Procédure pas à pas guidée : création d’un site de direction pour votre organisation
Dans cet article, nous vous montrons les éléments d’un exemple de site de direction pour vous inspirer et vous aider à apprendre à créer des sites similaires pour votre propre organisation. Dans cet exemple, le site de direction fournit à votre organisation des informations sur les objectifs et les priorités de l’équipe de direction. Regardez cette vidéo pour découvrir comment la générer ou lisez l’article suivant.
C’est parti !
Tout d’abord, si vous n’avez pas encore créé de Site de communication, consultez la section Créer votre site de cet article. Si vous avez besoin d’apprendre à ajouter des sections et des composants WebPart, consultez la section Ajouter des sections et des composants WebPart dans cet article.
Une fois que vous avez créé votre site et que vous savez comment modifier les pages, vous pouvez effectuer les étapes suivantes pour ajouter les éléments affichés.
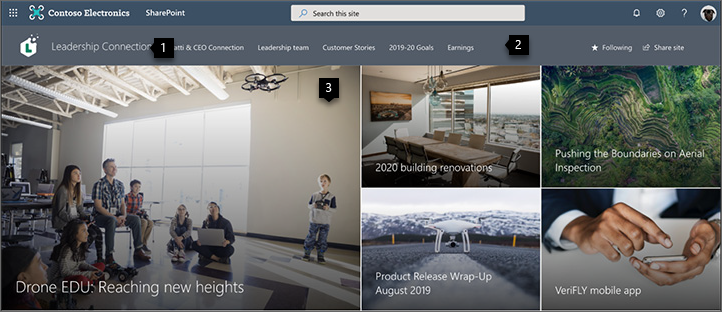
Exemple de site de direction

1. Présentez la marque de votre entreprise Personnalisez-la à l’aide d’un logo et d’un thème. En savoir plus
2. Facilitez la navigation de votre site Personnalisez la navigation pour permettre aux utilisateurs de découvrir facilement du contenu important sur votre site. En savoir plus
3. Concentrez-vous sur les priorités Le contenu organisé par fonctionnalité qui est une priorité pour l’organisation. En savoir plus

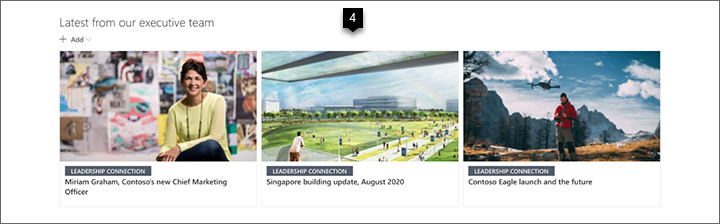
4. Partagez des actualités en temps opportun Partagez les actualités les plus récentes, telles que les énoncés de vision et les billets de blog. En savoir plus

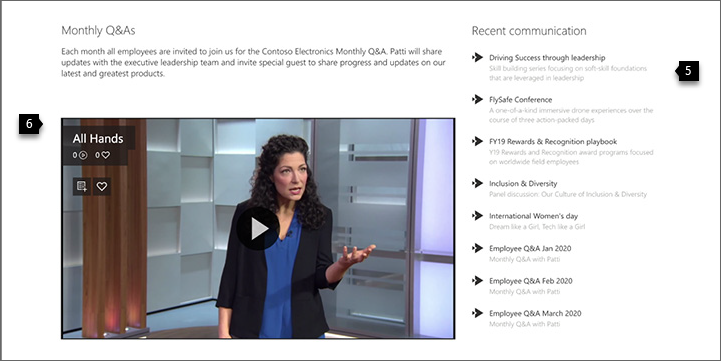
5. Connectez-vous à des ressources importantes Lien vers des pages et des sites qui couvrent des sujets clés. En savoir plus
6. Engage avec la vidéo Ajouter une vidéo pour tenir les gens au courant des dernières discussions, mises à jour, etc. En savoir plus

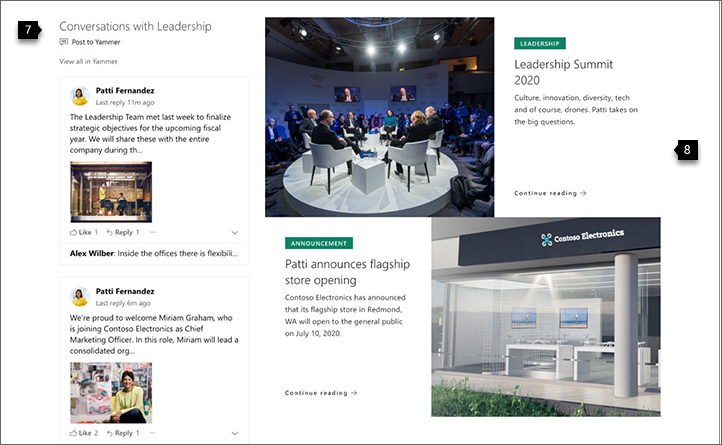
7. Gardez la communication à jour Partagez les conversations et commentaires récents de votre organisation. En savoir plus
8. Affichez des images Ajoutez d’autres images avec du texte et des liens pour donner à votre page une apparence optimale et impliquer les utilisateurs. En savoir plus

9. Maintenir tout le monde à jour Afficher un calendrier des derniers événements. En savoir plus

10. Créez un appel à l’action Créez un appel à l’action pour les inscriptions, les enquêtes ou d’autres actions importantes. En savoir plus

11. Utilisez le texte Utilisez le composant WebPart Texte pour ajouter une citation ou partager un message. En savoir plus
Créer votre site
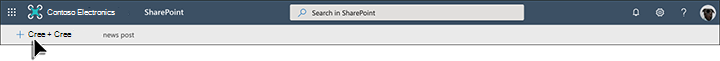
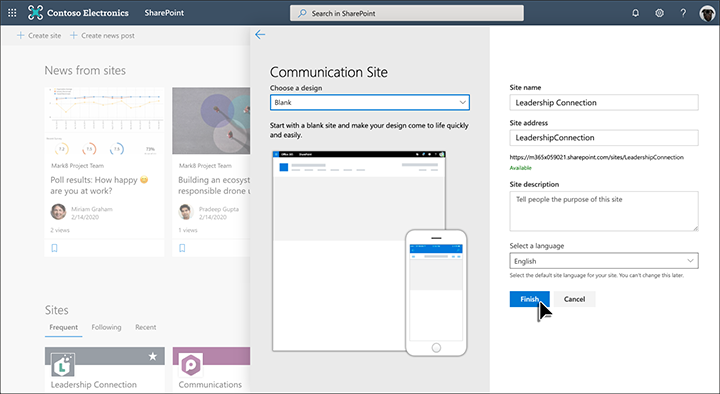
Pour créer un site similaire à celui illustré ici, vous allez créer un Site de communication. Pour ce faire, sélectionnez Créer un site à partir de la page de démarrage de SharePoint (ou, si vous voulez associer ce site à un site hub, accédez au site hub et sélectionnez Créer un site pour que le site de communication soit automatiquement associé à ce site hub).

Ensuite, choisissez Site de communication, puis la disposition Vide . Renseignez le nom, la description et d’autres informations de votre site, puis sélectionnez Terminer.

Pour plus d’informations, consultez Créer un site de communication dans SharePoint Online.
Présenter la marque de votre entreprise
Vous pouvez personnaliser rapidement et facilement l’apparence de votre site SharePoint pour refléter votre style professionnel et votre marque.
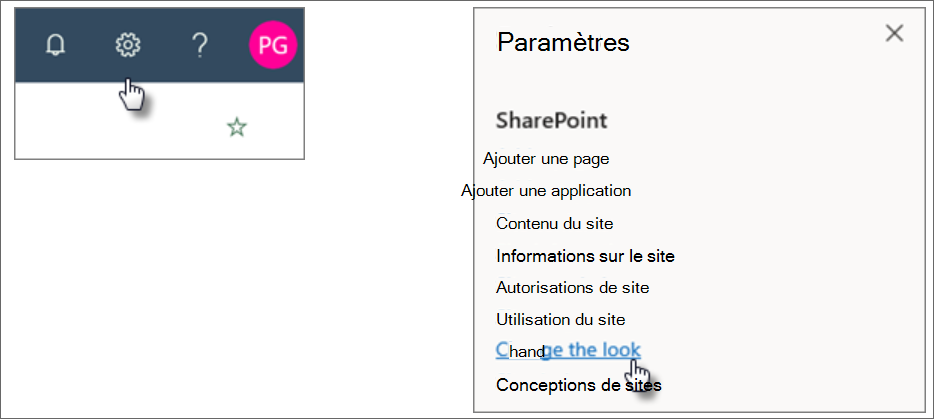
Modifier les paramètres d’apparence se trouvent sous Paramètres dans le coin supérieur droit de votre site SharePoint.
dans le coin supérieur droit de votre site SharePoint.

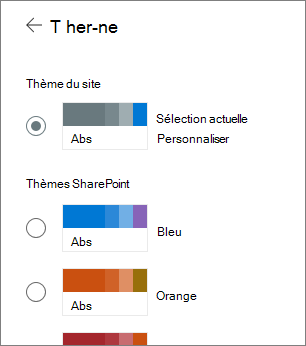
Vous pouvez sélectionner le thème de site souhaité et même le personnaliser.

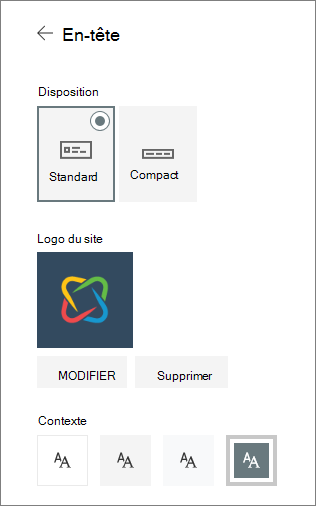
Vous pouvez modifier la disposition et le logo de votre en-tête lorsque vous sélectionnez En-têtesous Modifier l’apparence.

Sous Modifier l’apparence, vous pouvez également trouver des options de navigation (menu en cascade ou méga) et de pied de page. Pour plus d’informations sur la modification de l’apparence de votre site, voir Modifier l’apparence de votre site SharePoint.
Faciliter la navigation de votre site
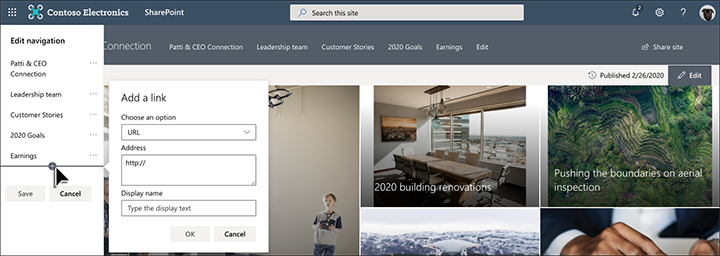
Modifiez facilement les menus de gauche et du haut pour lier la page à d’autres pages SharePoint ou sur Internet.

Sélectionnez Modifier en bas du volet de navigation gauche pour y gérer les liens, ou dans le menu supérieur pour y gérer les liens. Pointez sur l’emplacement dans le menu où vous souhaitez ajouter un lien, puis sélectionnez +. Ajoutez ensuite le type de lien que vous souhaitez ajouter, l’adresse de votre site web et le nom à afficher dans la barre de navigation de la boîte de dialogue Ajouter un lien . Vous souhaitez réorganiser vos liens de navigation ? Faites-les simplement glisser à la position souhaitée.
Pour plus d’informations sur la navigation, consultez Personnaliser la navigation sur votre site SharePoint.
Ajouter des sections et des composants WebPart
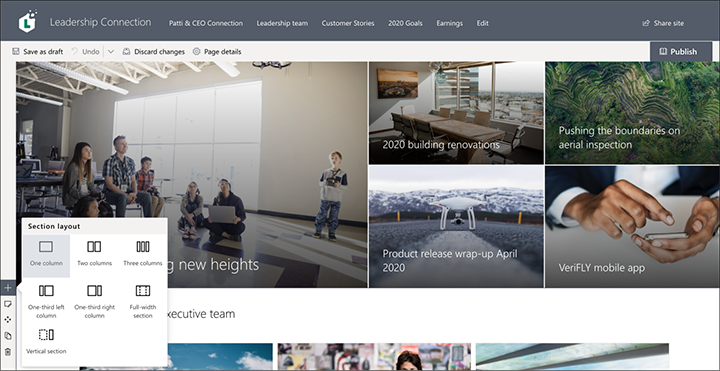
Les sections constituent votre page et se trouvent là où vous placez un ou plusieurs composants WebPart. Lors de la modification de la page, chaque section affiche les contrôles permettant de modifier la disposition, de déplacer ou de supprimer les sections.
Commencez à modifier en cliquant sur Modifier en haut à droite de la page.

Le symbole + avant ou après une section ajoute une section à l’aide de l’une des dispositions.

Pour plus d’informations sur l’utilisation des sections, consultez Ajouter ou supprimer des sections et des colonnes sur une page.
Pour ajouter des composants WebPart à des sections, sélectionnez  dans une section, qui peut apparaître avant ou après un composant WebPart dans une section. Sélectionnez ensuite un composant WebPart à utiliser. Pour plus d’informations sur tous les composants WebPart, consultez Utilisation de composants WebPart sur les pages SharePoint.
dans une section, qui peut apparaître avant ou après un composant WebPart dans une section. Sélectionnez ensuite un composant WebPart à utiliser. Pour plus d’informations sur tous les composants WebPart, consultez Utilisation de composants WebPart sur les pages SharePoint.

Les composants WebPart peuvent être modifiés, déplacés ou supprimés dans les sections. L’icône Modifier le composant WebPart ouvre des contrôles détaillés propres à chaque type de composant WebPart.
Concentrez-vous sur les priorités avec le composant WebPart Hero
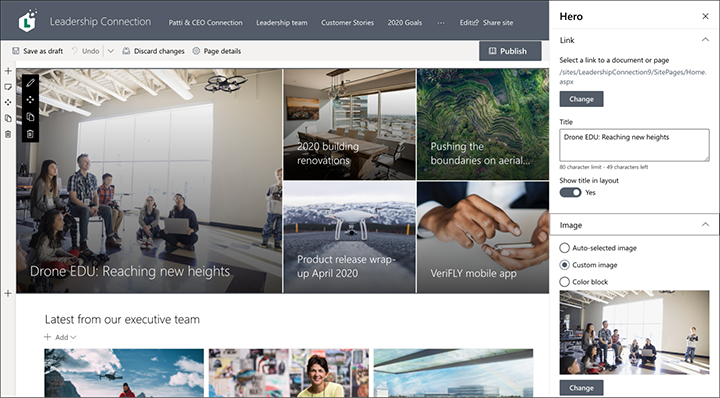
Faites savoir à votre équipe ce qui est le plus important avec les images de bannière à fort impact, la personnalisation de l’entreprise et les actualités importantes. L’impact initial de la page d’accueil du site de direction est créé par des images volumineuses et attrayantes du composant WebPart Hero. La disposition utilisée dans cet exemple est Trois vignettes.
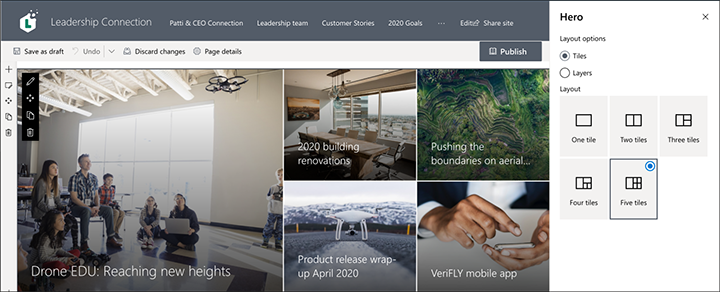
Disposition Hero
La modification du composant WebPart présente les options de disposition. L’option Vignettes, telle que celle illustrée ci-dessous, présente des dispositions pour une à cinq vignettes. L’option Couches définit chaque image en tant que couche avec l’image en regard du titre. Jusqu’à cinq couches sont possibles, afin que vous puissiez utiliser le composant WebPart pour remplir la page entière.
Dans cet exemple, le composant WebPart Hero se trouve dans une section de pleine chasse.
Utilisez l’image Déplacer l’élément à gauche pour réorganiser les vignettes dans le composant WebPart Héros.
à gauche pour réorganiser les vignettes dans le composant WebPart Héros.

Personnaliser chaque vignette
Lorsque vous sélectionnez une vignette, une barre d’outils s’affiche en bas de la vignette, dans laquelle vous pouvez sélectionner Modifier les détails où vous pouvez modifier le lien et l’image utilisés. Avec la vignette plus grande, vous pouvez également définir le texte et le lien de l’appel à l’action. Dans la même barre d’outils, vous pouvez définir un point focal pour l’animation de pointage, ainsi qu’effectuer un zoom avant et un zoom arrière sur l’image.

Pour plus d’informations sur l’utilisation du composant WebPart Hero, consultez Utiliser le composant WebPart Hero.
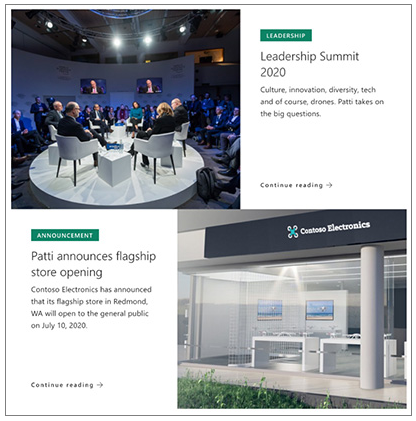
Partager des actualités en temps opportun avec le composant WebPart Actualités
Le composant WebPart Actualités fournit des contrôles pour choisir laSource d’actualités et la Disposition, et pour Organiser et Filtrer le contenu. Sous Disposition, il existe cinq options pour ajuster maintenant les éléments d’actualités présentés. Dans cet exemple, les articles d’actualités arrivent sur le site en tant que source, et la disposition Top story . Les récits sont présentés côte à côte avec des images volumineuses, car seuls deux articles d’actualités sur le site sont publiés.
Dans cet exemple, le composant WebPart se trouve dans une section à une colonne.
Pour plus d’informations sur l’utilisation du composant WebPart Actualités, consultez Utiliser le composant WebPart Actualités sur une page SharePoint.
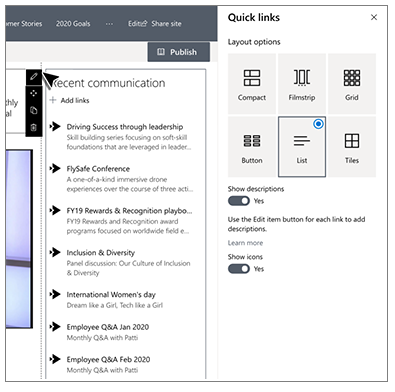
Se connecter à des ressources importantes avec le composant WebPart Liens rapides
Avec le composant WebPart Liens rapides, vous avez la possibilité de créer facilement des menus professionnels sur page pour répertorier les liens vers d’autres pages ou sites. Dans cet exemple, le composant WebPart utilise la disposition Compacte , mais d’autres dispositions, telles que Bouton et Pellicule, sont disponibles.
Dans cet exemple de site de direction présenté ci-dessus, ce composant WebPart se trouve dans la deuxième colonne d’une section à deux colonnes.

Pour plus d’informations sur l’utilisation du composant WebPart Liens rapides, consultez Utiliser le composant WebPart Liens rapides.
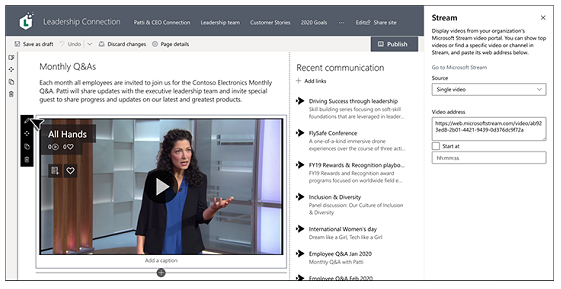
Ajouter une vidéo avec le composant WebPart Stream
À l’aide du service Microsoft Stream, vous pouvez ajouter des vidéos Stream à votre page pour améliorer les visuels et augmenter l’engagement des utilisateurs.
Dans cet exemple de site de direction présenté ci-dessus, ce composant WebPart se trouve dans la première colonne d’une section à deux colonnes.

Pour plus d’informations sur l’utilisation du composant WebPart Stream, consultez Utiliser le composant WebPart Stream.
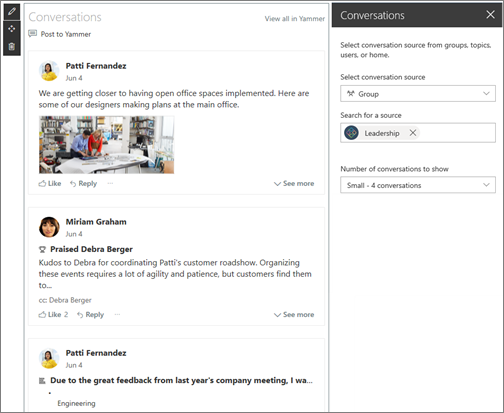
Maintenir la communication à jour avec le composant WebPart Viva Engage
Avec Viva Engage, vous pouvez avoir des conversations organization. Vous pouvez désormais avoir ces conversations directement sur votre page avec le composant WebPart Conversations Viva Engage. Dans cet exemple, la conversation est extraite d’un groupe Viva Engage appelé Leadership.
Dans cet exemple de site de direction présenté ci-dessus, ce composant WebPart se trouve dans la première colonne d’une section à deux colonnes.

Pour plus d’informations sur l’utilisation du composant WebPart Viva Engage, voir Utiliser un composant WebPart Viva Engage dans SharePoint Online.
Impliquer les utilisateurs avec un deuxième composant WebPart Hero
Le composant WebPart Hero ne doit pas nécessairement figurer en haut de la page uniquement. Dans cet exemple, un deuxième composant WebPart hero plus bas dans la page utilise la disposition Couches avec deux lignes pour afficher des images plus grandes.

En savoir plus sur le composant WebPart Hero.
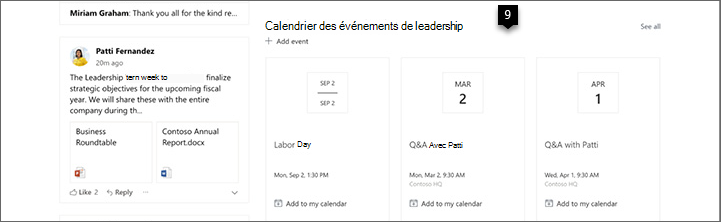
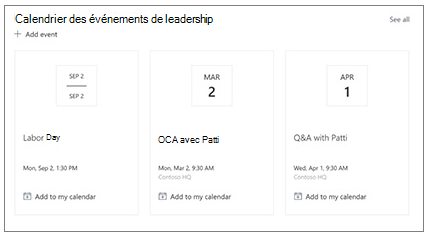
Tenir tout le monde à jour avec le composant WebPart Événements
Le composant WebPart Événements vous permet d’afficher facilement les événements à venir sur votre page. Dans cet exemple, les événements de direction sont mis en surbrillance.
Dans cet exemple de site de direction, ce composant WebPart se trouve dans la deuxième colonne d’une section à deux colonnes.

En savoir plus sur le composant WebPart Événements dans Utiliser le composant WebPart Événements.
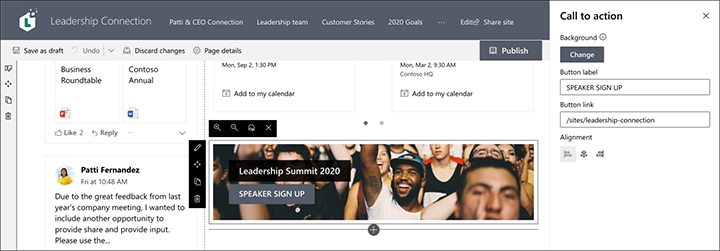
Image du composant WebPart Appel à l’action
Le composant WebPart Appel à l’action vous permet de créer un bouton avec un appel à l’action pour les utilisateurs. Dans cet exemple, il est utilisé pour encourager et inviter les employés à s’inscrire à une session de présentateur.
Dans cet exemple de site de direction, ce composant WebPart se trouve dans la deuxième colonne d’une section à deux colonnes.

Pour plus d’informations sur l’utilisation de ce composant WebPart, consultez Utiliser le composant WebPart Appel à l’action.
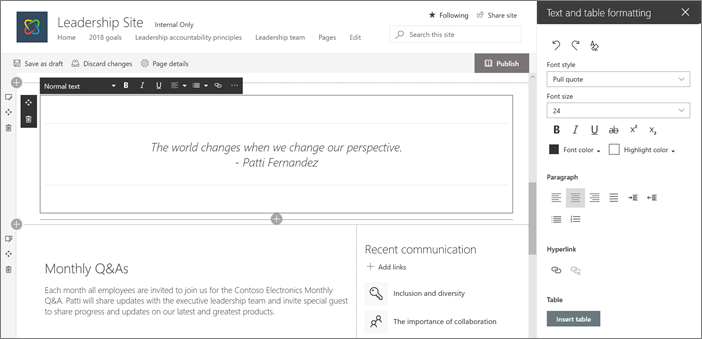
Rendre les mots importants à l’aide du composant WebPart Texte
Améliorer le message
La citation de direction utilise le composant WebPart Texte. Ce composant WebPart permet la mise en forme de texte de base, y compris les styles et les tableaux, pour la création de sections fixes de texte mis en forme. Dans cet exemple, le composant WebPart Texte utilise le style Citation extraite . Cliquer sur ... contrôle à l’extrémité droite de la barre d’outils de mise en forme offre davantage d’options à droite du composant WebPart.
Dans cet exemple de site Leadership présenté ci-dessus, le composant WebPart se trouve dans une section d’une colonne.

Pour plus d’informations sur l’utilisation du composant WebPart Texte, consultez Ajouter du texte et des tableaux à votre page avec le composant WebPart Texte.
Vous souhaitez en savoir plus ?
Vous pouvez vous laisser inspirer avec quelques exemples dans le Lookbook SharePoint.
Consultez d’autres Procédures guidées pour créer des sites pour votre organisation.