Création d’onglets Microsoft Teams à l’aide de SharePoint Framework
À compter de SharePoint Framework v1.8, vous pouvez créer des onglets pour Microsoft Teams avec les outils SharePoint Framework et utiliser SharePoint comme hôte pour vos solutions. Dans le cadre de la SharePoint Framework v1.10, vous pouvez également publier votre solution en tant qu’application personnelle Microsoft Teams.
Les avantages d’utiliser le SharePoint Framework comme plateforme pour vos onglets Microsoft Teams sont les suivants :
- Le modèle de développement est similaire à SharePoint Framework composants WebPart
- N’importe quel composant WebPart peut être exposé sous la forme d’un onglet ou d’une application personnelle dans Microsoft Teams
- Les différentes options d’étendue pour exposer un onglet personnalisé en tant que composant WebPart et onglet dans votre locataire
- L’onglet sera exécuté dans le cadre d’un site SharePoint sous-jacent en arrière-plan de l’équipe spécifique. Cela signifie que vous pouvez tirer parti de fonctionnalités ou d’API SharePoint spécifiques dans votre composant WebPart.
Processus de développement
Vous pouvez commencer à développer des onglets Microsoft Teams simplement en utilisant les packages SharePoint Framework 1.8 ou ultérieur. Les étapes générales pour commencer sont les suivantes :
Remarque
Reportez-vous aux étapes détaillées pour commencer à partir de l’onglet Création de Microsoft Teams à l’aide de SharePoint Framework - Tutoriel qui contient des détails importants supplémentaires que vous devez suivre.
Créer une solution SharePoint Framework avec un composant WebPart côté client
Ajoutez
"TeamsTab"à lasupportedHostspropriété du manifeste du composant WebPart pour l’utiliser comme onglet dans un canal :"supportedHosts": ["SharePointWebPart", "TeamsTab"],Ajoutez
"TeamsPersonalApp"à lasupportedHostspropriété du manifeste du composant WebPart pour l’utiliser comme application personnelle :"supportedHosts": ["SharePointWebPart", "TeamsPersonalApp"],Déployer le composant WebPart à l’aide de l’option de déploiement étendue au locataire dans votre catalogue d’applications SharePoint
Activez la solution SharePoint Framework que vous avez déployée, puis sélectionnez le bouton Synchroniser avec Teams dans le catalogue d’applications
Options de déploiement
Il existe plusieurs options pour déployer l’onglet Microsoft Teams ou en tant qu’application personnelle. Sachant que SharePoint et Microsoft Teams ont leur propre catalogue d’applications, le déploiement implique des opérations sur les deux services. La visibilité des nouvelles fonctionnalités peut être contrôlée par les étapes de déploiement effectuées.
Déploiement de locataire
Vous pouvez utiliser le bouton Synchroniser avec Teams dans le ruban Catalogue d’applications qui crée automatiquement le manifeste de l’application Microsoft Teams et le package d’application et l’installe dans le Magasin Microsoft Teams. Cela rendra votre solution disponible pour tous les utilisateurs de votre locataire et les équipes Microsoft Teams.
Les développeurs peuvent également définir le contenu du manifeste et du package d’application Microsoft Teams. Reportez-vous à Options de déploiement pour SharePoint Framework solutions pour Microsoft Teams pour les options de déploiement.
Autres options de déploiement
Il existe une autre façon de déployer votre solution, qui vous permet par exemple de rendre une solution disponible uniquement pour une équipe spécifique de votre locataire.
Créez votre solution SharePoint Framework normalement :
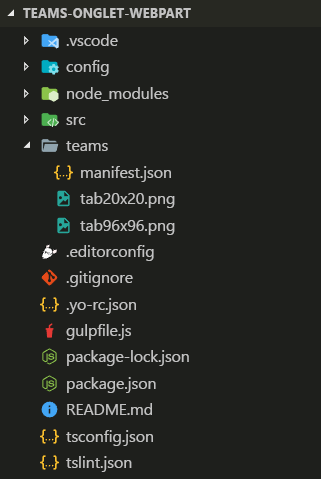
gulp bundle --ship gulp package-solution --shipRecherchez le dossier ./teams dans votre dossier de projet :

Ajoutez le package d’application Microsoft Teams comme décrit dans Options de déploiement pour SharePoint Framework solutions pour Microsoft Teams dans le dossier ./teams.
Ajoutez votre solution au catalogue d’applications et veillez à sélectionner l’option Rendre cette solution disponible pour tous les sites de l’organisation avant de sélectionner Déployer.
Chargement latéral d’applications externes dans Teams
Accédez à votre instance Microsoft Teams en sélectionnant Teams dans le lanceur d’applications :

Choisissez une équipe que vous souhaitez utiliser pour tester la fonctionnalité, puis sélectionnez Gérer l’équipe dans le
...menu :
Accédez à l’onglet Applications .
Choisissez Charger une application personnalisée dans le coin inférieur droit.
Remarque
Si ce paramètre n’est pas disponible, le chargement indépendant n’est pas activé dans le client que vous utilisez. Vérifiez les paramètres dans les interfaces utilisateur d’administration du client.
Chargez le fichier manifeste de l’application Microsoft Teams que vous avez créé précédemment à partir du dossier ./teams sous votre nouvelle solution et assurez-vous qu’il est correctement visible dans la liste des applications. Notez comment l’image personnalisée est visible avec la description de la solution :

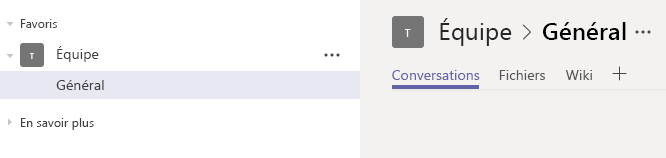
Accédez à un canal dans l’équipe où vous avez chargé la solution. Dans l’image suivante, notez que nous avons activé le canal Général dans Team

Cliquez sur + pour ajouter un nouvel onglet dans le canal.
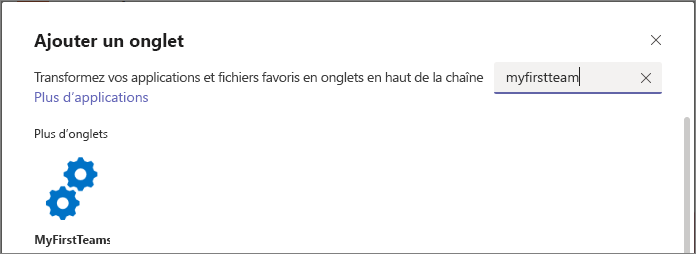
Sélectionnez votre onglet personnalisé nommé MyFirstTeamTab dans la liste :

Notez comment vous pouvez personnaliser l’instance d’onglet à l’aide des propriétés exposées sur le composant WebPart. Sélectionnez Enregistrer :

Localisation du composant WebPart dans le contexte Teams
Le contexte de page dans un composant WebPart contient une référence au Kit de développement logiciel (SDK) JavaScript Teams afin que vous puissiez facilement accéder au contexte Teams lorsque votre composant WebPart est affiché sous la forme d’un onglet.
this.context.sdks.microsoftTeams.teamsJs.app.getContext()
Remarque
Pour plus d’informations sur le contexte de l’onglet Microsoft Teams, consultez la documentation sur le développement Microsoft Teams.
Importante
Le processus d’obtention du contexte Microsoft Teams avec l’API SPFx a changé plusieurs fois au fil du temps. Par exemple, vous connaissez peut-être les propriétés suivantes qui retournent le contexte Microsoft Teams :
- La propriété
this.context.microsoftTeamsétait déconseillée dans la version SharePoint Framework v1.10. - La propriété
this.context.sdks.microsoftTeamsétait déconseillée dans la version SharePoint Framework v1.16.
Quelle version du Kit de développement logiciel (SDK) du client JavaScript Teams utiliser ?
L’SharePoint Framework fournit l’accès à l’instance et au contexte du Kit de développement logiciel (SDK) client Teams JavaScript à l’aide sdks.microsoftTeams.teamsJs.app.getContext() de la méthode dans l’API du contexte.
L’utilisation de cette API garantit que la version prise en charge du sdk client JavaScript Teams est chargée et initialisée.
Quelques détails à garder à l’esprit :
- L’installation et l’initialisation de versions personnalisées du sdk client JavaScript Teams ne sont pas prises en charge. Cela s’applique à n’importe quel composant SPFx, y compris les composants WebPart, les extensions, les cartes adaptatives et les bibliothèques.
- Bien que les types de sdk client JavaScript Teams soient liés à la version SPFx utilisée dans la solution, la version réelle chargée sur le locataire peut différer. Nous garantissons la compatibilité descendante de notre côté. Par exemple, une solution créée avec SPFx 1.14 aura des types à partir du Kit de développement logiciel (SDK) client JavaScript Teams v1.10.0, et spFx v1.15.2 aura des types provenant du Kit de développement logiciel (SDK) client JavaScript Teams v1.12.1, mais la version réelle chargée du client JavaScript Teams peut être v2.1.0.