Notes de publication de SharePoint Framework v1.15.2
Cette version introduit des mises à jour des fonctionnalités relatives à Microsoft Viva, Microsoft Teams et SharePoint.
Libéré: 2 août 2022
Importante
Cette page traite des détails liés à une version SPFx spécifique. Cette page n’inclut pas la configuration SPFx requise supplémentaire qui doit être installée pour développer des solutions SPFx, notamment Node.js, Yeoman et d’autres outils.
Pour en savoir plus sur ces conditions préalables, voir Configuration de votre environnement de développement SharePoint Framework.
Installer la dernière version publiée
Installez la dernière version préliminaire du SharePoint Framework (SPFx) en incluant la balise @latest :
npm install @microsoft/generator-sharepoint@latest --global
Mise à niveau des projets de v1.15.0 vers v1.15.2
- Dans le fichier package.json du projet, identifiez tous les packages SPFx v1.15.0. Pour chaque package SPFx :
Désinstallez le package v1.15 existant :
npm uninstall @microsoft/{spfx-package-name}@1.15.0Installez le nouveau package v1.15.2 :
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Conseil
La CLI pour Microsoft 365 fournit une procédure détaillée simple pour la mise à niveau de vos solutions vers la dernière version de SharePoint Framework.
Nouvelles fonctionnalités et fonctionnalités
Activer l’inscription du principal de service au moment de l’approbation de l’étendue d’autorisation
Lorsqu’une solution SPFx nécessite l’accès aux API, nous autorisons les administrateurs à pré-approuver ces étendues d’autorisation pour l’ensemble du locataire dans la page « Accès aux API » de l’administrateur de locataire.
Auparavant, nous supposions et exigions que cette API soit déjà présente dans le locataire (par le biais d’un principal d’application ou d’un principal de service dans le cas d’API multilocataires) et, si ce n’est pas le cas, une erreur s’est produite lors de l’approbation de l’étendue des autorisations.
Désormais, les développeurs sont en mesure de spécifier des attributs facultatifsappId et replyUrl dans la webApiPermissionRequests section de package-solution.json.
Lorsque ces attributs sont présents, les administrateurs reçoivent le consentement d’inscription d’application Azure AD standard dans le cadre du processus d’approbation de l’API.
Nouveaux types d’action pour le média – Disponibilité générale.
Le type d’action de chargement de média est désormais en disponibilité générale.
- Chargement de contenu multimédia dans l’extension de carte adaptative
- Didacticiel – Créer une extension de carte adaptative avec l’action de sélection de contenu multimédia
- Explorer la fonctionnalité Chargement multimédia via le volet de propriétés de la carte du concepteur de cartes dans l’extension de carte adaptative
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction
| IShowLocationAction
| ISelectMediaAction // Raise a file picker or native media picker
)[];
Les actions d’emplacement peuvent être configurées comme indiqué ci-dessous :
actions: [
{
type: 'VivaAction.GetLocation',
id: 'Get Location',
parameters: {chooseLocationOnMap: true}
}
{
type: 'VivaAction.ShowLocation',
id: 'Show Location',
parameters: parameters: {locationCoordinates: {latitude: 40, longitude: 40}}
}
]
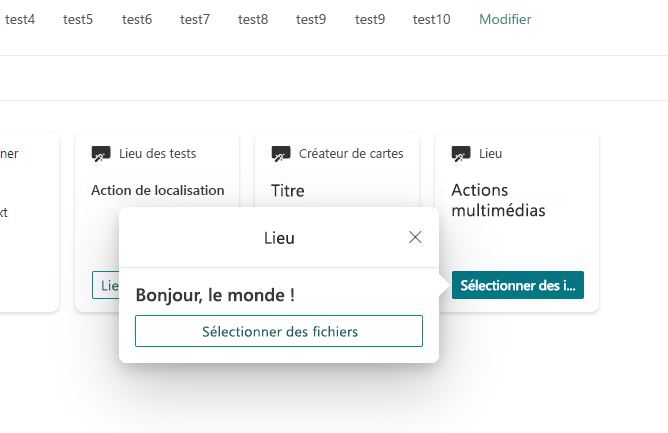
L’action SelectMedia peut être configurée comme indiqué ci-dessous :
actions: [
{
type: 'VivaAction.SelectMedia',
id: 'Select File',
parameters: {mediaType: MediaType.Image, allowMultipleCapture: true, maxSizePerFile : 200000, supportedFileFormats: ['jpg']},
title: 'Select File'
}
]
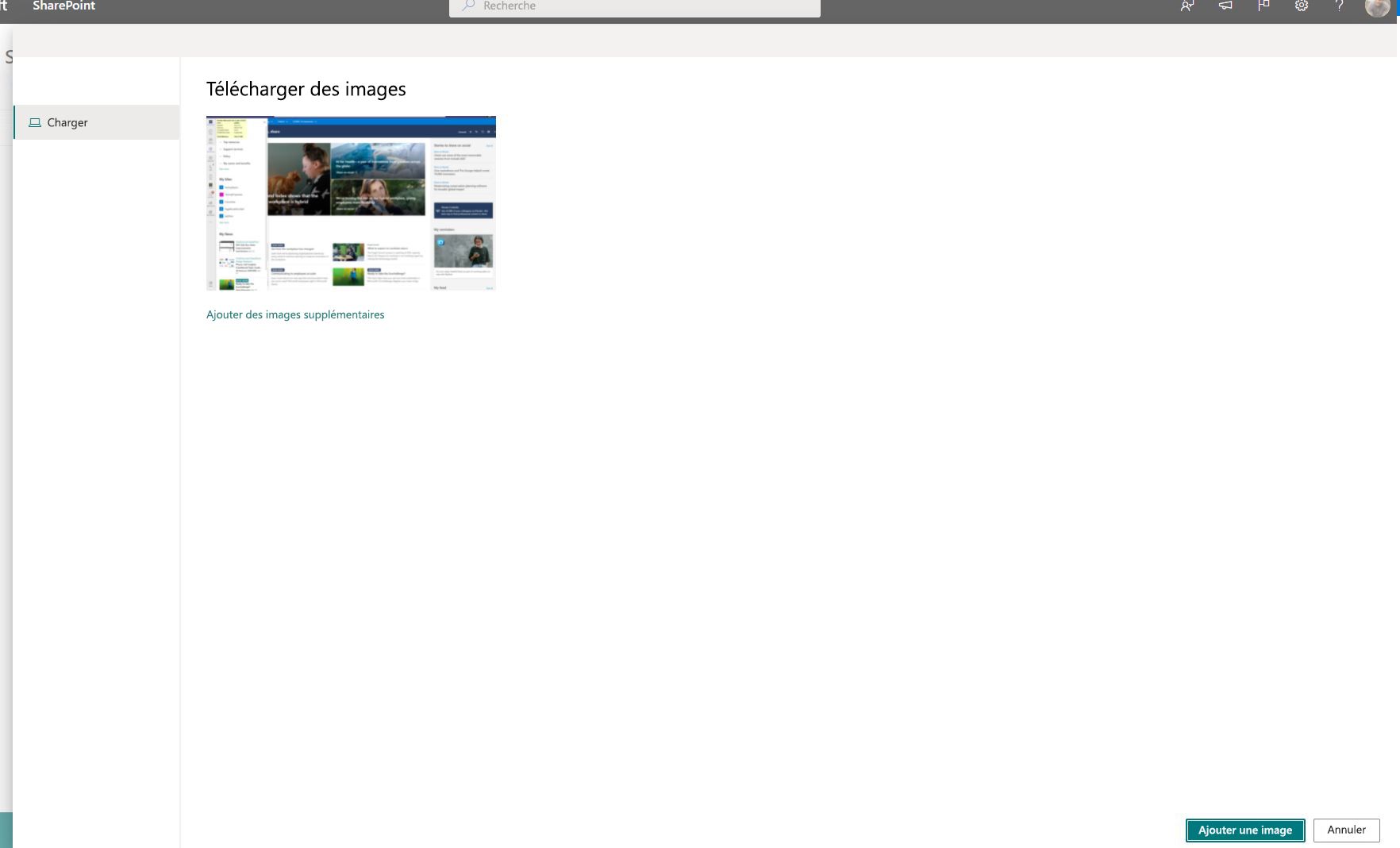
L’action sera rendue comme suit :

L’action Sélectionner un média peut être utilisée pour sélectionner des images à partir de votre appareil natif. Dans le navigateur, elle utilise le sélectionneur de fichiers pour faciliter l’accès aux fichiers pertinents :

Mises à jour des règles ESLint
Sur la base des commentaires reçus de l’écosystème, nous avons « assoupli » les règles appliquées par ESLint afin d’éliminer les pratiques forcées de styles de codage. Ces règles sont désormais également ajoutées directement au fichier eslintrc.js pour simplifier les modifications au niveau de l’environnement.
Différer le chargement de l’affichage rapide de l’extension de carte adaptative
Lorsqu’un ACE est chargé sur une page, nous chargeons à la fois l’affichage de carte et l’affichage rapide. Cependant, nous n’avons pas besoin de charger la vue rapide tant qu’il n’y a pas d’interaction avec ceci. En reportant le chargement d’une vue rapide, nous obtenons des performances lors du chargement d’un ACE.
Vous trouverez ci-dessous un exemple de report de la vue rapide de chargement.
Supprimez l’importation de fichiers d’affichage rapide dans votre classe qui étend BaseAdaptiveCardExtension.
this.quickViewNavigator.register(
QuickViewID,
() => import(
'./Path-To-Your-QuickView-File'
).then((component) => new component.QuickView())
);
this.quickViewNavigator.register l’argument de rappel permet désormais de retourner un Promise<TView> ou TView directement : () => TView | Promise<TView>
Problèmes résolus
Période de juin à juillet
- #7947 - Les extensions sont chargées sur la page même si l’application a été supprimée du locataire
- #8191 - Écran vide de l’application SPFX Teams lorsque vous l’ouvrez pour la deuxième fois
- #8279 - Nouvelles icônes dans les environnements de production
- #8301 - Erreur lors de la revisitation des équipes personnalisées ?app=portals App
- #8199 -
dataVersiondéfini dans le manifeste n’est pas respecté lors de l’ajout d’un composant WebPart dans une page - #8272 - SPFx 1.15 - Erreur lors de l’utilisation du personnalisateur de formulaire pour afficher l’élément de liste existant en mode Classique
- #8266 - SPFx 1.15 - Le personnalisateur de formulaire ne fonctionne pas dans l’historique des affichages
- #8251 -
onDisposene pas être appelé et les composants WebPart persistants entre des pages d’application uniques - #5438 - L’application du personnalisateur de champ aboutit à des cellules vides dans l’onglet Fichiers Teams
- #8263 - SPFx v1.15 - gulp clean ne supprime pas le dossier 'releases'
- #8260 - SPFx v1.15 - Supprimez la règle ESLint no-async-await inutile
- #8268 - Fichiers de ressources 1,15 introuvables dans les sous-répertoires
- #8236 - SPFx 1.15 - ESLint - version de TypeScript qui n’est pas officiellement prise en charge par @typescript-eslint/typescript-estree
- #7999 - Alertes de vulnérabilité introduites par le package de récupération de nœud
- #8314 - Le modèle React du personnalisateur de formulaire SPFx v1.15 contient une référence incorrecte
- #8309 - Mettre à jour le schéma de serve.json pour inclure
serveConfigurationspour IntelliSense