Utiliser le contrôle Chrome client dans les compléments pour SharePoint
Le contrôle Chrome dans SharePoint vous permet d'utiliser les styles d'en-tête d'un site SharePoint spécifique dans votre complément sans avoir à inscrire dans le Registre une bibliothèque de serveur ou utiliser une technologie ou un outil spécifique. Pour utiliser cette fonctionnalité, vous devez inscrire une bibliothèque JavaScript SharePoint via une balise standard <script> . Vous pouvez insérer un espace réservé à l’aide d’un élément HTML div et personnaliser davantage le contrôle à l’aide des options disponibles. Le contrôle hérite de son apparence du site web SharePoint spécifié.
Conditions préalables à l’utilisation des exemples de cet article
Pour suivre les étapes de cet exemple, vous avez besoin des éléments suivants :
- Visual Studio 2015
- Un environnement de développement SharePoint (isolation de complément requise pour les scénarios locaux)
Pour savoir comment configurer un environnement de développement adapté à vos besoins, consultez la section relative aux deux types de compléments SharePoint.
Concepts clés à connaître avant d’utiliser le contrôle Chrome
Le tableau suivant indique les articles utiles pouvant vous aider à comprendre les concepts figurant dans un scénario utilisant le contrôle Chrome.
| Titre d’article | Description |
|---|---|
| Compléments | Découvrez le nouveau modèle de complément de SharePoint qui permet de créer des compléments, c’est-à-dire de petites solutions simples d’utilisation pour les utilisateurs finaux. |
| Conception de l'expérience utilisateur pour les compléments dans SharePoint | Découvrez les options d'expérience utilisateur et les solutions à votre disposition lorsque vous créez des Compléments SharePoint. |
| Héberger des sites web, des sites web de complément et des composants SharePoint dans SharePoint | Découvrez la différence entre les sites web hôtes et les sites web de complément. Découvrez les composants SharePoint pouvant être inclus dans un Complément SharePoint, les composants déployés sur le site web hôte, les composants déployés sur le site web de complément et la façon dont le site web de complément est déployé dans un domaine isolé. |
Exemple de code : utiliser le contrôle Chrome dans votre complément hébergé par le cloud
Un complément hébergé par le cloud inclut au moins un composant distant. Pour en savoir plus, consultez l’article sur les motifs pour le développement et l’hébergement de votre complément SharePoint. Pour utiliser le contrôle Chrome dans votre complément hébergé sur le cloud, procédez comme suit :
- Créez le Complément SharePoint et les projets web distants.
- Envoyez les options de configuration par défaut dans la chaîne de requête.
- Ajoutez une page web au projet web.
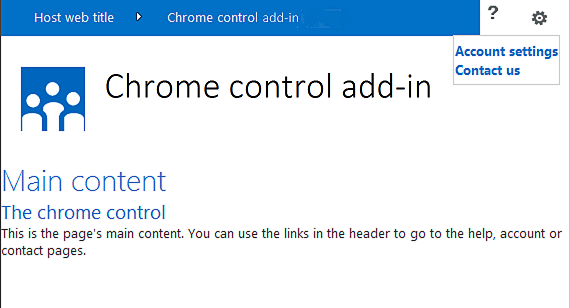
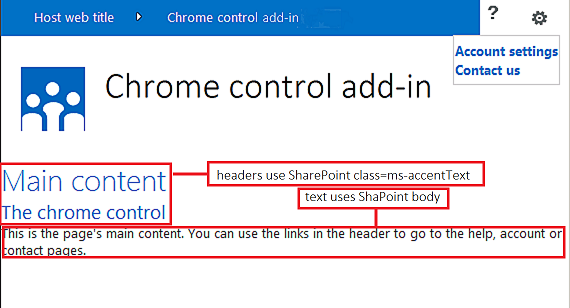
La figure suivante montre une page web distante avec le contrôle Chrome.
Page web distante avec le contrôle Chrome

Pour créer le complément SharePoint et les projets web distants
Ouvrez Visual Studio 2015 en tant qu’administrateur. (Pour ce faire, cliquez avec le bouton droit sur l’icône Visual Studio 2015 dans le menu Démarrer , puis sélectionnez Exécuter en tant qu’administrateur.)
Créez un projet à l’aide du modèle Complément SharePoint.
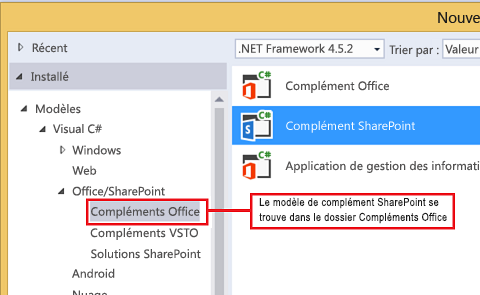
La figure suivante montre l’emplacement du modèle Complément SharePoint dans Visual Studio 2015, sous Modèles>Visual C#>Office/SharePoint>Compléments Office.
Modèle de complément SharePoint dans Visual Studio

Indiquez l’URL du site web SharePoint que vous souhaitez utiliser pour le débogage.
Sélectionnez Hébergement par le fournisseur comme option d'hébergement pour votre complément. Pour obtenir un exemple de code hébergé sur SharePoint, voir SharePoint-Add-in-JSOM-BasicDataOperations.
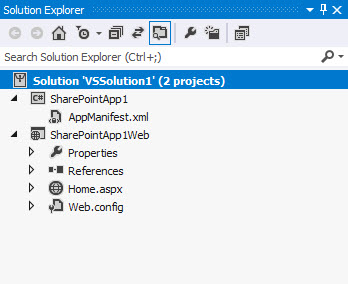
À la fin de l’Assistant, votre structure dans l’Explorateur de solutions doit ressembler à celle illustrée dans la figure suivante.
Projets de complément SharePoint dans l’Explorateur de solutions

Pour envoyer les options de configuration par défaut dans la chaîne de requête
Ouvrez le fichier Appmanifest.xml dans l’éditeur de manifeste.
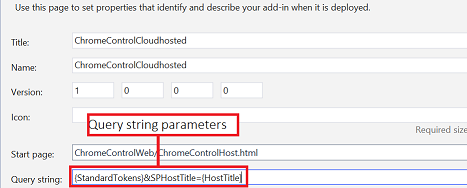
Ajoutez le jeton {StandardTokens} et un paramètre SPHostTitle supplémentaire à la chaîne de requête. La figure suivante montre l’éditeur de manifeste avec les paramètres de chaîne de requête configurés.
Éditeur de manifeste avec les paramètres de chaîne de requête pour le contrôle Chrome

Le contrôle Chrome prend automatiquement les valeurs suivantes dans la chaîne de requête :
- SPHostUrl
- SPHostTitle
- SPAppWebUrl
- SPLanguage
{StandardTokens} comprend SPHostUrl et SPAppWebUrl.
Pour ajouter une page utilisant le contrôle Chrome dans le projet web
Cliquez avec le bouton droit sur le projet web et ajoutez un nouveau formulaire web.
Copiez le balisage suivant et collez-le dans la page ASPX. Le balisage effectue les tâches suivantes :
Charge la bibliothèque AJAX à partir du réseau de distribution de contenu Microsoft (CDN).
Charge la bibliothèque jQuery à partir du réseau de distribution de contenu Microsoft.
Charge le fichier SP.UI.Controls.js au moyen de la fonction jQuery getScript.
Définit une fonction de rappel pour l'événement onCssLoaded.
Prépare les options pour le contrôle Chrome.
Initialise le contrôle Chrome.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="//ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript" src="ChromeLoader.js"> </script> <script type="text/javascript"> "use strict"; var hostweburl; //load the SharePoint resources $(document).ready(function () { //Get the URI decoded URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler $.getScript(scriptbase + "SP.UI.Controls.js", renderChrome) }); // Callback for the onCssLoaded event defined // in the options object of the chrome control function chromeLoaded() { // When the page has loaded the required // resources for the chrome control, // display the page body. $("body").show(); } //Function to prepare the options and render the control function renderChrome() { // The Help, Account and Contact pages receive the // same query string parameters as the main page var options = { "appIconUrl": "siteicon.png", "appTitle": "Chrome control add-in", "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], // The onCssLoaded event allows you to // specify a callback to execute when the // chrome resources have been loaded. "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": "Account settings" }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": "Contact us" } ] }; var nav = new SP.UI.Controls.Navigation( "chrome_ctrl_placeholder", options ); nav.setVisible(true); } // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <!-- The body is initally hidden. The onCssLoaded callback allows you to display the content after the required resources for the chrome control have been loaded. --> <body style="display: none"> <!-- Chrome control placeholder --> <div id="chrome_ctrl_placeholder"></div> <!-- The chrome control also makes the SharePoint Website stylesheet available to your page --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
Vous pouvez également utiliser le contrôle Chrome de façon déclarative. Dans l'exemple de code suivant, le code HTML déclare le contrôle sans utiliser de code JavaScript pour configurer et initialiser le contrôle. Le code effectue les tâches suivantes :
Fournit un espace réservé pour le fichier SP.UI.Controls.js JavaScript.
Charge de façon dynamique le fichier SP.UI.Controls.js.
Fournit un espace réservé pour le contrôle Chrome et spécifie les options en les incorporant dans le code HTML.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="http://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript"> var hostweburl; // Load the SharePoint resources. $(document).ready(function () { // Get the URI decoded add-in web URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource.js var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler. $.getScript(scriptbase + "SP.UI.Controls.js") }); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <body> <!-- Chrome control placeholder Options are declared inline. --> <div id="chrome_ctrl_container" data-ms-control="SP.UI.Controls.Navigation" data-ms-options= '{ "appHelpPageUrl" : "Help.html", "appIconUrl" : "siteIcon.png", "appTitle" : "Chrome control add-in", "settingsLinks" : [ { "linkUrl" : "Account.html", "displayName" : "Account settings" }, { "linkUrl" : "Contact.html", "displayName" : "Contact us" } ] }'> </div> <!-- The chrome control also makes the SharePoint Website style sheet available to your page. --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
La bibliothèque SP.UI.Controls.js effectue automatiquement un rendu du contrôle si elle trouve l'attribut data-ms-control="SP.UI.Controls.Navigation" dans un élément div.
Pour modifier l’élément StartPage dans le manifeste du complément
Double-cliquez sur le fichier AppManifest.xml dans l' Explorateur de solutions.
Dans le menu déroulant Page de démarrage, sélectionnez la page web qui utilise le contrôle Chrome.
Pour créer et exécuter la solution
Vérifiez que le projet de Complément SharePoint est défini en tant que projet de démarrage.
Sélectionnez la touche F5. (Notez que lorsque vous sélectionnez F5, Visual Studio génère la solution, déploie le complément et ouvre la page d’autorisations pour le complément.)
Sélectionnez le bouton Approuver.
Sélectionnez l’icône de complément ChromeControlCloudhosted.
Quand vous utilisez le contrôle Chrome dans vos pages web, vous pouvez également utiliser la feuille de style du site web SharePoint, comme illustré dans la figure suivante.
Feuille de style de site web SharePoint utilisée dans la page

Dépannage de la solution
| Problème | Solution |
|---|---|
| Exception non gérée SP n'est pas défini. | Vérifiez que votre navigateur charge le fichier SP.UI.Controls.js. |
| Le contrôle Chrome ne s’affiche pas correctement. | Le contrôle Chrome prend uniquement en charge les modes de document Internet Explorer 8 et versions ultérieures. Assurez-vous que votre navigateur affiche votre page en mode document Internet Explorer 8 ou version ultérieure. |
| Erreur de certificat. | Définissez la propriété SSL Enabled de votre projet web sur false. Dans le projet de complément SharePoint, définissez la propriété Projet web sur Aucun, puis définissez de nouveau la propriété sur le nom de votre projet web. |
Voir aussi
- Exemple de code : utiliser le contrôle Chrome dans un complément hébergé sur le cloud
- Exemple de code : utiliser le contrôle Chrome et la bibliothèque inter-domaines (CSOM)
- Exemple de code : utiliser le contrôle Chrome et la bibliothèque inter-domaines (REST)
- Créer des composants d’expérience utilisateur dans SharePoint