Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’utilisation d’API REST sécurisées avec Azure Active Directory (Azure AD) et Open Authorization (OAuth 2.0) à partir d’une extension ou d’un composant WebPart côté client SharePoint Framework est un scénario professionnel d’entreprise courant.
Introduit dans la version v1.4.1, vous pouvez vous servir de SharePoint Framework pour utiliser des API REST Microsoft Graph ou n’importe quelle autre API REST enregistrée dans Azure AD.
Dans cet article, vous allez découvrir comment créer une solution SharePoint Framework qui utilise l’API Microsoft Graph avec un ensemble d’autorisations personnalisé. Pour une vue d’ensemble conceptuelle de cette technologie, reportez-vous à Se connecter aux API sécurisées avec Azure AD dans les solutions SharePoint Framework.
Importante
Vous pouvez utiliser microsoft API Graph avec des versions de SharePoint Framework antérieures à la version 1.4.1, soit via le graphHttpClient natif, soit en utilisant directement le flux OAuth implicite des bibliothèques d’authentification par platfomr d’identité Microsoft. Toutefois, la première approche est liée à un ensemble prédéfini d’autorisations, ce qui présente certaines limitations, et la deuxième est complexe du point de vue du développement. Pour plus d’informations sur la façon d’implémenter un flux OAuth implicite, reportez-vous à Se connecter à des API de façon sécurisée avec Azure Active Directory.
Présentation de la solution
Les étapes décrites dans cet article vous montrent comment créer un composant WebPart côté client qui permet de recherche des utilisateurs dans le client actuel, comme illustré dans la capture d’écran suivante. La recherche se base sur Microsoft Graph et requiert au moins l’autorisation User.ReadBasic.All.

Le composant WebPart côté client permet de rechercher des utilisateurs en fonction de leur nom et renvoie tous les utilisateurs correspondants via un composant DetailsList de la structure de l’interface utilisateur Office. Le composant WebPart dispose d’une option dans le volet de propriétés permettant de décider comment accéder à Microsoft Graph. À partir de la version v1.4.1 de SharePoint Framework, vous pouvez accéder à Microsoft Graph en utilisant soit le client graph natif (MSGraphClient), soit le client de bas niveau utilisé pour accéder à n’importe quelle API REST sécurisée avec Azure AD (AadHttpClient).
Remarque
Pour obtenir le code source de cette solution, reportez-vous au référentiel GitHub api-scopes.
Si vous savez déjà comment créer des solutions SharePoint Framework, vous pouvez passer à l’article Configuration des demandes d’autorisations d’API.
Création de la solution initiale
Si vous disposez d’une ancienne version du générateur SharePoint Framework, vous devez effectuer une mise à jour vers v1.4.1 ou une version ultérieure. Pour ce faire, exécutez la commande suivante pour installer globalement la dernière version du package.
npm install -g @microsoft/generator-sharepoint
Ensuite, créez une solution SharePoint Framework :
Créez un dossier dans votre système de fichiers. Vous allez stocker le code source de la solution et déplacer le chemin d’accès actuel dans ce dossier.
Exécutez le générateur Yeoman pour structurer une nouvelle solution.
yo @microsoft/sharepointLorsque vous y êtes invité, entrez les valeurs suivantes (sélectionnez l’option par défaut pour toutes les invites qui ne sont pas mentionnées ci-dessous) :
- Quel est le nom de votre solution ? : spfx-api-scopes-tutorial
- Quels packages de base voulez-vous cibler pour vos composants ? SharePoint Online uniquement (dernière version)
- Quel type de composant côté client créer? Composant WebPart
- Quel est le nom de votre composant WebPart ? GraphConsumer
- Quelle infrastructure voulez-vous utiliser ? Réagir
Démarrez Visual Studio Code (ou votre éditeur de code favori) dans le contexte du dossier actuel.
code .
Configuration des éléments WebPart de base
Ensuite, configurez les éléments initiaux du composant WebPart côté client.
Configuration des propriétés personnalisées
Créez un nouveau fichier de code source dans le dossier src/webparts/graphConsumer/components de la solution
Appelez le nouveau fichier ClientMode.ts et utilisez-le pour déclarer une énumération (
enum) TypeScript avec les options disponibles pour la propriétéClientModedu composant WebPart.export enum ClientMode { aad, graph, }Ouvrez le fichier GraphConsumerWebPart.ts dans le dossier src/webparts/graphConsumer de la solution.
Modifiez la définition de l’interface
IGraphConsumerWebPartPropsafin d’accepter une valeur de type ClientMode.export interface IGraphConsumerWebPartProps { clientMode: ClientMode; }Ensuite, mettez à jour la méthode
getPropertyPaneConfiguration()du composant WebPart côté client pour prendre en charge les options sélectionnées dans le volet de propriétés. L’exemple suivant montre la nouvelle implémentation de la méthode.protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneChoiceGroup('clientMode', { label: strings.ClientModeLabel, options: [ { key: ClientMode.aad, text: "AadHttpClient"}, { key: ClientMode.graph, text: "MSGraphClient"}, ] }), ] } ] } ] }; }Vous devez mettre à jour la méthode
render()du composant WebPart côté client de sorte à créer une instance configurée correctement du composant React pour l’affichage. Le code suivant montre la définition de procédé mise à jour.public render(): void { const element: React.ReactElement<IGraphConsumerProps > = React.createElement( GraphConsumer, { clientMode: this.properties.clientMode, context: this.context, } ); ReactDom.render(element, this.domElement); }Pour que ce code fonctionne, vous devez ajouter des instructions import au début du fichier GraphConsumerWebPart.ts, comme illustré dans l’exemple suivant. Notez l’instruction import pour le contrôle
PropertyPaneChoiceGroupet l’importation de l’énumérationClientMode.import * as React from "react"; import * as ReactDom from "react-dom"; import { Version } from "@microsoft/sp-core-library"; import { BaseClientSideWebPart, IPropertyPaneConfiguration, PropertyPaneChoiceGroup, } from "@microsoft/sp-webpart-base"; import * as strings from "GraphConsumerWebPartStrings"; import GraphConsumer from "./components/GraphConsumer"; import { IGraphConsumerProps } from "./components/IGraphConsumerProps"; import { ClientMode } from "./components/ClientMode";
Mise à jour des chaînes de ressources
Pour compiler la solution, vous devez mettre à jour le fichier mystrings.d.ts sous le dossier src/webparts/graphConsumer/loc de la solution.
Réécrivez l’interface qui définit la chaîne de ressources avec le code suivant.
declare interface IGraphConsumerWebPartStrings { PropertyPaneDescription: string; BasicGroupName: string; ClientModeLabel: string; SearchFor: string; SearchForValidationErrorMessage: string; }À présent, configurez les valeurs exactes des chaînes de ressources récemment créées en mettant à jour le fichier en-us.js dans le même dossier.
define([], function () { return { PropertyPaneDescription: "Description", BasicGroupName: "Group Name", ClientModeLabel: "Client Mode", SearchFor: "Search for", SearchForValidationErrorMessage: "Invalid value for 'Search for' field", }; });
Mise à jour du style pour le composant WebPart côté client
Vous devez également mettre à jour le fichier de style SCSS.
Ouvrez le fichier GraphConsumer.module.scss sous le dossier src/webparts/graphConsumer/components de la solution. Ajoutez les classes de style suivantes, juste après la classe .title :
.form {
@include ms-font-l;
@include ms-fontColor-white;
}
label {
@include ms-fontColor-white;
}
Mise à jour di composant React dédié au composant WebPart
Vous pouvez maintenant mettre à jour le composant React GraphConsumer sous le dossier src/webparts/graphConsumer/components de la solution.
Mettez à jour le fichier IGraphConsumerProps.ts pour accepter les propriétés personnalisées requises par l’implémentation du composant WebPart. L’exemple suivant montre le contenu mis à jour du fichier IGraphConsumerProps.ts. Notez l’instruction import de la définition de l’énumération
ClientModeet l’importation du typeWebPartContext. Vous l’utiliserez plus tard.import { WebPartContext } from "@microsoft/sp-webpart-base"; import { ClientMode } from "./ClientMode"; export interface IGraphConsumerProps { clientMode: ClientMode; context: WebPartContext; }Créez une interface pour contenir l’état du composant React. Créez un nouveau fichier dans le dossier src/webparts/graphConsumer/components et nommez-le IGraphConsumerState.ts. Ce qui suit représente la définition d’interface.
import { IUserItem } from "./IUserItem"; export interface IGraphConsumerState { users: Array<IUserItem>; searchFor: string; }Définissez l’interface
IUserItem(dans un fichier nommé IUserItem.ts stocké dans le dossier src/webparts/graphConsumer/components). Cette interface est importée dans le fichier d’état. L’interface est utilisée pour définir le profil des utilisateurs extraits à partir du client actuel et lié à l’élémentDetailsListdans l’interface utilisateur.export interface IUserItem { displayName: string; mail: string; userPrincipalName: string; }Mettez à jour le fichier GraphConsumer.tsx. D’abord, ajoutez certaines instructions import afin d’importer les types que vous avez définis précédemment. Notez l’instruction import pour :
IGraphConsumerProps,IGraphConsumerState,ClientModeetIUserItem. Certaines instructions d’importation pour les composants de Office UI Fabric sont utilisées pour afficher l’interface utilisateur du composant React.import * as strings from "GraphConsumerWebPartStrings"; import { BaseButton, Button, CheckboxVisibility, DetailsList, DetailsListLayoutMode, PrimaryButton, SelectionMode, TextField, } from "office-ui-fabric-react"; import * as React from "react"; import { AadHttpClient, MSGraphClient } from "@microsoft/sp-http"; import { escape } from "@microsoft/sp-lodash-subset"; import { ClientMode } from "./ClientMode"; import styles from "./GraphConsumer.module.scss"; import { IGraphConsumerProps } from "./IGraphConsumerProps"; import { IGraphConsumerState } from "./IGraphConsumerState"; import { IUserItem } from "./IUserItem";Après les instructions import, définissez le plan des colonnes pour le composant
DetailsListde Office UI Fabric.// Configure the columns for the DetailsList component let _usersListColumns = [ { key: "displayName", name: "Display name", fieldName: "displayName", minWidth: 50, maxWidth: 100, isResizable: true, }, { key: "mail", name: "Mail", fieldName: "mail", minWidth: 50, maxWidth: 100, isResizable: true, }, { key: "userPrincipalName", name: "User Principal Name", fieldName: "userPrincipalName", minWidth: 100, maxWidth: 200, isResizable: true, }, ];Ce tableau sera utilisé dans les paramètres du composant
DetailsList, comme indiqué dans la méthoderender()du composant React.Remplacez ce composant par le code suivant.
public render(): React.ReactElement<IGraphConsumerProps> { return ( <div className={ styles.graphConsumer }> <div className={ styles.container }> <div className={ styles.row }> <div className={ styles.column }> <span className={ styles.title }>Search for a user!</span> <p className={ styles.form }> <TextField label={ strings.SearchFor } required={ true } onChange={ this._onSearchForChanged } onGetErrorMessage={ this._getSearchForErrorMessage } value={ this.state.searchFor } /> </p> <p className={ styles.form }> <PrimaryButton text='Search' title='Search' onClick={ this._search } /> </p> { (this.state.users != null && this.state.users.length > 0) ? <p className={ styles.form }> <DetailsList items={ this.state.users } columns={ _usersListColumns } setKey='set' checkboxVisibility={ CheckboxVisibility.hidden } selectionMode={ SelectionMode.none } layoutMode={ DetailsListLayoutMode.fixedColumns } compact={ true } /> </p> : null } </div> </div> </div> </div> ); }Mettez à jour la déclaration du type de composant React et ajoutez un constructeur, comme illustré dans l’exemple suivant :
export default class GraphConsumer extends React.Component<IGraphConsumerProps, IGraphConsumerState> { constructor(props: IGraphConsumerProps, state: IGraphConsumerState) { super(props); // Initialize the state of the component this.state = { users: [], searchFor: "" }; }Il existe des règles de validation et des événements de traitement pour le composant
TextFieldpermettant de collecter les critères de recherche. Voici les implémentations de méthode.Ajoutez ces deux méthodes à la fin de la classe
GraphConsumer:private _onSearchForChanged = (event: React.FormEvent<HTMLInputElement | HTMLTextAreaElement>, newValue?: string): void => { // Update the component state accordingly to the current user's input this.setState({ searchFor: newValue, }); } private _getSearchForErrorMessage = (value: string): string => { // The search for text cannot contain spaces return (value == null || value.length == 0 || value.indexOf(" ") < 0) ? '' : `${strings.SearchForValidationErrorMessage}`; }Le bouton
PrimaryButtonlance une fonction\_search(), qui détermine la technologie client à utiliser afin d’utiliser Microsoft Graph. Ajoutez cette méthode à la fin de la classeGraphConsumer:private _search = (event: React.MouseEvent<HTMLAnchorElement | HTMLButtonElement | HTMLDivElement | BaseButton | Button, MouseEvent>) : void => { console.log(this.props.clientMode); // Based on the clientMode value search users switch (this.props.clientMode) { case ClientMode.aad: this._searchWithAad(); break; case ClientMode.graph: this._searchWithGraph(); break; } }
L’instance de composant DetailsList est affichée dans la méthode render() au cas où certains éléments seraient présents dans la propriété users de l’état du composant.
Configuration des demandes d’autorisations d’API
Pour utiliser l’API Microsoft Graph ou n’importe quelle autre API REST tierce, vous devez déclarer explicitement les exigences d’autorisation du point de vue d’OAuth dans le fichier manifeste de votre solution.
Pour ce faire, dans SharePoint Framework version 1.4.1 ou ultérieure, vous pouvez configurer la propriété webApiPermissionRequests dans le fichier package-solution.json sous le dossier config de la solution. L’exemple suivant montre un extrait de ce fichier pour la solution actuelle.
Copiez la déclaration de la propriété webApiPermissionRequests.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "spfx-api-scopes-tutorial-client-side-solution",
"id": "841cd609-d821-468d-a6e4-2d207b966cd8",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"skipFeatureDeployment": true,
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "User.ReadBasic.All"
}
]
},
"paths": {
"zippedPackage": "solution/spfx-api-scopes-tutorial.sppkg"
}
}
Notez webApiPermissionRequests, qui est un tableau d’éléments webApiPermissionRequest. Chaque élément définit la resource et l’scope de la demande d’autorisation.
La resource peut être le nom ou l’élément ObjectId (dans Azure AD) de la ressource pour laquelle vous voulez configurer la demande d’autorisation. Pour Microsoft Graph, le nom est Microsoft Graph. L’élément ObjectId n’est pas unique et varie selon le client.
L’élément scope peut être le nom de l’autorisation ou l’ID unique de cette autorisation. Vous pouvez obtenir le nom de l’autorisation à partir de la documentation de l’API. Vous pouvez obtenir l’ID d’autorisation à partir du fichier manifeste d’API.
Remarque
Pour obtenir la liste des autorisations disponibles dans Microsoft Graph, reportez-vous à la référence des autorisations Microsoft Graph.
Par défaut, le principal de service ne dispose d’aucune autorisation explicite permettant d’accéder à Microsoft Graph. Toutefois, si vous demandez un jeton d’accès pour Microsoft Graph, vous obtenez un jeton avec l’autorisation user_impersonation que vous pouvez utiliser pour lire les informations sur les utilisateurs (User.Read.All). Vous pouvez demander à ce que des autorisations supplémentaires soient octroyées par les administrateurs du client. Pour plus d’informations, reportez-vous à Se connecter aux API sécurisées avec Azure AD dans les solutions SharePoint Framework.
L’autorisation User.ReadBasic.All est suffisante pour la recherche d’utilisateurs et l’obtention des éléments displayName, mail et userPrincipalName.
Lorsque vous créez un package et que vous déployez votre solution, vous (ou un administrateur) devez accorder les autorisations demandées pour votre solution. Pour plus d’informations, reportez-vous à Déploiement de solution et octroi d’autorisations.
Utilisation de Microsoft Graph
Vous pouvez maintenant implémenter les méthodes pour utiliser Microsoft Graph. Vous disposez de deux options :
- utiliser l’objet client AadHttpClient ou ;
- utiliser l’objet client MSGraphClient.
L’objet client AadHttpClient est utile pour l’utilisation de n’importe quelle API REST. Vous pouvez vous en servir pour utiliser Microsoft Graph, ou toute autre API REST tierce (ou interne).
L’objet client MSGraphClient peut utiliser Microsoft Graph uniquement. En interne, il utilise l’objet client AadHttpClient et prend en charge la syntaxe courante du kit de développement logiciel (SDK) de Microsoft Graph.
Utilisation de l’objet AadHttpClient
Pour pouvoir utiliser n’importe quelle API REST avec l’objet client AadHttpClient, créez une instance du type AadHttpClient en appelant la méthode context.aadHttpClientFactory.getClient() et en fournissant l’URI du service cible.
L’objet créé fournit les méthodes pour effectuer les demandes suivantes :
get(): effectue une demande HTTP GETpost(): effectue une demande HTTP POSTfetch(): effectue toute autre demande HTTP en fonction des argumentsHttpClientConfigurationetIHttpClientOptionsindiqués.
Toutes ces méthodes prennent en charge le modèle de développement asynchrone de JavaScript/TypeScript, vous pouvez donc gérer leur résultat par rapport aux promesses.
L’exemple suivant illustre la méthode \_searchWithAad() de l’exemple de solution.
private _searchWithAad = (): void => {
// Log the current operation
console.log("Using _searchWithAad() method");
// Using Graph here, but any 1st or 3rd party REST API that requires Azure AD auth can be used here.
this.props.context.aadHttpClientFactory
.getClient("https://graph.microsoft.com")
.then((client: AadHttpClient) => {
// Search for the users with givenName, surname, or displayName equal to the searchFor value
return client
.get(
`https://graph.microsoft.com/v1.0/users?$select=displayName,mail,userPrincipalName&$filter=(givenName%20eq%20'${escape(this.state.searchFor)}')%20or%20(surname%20eq%20'${escape(this.state.searchFor)}')%20or%20(displayName%20eq%20'${escape(this.state.searchFor)}')`,
AadHttpClient.configurations.v1
);
})
.then(response => {
return response.json();
})
.then(json => {
// Prepare the output array
var users: Array<IUserItem> = new Array<IUserItem>();
// Log the result in the console for testing purposes
console.log(json);
// Map the JSON response to the output array
json.value.map((item: any) => {
users.push( {
displayName: item.displayName,
mail: item.mail,
userPrincipalName: item.userPrincipalName,
});
});
// Update the component state accordingly to the result
this.setState(
{
users: users,
}
);
})
.catch(error => {
console.error(error);
});
}
La méthode get() obtient l’URL de la demande OData comme argument d’entrée. Une demande réussie renvoie un objet JSON avec la réponse.
Utilisation de l’objet MSGraphClient
Si vous ciblez Microsoft Graph, vous pouvez utiliser l’objet client MSGraphClient, qui fournit une syntaxe plus fluide.
L’exemple suivant illustre l’implémentation de la méthode _searchWithGraph() de l’exemple de solution.
private _searchWithGraph = () : void => {
// Log the current operation
console.log("Using _searchWithGraph() method");
this.props.context.msGraphClientFactory
.getClient()
.then((client: MSGraphClient) => {
// From https://github.com/microsoftgraph/msgraph-sdk-javascript sample
client
.api("users")
.version("v1.0")
.select("displayName,mail,userPrincipalName")
.filter(`(givenName eq '${escape(this.state.searchFor)}') or (surname eq '${escape(this.state.searchFor)}') or (displayName eq '${escape(this.state.searchFor)}')`)
.get((err, res) => {
if (err) {
console.error(err);
return;
}
// Prepare the output array
var users: Array<IUserItem> = new Array<IUserItem>();
// Map the JSON response to the output array
res.value.map((item: any) => {
users.push( {
displayName: item.displayName,
mail: item.mail,
userPrincipalName: item.userPrincipalName,
});
});
// Update the component state accordingly to the result
this.setState(
{
users: users,
}
);
});
});
}
Vous obtenez une instance du type MSGraphClient en appelant la méthode context.msGraphClientFactory.getClient().
Ensuite, utilisez l’API Fluent du kit de développement logiciel (SDK) de Microsoft Graph afin de définir la requête OData qui sera exécutée sur le point de terminaison Microsoft Graph cible.
Le résultat sera une réponse JSON que vous devrez décoder et mapper au résultat saisi.
Remarque
Vous pouvez saisir entièrement le résultat en exploitant les types TypeScript Microsoft Graph.
Déploiement de la solution et octroi d’autorisations
Vous êtes maintenant prêt à créer, regrouper, empaqueter et déployer la solution.
Exécutez les commandes gulp pour vérifier que la solution se crée correctement.
gulp buildUtilisez la commande suivante pour regrouper et empaqueter la solution.
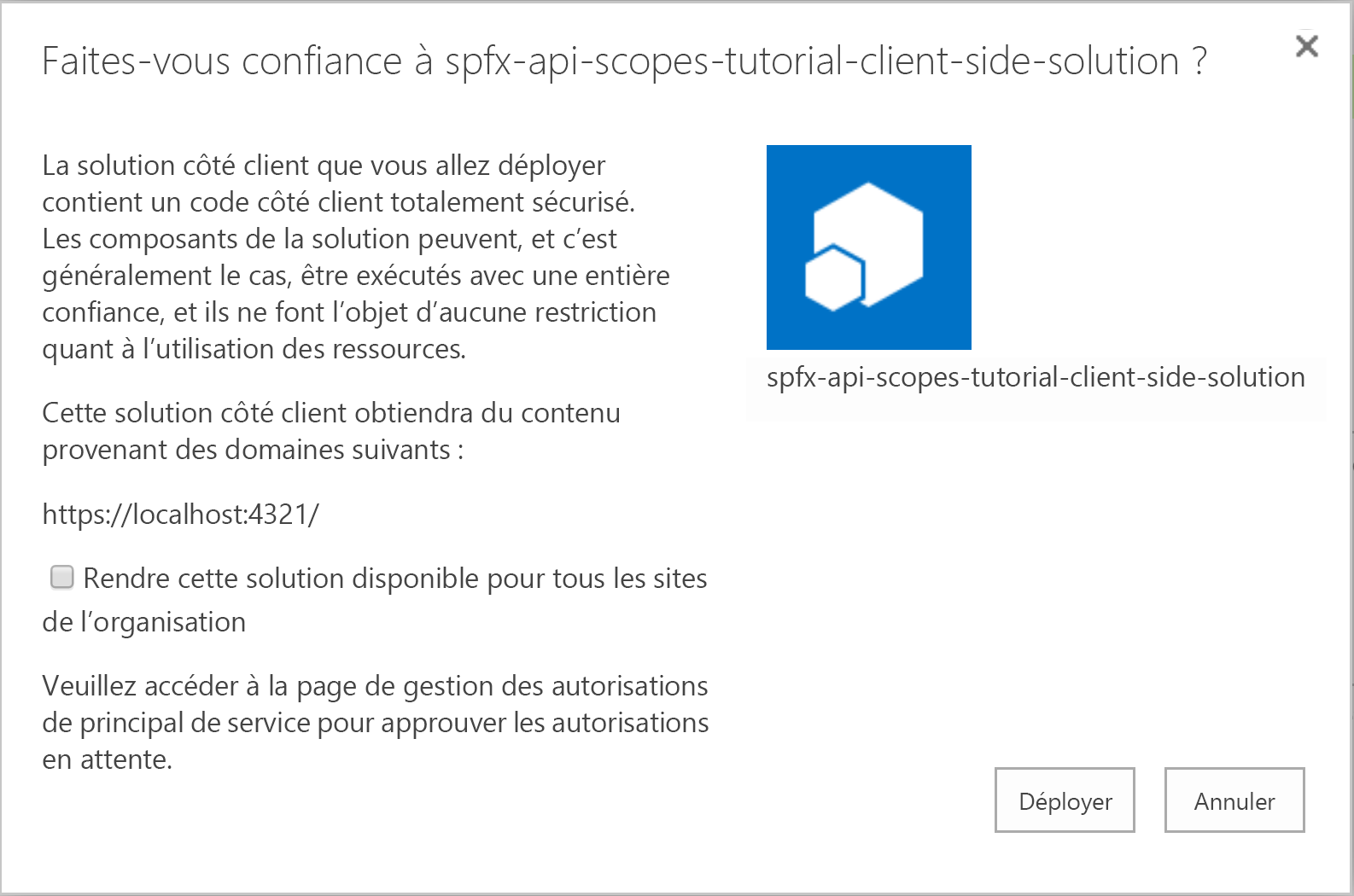
gulp bundle gulp package-solutionEnsuite, accédez au catalogue d’applications de votre client cible et téléchargez le package de solution. Le package de solution est disponible sous le dossier sharepoint/solution de votre solution. Il s’agit du fichier .sppkg. Une fois le package de solution téléchargé, le catalogue d’applications vous présentera une boîte de dialogue semblable à celle illustrée dans la capture d’écran suivante.

Un message dans la partie inférieure de l’écran vous indique que le package de solution nécessite une approbation d’autorisations. Cela est dû à la propriété
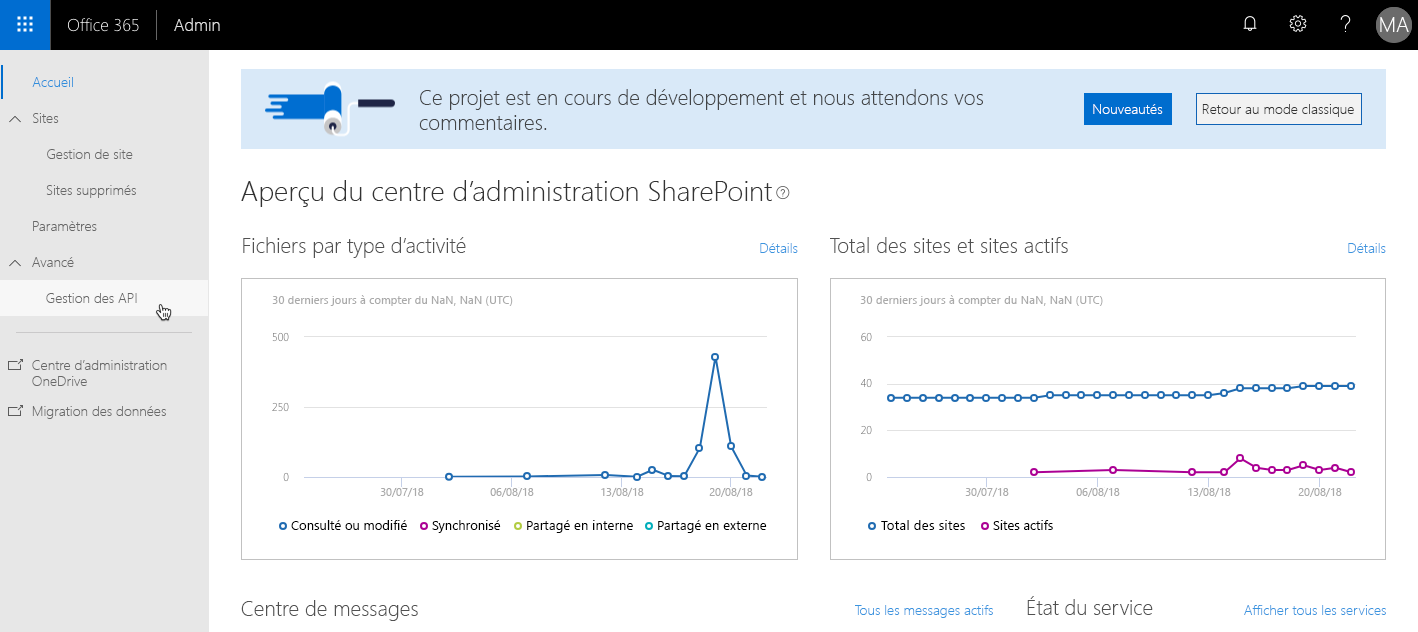
webApiPermissionRequestsdans le fichier package-solution.json.Dans le Centre d'administration SharePoint Online moderne, dans le menu de lancement rapide à gauche, sous Avancé, sélectionnez l’élément de menu Accès d’API. Vous verrez une réponse similaire à ce qui suit.

En utilisant cette page, vous (ou tout autre administrateur de votre client SharePoint Online) pouvez approuver ou refuser toute demande d’autorisation en attente. Vous ne voyez pas quelle autorisation est demandée par quel package de solution, car les autorisations sont définies au niveau du client, et ce, pour une seule application.
Remarque
Pour plus d’informations sur le fonctionnement en interne des étendues d’autorisation au niveau du client, reportez-vous aux articles de la section Voir aussi.
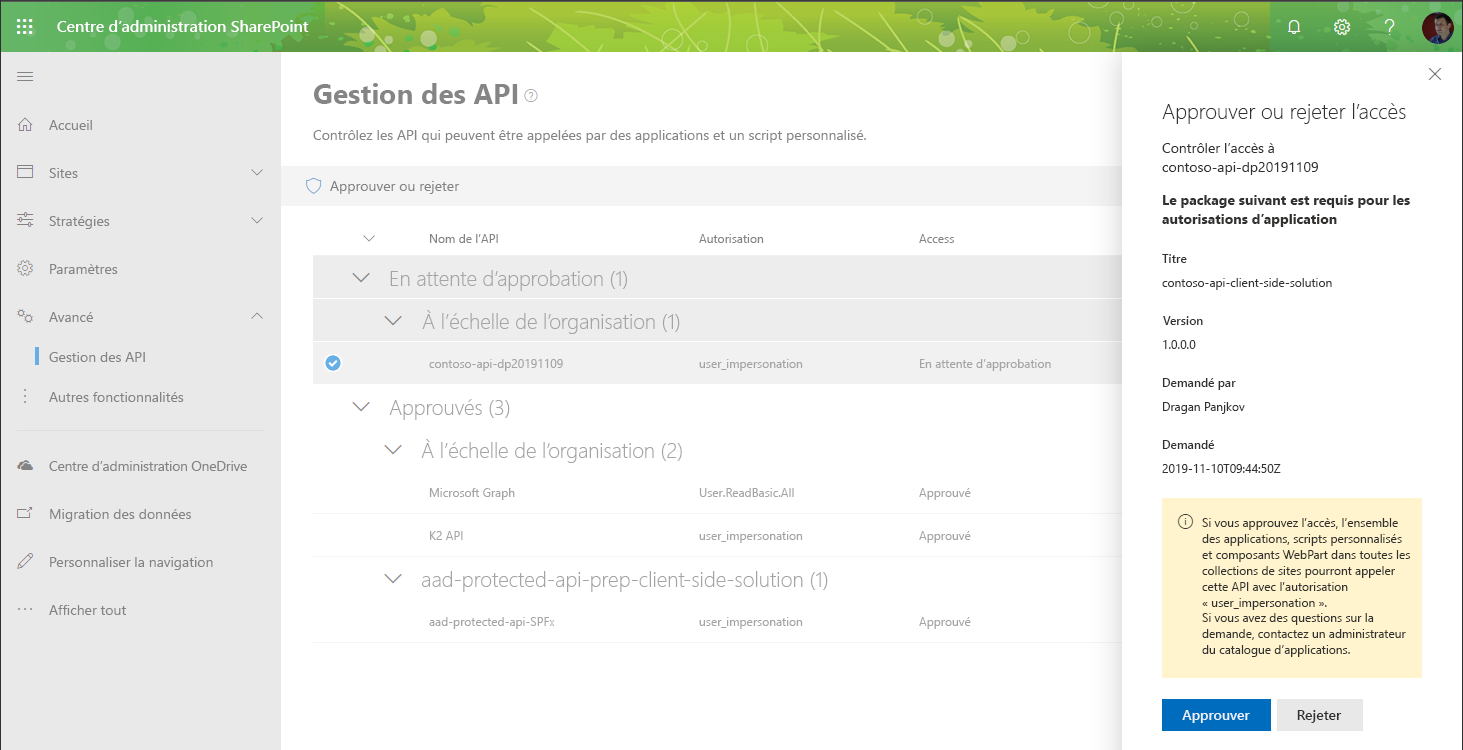
Sélectionnez l’autorisation que vous avez demandée dans le fichier package-solution.json de votre solution, sélectionnez Approuver ou refuser l’accès, puis Approuver. La capture d’écran suivante montre le panneau de l’interface utilisateur d’administration.

Avertissement
Si vous rencontrez une exception inattendue lorsque vous essayez d’approuver l’autorisation ([HTTP]:400 - [CorrelationId]), veuillez mettre à jour l’attribut resource dans le fichier package-solution.json afin d’utiliser la valeur « Microsoft.Azure.AgregatorService » au lieu de la valeur « Microsoft Graph » indiquée précédemment dans ce didacticiel. Rejetez la demande existante et mettez à jour le package de solution dans le catalogue d’applications avec la valeur de mise à jour.
Test de la solution
Exécutez votre solution en utilisant la commande gulp suivante :
gulp serve --nobrowserOuvrez le navigateur et ouvrez l’URL suivante pour accéder à la page de la console SharePoint Framework :
https://<your-tenant>.sharepoint.com/_layouts/15/Workbench.aspxAjoutez le composant WebPart côté client GraphConsumer, configurez ClientMode et recherchez des utilisateurs.
Lorsque vous effectuez votre première demande, une fenêtre contextuelle apparaît et disparaît. Il s’agit de la fenêtre de connexion utilisée par ADAL JS, qui est utilisée en interne par SharePoint Framework pour obtenir le jeton d’accès à partir d’Azure AD via un flux implicite OAuth.

Et voilà ! Vous pouvez désormais créer des solutions de niveau entreprise qui utilisent des API REST sécurisées avec Azure AD.