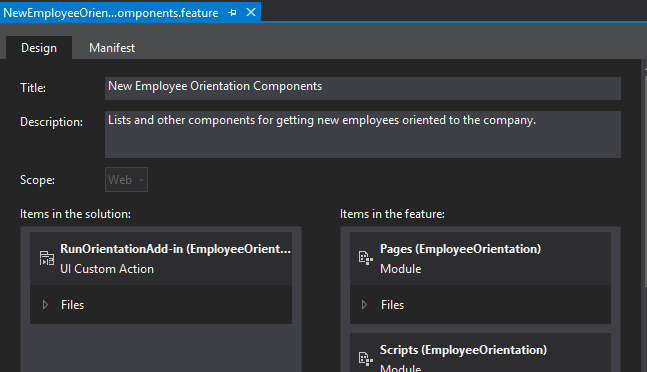
Dans l’Explorateur de solutions, développez le dossier Fonctionnalités et sélectionnez la fonctionnalité NewEmployeeOrientationComponents. Le concepteur de fonctionnalités s’ouvre.
Notez que l’action personnalisée que vous avez créée, RunOrientationAdd-in, est répertoriée dans Éléments de la solution, et non dans Éléments de la fonctionnalité. En effet, la fonctionnalité est déployée sur le site web de complément, alors que votre action personnalisée est déployée sur le site web hôte.
Quand vous créer le package du complément dans Visual Studio pour le déployer sur l’environnement de production, ou quand vous appuyez sur F5 dans Visual Studio, les outils de développement Office pour Visual Studio créent une fonctionnalité de site web hôte spécifique, ajoutent l’action personnalisée à cette fonctionnalité et la déploient sur le site web hôte. Ne modifiez jamais la fonctionnalité de site web hôte (c’est pourquoi elle n’a pas été créée avant la création du package).
Figure 2. Concepteur de fonctionnalité

Exécuter et tester le complément
Appuyez sur la touche F5 pour déployer et exécuter votre complément. Visual Studio effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci.
La page par défaut du complément SharePoint s’ouvre. Accédez à la page d’accueil de votre site de développeur (qui est le site web hôte). Un lien de navigation vers cette page figure dans le coin supérieur gauche de la page.
Sur la page d’accueil du site web hôte, sélectionnez Contenu du site, et sur la page Contenu du site, sélectionnez le calendrier Programme d’orientation de l’employé (et non le complément Orientation de l’employé).
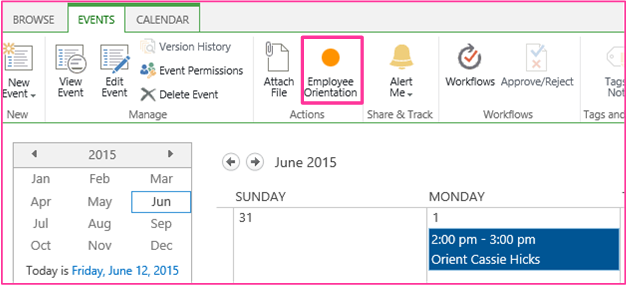
Quand le calendrier s’ouvre, sélectionnez l’événement Orientation Charline Leblanc. Si l’onglet Événements du ruban ne s’ouvre pas automatiquement, ouvrez-le. Il doit se présenter comme suit :
Figure 3. Onglet de ruban Événements avec le bouton personnalisé

Dans le groupe Actions du ruban, sélectionnez Orientation de l’employé. La page en mode liste Nouveaux employés à Seattle s’ouvre.
Pour terminer la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Quand vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la dernière.
Vous allez travailler avec ce complément et la solution Visual Studio dans d’autres articles. Nous vous recommandons donc de retirer le complément une dernière fois quand vous avez terminé de travailler et que vous ne comptez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Dans l’article suivant de cette série, vous allez ajouter du code JavaScript au complément SharePoint et accéder aux données SharePoint avec le modèle objet JavaScript de SharePoint : Utilisation des API JavaScript SharePoint pour exploiter les données SharePoint.