SharePoint Framework notes de publication de la version 1.15
Cette version introduit des mises à jour des fonctionnalités relatives à Microsoft Viva, Microsoft Teams et SharePoint.
Publiée : 21 juin 2022
Importante
Cette page traite des détails liés à une version SPFx spécifique. Cette page n’inclut pas la configuration SPFx requise supplémentaire qui doit être installée pour développer des solutions SPFx, notamment Node.js, Yeoman et d’autres outils.
Pour en savoir plus sur ces conditions préalables, voir Configuration de votre environnement de développement SharePoint Framework.
Installer la dernière version publiée
Installez la dernière version préliminaire du SharePoint Framework (SPFx) en incluant la balise @latest :
npm install @microsoft/generator-sharepoint@latest --global
Mise à niveau des projets de v1.14 vers v1.15
- Dans le fichier package.json du projet, identifiez tous les packages SPFx v1.14. Pour chaque package SPFx :
Désinstallez le package v1.14 existant :
npm uninstall @microsoft/{spfx-package-name}@1.14Installez le nouveau package d’aperçu v1.15 :
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Conseil
La CLI pour Microsoft 365 fournit une procédure détaillée simple pour la mise à niveau de vos solutions vers la dernière version de SharePoint Framework.
Nouvelles fonctionnalités et fonctionnalités
Extension du personnalisateur de champ
L’extension du personnalisateur de formulaire permet aux développeurs de personnaliser, de modifier et d’afficher les formulaires des listes et bibliothèques de documents.
Remarque
Vous pouvez voir la démonstration en direct de cette fonctionnalité à partir de la vidéo YouTube suivante – Prise en main de la création de composants de formulaire de liste personnalisés avec SPFx v1.15.
Prise en charge de Node.js v16
Les solutions SharePoint Framework prennent désormais en charge Node.js v16 comme version node.js par défaut.
Prise en charge de Microsoft Graph JavaScript SDK v3
Le MSGraphClientFactory permet à un développeur de sélectionner la version du Microsoft Graph JavaScript SDK à utiliser.
Remarque
À compter de SPFx 1.15, seul v3 du Kit de développement logiciel (SDK) JavaScript Microsoft Graph est pris en charge. La prise en charge de v1 est supprimée pour toutes les solutions nouvelles et mises à jour. Mettez à jour votre code en conséquence pour obtenir la bonne version.
this.context.msGraphClientFactory.getClient('3');
Prise en charge de TypeScript v4
Les solutions SharePoint Framework prennent désormais en charge TypeScript v4.5.
Prise en charge d’ESLint
Les solutions SPFx prennent désormais en charge ESLint 8.x au lieu du TSLintdéconseillé.
Mise à jour Microsoft Teams SDK client JavaScript
Les solutions SharePoint Framework prennent désormais en charge Microsoft Teams Kit de développement logiciel (SDK) client JavaScript v1.12.1.
Modèle d’extension de jeu de commandes mis à jour
Le modèle a été mis à jour pour utiliser listViewStateChanged événement au lieu d’un événement onListViewUpdated déconseillé.
Modifications apportées aux options et invites de la échafaudage
- nouvelle option de ligne de commande :
--use-heft. Si elle est spécifiée, la solution génère le projet à l’aide de Heft.
API d’assistance d’image – Disponibilité générale
La classe statique ImageHelper (dans @microsoft/sp-image-helper) a été ajoutée pour permettre aux développeurs SPFx d’accéder au runtime :
- URL des images miniatures générées automatiquement des pages et des documents stockés dans SharePoint
- Autres URL optimisées pour les images stockées dans SharePoint
La méthode de l’assistant ImageHelper.convertToImageUrl() envoie une URL vers une ressources sur SharePoint, ainsi qu’une largeur et une hauteur facultative et effectue des opérations côté client pour essayer de créer une URL optimisée.
L’URL qui en découle montre une image proche de la taille demandée. L’URL qui en résulte inclut également l’utilisation d’autres multimédias SharePoint et de services graphiques. Si disponibles pour la ressource demandée, les emplacements de CDN publics ou privés pour servir les images et les miniatures redimensionnées.
Nouveaux types d'action pour la géolocalisation.
La matrice de prise en charge des actions de géolocalisation ressemble à ceci :
| Action | Viva Connection Desktop | Viva Connections Mobile | Navigateur |
|---|---|---|---|
| Obtenir l’emplacement | Non pris en charge | Pris en charge | Pris en charge |
| Afficher l'emplacement | Non pris en charge | Pris en charge | Pris en charge |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
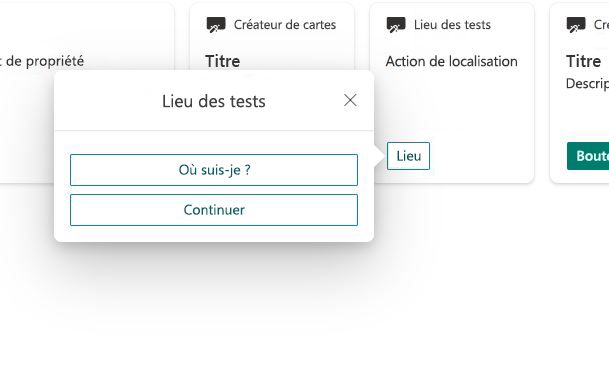
Les actions d’emplacement peuvent être configurées comme indiqué ci-dessous :
"actions": [
{
"type": "VivaAction.GetLocation",
"id": "Get Location",
"title": "Where am I",
"parameters": {
"chooseLocationOnMap": true
}
},
{
"type": "VivaAction.ShowLocation",
"id": "Show Location",
"title": "Continue",
"parameters": {
"locationCoordinates": {
"latitude": 40,
"longitude": 40
}
}
}
]
Les actions seront restituées comme ci-dessous :

Action d’emplacement :
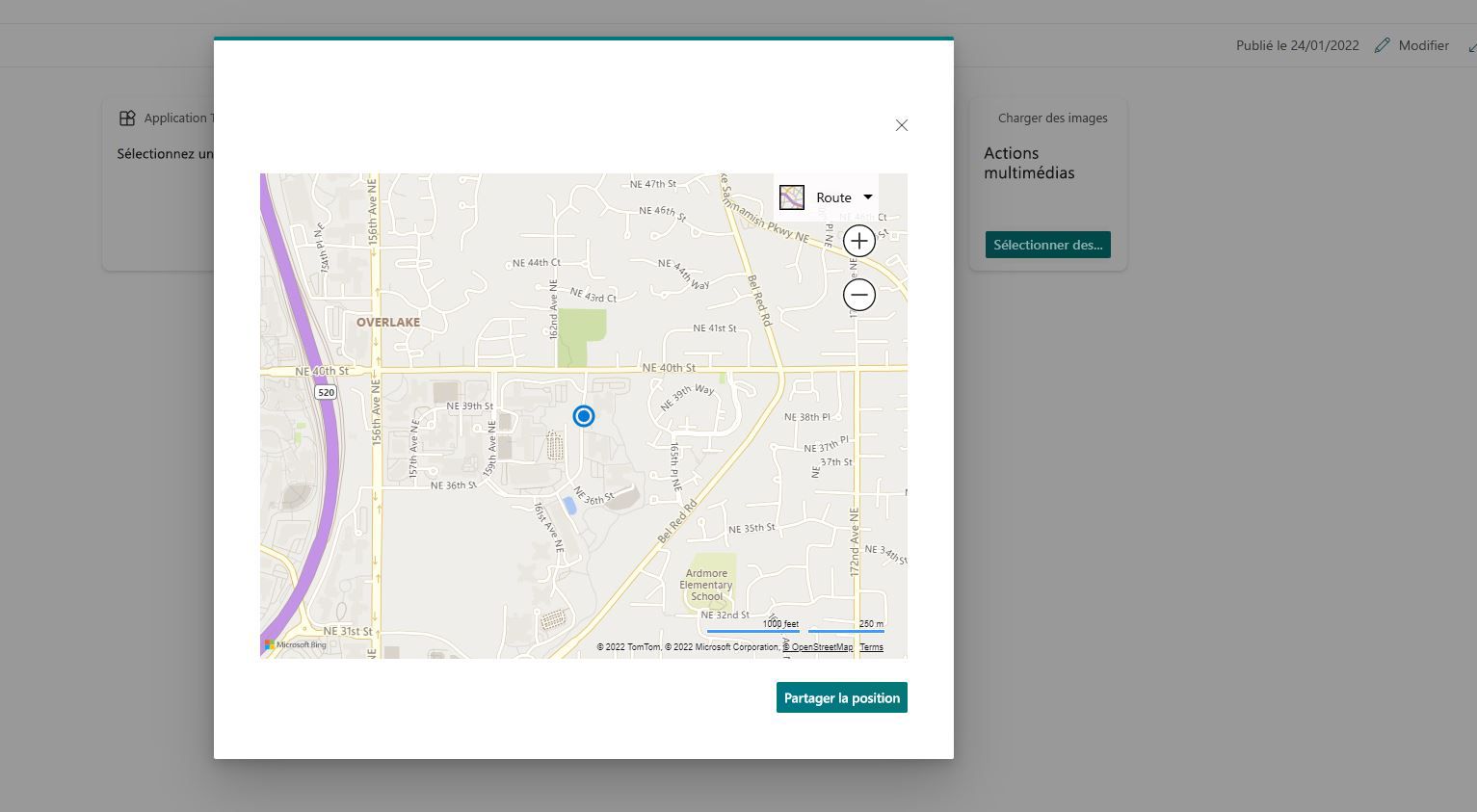
L’action d’emplacement peut être utilisée pour obtenir votre localisation géographique actuelle, afficher votre emplacement actuel ou personnalisé sur une carte et choisir votre localisation géographique actuelle sur une carte. Dans le navigateur, il utilise Bing Cartes comme interface de mappage :

Fonctionnalités et produits en préversion
Les fonctionnalités suivantes se trouvent encore dans l’état de préversion dans le cadre de la version 1.15 et ne doivent pas être utilisées en production. Nous cherchons à les publier officiellement dans le cadre de la prochaine version 1.16.
Mise en cache de l’affichage carte Extensions de carte adaptative
Pour améliorer les performances, SPFx prend désormais en charge la mise en cache locale des vues de carte de votre extension de carte adaptative. La vue de carte mise en cache est immédiatement rendue lors du chargement de votre extension de carte adaptative. Après le chargement de votre extension de carte adaptative, elle peut éventuellement mettre à jour l’affichage de carte.
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
Par défaut, la mise en cache est activée avec les paramètres par défaut. Une extension de carte adaptative peut personnaliser ses paramètres de cache en la substitution pour renvoyer les getCacheSettings paramètres qu’elle souhaite remplacer.
Lorsque le dernier affichage de carte connu ne doit pas être mis en cache, vous pouvez fournir un affichage de carte spécifique à mettre en cache et à afficher sur la page suivante. ICacheSettings.cachedCardView Cette vue de carte n’a pas besoin d’être inscrite précédemment.
Une extension de carte adaptative peut également mettre en cache localement son état actuel. Par défaut, aucun statut n’est mis en cache.
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
Si elle est prépondérante, les valeurs mises en cache seront fournies lors de l’initialisation de l’extension de carte adaptative lors du getCachedState chargement de page suivant.
onInit a une nouvelle surcharge, qui transmet des informations sur le statut de la carte mise en cache. Si la carte n’a pas été chargée à partir d’un affichage de carte mis en cache, cachedLoadParameters ce sera undefined .
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
L’état initial de votre extension de carte adaptative peut être lancé à partir de l’état mis en cache. Le statut mis en cache peut également être utilisé pour déterminer si une autre logique doit être exécutée.
La mise en cache de statut et le délai d’expiration du cache peuvent être utilisés pour déterminer quand des appels distants coûteux doivent être effectués par l’extension de carte adaptative.
La mise en cache peut aider à améliorer considérablement les performances perçues pour votre extension de carte adaptative.
Méthode du gestionnaire d'erreurs
Cette méthode sera invoquée lorsqu'une action génère une erreur.
BaseView.onActionError(error: IActionErrorArguments): void
Remplacez cette méthode pour gérer les erreurs des actions de la carte adaptative.
Nouveau type d’action pour le média
Après la disponibilité générale, la matrice de prise en charge de l’action multimédia se présente comme suit :
| Action | Viva Connection Desktop | Viva Connections Mobile | Navigateur |
|---|---|---|---|
| Sélectionner média | Pris en charge | Pris en charge | Pris en charge |
SelectMedia peut être configuré comme indiqué ci-dessous :
"actions": [
{
"type": "VivaAction.SelectMedia",
"id": "Select Files",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"maxSizePerFile": 200000,
"supportedFileFormats": [
"jpg"
]
},
"title": "Select Files"
}
]
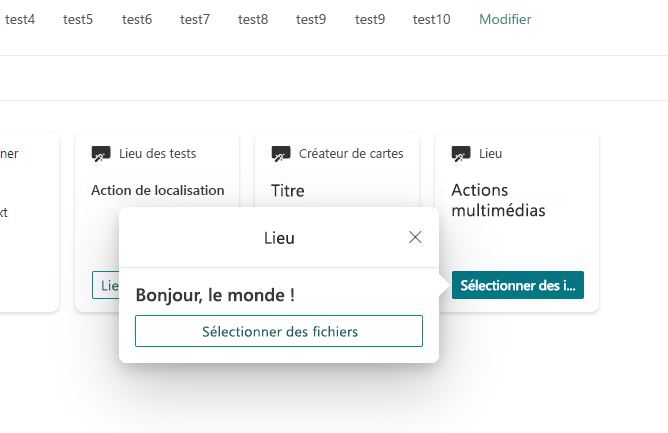
Sélectionner le rendu de l’action multimédia :

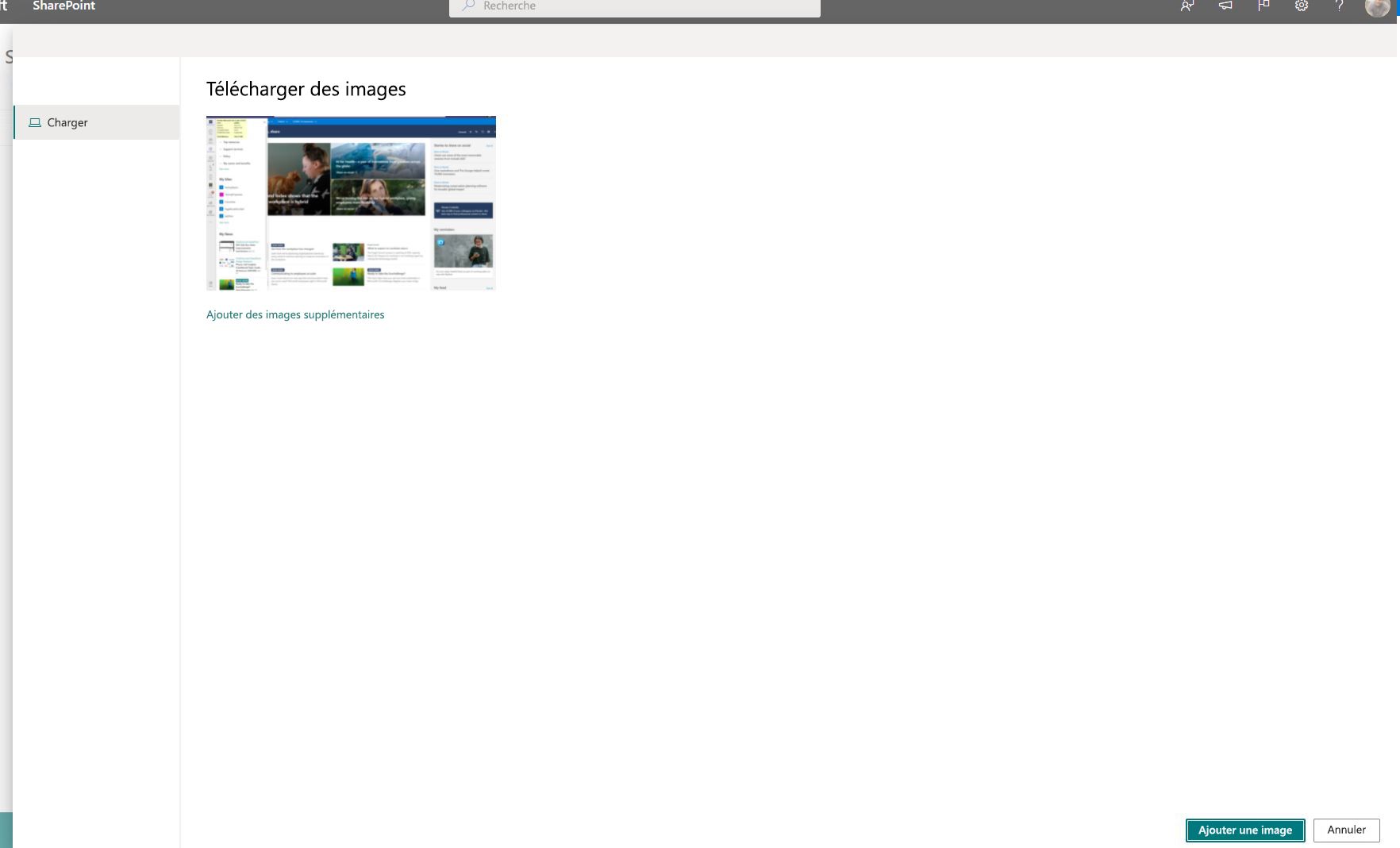
L’action Sélectionner un média peut être utilisée pour sélectionner des images à partir de votre appareil natif. Dans le navigateur, elle utilise le sélectionneur de fichiers pour faciliter l’accès aux fichiers pertinents :

Dépréciations
- Méthode SPComponentLoader
getManifests()déconseillée en raison de la surcharge des performances d’exécution. - API supprimée de
@microsoft/sp-http-MSGraphClientFactory.getClient()
Problèmes résolus
Période de février à mai
- #7680 - Les couleurs de thème ne se chargent pas (immédiatement) sur la page de liste sp ou la page de contenu du site
- #6403 - DynamicData.tryGetValue() ne doit pas échouer s’il est supprimé
- #5979 - Fenêtre contextuelle problème lors de la suppression de l’onglet SpFx Teams
- n° 7679 - Le personnalisateur de champ ne se charge pas de manière cohérente lors de la recherche
- #7689 - [SPFx-Heft-Plugins][SPFx 1.13.1] chemin elementManifests résolu différemment sur Windows et Linux lors du référencement d’un chemin de fichier externe
- #7771 - SPFx v1.14.0 : l’API Image Helper, exception en btoa, chaîne contient des caractères en dehors de la plage Latin1
- #7684 : Erreur d’authentification SPFx dans Microsoft Teams (sso-getAdalSsoToken-receive)
- #7739 : Les extensions CommandSet ne fonctionnent pas dans la bibliothèque de documents lors de la navigation à partir du lien LHN sur la page d’accueil du site
- #7794 -
listViewStateChangedEventne se déclenche pas pour les affichages de liste groupés - #7805 : SPFx charge l’ancienne version du composant de bibliothèque pour certains utilisateurs
- #7795 -
this.context.pageContext.list.serverRelativeUrln’est pas actualisé - #7827 -
deploy-azure-storagela commande crée toujours un conteneur avec le niveau d’accès pubique « Privé » au lieu d’objet blob - #7826 [SPFx 1.15.0-beta.1] package-solution échoue quand elements.xml fichier est référencé à partir d’un dossier externe et que sharepoint/assets n’existe pas
- #6477 S’abonner aux notifications de liste avec erreur de transport
- #7845 -
command.disabledpas toujours respecté - #6807 SharePoint les composants Web spfx semblent prendre en charge tous les sessionStorage dans le navigateur
- #7950 -
globalDependeciesdansconfig.jsonne fonctionnent pas - #7949 -
command.disabledne fonctionne toujours pas - #7974 – La propriété
folderInfon’est pas définie si le dossier est chargé directement