Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les extensions sont des composants côté client qui s’exécutent dans le contexte d’une page SharePoint. Les extensions peuvent être déployées sur SharePoint Online, et vous pouvez utiliser les bibliothèques et les outils JavaScript modernes pour les créer.
Vous pouvez suivre ces étapes en regardant la vidéo sur la chaîne YouTube Microsoft 365 Platform Communtiy (PnP) :
Créer un projet d’extension
Créez un nouveau répertoire de projet à l’emplacement de votre choix.
md field-extensionAccédez au répertoire du projet.
cd field-extensionCréez une extension HelloWorld en exécutant le générateur SharePoint Yeoman.
yo @microsoft/sharepointLorsque vous y êtes invité, entrez les valeurs suivantes (sélectionnez l’option par défaut pour toutes les invites qui ne sont pas mentionnées ci-dessous) :
- Quel est le nom de votre solution ?: field-extension
- Quel type de composant côté client voulez-vous créer ? : Extension
- Quel type d’extension côté client créer ? Personnalisateur de champ
- Quel est le nom de votre personnalisateur de champ ? HelloWorld
- Quel modèle souhaitez-vous utiliser ? : Aucune infrastructure JavaScript
À ce stade, Yeoman installe les dépendances requises et établit la structure des fichiers de la solution avec l’extension HelloWorld. Cette opération peut prendre quelques minutes.
Entrez les informations suivantes dans la console pour démarrer Visual Studio Code.
code .Remarque
Étant donné que la solution côté client SharePoint utilise du code HTML/TypeScript, vous pouvez utiliser n’importe quel éditeur de code qui prend en charge le développement côté client pour créer votre extension.
Ouvrez le fichier ./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json .
Ce fichier définit votre type d’extension et un identificateur unique
idpour votre extension. Vous aurez besoin ultérieurement de cet identificateur unique lors du débogage et du déploiement de votre extension sur SharePoint.
Codage de votre personnalisateur de champ
Ouvrez le fichier ./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts .
Notez que la classe de base pour le personnalisateur de champ est importée à partir du package sp-listview-extensibility, qui contient le code SharePoint Framework requis par le personnalisateur de champ.
import { Log } from '@microsoft/sp-core-library';
import { override } from '@microsoft/decorators';
import {
BaseFieldCustomizer,
IFieldCustomizerCellEventParameters
} from '@microsoft/sp-listview-extensibility';
La logique de votre personnalisateur de champ est contenue dans les onInit()méthodes , onRenderCell()et onDisposeCell() .
-
onInit()est l’endroit où vous allez exécuter la configuration nécessaire pour votre extension. Cet événement se produit après quethis.contextetthis.propertiesont été attribués, mais avant que la page DOM ne soit prête. Comme avec les composants WebPart,onInit()retourne une promesse que vous pouvez utiliser pour effectuer des opérations asynchrones ;onRenderCell()n’est pas appelée tant que votre promesse n’est pas résolue. Si vous n’en avez pas besoin, renvoyez simplementPromise.resolve<void>();. -
onRenderCell()se produit lorsque chaque cellule est affichée. Il fournit un élément HTMLevent.domElementoù votre code peut écrire son contenu. -
onDisposeCell()se produit immédiatement avant la suppression deevent.cellDiv. Il peut être utilisé pour libérer des ressources qui ont été allouées pendant le rendu du champ. Par exemple, sionRenderCell()a monté un élément React,onDisposeCell()doit être utilisé pour le libérer ; sinon, une perte de ressource se produit.
Voici le contenu de onRenderCell() et onDisposeCell() de la solution par défaut :
@override
public onRenderCell(event: IFieldCustomizerCellEventParameters): void {
// Use this method to perform your custom cell rendering.
const text: string = `${this.properties.sampleText}: ${event.fieldValue}`;
event.domElement.innerText = text;
event.domElement.classList.add(styles.cell);
}
@override
public onDisposeCell(event: IFieldCustomizerCellEventParameters): void {
super.onDisposeCell(event);
}
Débogage de votre personnalisateur de champ
Vous ne pouvez pas utiliser la console locale pour tester les extensions SharePoint Framework. Vous devez les tester et les développer directement auprès d’un site SharePoint Online activé. Pour ce faire, vous n’êtes pas obligé de déployer votre personnalisation dans le catalogue d’applications. Ainsi, l’expérience de débogage est simple et efficace.
Pour tester votre extension, vous devez d’abord créer le champ dans lequel tester le personnalisateur. Accédez au site dans votre client SharePoint Online où tester le personnalisateur de champ.
Accédez à la page Contenu du site.
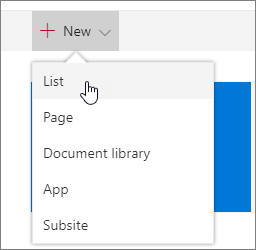
Dans la barre d’outils, sélectionnez Nouveau, puis Liste.

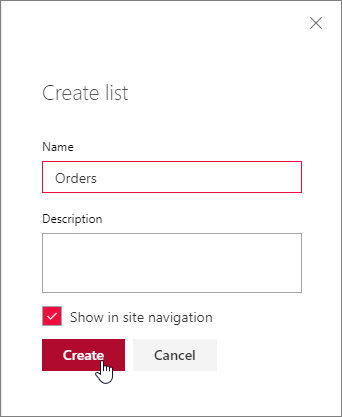
Créez une liste nommée Commandes, puis sélectionnez Créer.

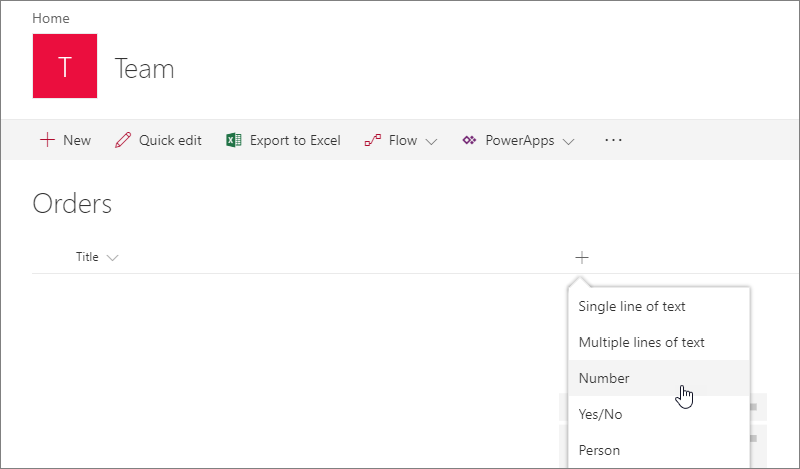
Sélectionnez le + signe, puis numéro pour créer un champ Nombre pour la liste.

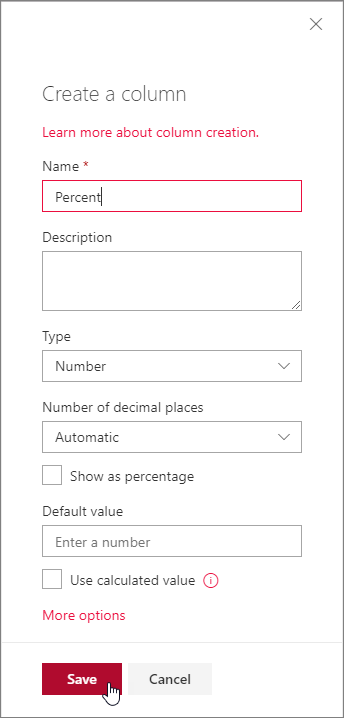
Définissez le nom du champ sur pourcentage, puis sélectionnez Enregistrer.

Ajoutez quelques éléments avec des nombres différents dans le champ pourcentage. Nous allons modifier le rendu plus loin dans ce tutoriel, afin que les différents nombres soient présentés différemment en fonction de votre implémentation personnalisée.

Dans Visual Studio Code, ouvrez le fichier ./config/serve.json .
Définissez l’attribut
InternalFieldNamePercentsur pour le nom du champ, que nous avons créé. Mettez à jour lespageUrlattributs pour qu’ils correspondent à l’URL de la liste que nous avons créée dans les étapes d’aperçu. Après les modifications, votre fichier serve.json doit ressembler au code suivant :{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx", "fieldCustomizers": { "Percent": { "id": "b909e395-f714-421f-94e0-d638dafeb210", "properties": { "sampleText": "Value" } } } } } }Remarque
Le GUID dans l’extrait JSON ci-dessus est l’ID unique du composant d’extension SPFx. Ceci est défini dans le manifeste du composant. Le GUID de votre solution sera différent, car chaque ID de composant est unique.
Compilez votre code et hébergez les fichiers compilés à partir de l’ordinateur local en exécutant la commande suivante :
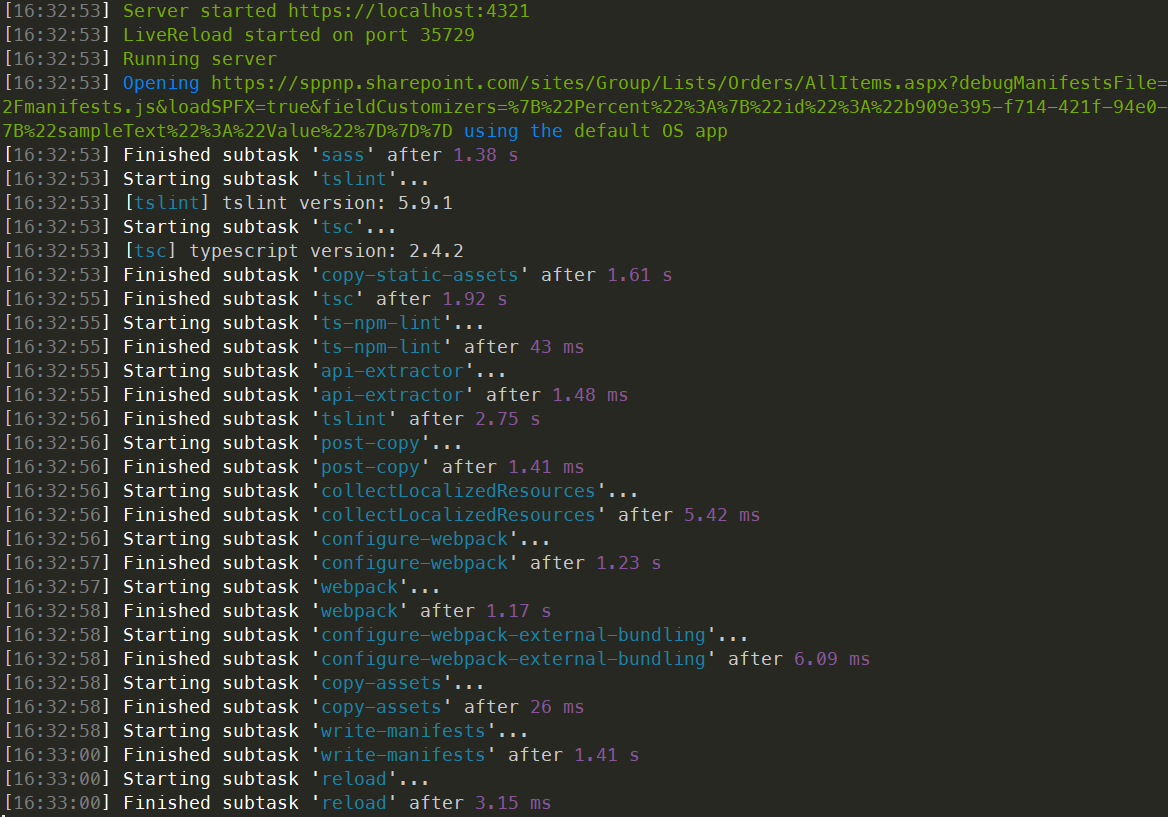
gulp serveUne fois que la compilation du code est terminée sans erreur, ce dernier sert au manifeste obtenu à partir de https://localhost:4321.

Cela démarre votre navigateur par défaut et charge la page définie dans le fichier serve.json .
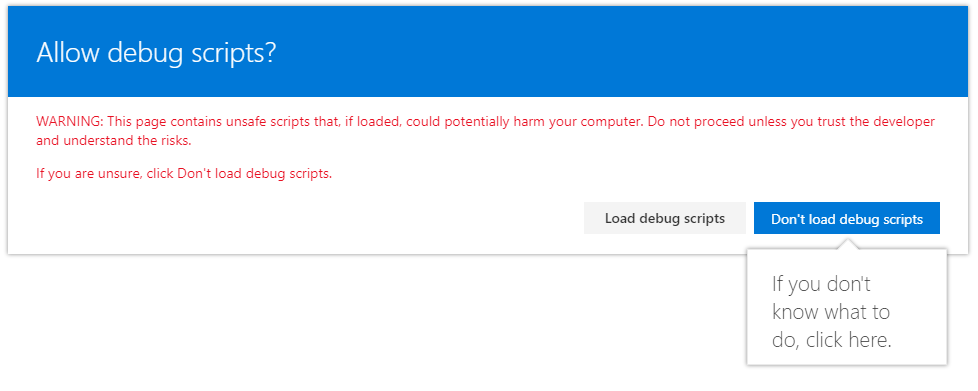
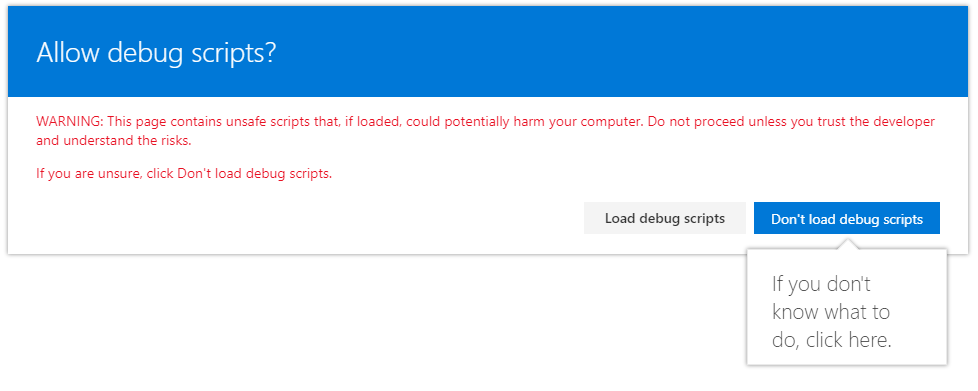
Acceptez le chargement des manifestes de débogage en sélectionnant Charger les scripts de débogage lorsque vous y êtes invité.

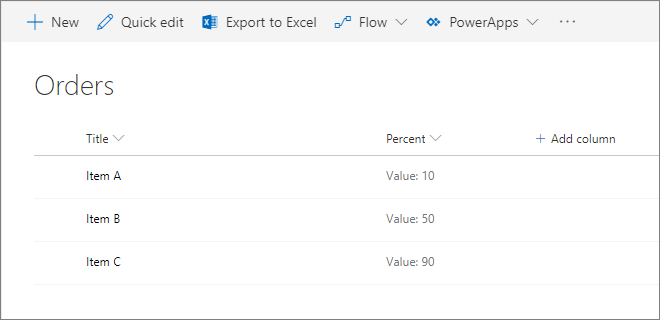
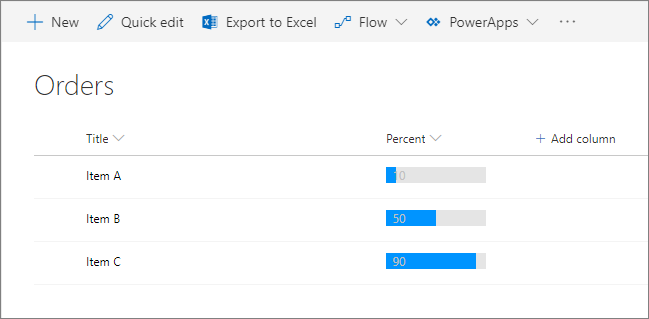
Notez que les valeurs de colonne Percent sont désormais présentées avec une chaîne de préfixe supplémentaire sous la forme Value:, qui est fournie en tant que propriété pour le personnalisateur de champ.

Amélioration du rendu du personnalisateur de champ
Maintenant que nous avons testé avec succès le point de départ prête à l’emploi du personnalisateur de champ, modifions légèrement la logique pour obtenir un rendu plus soigné de la valeur du champ.
Ouvrez le fichier ./src/extensions/helloWorld/HelloWorldFieldCustomizer.module.scss et mettez à jour la définition de style comme suit.
.HelloWorld { .cell { display: inline-block; } .full { background-color: #e5e5e5; width: 100px; } }Ouvrez le fichier ./src/extensions/helloWorld/HelloWorldFieldCustomizer.ts et mettez à jour la
onRenderCell()méthode comme suit.@override public onRenderCell(event: IFieldCustomizerCellEventParameters): void { event.domElement.classList.add(styles.cell); event.domElement.innerHTML = ` <div class='${styles.HelloWorld}'> <div class='${styles.full}'> <div style='width: ${event.fieldValue}px; background:#0094ff; color:#c0c0c0'> ${event.fieldValue} </div> </div> </div>`; }Dans la fenêtre de console, vérifiez que vous n’avez pas d’erreurs. Si la solution n’est pas en cours d’exécution, exécutez la tâche suivante :
gulp serveDans la liste créée précédemment, actualisez la fenêtre du navigateur avec les paramètres de requête de débogage ou redémarrez le navigateur avec gulp serve.
Acceptez le chargement des manifestes de débogage en sélectionnant Charger les scripts de débogage lorsque vous y êtes invité.

Notez la façon dont nous avons modifié le style du rendu du champ complètement. La valeur du champ est indiquée à l’aide d’une représentation graphique de la valeur.

Ajouter la définition du champ au package de solution pour le déploiement
Maintenant que nous avons testé correctement notre solution en mode débogage, nous pouvons empaqueter cette solution pour qu’elle soit déployée automatiquement dans le cadre du package de solution déployé sur les sites.
Installez le package de solution sur le site où il doit être installé, afin que le manifeste d’extension soit inclus pour l’exécution.
Associez le personnalisateur de champ à un champ existant dans le site. Vous pouvez le faire par programme à l’aide de l’API REST ou CSOM SharePoint, ou en utilisant l’infrastructure de fonctionnalité dans le package de solution SharePoint Framework. Dans ce tutoriel, nous allons utiliser les fichiers xml de Feature Framework. Vous devez associer les propriétés suivantes dans l’objet
SPFieldau niveau du site ou de la liste.-
ClientSideComponentId: il s’agit de l’identificateur (GUID) du personnalisateur de champ qui a été installé dans le catalogue d’applications. -
ClientSideComponentProperties: il s’agit d’un paramètre facultatif qui peut être utilisé pour fournir des propriétés pour l’instance du personnalisateur de champ.
Vous pouvez contrôler la nécessité d’ajouter une solution contenant votre extension au site avec la propriété dans le
skipFeatureDeploymentfichier ./config/package-solution.json . Même si vous n’avez pas besoin que la solution soit installée sur le site, vous devez l’associerClientSideComponentIdà des objets spécifiques pour que l’extension soit visible.Vous pouvez utiliser, par exemple, l’applet de commande Set-PnPField à partir d’applets de commande PowerShell PnP pour associer programmatiquement une extension à des champs existants dans vos sites.
Remarque
PnP PowerShell est une solution open source pour laquelle un support est assuré par la communauté active. Il n’existe pas de contrat SLA Microsoft pour le support technique relatif à cet outil open source.
-
Vérification du fichier elements.xml
Dans les étapes suivantes, nous allons vérifier la définition de champ par défaut, qui a été automatiquement créée et sera ensuite utilisée pour déployer automatiquement les configurations nécessaires lorsque le package de solution sera installé sur un site.
Revenez à votre solution dans Visual Studio Code (ou dans votre éditeur favori).
Ouvrez le fichier ./sharepoint/assets/elements.xml.

Examinez le code XML dans ce fichier. La ClientSideComponentId propriété a été automatiquement mise à jour vers l’ID unique de votre personnalisateur de champ disponible dans le fichier ./src/extensions/helloWorld/HelloWorldFieldCustomizer.manifest.json . Vous devez ajuster cette correspondance de fichier en fonction de votre type de champ et de vos détails.
Remarque
Pour plus d’informations sur le schéma XML Feature Framework, consultez : Référence de schéma SharePoint.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Field ID="{060E50AC-E9C1-3D3C-B1F9-DE0BCAC200F6}"
Name="SPFxPercentage"
DisplayName="Percentage"
Type="Number"
Min="0"
Required="FALSE"
Group="SPFx Columns"
ClientSideComponentId="7e7a4262-d02b-49bf-bfcb-e6ef1716aaef">
</Field>
</Elements>
S’assurer que les définitions sont prises en compte dans le pipeline de build
Ouvrez le fichier ./config/package-solution.json.
Le fichier package-solution.json définit les métadonnées de package, comme illustré dans le code suivant : Pour vous assurer que le fichier elements.xml est pris en compte lors de la création du package de solution, la structure par défaut de ce fichier est mise à jour pour inclure des détails supplémentaires pour une définition de fonctionnalité. Cette définition de fonctionnalité est utilisée pour provisionner et exécuter le fichier elements.xml .
Notez également que l’attribut includeClientSideAssets est défini sur true. Cela signifie que les ressources JavaScript seront incluses dans le fichier *.sppkg :
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "field-extension-client-side-solution",
"id": "80c04d1b-dca7-4d0a-86c0-9aedf904704f",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "Application Extension - Deployment of custom action.",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "b27507b9-7c2a-4398-8946-7438571f16f6",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/field-extension.sppkg"
}
}
Déployer le champ sur SharePoint Online et héberger JavaScript à partir de l’hôte local
Vous êtes maintenant prêt à déployer la solution sur un site SharePoint et à inclure automatiquement l’association de champs dans un champ. Nous allons utiliser l’option --ship avec cet empaquetage afin que toutes les ressources soient empaquetées automatiquement dans le package de solution.
Dans la fenêtre de la console, entrez la commande suivante pour intégrer votre solution côté client qui contient l’extension dans un package, afin que la structure de base soit prête pour la création de package :
gulp bundle --shipExécutez la commande suivante afin de créer le package de solutions :
gulp package-solution --shipLa commande crée le package : ./sharepoint/solution/field-extension.sppkg :
Vous devez maintenant déployer le package qui a été généré dans le catalogue d’applications. Pour ce faire, accédez au catalogue d’applications de votre client et ouvrez la bibliothèque Applications pour SharePoint.
Chargez le fichier ./sharepoint/solution/field-extension.sppkg dans le catalogue d’applications.
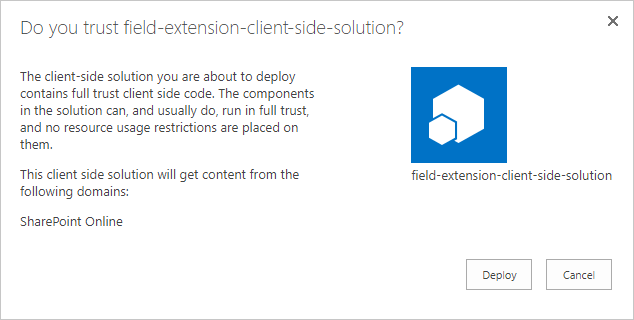
Notez que SharePoint affiche la boîte de dialogue d’approbation et vous demande d’approuver la solution côté client avec SharePoint Online comme domaine. Vos ressources seront automatiquement hébergées à partir de l’URL du catalogue d’applications ou du CDN public Microsoft 365, en fonction des paramètres de votre locataire.
Sélectionnez le bouton Déployer.

Accédez au site sur lequel vous souhaitez tester la mise en service de composants SharePoint. Il peut s’agir d’une collection de sites dans le client où vous avez déployé ce package de solution.
Sélectionnez l’icône d’engrenage dans la barre de navigation supérieure à droite, puis sélectionnez Ajouter une application.
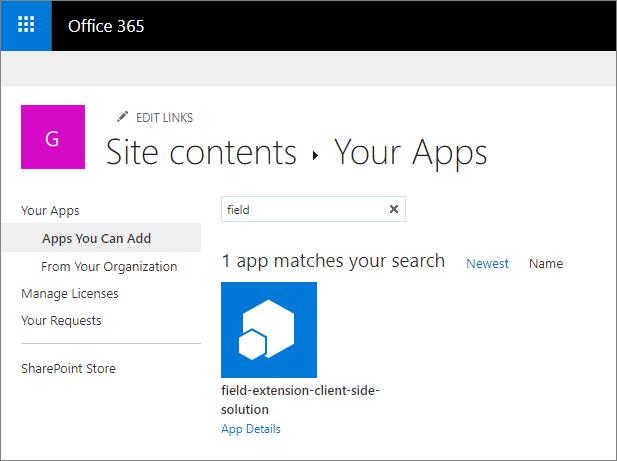
Dans la zone Rechercher , entrez le champ, puis sélectionnez ENTRÉE pour filtrer vos applications.

Sélectionnez l’application field-extension-client-side-solution pour installer la solution sur le site. Une fois l’installation terminée, actualisez la page.
Une fois que la solution est installée, sélectionnez Nouveau dans la barre d’outils sur la page Contenu du site et sélectionnez Liste.

Créez une liste appelée Factures.
Lorsque la nouvelle liste est créée, sur la page Contenu du site, sélectionnez Paramètres dans le menu de la liste nouvellement créée.

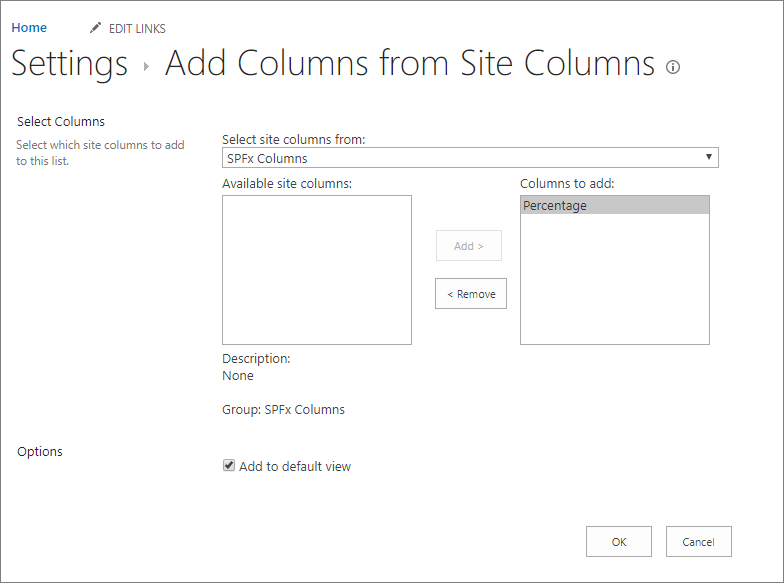
Sélectionnez Colonnes>Ajouter à partir des colonnes de site existantes.
Sélectionnez le champPourcentagede colonnes> SPFx qui a été approvisionné à partir du package de solution, puis sélectionnez OK.

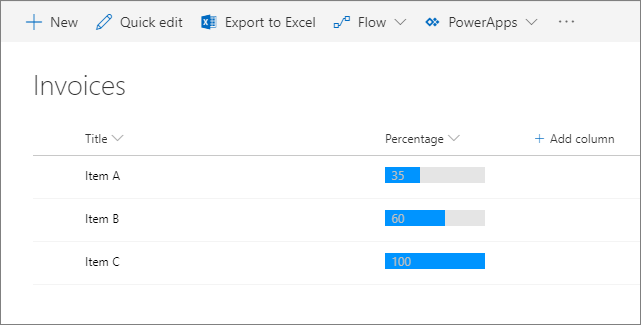
Accédez à la liste Factures nouvellement créée. Ajoutez quelques nouveaux éléments à la liste avec des valeurs différentes dans la colonne Pourcentage pour voir comment le champ est rendu sans les paramètres de requête de débogage.

Le processus de publication de votre application est identique quel que soit le type d’extension.
Remarque
Il s’agissait d’un personnalisateur de champ relativement simple avec des fonctionnalités qui auraient également pu être obtenues avec Utiliser la mise en forme de colonne pour personnaliser SharePoint. Toutefois, la mise en forme des colonnes ne prend pas en charge le code personnalisé réel. Notez que les personnalisateurs de champs ne peuvent pas être modifiés par les utilisateurs finaux à partir de l’interface utilisateur, ce qui permet d’autres cas d’usage.