Hébergement de votre composant WebPart côté client dans un CDN Microsoft 365 (Hello World 4e partie)
Un réseau de distribution de contenu (CDN) Microsoft 365 vous permet d’héberger en toute simplicité vos ressources dans votre propre client Microsoft 365. Il vous permet également d’héberger des ressources statiques utilisées dans SharePoint Online.
Remarque
Il existe plusieurs options d’hébergement différentes pour vos composants WebPart. Ce didacticiel se concentre sur l’option CDN Microsoft 365, mais vous pouvez aussi utiliser le Microsoft Azure Content Delivery Network ou simplement héberger vos ressources dans la bibliothèque SharePoint de votre client. Dans le deuxième cas, vous ne pouvez pas bénéficier des améliorations des performances du CDN, mais cela fonctionne également du point de vue des fonctionnalités. Tout emplacement auquel les utilisateurs finals peuvent accéder à l’aide du protocole HTTP(S) est techniquement approprié pour héberger les ressources des utilisateurs finals.
Importante
Cet article utilise l’attribut includeClientSideAssets, introduit dans leSharePoint Framework (SPFx) v1.4 . Cette version n’est pas prise en charge avec SharePoint 2016 Feature Pack 2.
Si vous utilisez une installation locale, vous devez décider séparément de l’emplacement d’hébergement cdN. Vous pouvez également simplement héberger les fichiers JavaScript d’une bibliothèque centralisée dans l’installation SharePoint locale à laquelle vos utilisateurs ont accès. Découvrez des considérations supplémentaires dans les instructions spécifiques sur SharePoint 2016.
Vérifiez que vous avez effectué les tâches suivantes avant de commencer :
- Créer votre premier composant WebPart côté client
- Connecter votre composant WebPart côté client à SharePoint
- Déployer votre composant WebPart côté client sur une page SharePoint
Vous pouvez également suivre ces étapes en regardant cette vidéo sur la chaîne YouTube de Microsoft 365 Platform Community (PnP) :
Activer CDN dans votre client Microsoft 365
Pour plus d’informations sur l’activation et la configuration du CDN Microsoft 365 dans votre client SharePoint Online, consultez Activer le CDN Microsoft 365.
Finaliser la solution pour le déploiement
Passez à la console et vérifiez que vous êtes toujours dans le répertoire de projet que vous avez utilisé pour configurer votre projet de composant WebPart.
Si vous exécutez toujours le serveur web local en exécutant gulp serve dans le didacticiel précédent, appuyez sur Ctrl+C pour l’arrêter.
Vérifiez que vous êtes dans le répertoire de votre projet :
cd helloworld-webpart
Vérifier les paramètres de la solution
Ouvrez le projet de composant WebPart HelloWorldWebPart dans Visual Studio Code ou votre IDE préféré.
Ouvrez package-solution.json dans le dossier config.
Le fichier package-solution.json définit les métadonnées de package, comme illustré dans le code suivant :
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "mysolution-client-side-solution", "id": "ee1a495d-c7bb-499b-bd71-728aaeb79cd2", "version": "1.0.0.0", "includeClientSideAssets": true, "skipFeatureDeployment": true, "isDomainIsolated": false, "developer": { "name": "", "websiteUrl": "", "privacyUrl": "", "termsOfUseUrl": "", "mpnId": "Undefined-1.14.0" }, "metadata": { "shortDescription": { "default": "mysolution description" }, "longDescription": { "default": "mysolution description" }, "screenshotPaths": [], "videoUrl": "", "categories": [] }, "features": [ { "title": "mysolution Feature", "description": "The feature that activates elements of the mysolution solution.", "id": "d72e47b2-d5a2-479f-9f9a-85e1e7472dee", "version": "1.0.0.0" } ] }, "paths": { "zippedPackage": "solution/mysolution.sppkg" } }
La valeur par défaut de est includeClientSideAssetstrue, ce qui signifie que les ressources statiques sont empaquetées automatiquement dans les fichiers *.sppkg et que vous n’avez pas besoin d’héberger séparément vos ressources à partir d’un système externe.
Ne pas modifier ce paramètre pour cet exercice, afin que les ressources soient hébergées automatiquement lorsque la solution est déployée à votre client.
Si le CDN Microsoft 365 est activé, il est automatiquement utilisé avec les paramètres par défaut. Si le CDN Microsoft 365 est désactivé, les ressources sont mises en service à partir de la collection de sites du catalogue d’applications. Cela signifie que si vous quittez le paramètreincludeClientSideAssetstrue , les éléments de votre solution sont hébergés automatiquement dans le client.
Préparation des ressources de composant WebPart à déployer
Exécutez la tâche suivante pour regrouper votre solution. Cette opération exécute un build de version de votre projet à l’aide d’une étiquette dynamique comme l’URL hôte pour vos ressources. Cette URL est automatiquement mise à jour en fonction des paramètres de votre CDN client.
gulp bundle --shipExécutez la tâche suivante pour créer un package pour votre solution. Cela crée un package helloworld-webpart.sppkg mis à jour dans le dossier sharepoint/solution.
gulp package-solution --shipRemarque
Si vous êtes intéressé par ce qui a réellement été empaqueté à l’intérieur du fichier *.sppkg , vous pouvez consulter le contenu du dossier sharepoint/solution/debug .
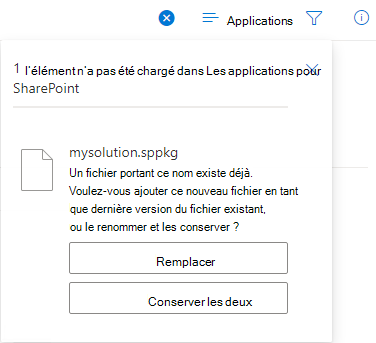
Chargez le nouveau package de solution côté client dans le catalogue d’applications de votre client ou utilisez simplement le glisser-déplacer.
Comme vous avez déjà déployé le package, vous devez indiquer si vous souhaitez remplacer le package existant. Sélectionnez Remplacer.

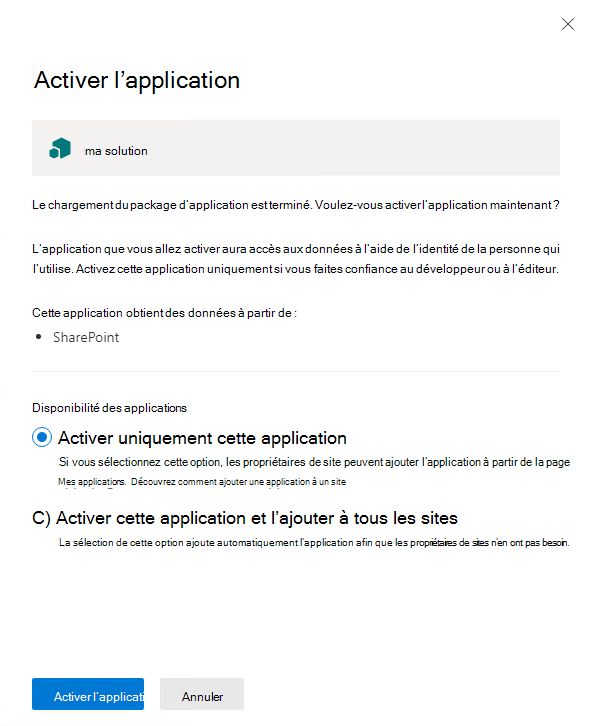
La liste des domaines dans l’invite indique SharePoint Online. Cela est dû au fait que le contenu est mis en service à partir du CDN Microsoft 365 ou du catalogue d’applications, selon les paramètres du client. Sélectionnez Activer l’application.

Ouvrez le site où vous avez précédemment installé helloworld-webpart-client-side-solution ou installez la solution sur un nouveau site.
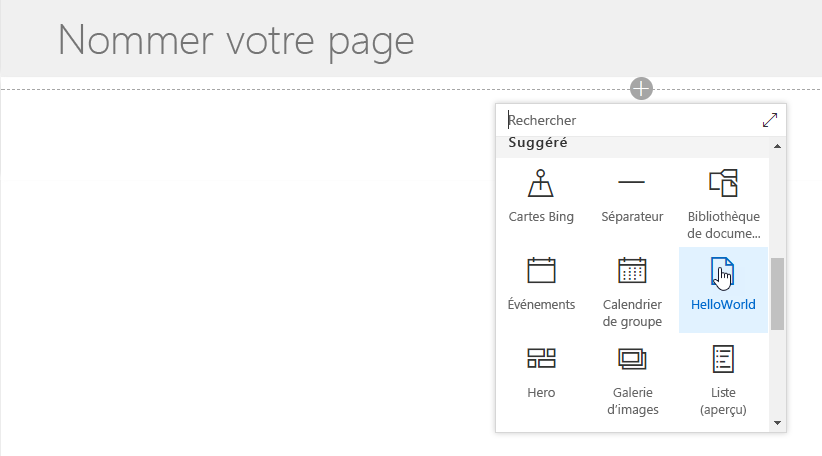
Une fois la solution installée, sélectionnez Ajouter une page dans le menu en forme d’engrenage et sélectionnez HelloWorld dans le sélecteur de composants WebPart de page moderne afin d’ajouter votre composant WebPart personnalisé à la page.

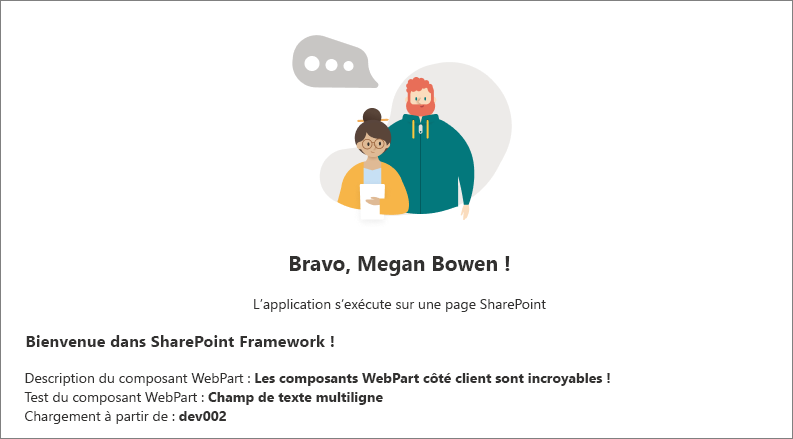
Voici comment le composant WebPart est restitué même si vous n’exécutez pas le serveur web local.

Enregistrez les modifications sur la page comportant le composant WebPart.
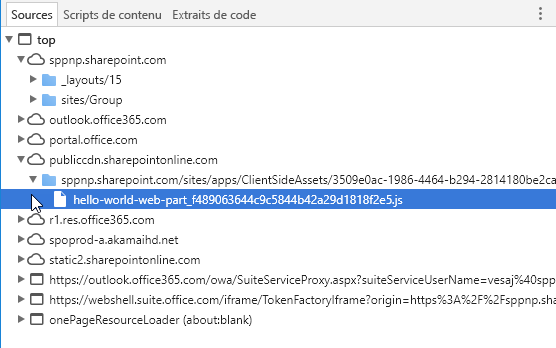
Ouvrez les outils de développement de votre navigateur et l’ongletSources.
Développez publiccdn.sharepointonline.com sous la source et observez comment le fichier hello-world-web-part est chargé à partir de l’URL de CDN public qui pointe de manière dynamique vers une bibliothèque située sous la collection de sites du catalogue d’applications.

Remarque
Si le CDN est désactivé dans votre client et si le paramètre includeClientSideAssets est défini sur true dans le fichier package-solution.json, l’URL de chargement des ressources est mise à jour de manière dynamique et pointe directement vers le dossier ClientSideAssets situé dans la collection de sites du catalogue d’applications. Dans cet exemple, l’URL serait https://sppnp.microsoft.com/sites/apps/ClientSideAssets/. Cette modification est automatique en fonction des paramètres de votre client et elle ne requiert pas de modifications dans le pack de solution réelle.
Votre composant WebPart personnalisé est maintenant déployé sur SharePoint Online. Il est hébergé automatiquement dans le CDN Microsoft 365.
Étapes suivantes
Vous pouvez charger jQuery et jQuery UI, et créer un composant WebPart d’accordéon jQuery. Pour continuer, consultez la rubrique Ajout d’un accordéon jQueryUI à votre composant WebPart côté client.