Rendre votre composant WebPart SharePoint configurable
Le volet de propriétés permet aux utilisateurs finals de configurer plusieurs propriétés pour le composant WebPart. L’article Créer votre premier composant WebPart explique comment définir le volet de propriétés HelloWorldWebPartdans la classe. Les propriétés du volet sont définies dans propertyPaneSettings..
Un volet de propriétés comporte trois métadonnées clés : une page, un en-tête (facultatif) et au moins un groupe.
- Les pages vous offrent la souplesse nécessaire pour séparer des interactions complexes et les placer dans une ou plusieurs pages. Les pages contiennent un en-tête et des groupes.
- Les en-têtes vous permettent de définir le titre du volet de propriétés.
- Les groupes vous permettent de définir les différentes sections ou différents champs du volet de propriétés, au moyen desquels vous voulez regrouper vos ensembles de champs.
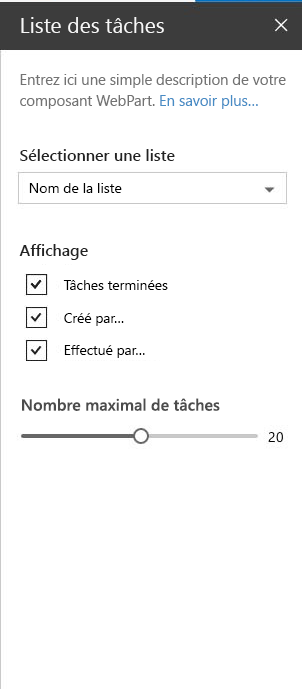
L’illustration suivante présente un exemple de volet de propriétés dans SharePoint.

Configurer le volet de propriétés
L’exemple suivant initialise et configure le volet de propriétés de votre composant WebPart. Vous remplacez la méthode getPropertyPaneConfiguration()et renvoyez une collection de pages de volets de propriétés.
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
}
]
};
}
Champs de volet de propriétés
Les types de champs suivants sont pris en charge :
- Bouton
- Case à cocher
- Groupe de choix
- Liste déroulante
- Règle horizontale
- Étiquette
- Lien
- Curseur
- Zone de texte
- Zone de texte multiligne
- Bouton bascule
- Personnalisé
Les types de champs sont disponibles en tant que modules dans @microsoft/sp-property-pane. Vous devez importer les objets dans un module avant de pouvoir les utiliser dans vos webparts :
import {
PropertyPaneTextField,
PropertyPaneCheckbox,
PropertyPaneLabel,
PropertyPaneLink,
PropertyPaneSlider,
PropertyPaneToggle,
PropertyPaneDropdown
} from '@microsoft/sp-property-pane';
Remarque
Les objets du volet de propriétés ont été divisés en leur propre module, @microsoft/sp-property-pane, dans la version SharePoint Framework v1.9. Avant cela, ils étaient inclus dans le module @microsoft/sp-webpart-base .
Chaque méthode de type de champ est définie comme suit, PropertyPaneTextField sert ici d’exemple :
PropertyPaneTextField('targetProperty',{
//field properties are defined here
})
targetProperty définit la propriété publique associée dans le composant Web pour ce type de champ et est également définie dans l'interface props de votre composant Web.
Pour affecter des types à ces propriétés, dans la classe de votre composant web, définissez une interface qui comprend une ou plusieurs propriétés cible.
export interface IHelloWorldWebPartProps {
targetProperty: string
}
Il est ensuite disponible dans votre partie web en utilisant this.properties.targetProperty.
<p class="ms-font-l ms-fontColor-white">${escape(this.properties.targetProperty)}</p>
Lorsque les propriétés sont définies, vous pouvez y accéder dans votre composant WebPart à l’aide de this.properties.[property-name]. Pour plus d’informations, consultez Créer un composant WebPart HelloWorld : méthode de rendu() du composant WebPart.
Gérer les modifications de champ
Le volet de propriétés comporte deux modes d’interaction :
- Réactif
- Non réactif
En mode réactif, chaque modification d'un contrôle de champ dans le volet de propriétés déclenche l'événement de modification. Le comportement réactif met automatiquement à jour la propriété de la partie web avec les nouvelles valeurs. Le mode réactif est le mode par défaut pour les webparts.
Bien que le mode réactif soit suffisant dans de nombreux cas de figure, vous devez parfois utiliser le comportement non réactif. Le mode non réactif n’actualise pas le composant WebPart automatiquement à moins que l’utilisateur confirme les modifications.
Pour activer le mode non réactif, ajoutez le code suivant dans votre composant WebPart :
protected get disableReactivePropertyChanges(): boolean {
return true;
}
Contrôles personnalisés du volet de propriétés
SharePoint Framework contient un ensemble de contrôles standard pour le volet de propriétés. Seulement, des fonctionnalités supplémentaires sont parfois nécessaires. SharePoint Framework vous permet de créer des contrôles personnalisés pour fournir les fonctionnalités requises. Pour en savoir plus, lisez le guide Créer des contrôles personnalisés pour le volet de propriétés.