Exercice : créer une application canevas avec Copilot dans Power Apps
Dans cet exercice, vous allez créer une application mobile à l’aide de Copilot dans Power Apps. Les agents de terrain vont parcourir l’inventaire immobilier et gérer les rendez-vous pour les visites à l’aide de cette application, et les données seront stockées dans Dataverse.
Remarque
Power Apps requiert une licence Microsoft 365 ou une version d’évaluation gratuite. Découvrez plus en détail vos options de licence. Les produits Microsoft comprennent Power Apps et Power Automate.
Remarque
Dans ce labo, vos résultats pour les données peuvent différer de ceux présentés dans les captures d’écran et les images. En effet, Power Apps génère des données pour le labo à l’aide d’OpenAI et ces données changent quotidiennement.
Remarque
En haut de la page d’Accueil de Power Apps, vous verrez peut-être un bouton bascule Essayer la nouvelle expérience de données : assurez-vous qu’il est désactivé.
Créer une application canevas avec le langage naturel
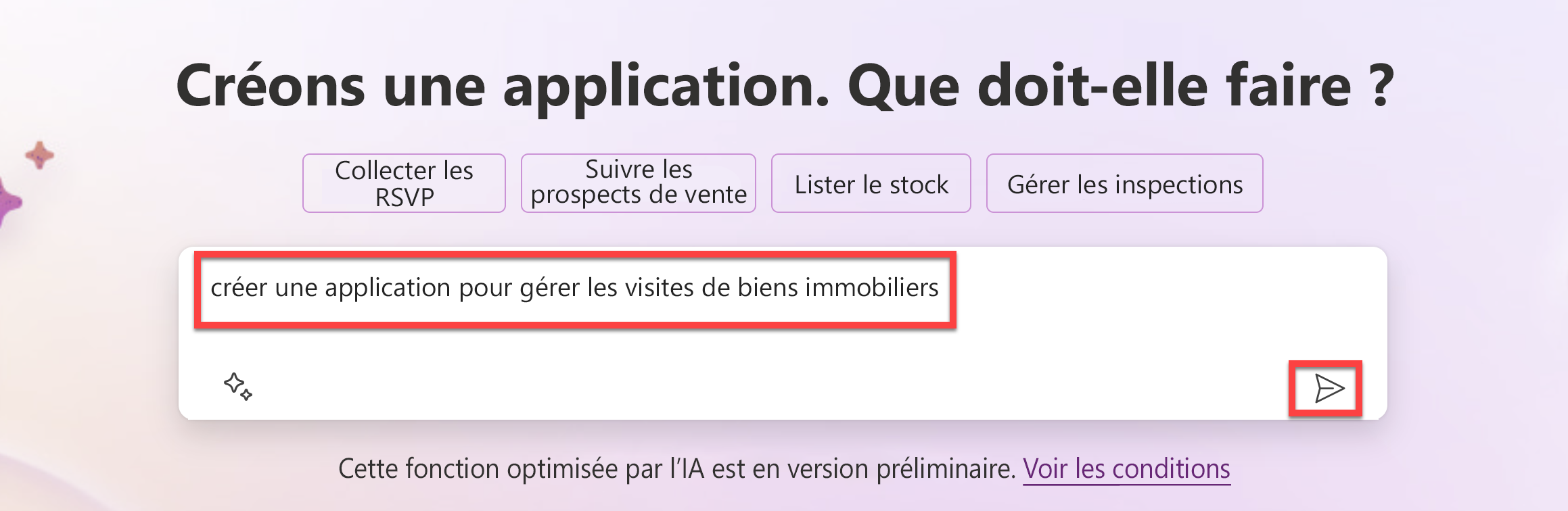
Sur la page d’accueil de Power Apps, dans le champ de texte au centre, saisissez l’invite suivante pour rechercher une table générée par l’IA :
build an app to manage real estate showingsCliquez sur le bouton Envoyer.
Une fois que l’IA de Copilot a généré une table sur la base de votre invite, parcourez-la pour afficher les colonnes créées pour le début de votre table.
Vos prochaines étapes consistent à modifier et effectuer un ajout à la table déjà générée.
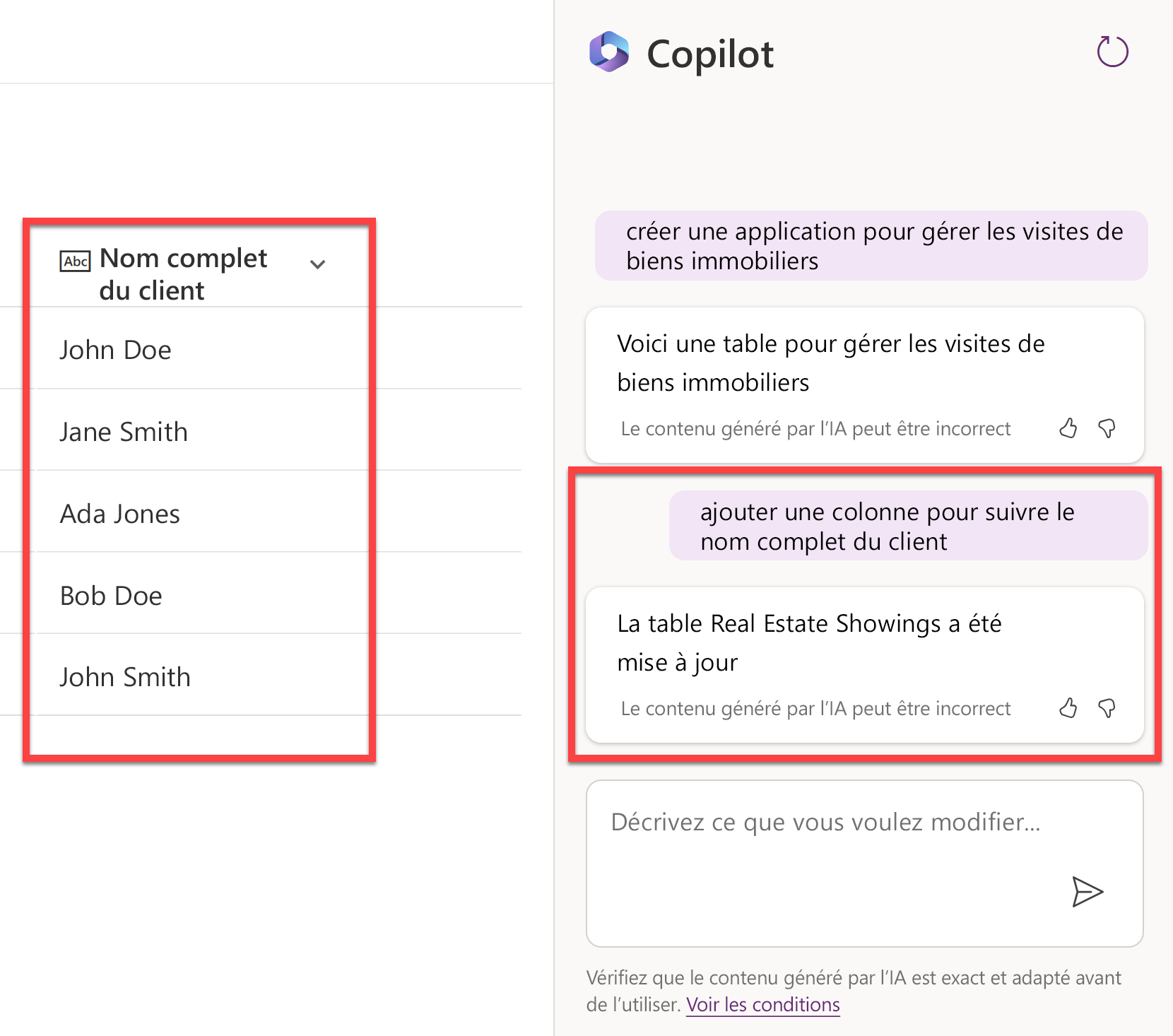
Dans la zone de texte, dans la partie inférieure du volet Copilot sur le côté droit de l’écran, saisissez le texte suivant :
add a column to track client full nameCliquez sur le bouton Envoyer.
Copilot vous informe que la table est mise à jour et que la nouvelle colonne devrait s’afficher comme étant ajoutée à la table.
Saisissez le texte suivant dans la conversation instantanée :
add a column to track client emailCliquez sur le bouton Envoyer.
Une nouvelle colonne est alors ajoutée à la table et affiche l’adresse e-mail du client.
Remarque
Les données générées dans votre table peuvent différer des données s’affichant dans la table illustrée dans les captures d’écran de ce labo.
Remarque
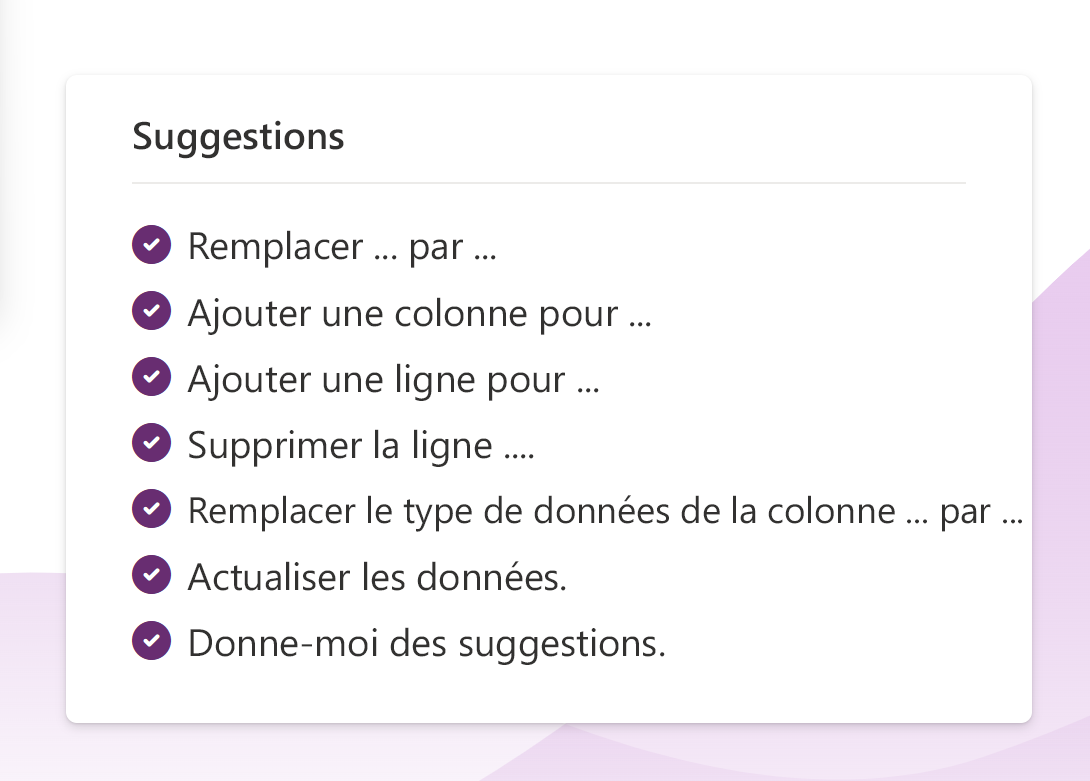
La section Suggestions dans le coin inférieur gauche de l’écran vous propose différentes suggestions sur la façon dont vous pouvez modifier et effectuer un ajout à votre table.
Sur le côté droit de l’écran, il semble que vous ayez une conversation avec un copilote lorsque vous apportez des modifications ou ajouts à votre table. Dans cette zone, vous pouvez parcourir et consulter les modifications ou ajouts que vous avez apporté(e)s à votre table.
Modifiez la colonne Statut de la table.
Remarque
Si vous n’avez pas de colonne Statut, vous devrez peut-être d’abord en ajouter une au moyen de la conversation instantanée Copilot à l’aide d’instructions telles que les suivantes :
add a status column to track the status of the showingstatus should have options for Pending, Confirmed, and Cancelledset the default choice of Status to Pending
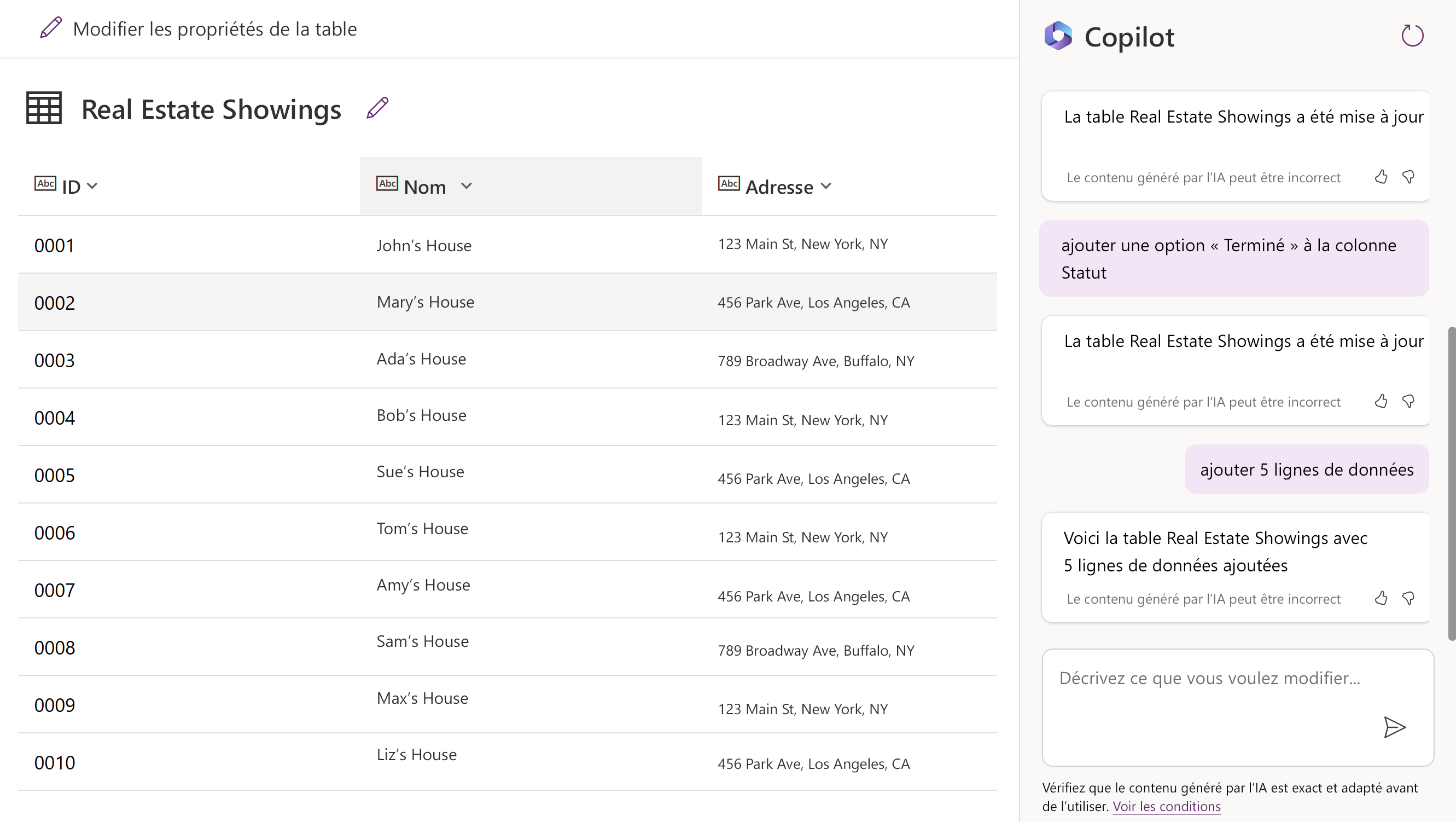
Dans la zone de texte du volet Copilot, saisissez le texte suivant, puis envoyez-le :
add an option for “Completed” to the Status columnLe chargement peut prendre jusqu’à une minute. Une fois le chargement effectué, la colonne Statut s’affiche comme mise à jour et comprend l’option Terminée.
Cliquez sur le menu déroulant du nom de colonne Statut, puis sélectionnez Afficher la colonne, où vous pouvez afficher les propriétés de la colonne et les détails et données sur le statut actuel.
Remarque
Si vos choix de colonne ne sont pas les mêmes que ceux s’affichant dans la capture d’écran, saisissez la commande suivante dans la zone de texte du volet Copilot, puis envoyez-la :
the status choices should be Pending, Confirmed, Cancelled, and CompletedCliquez sur le X dans le coin supérieur droit du volet pour le fermer.
Ensuite, vous allez ajouter d’autres données à votre table et aux colonnes existantes.
Dans la zone de texte du volet Copilot, saisissez et envoyez le texte suivant :
add 5 more rows of dataCinq autres lignes de données sont ajoutées pour chaque colonne existante de la table.
Votre table devrait avoir plusieurs colonnes. Cependant, pour continuer à suivre les modules de ce parcours d’apprentissage, essayez de supprimer certaines colonnes que vous n’utiliserez pas.
Voici la liste des colonnes dont vous avez besoin :
- ID
- Adresse
- Date
- Heure
- Statut
- Nom de l’agent
- Nom complet du client
- Adresse e-mail du client
Ajustez votre table à l’aide de ce que vous avez découvert avec la fenêtre Conversation instantanée Copilot, afin qu’elle corresponde à la liste précédente. Veillez à consulter la section Suggestions si vous devez supprimer une colonne, modifier un nom de colonne ou ajouter une colonne.
Pour créer l’application, cliquez sur le bouton Créer l’application dans le coin inférieur droit de l’écran.
Lorsque l’application se charge pour la première fois, une boîte de dialogue peut s’afficher pour indiquer : Bienvenue dans Power Apps Studio. Si tel est le cas, cliquez sur le bouton Ignorer.
L’application créée pour vous devrait s’afficher en mode Édition.
Modifier la table Real Estate Showings
Cliquez sur l’icône Données dans la barre de navigation gauche. Copilot a créé une table Dataverse s’affichant désormais dans la section Environnements.
Remarque
À l’heure actuelle, Copilot est pris en charge uniquement pour Dataverse. Vous ne pouvez utiliser aucun autre point d’accès aux données pour le moment.
Ensuite, vous allez modifier la table maintenant que l’application a été créée.
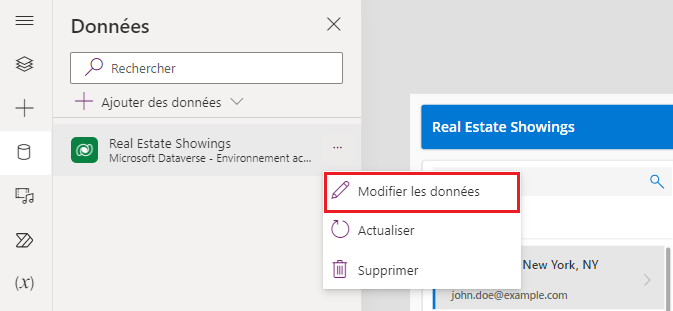
Dans le volet Données, passez le curseur de votre souris sur la table. À droite du nom de la table, cliquez sur les points de suspension (…).
Dans le menu, sélectionnez Modifier les données.
Dans la boîte de dialogue Modifier la table, vous pouvez ajouter vos propres colonnes à la table ou modifier des colonnes existantes.
Cliquez sur l’en-tête de colonne ID dans la table.
Dans le menu déroulant, sélectionnez l’option Modifier la colonne.
Dans cet exemple, vous ne souhaitez pas que le Type de données soit Une seule ligne de texte. Pour modifier cette valeur, accédez au volet Modifier la colonne, puis sélectionnez NuméroAuto dans le menu déroulant Type de données.
Cliquez sur Enregistrer.
Cliquez sur le bouton Fermer dans le coin inférieur droit de la boîte de dialogue Modifier la table.
La table devrait maintenant s’afficher comme Actualisée dans le volet Données.
Modifier l’interface utilisateur de l’application canevas
Modifiez la galerie dans l’application afin qu’elle affiche les données pertinentes. Cliquez sur l’icône Arborescence pour revenir à l’Arborescence.
Sur l’écran principal de l’application, cliquez sur RecordsGallery1 pour afficher Real Estate Showings, puis sur le bouton Modifier pour passer la galerie en mode Édition.
Sélectionnez le composant Titre, puis définissez la propriété Text sur la formule suivante :
ThisItem.AddressSélectionnez le composant Sous-titre, puis définissez la propriété Text sur la formule suivante :
ThisItem.'Client Email'Sélectionnez le composant Corps, puis définissez la propriété Text sur la formule suivante :
ThisItem.StatusUn seul enregistrement dans la galerie devrait à présent ressembler à l’image suivante :
Sur l’écran principal de l’application, sélectionnez le contrôle Formulaire.
Dans le volet Propriétés à droite, cliquez sur Modifier les champs sous la propriété Champs.
Dans le volet Champs, développez le champ ID.
Dans le menu déroulant Type de contrôle, redéfinissez le type sur Afficher le texte.
Comme vous avez précédemment redéfini le type de données du champ ID sur NuméroAuto, vous ne souhaitez pas que les utilisateurs saisissent leur propre numéro : Dataverse saisit automatiquement un numéro pour vous.
Dans le volet Champs, cliquez sur le X dans le coin supérieur droit pour fermer le volet.
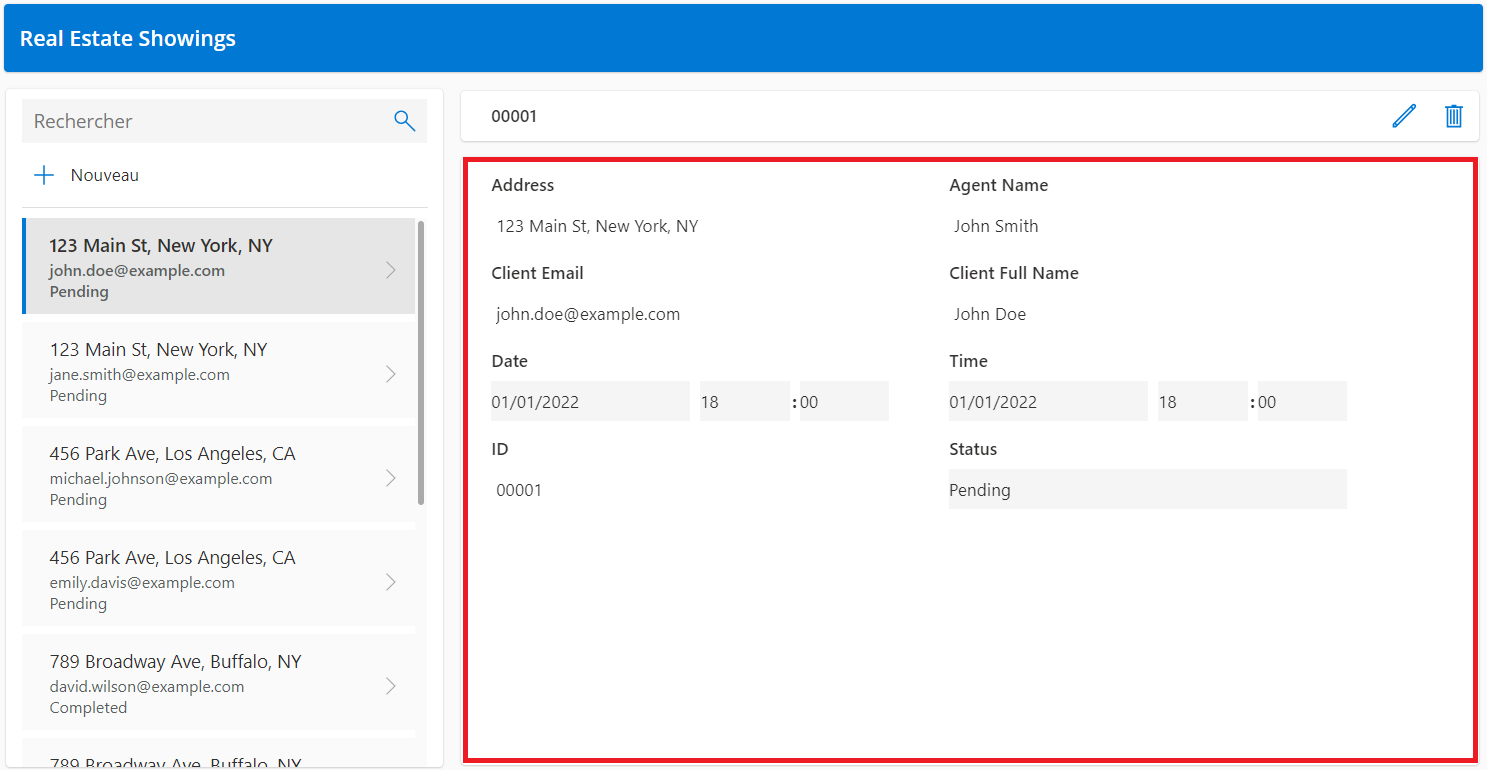
Effectuez une nouvelle demande pour une propriété qui s’affiche dans l’application en cliquant sur le bouton Lire dans la partie supérieure de l’écran.
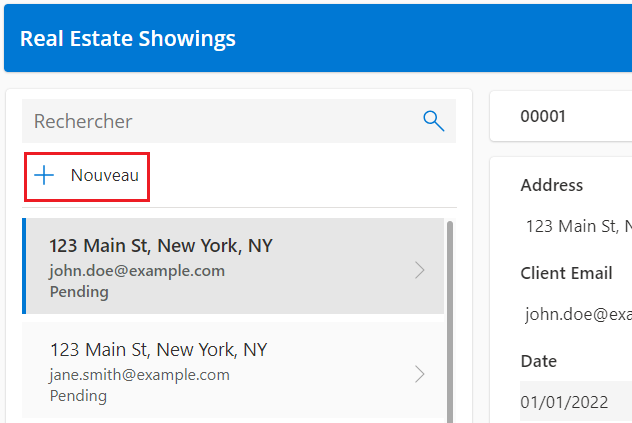
Dans le volet gauche, cliquez sur le bouton + Nouveau.
Bien que vous puissiez modifier le formulaire pour renseigner automatiquement les champs à votre place, dans ce labo, vous allez effectuer cette étape manuellement pour observer le fonctionnement de l’application.
Renseignez les champs avec les informations suivantes :
- Nom de l’agent : < Votre nom >
- Nom complet du client : < Your name >
- Adresse e-mail du client : < Votre adresse e-mail >
- Date : < Any future date >
- Heure : < Any future time >
- Statut :
Pending - Adresse :
210 Pine Road, Portland, OR 97204
Remarque
Cette adresse est l’une de celles qui figurent dans le fichier Microsoft Excel du module 1. Il s’agit du fichier que vous avez chargé et transformé en table Real Estate Properties.
Même si vous disposez généralement d’un champ de recherche dans la table Real Estate Properties, ce labo n’en fournit pas un pour faire dans la simplicité.
Cliquez sur le bouton en forme de coche dans le coin supérieur droit de l’écran.
Cliquez sur le X dans le coin supérieur droit pour fermer l’application.
Si une boîte de dialogue s’affiche pour indiquer : Le saviez-vous ?, cliquez sur OK.
La nouvelle demande est alors ajoutée à gauche de la liste des demandes.
Dans la partie supérieure de votre écran, cliquez sur le bouton Enregistrer pour enregistrer l’application que vous avez créée.
Si le système vous y invite, enregistrez le nom de l’application sous Real Estate Showings.
Quittez l’application pour revenir à la page d’accueil de Power Apps.