Utiliser le tableau de bord du développeur
Lors du débogage des composants SharePoint Framework, vous pouvez obtenir des informations supplémentaires sur leur fonctionnement et leur interaction avec d’autres composants sur la page à l’aide du tableau de bord du développeur.

Le tableau de bord développeur est disponible sur les pages SharePoint modernes et sur sharePoint Workbench hébergé et local.
Ouvrir le tableau de bord du développeur
Pour ouvrir le tableau de bord, sur le clavier, appuyez sur Ctrl+F12. Lorsque le tableau de bord est ouvert, pour le fermer, appuyez de nouveau sur CTRL+F12 .
Informations disponibles dans le tableau de bord du développeur
Le tableau de bord développeur fournit des informations supplémentaires sur tous les composants SharePoint Framework présents sur la page. Ces informations vous permettent de résoudre les performances et autres problèmes dans vos solutions SharePoint Framework.
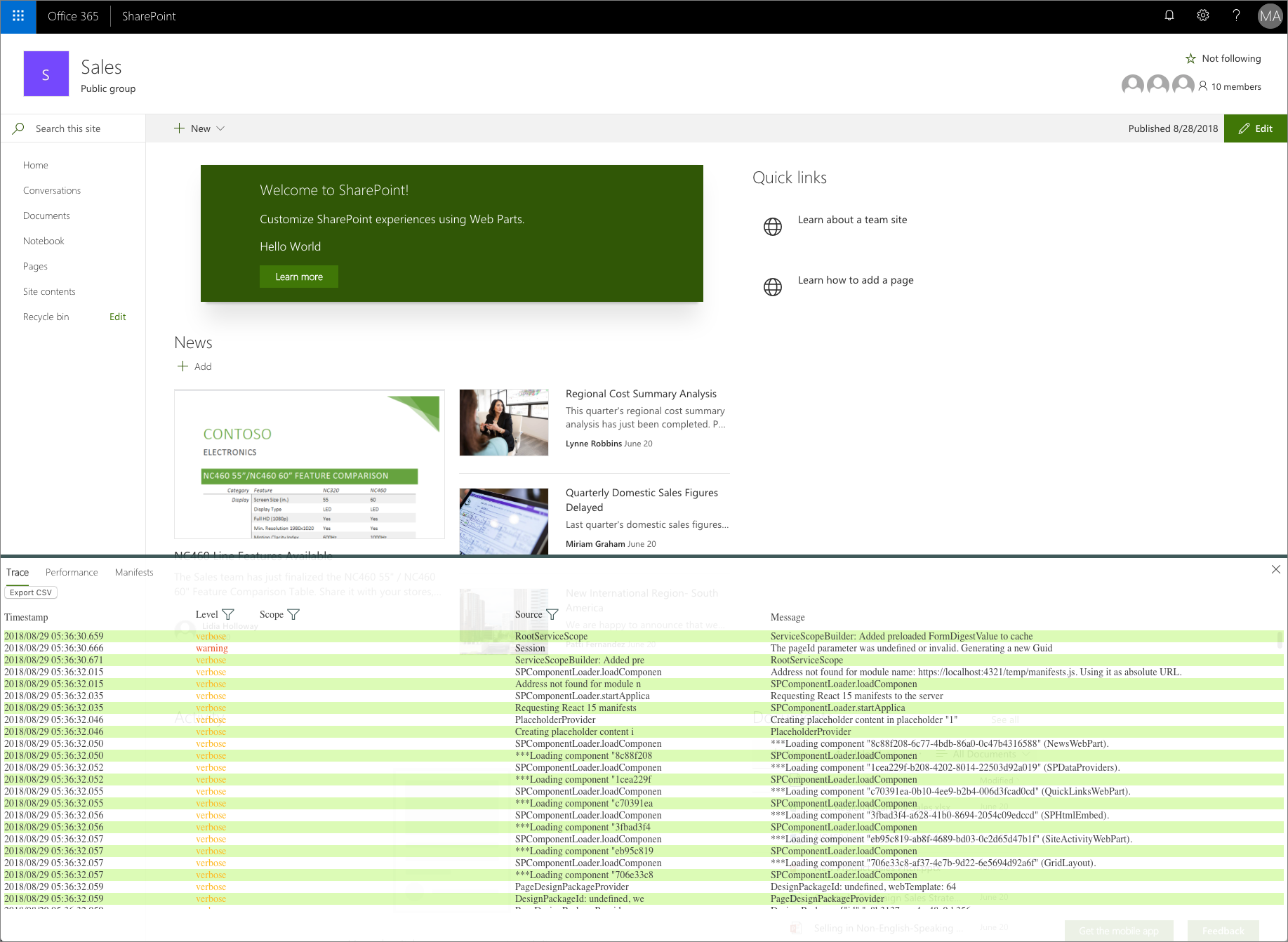
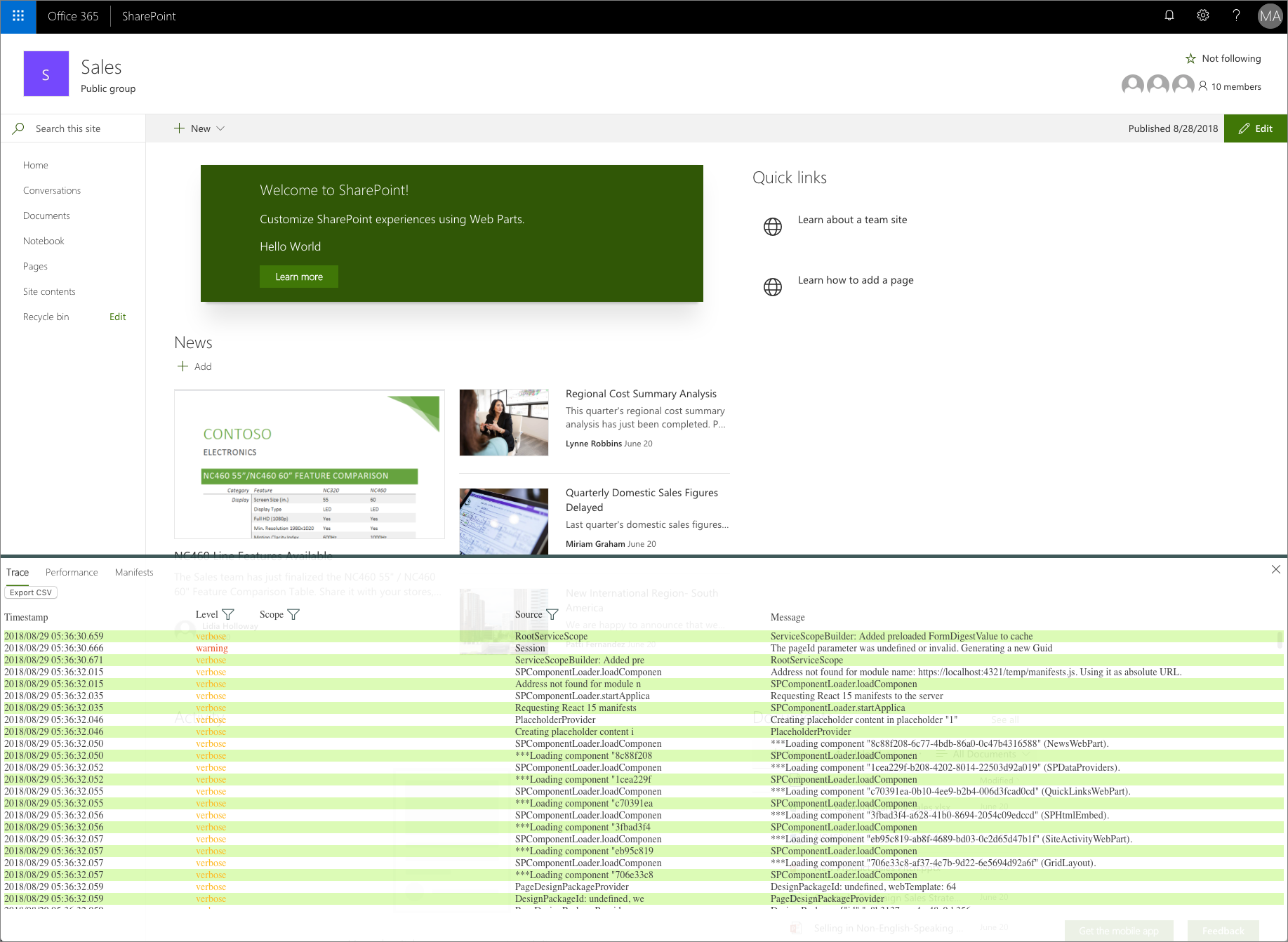
Suivi
Lorsque vous créez des composants SharePoint Framework, vous pouvez utiliser l’enregistreur d’événements intégré pour consigner les informations dans votre code. Les messages consignés seront affichés sous l’onglet Suivi du tableau de bord du développeur.

Voici la manière dont vous pouvez consigner un message détaillé dans le tableau de bord du développeur SharePoint Framework :
// [...] shortened for brevity
import { Log } from '@microsoft/sp-core-library';
const LOG_SOURCE: string = 'HelloWorldWebPart';
export default class HelloWorldWebPart extends BaseClientSideWebPart<IHelloWorldWebPartProps> {
public render(): void {
Log.verbose(LOG_SOURCE, 'Rendering...', this.context.serviceScope);
// [...] shortened for brevity
}
}
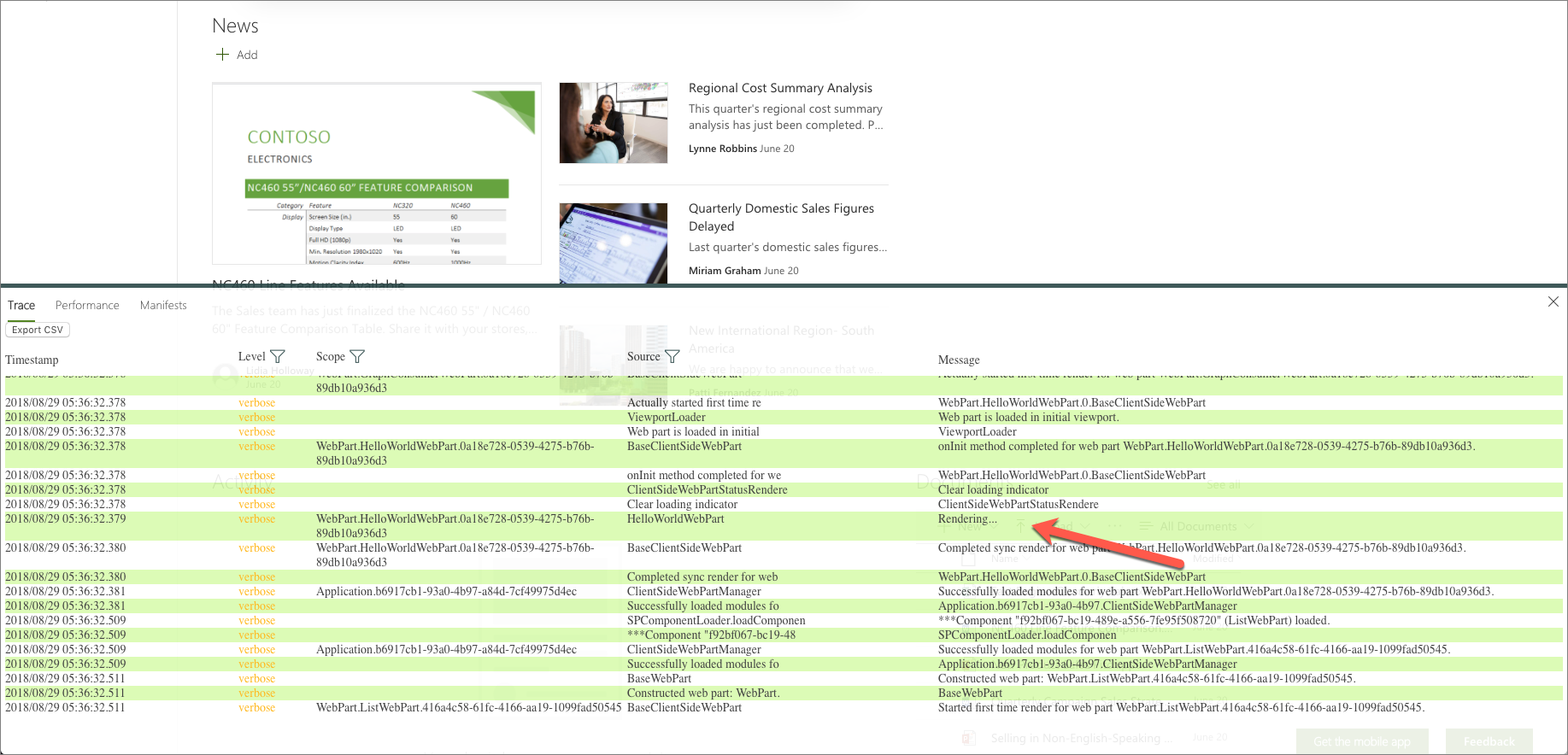
Le message consigné s’affichera dans le tableau de bord du développeur.

À l’aide de l’enregistreur d’événements intégré, vous pouvez vous consigner des (Log.verbose()), informations (Log.info()), avertissements (Log.warn()) et messages d’erreur (Log.error()) détaillés.
Importante
Les messages consignés à l’aide de l’enregistreur d’événements SharePoint Framework intégré sont uniquement visibles dans le tableau de bord du développeur et sont perdus si la page est actualisée. Si vous avez besoin d’une solution de journalisation à utiliser en production, envisagez d’utiliser d’autres solutions telles que Azure Application Insights.
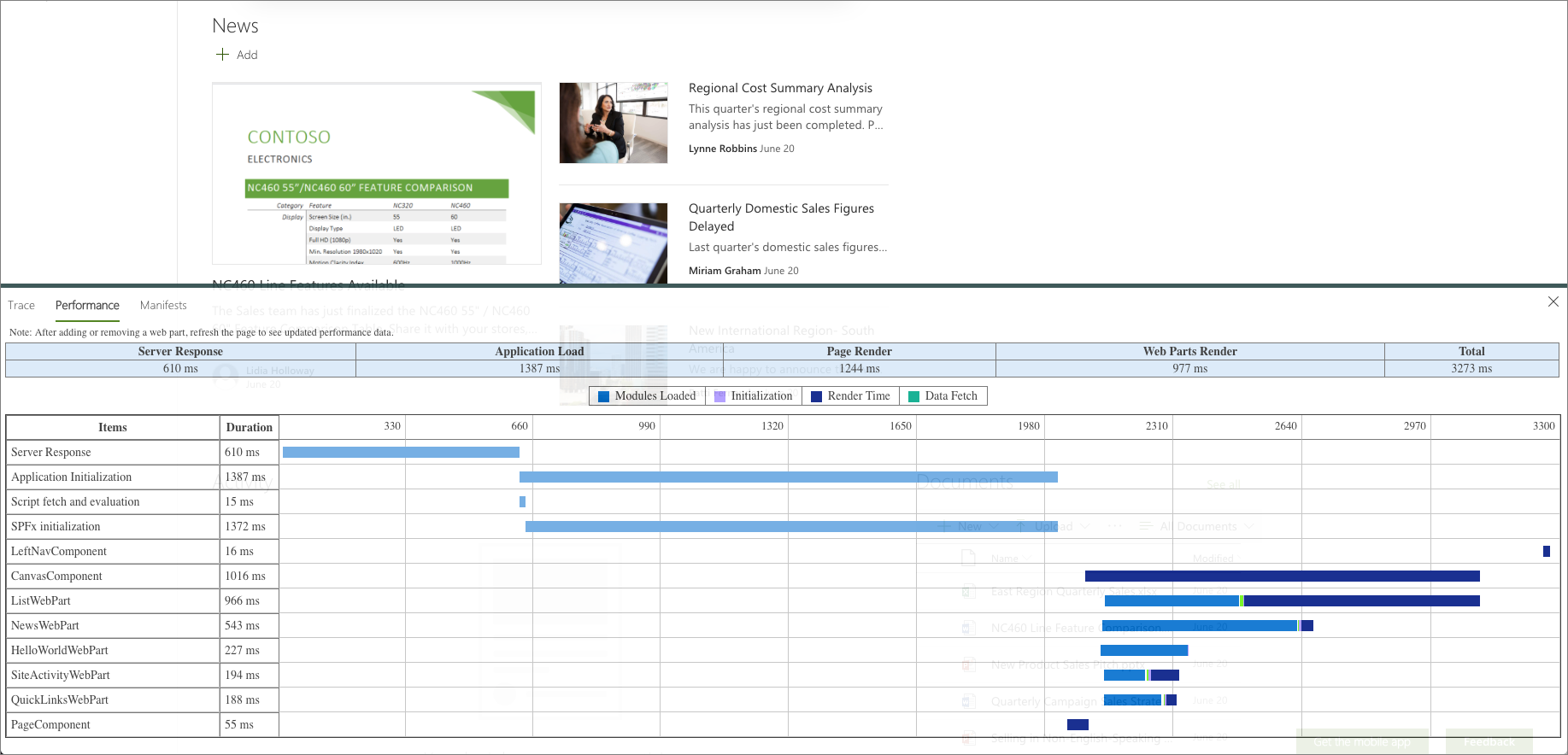
Performances
L’onglet Performances du tableau de bord du développeur affiche les informations de minutage relatives à tous les composants SharePoint Framework de la page active.

Pour chaque composant, le tableau de bord du développeur indique le temps consacré à l’attente de la réponse du serveur, au chargement du module, à l’initialisation du composant, à la récupération des données et au rendu du composant. Si la page se charge plus lentement après lui avoir ajouté votre composant, utilisez ces informations pour vérifier si une étape spécifique du cycle de vie de votre composant est à l’origine de ce ralentissement.
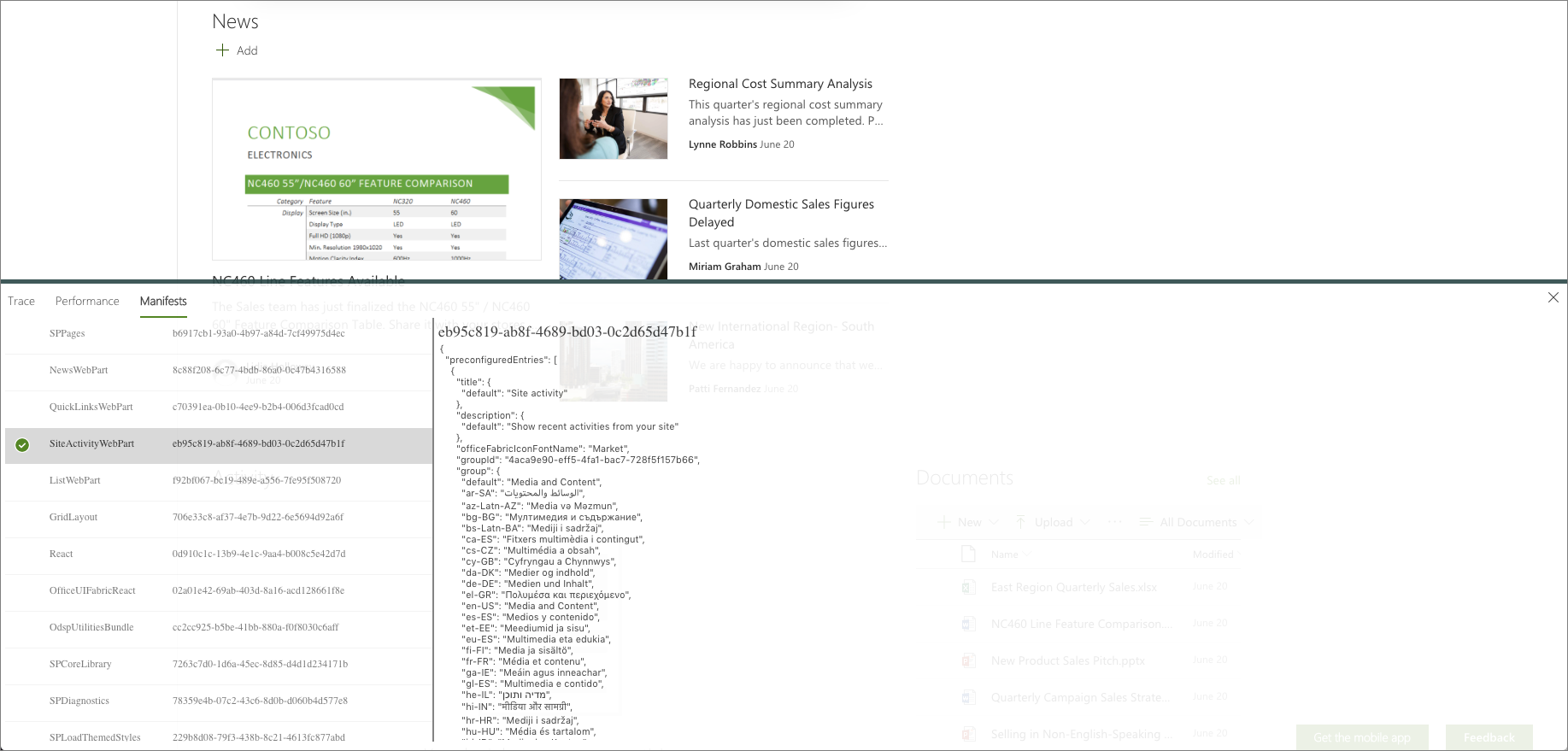
Manifestes
La page Manifestes du tableau de bord du développeur contient des informations relatives aux manifestes de tous les composants SharePoint Framework présents sur la page active.

Les informations issues des manifestes vous permettent de vérifier les composants présents sur la page, la version de chaque composant en cours de chargement, ainsi que l’URL correspondante. Ces informations vous sont utiles s’il vous faut vérifier que le composant a été correctement mis à jour et chargé depuis l’emplacement qui convient et avec les propriétés appropriées.