Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Quand vous générez des personnalisations SharePoint Framework, utilisez des couleurs de thème pour que vos personnalisations se fondent dans le reste du site. Cet article explique comment pouvez vous faire référence aux couleurs de thème du site de contexte dans votre solution SharePoint Framework.
Remarque
Même si cet article utilise un composant WebPart côté client en guise d’exemple, les techniques décrites s’appliquent à tous les types de personnalisations de SharePoint Framework.
Couleurs fixes et couleurs de thème
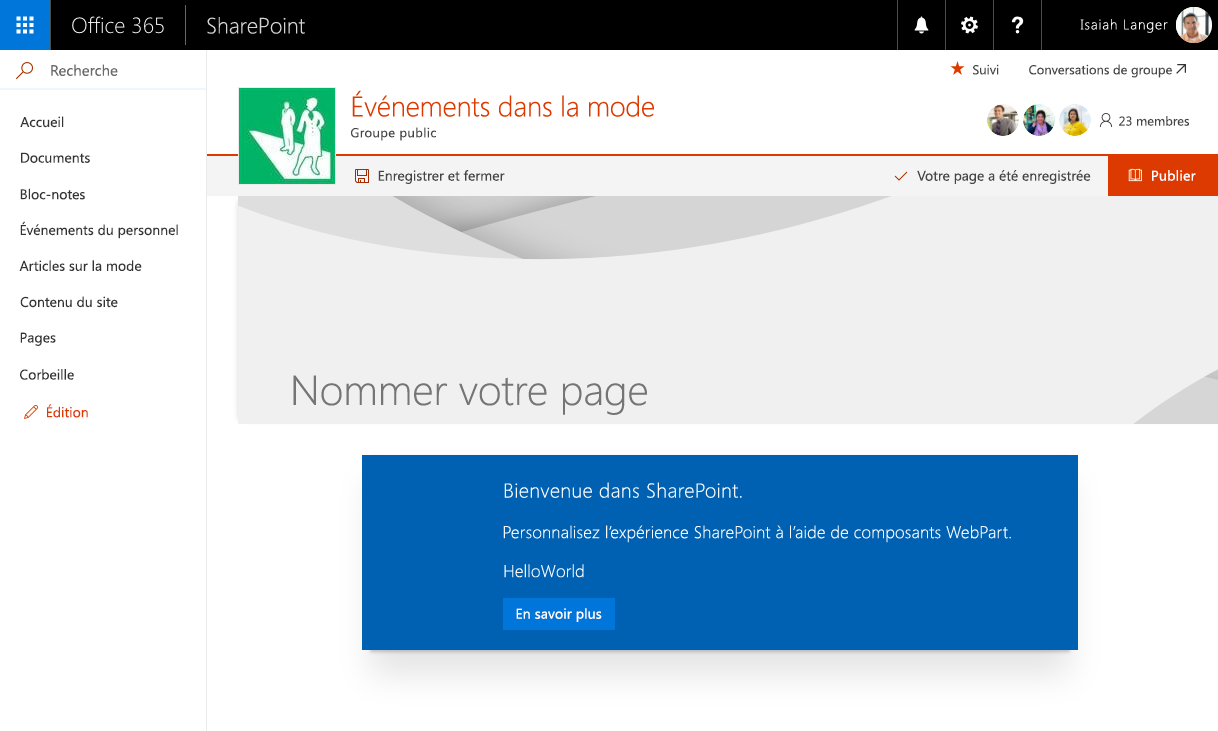
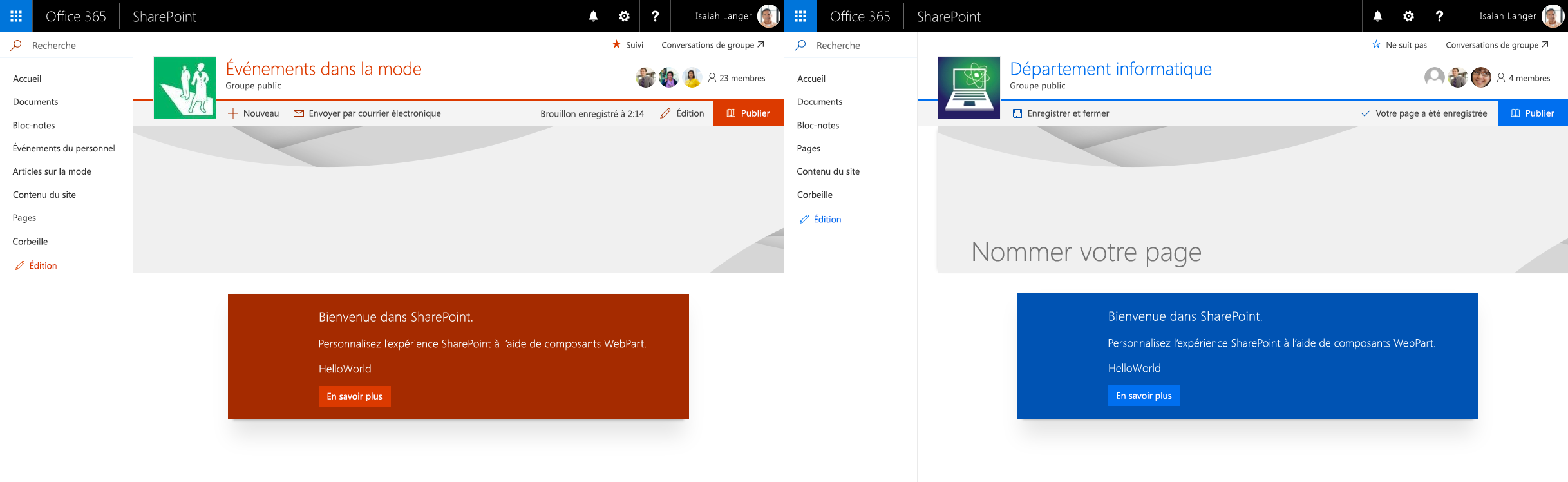
Quand vous générez automatiquement des modèles pour un nouveau composant WebPart côté client SharePoint Framework, le programme utilise une palette de bleus fixe. Quand vous ajoutez ce composant WebPart à un site moderne en vous servant d’un autre modèle de couleurs, il ressort et ne se fond pas dans le reste du site.

Quand vous utilisez des couleurs fixes, choisissez dès le départ les couleurs à utiliser pour chaque élément. Ceci peut donner lieu à une situation où, comme dans l’exemple illustré ci-dessus, un composant WebPart bleu s’affiche sur un site d’équipe rouge, le mettant ainsi inutilement en évidence. Dans la plupart des cas, essayez d’utiliser les couleurs de thème du site de contexte pour que votre solution s’intègre parfaitement dans le site.
Au lieu d’utiliser des couleurs fixes, SharePoint Framework vous permet de faire référence aux couleurs de thème du site de contexte. Par conséquent, si votre composant WebPart est placé sur un site dont le thème est rouge, il utilise aussi la palette de rouges. De même, s’il est placé sur un site dont le thème est bleu, il s’adapte automatiquement pour utiliser la palette de bleus. Tout ceci s’effectue automatiquement sans aucune modification du code du composant WebPart.
Utilisation des couleurs de thème dans SharePoint Framework
Lorsque vous travaillez avec des couleurs fixes, vous le spécifiez dans les propriétés CSS, par exemple :
.button {
background-color: #0078d7;
}
Pour remplacer la couleur fixe par une couleur de thème, utilisez un jeton de thème :
.button {
background-color: "[theme: themePrimary, default: #0078d7]";
}
Pendant le chargement de vos personnalisations SharePoint Framework sur la page, le package @microsoft/load-themed-styles, intégré à SharePoint Framework, recherche les jetons de thème dans les fichiers CSS et tente de les remplacer par la couleur correspondante du thème actif. Si la valeur du jeton spécifié n’est pas disponible, SharePoint Framework utilise la valeur indiquée dans le paramètre par défaut. C’est pourquoi, il est important de toujours l’inclure.
Utilisation des couleurs de thème dans vos personnalisations
Quand vous générez automatiquement des modèles pour un nouveau composant WebPart côté client SharePoint Framework, le programme utilise par défaut la palette de bleus fixe. La procédure suivante décrit les ajustements à faire pour que le composant WebPart utilise plutôt les couleurs de thème.
Remarque
La procédure suivante concerne un composant WebPart côté client SharePoint Framework nommé HelloWorld, intégré à l’aide de React. Pour les composants WebPart intégrés à l’aide d’autres bibliothèques et d’autres types de personnalisations, ajustez les modifications en conséquence.
Utilisation des couleurs de thème
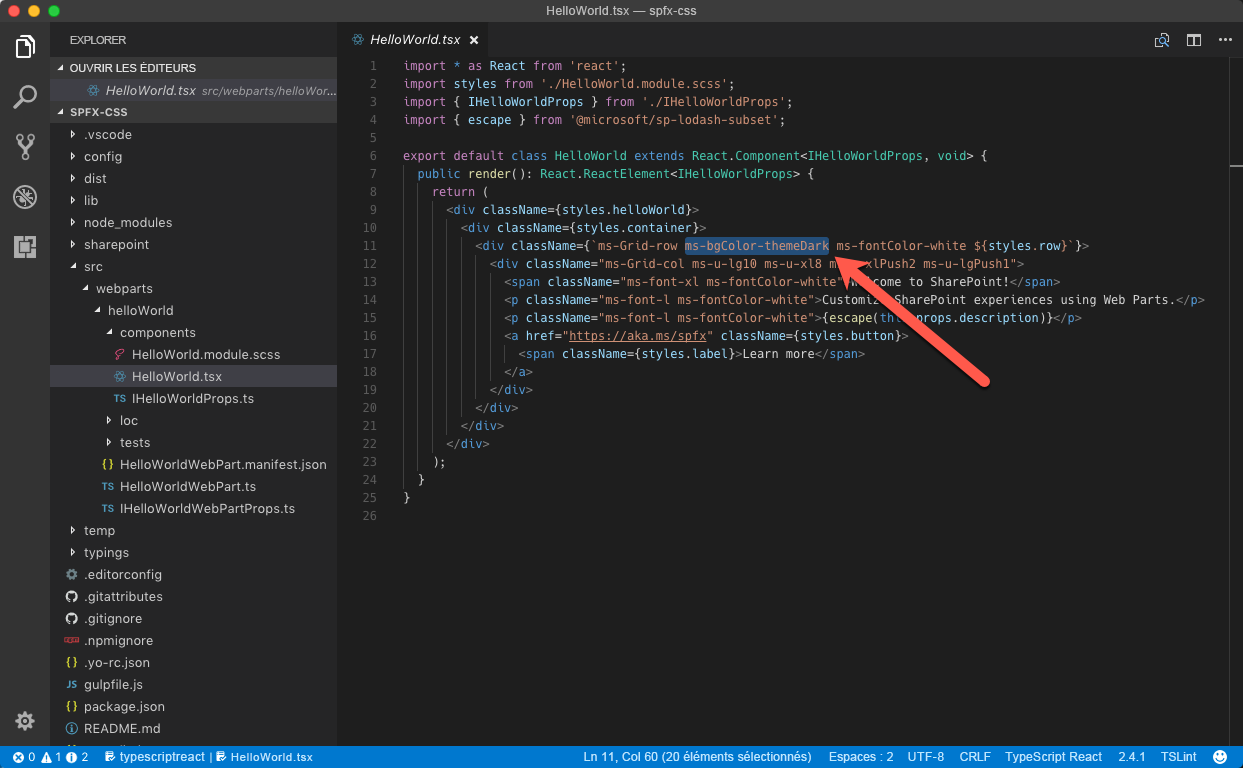
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/helloWorld/components/HelloWorld.tsx et, à partir de la balise de classe ms-Grid-row, supprimez la classe ms-bgColor-themeDark.

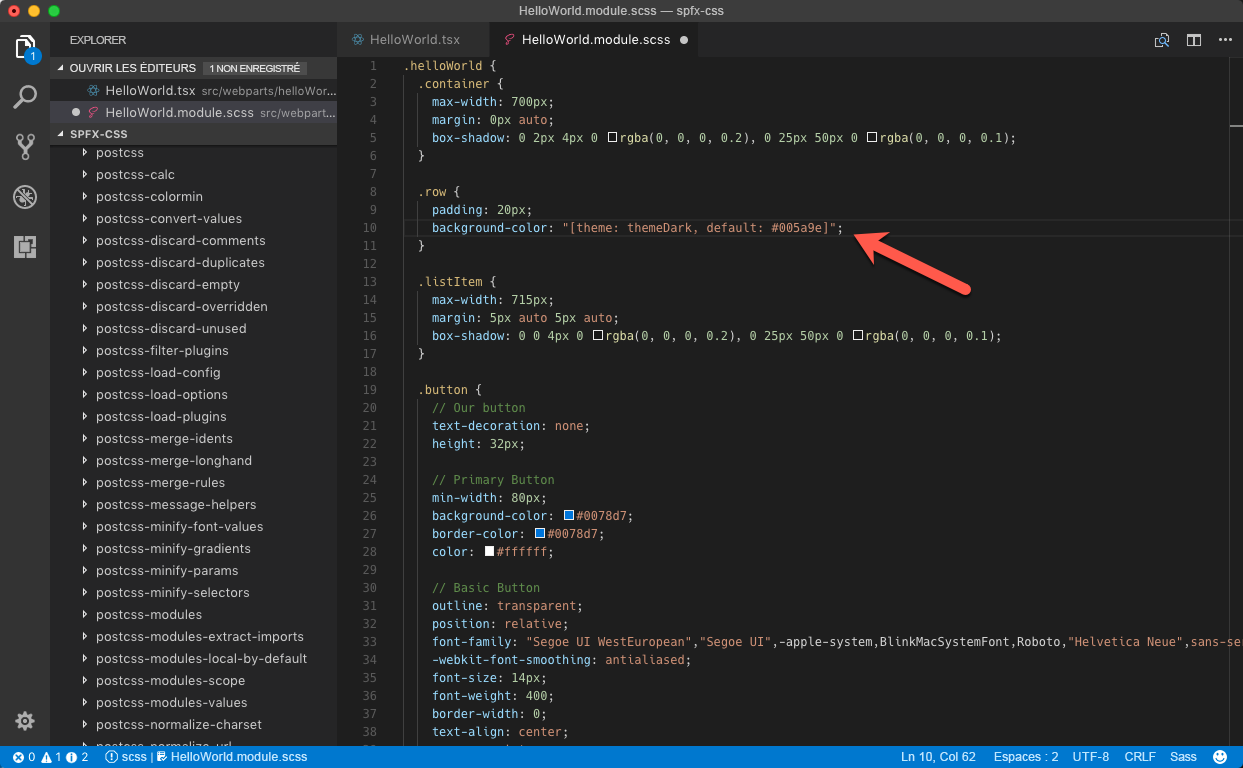
Dans le même dossier, ouvrez le fichier HelloWorld.module.scss. Dans le sélecteur
.row, modifiez les propriétés ci-dessous de la façon suivante :.row { padding: 20px; background-color: "[theme: themeDark, default: #005a9e]"; }
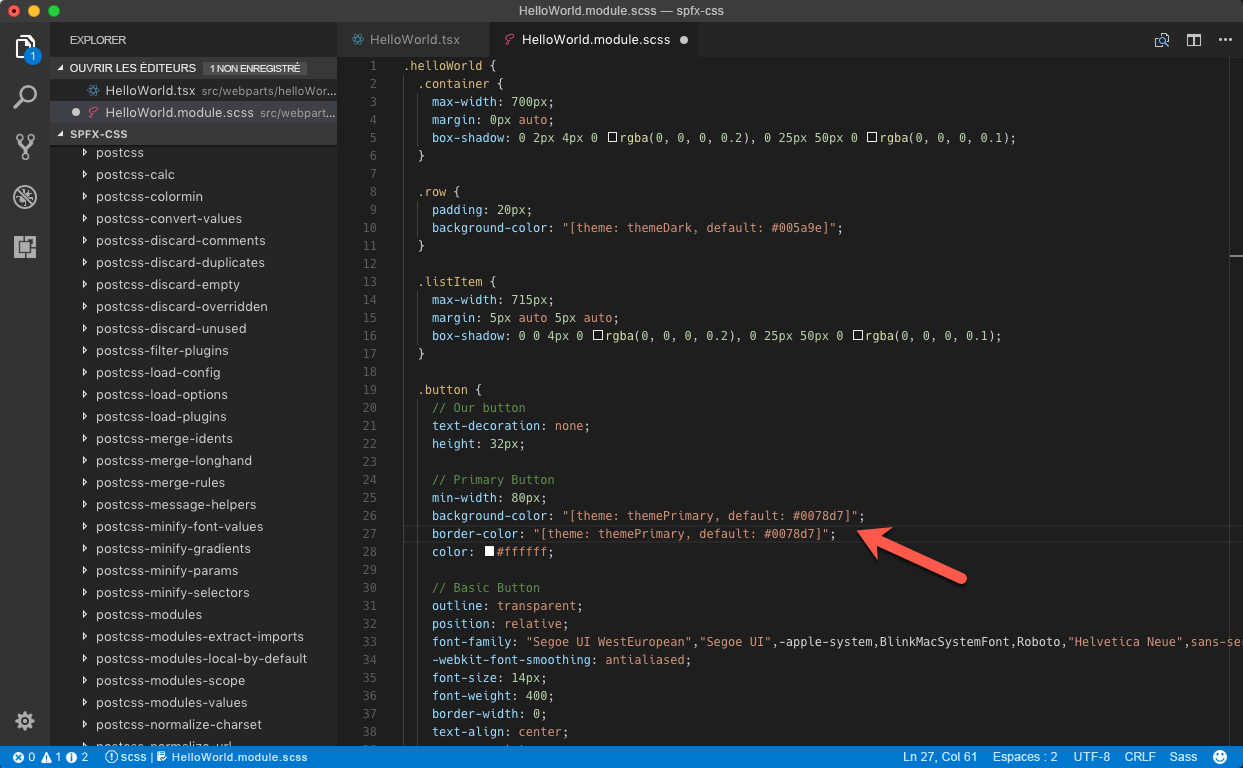
Dans le sélecteur
.button, modifier les propriétésbackground-coloretborder-colorpour obtenir :.button { /* ... */ background-color: "[theme: themePrimary, default: #0078d7]"; border-color: "[theme: themePrimary, default: #0078d7]"; /* ... */ }
Quand vous ajoutez le composant WebPart à un site, les couleurs utilisées par le composant WebPart s’adaptent automatiquement aux couleurs de thème utilisées par le site.

Arrière-plans de section Support
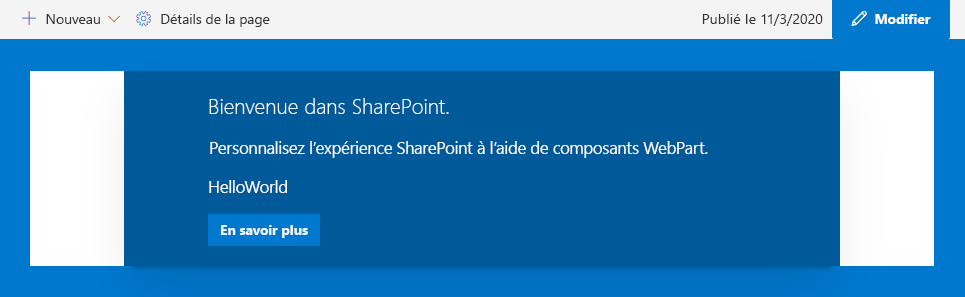
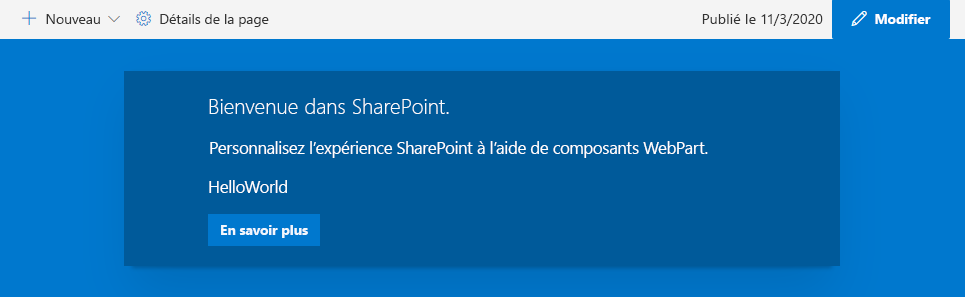
Une personnalisation utilisant des couleurs de thème peut toujours ressortir si elle ne répond pas aux modifications d’arrière-plan de section via la prise en charge des variantes de thème. Voir Prise en charge de la section arrière-plans pour plus d’informations.
Un composant WebPart qui ne prend pas en charge les variantes de thème utilise un arrière-plan blanc quelle que soit la couleur d’arrière-plan de section sélectionnée.

Un composant WebPart configuré pour prendre en charge les variantes de thème peut appliquer l’arrière-plan de section à l’arrière-plan du composant WebPart.

Jetons de thème disponibles et leurs occurrences
Dans le contexte des sites SharePoint modernes, les valeurs associées aux jetons de thème ont de nombreuses occurrences dans des pages frontales, des pages système et des composants WebPart Interface utilisateur SharePoint. Pour optimiser l’apparence générale de vos personnalisations, il est recommandé d’envisager d’utiliser des jetons de thème appropriés.
Vous pouvez utiliser les jetons de thème suivants :
Remarque
Les valeurs par défaut ci-dessous correspondent aux valeurs par défaut d’un site d’équipe moderne lorsque vous utilisez la palette rouge.
| Jeton | Par défaut | Remarques |
|---|---|---|
themeDark |
#7c1d21 |
Certains boutons OnClick et couleur de lien (par exemple, « revenir à SharePoint classique »). En-tête « suivre » l’icône d’étoile si la troisième option de couleur d’arrière-plan est utilisée. Pages système : bouton OK bordure et pointage. |
themeDarkAlt |
#932227 |
De nombreuses icônes (par exemple, dans la barre de commandes), certaines bordures, un bouton ou un lien pointant vers l’arrière-plan, le focus de l’élément de plage, la case à cocher arrière-plan, les composants WebPart, les listes, les composants WebPart et le focus de l’élément de plage, l’icône Ajouter un composant WebPart lorsque la troisième couleur de section de fond est sélectionnée. |
themeDarker |
#5b1519 |
La couleur de pointage pour certains liens. Pages système : couleur des liens visités. |
themeLight |
#e3afb2 |
Sélecteur de plage pointage et arrière-plan du focus. Chargement de la couleur d’arrière-plan du compteur en affichage du contenu du site. |
themeLighter |
#f0d3d4 |
Menu Edition de la navigation couleur d’arrière-plan, ajouter une couleur d’arrière-plan de pointage dans le volet du composant WebPart, lorsque la troisième option couleur d’arrière-plan est sélectionnée. Pages système : arrière-plan de la barre de navigation, bouton Annuler arrière-plan de pointage. |
themeLighterAlt |
#fbf4f4 |
Une des options d’arrière-plan de section. Rouage menu pointage d’arrière-plan dans la vue contenu du site. |
themePrimary |
#a4262c |
Certains arrière-plans de boutons et de cases à cocher, liens, textes, bordures et icônes, pointage icônes et liens. La couleur d’arrière-plan du pied de page et l’une des options d’arrière-plan de section. Pages système : arrière-plan du bouton OK, texte du lien. |
themeSecondary |
#ae383e |
Texte de la barre de suite en mode contenu du site. La couleur de pointage pour certains liens. Couleur d’arrière-plan d’image dans certains composants WebPart lorsque la quatrième couleur d’arrière-plan de section est sélectionnée. Deuxième couleur de l’icône de palette dans le « volet modifier apparence » (par conséquent, le nom du jeton) |
themeTertiary |
#c86c70 |
Icône Ajouter un composant WebPart lorsque la quatrième couleur d’arrière-plan de sélection est sélectionnée. Troisième couleur de l’icône de palette dans le « volet modifier apparence » (par conséquent, le nom du jeton) |
neutralDark |
#212121 |
Certains boutons, liens et bordures de texte, certaines icônes. Pages système : barre de navigation de la page, texte d’en-tête. |
neutralLight |
#eaeaea |
Certaines bordures de composants WebPart, pointage d’action de la barre de commandes, arrière-plan de la barre de commandes lorsqu’un élément de liste est sélectionné, liste d’éléments d’en-tête de catégorie lorsqu’un élément est sélectionné, pointage. Pages système : arrière-plan de l’onglet du ruban, bouton OK, bordure de l’élément de navigation sélectionné, bordure de la zone de texte désactivée. Composant WebPart diviseur. Couleur d’arrière-plan d’image dans certains composants WebPart lorsque la deuxième option de couleur d’arrière-plan est sélectionnée. |
neutralLighter |
#f4f4f4 |
Certains arrière-plans de menu (par exemple, la barre de commandes), l’élément de navigation gauche sélectionné, l’arrière-plan d’un bouton, l’une des options suivantes : couleur d’arrière-plan de section. |
neutralLighterAlt |
#f8f8f8 |
Image d’arrière-plan de la barre de navigation gauche, informations sur la liste arrière-plan du texte, couleur d’arrière-plan de l’image dans certains composants WebPart lorsque la première couleur d’arrière-plan de section est sélectionnée, certains icones et textes lorsque des composants WebPart sont édités. Pages système : bouton Annuler arrière-plan de zone de texte désactivé. |
neutralPrimary |
#333333 |
Les textes de l’en-tête du site, textes dans les menus de la barre de navigation, la barre d’outils, les boutons et composants WebPart, les arrière-plans d’icône associés aux composants WebPart lorsque la page est en mode d’édition, ajoutez les icônes et le texte du volet composants WebPart, les textes du panneau Paramètres du composant WebPart. Pages système : couleur de la flèche déroulante, certains textes. |
neutralPrimaryAlt |
#3c3c3c |
Arrière-plan de la barre de suite en mode contenu du site. |
neutralSecondary |
#666666 |
Certains textes de menu, des bibliothèques de texte vides, des arrière-plans de pointage d’icône, du texte dans des composants WebPart, des flèches de la barre de commandes, un sélecteur de plage. Pages système : couleur des liens, certaines icônes et bordures. |
neutralTertiary |
#a6a6a6 |
Certains textes de boutons, certains titres de composants WebPart, certains textes de paramètres de composants WebPart, certaines icônes de composants WebPart, la bordure pointage dans certains composants WebPart, la bordure de section en pointillés en mode édition, le panneau Paramètres du composant WebPart contrôle de la bordure. Les plus visibles lors de la modification des composants WebPart. Pages système : zone de texte, liste déroulante et couleur de bordure de bouton. |
neutralTertiaryAlt |
#c8c8c8 |
Certains textes : par exemple, dans le volet de propriétés d’un composant WebPart, certaines icônes dans les composants WebPart, l’arrière-plan du sélecteur de plages, un bouton, l’arrière-plan, oui/non, activer/désactiver le contrôle de l’arrière-plan. |
neutralQuaternary |
#d0d0d0 |
Action de la barre de commandes mettre en forme l’arrière-plan lorsqu’un élément de liste est sélectionné. Pages système : bordures |
black |
#000000 |
Texte déroulant du panneau paramètres du composant WebPart, contrôles carrousel, pointage du texte de la tabulation du contenu du site, texte du panneau « Modifier l’apparence ». |
white |
#ffffff |
Arrière-plan du corps principal, arrière-plan d’entrée de recherche, texte de bouton, texte de navigation Hub si l’arrière-plan de l’en-tête themePrimary est sélectionné, l’une des couleurs d’arrière-plan de section disponibles. Pages système : arrière-plan du corps |
neutralQuaternaryAlt |
#dadada |
Icône d’informations et points de suspension sélectionnés dans des listes, éléments d’arrière-plan d’éléments de composant WebPart lorsque vous êtes en mode édition, élément de menu déroulant du composant WebPart, arrière-plan de l’élément de liste sélectionné. |
accent* |
#ca5010 |
La quatrième couleur de la palette dans le volet « modifier l’apparence ». |
whiteTranslucent40* |
"rgba(255,255,255,.4)" |
Décrit le reste de la page lorsqu’une boîte de dialogue modale est ouverte. |
blackTranslucent40* |
"rgba(0,0,0,.4)" |
Couvre le reste de la page pendant certains états de la boîte de dialogue modal, à savoir : lorsque la boîte de dialogue recherche de composants WebPart est développée |
backgroundOverlay* |
(vide) | Contenu du site arrière-plan principal, certaines bordures, à savoir : entre le Hub et la navigation dans le site |
primaryBackground* |
#ffffff |
Quelques arrière-plans lors de la modification des paramètres du composant WebPart |
* Non inclus dans générateur de thème.
L’occurrence de jetons de thème au sein de l’interface utilisateur de SharePoint peut varier en fonction des couleurs d’arrière-plan sélectionnées (par exemple, jeton de thème, white est utilisé pour les liens de navigation de l’en-tête si un arrière-plan d’en-tête foncé est sélectionné, sinon neutralSecondary est utilisée). Pour plus d’informations, voir Conception pour les arrière-plans de section à l’aide d’emplacements sémantiques.
Remarque
Plusieurs jetons sont enregistrés dans SharePoint Framework, même si seul le sous-ensemble mentionné ci-dessus est attribuable dans les thèmes personnalisés sur les sites SharePoint modernes (le reste est généré automatiquement par le moteur de thèmes). Pour obtenir la liste complète des jetons disponibles, consultez la valeur de la propriété window.__themeState__.theme à l’aide de la console dans les outils de développement de votre navigateur web.
Personnalisation des couleurs de thème
Pour personnaliser les couleurs du thème, un thème personnalisé doit être créé et ajouté à un client SharePoint pour sélection sur un site ou concentrateur cible. Pour plus d’informations sur les thèmes, reportez-vous à Thèmes de site SharePoint.
Voir aussi
- Thèmes et couleurs SharePoint
- Conception pour l’arrière-plan de section à l’aide d’emplacements sémantiques
- Arrière-plans de section SharePoint
- Comment utiliser les couleurs de thème dans les composants WebPart SPFX par Stefan Bauer (développeur Office de l’année)
- Comment créer un thème multicolore pour un site SharePoint Online moderne par Laura Kokkarinen (MVP principal de SharePoint PnP)