Identifier les composants nécessaires pour rendre une application canevas optimisée pour les appareils mobiles
Dans cette unité, vous allez découvrir les composants Microsoft Power Apps vous permettant de créer une application optimisée pour les appareils mobiles. Voici les sujets abordés :
Création d’une application canevas
Paramètres d’affichage de l’application
Formulaires dynamiques
Considérations relatives à la conception des contrôles et des formulaires
Conteneurs
Fonctionnalités hors connexion
Alertes de connectivité
Créer une application canevas
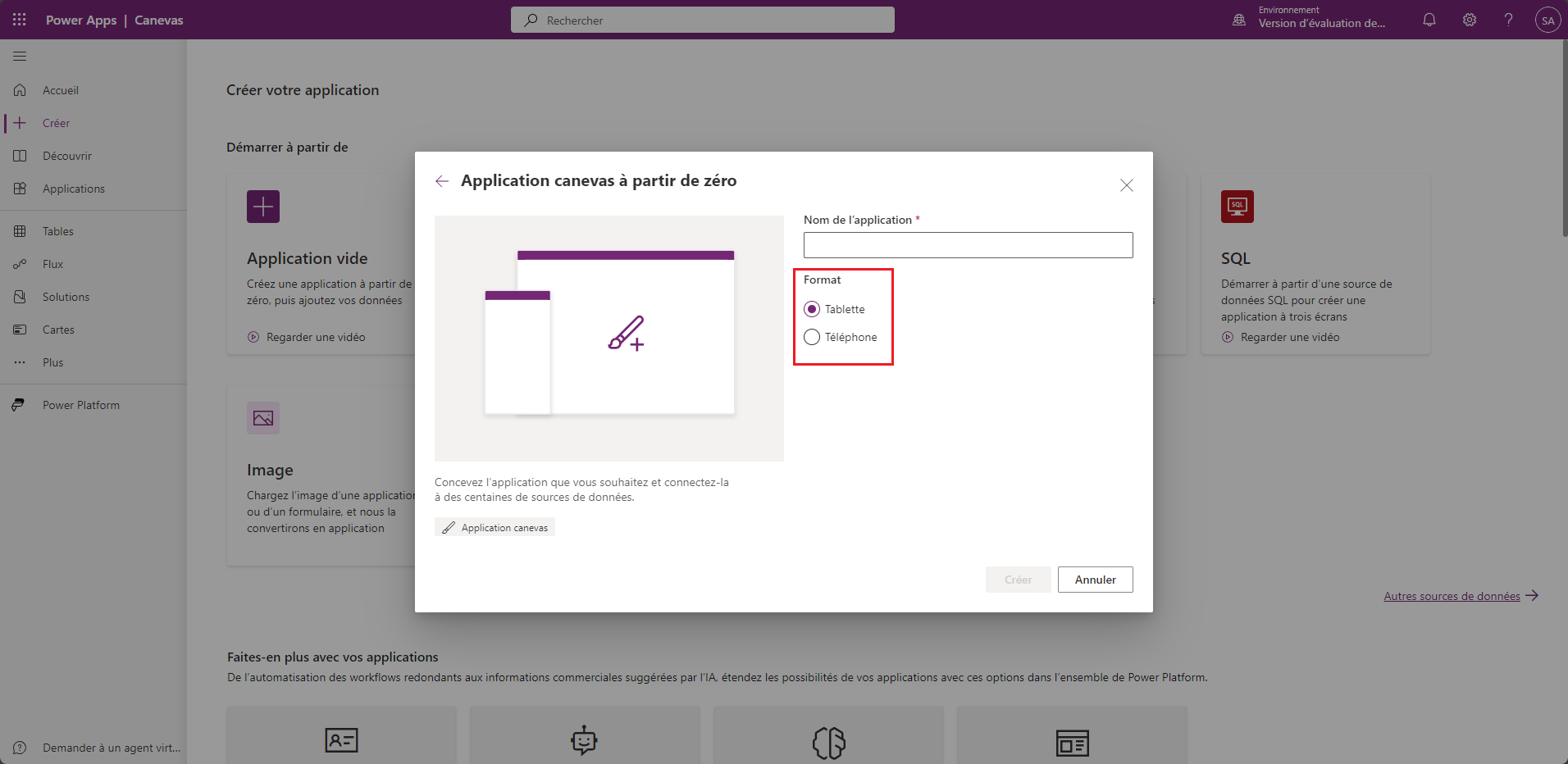
Après avoir terminé votre planification, accédez à la page d’accueil Power Apps et cliquez sur Créer, puis choisissez Démarrer avec un canevas vide. Microsoft Power Apps vous invite à sélectionner une option Format avant la création de l’application. Il s’agit de votre première occasion de sélectionner un facteur de forme, comme téléphone, tablette ou disposition dynamique, qui correspond à l’expérience mobile prévue de votre application.
Vous pouvez sélectionner une disposition pour un téléphone ou une tablette. Une disposition de téléphone suppose une orientation verticale avec un défilement vertical. Une disposition de tablette suppose une orientation paysage. Les dispositions dynamiques utilisent des modèles de conteneur prédéfinis conçus pour s’ajuster à la taille de l’écran, mais vous devez utiliser les conteneurs afin que cette fonctionnalité fonctionne correctement.
Configurer les paramètres d’affichage
Lors de l’édition de l’application, accédez à Paramètres > Affichage pour ajuster les options de disposition.
Orientation : définit la disposition par défaut : portrait ou paysage.
Mettre à l’échelle : définissez cette option sur Désactivé pour une conception dynamique. Elle est définie sur Activé par défaut.
Verrouiller les proportions : conserve le rapport hauteur/largeur lorsque l’option Mettre à l’échelle est définie sur Activé.
Verrouiller l’orientation : lorsque cette option est définie sur Activé, le paramètre d’orientation est appliqué. Lorsqu’elle est définie sur Désactivé, les utilisateurs peuvent basculer entre les orientations en fonction de la manipulation de l’appareil.
Utiliser des dispositions dynamiques
Dans l’onglet Disposition, lors de l’ajout d’un nouvel écran, vous pouvez sélectionner des modèles dynamiques intégrés comme Écran partagé, Encadré ou En-tête et pied de page. Ceux-ci s’adaptent automatiquement à différents appareils.
Si aucun de ces modèles ne répond à vos besoins, créez une disposition dynamique personnalisée à l’aide de conteneurs, de formules et d’une logique conditionnelle.
Concevoir des contrôles et des formulaires pour mobile
Concevez les boutons de sorte qu’ils soient faciles à toucher, idéalement situés en haut ou en bas de l’écran et s’étendant d’un bord à l’autre. Placez les boutons d’action, comme Supprimer, du côté qui s’aligne sur les préférences de la main de l’utilisateur.
Ajoutez un espacement entre les champs et les bords de l’écran pour réduire les erreurs tactiles. Cela permet d’éviter que le focus ne se déplace involontairement ou ne déclenche des mouvements système. Affichez les champs obligatoires en haut du formulaire.
Les grilles doivent défiler dans une seule direction, verticalement ou horizontalement, et s’étendre sur toute la largeur de l’écran. Si vous utilisez plusieurs formulaires, assurez-vous que le comportement de défilement est cohérent.
Organiser les contrôles à l’aide de conteneurs
Les conteneurs permettent d’organiser et d’aligner les contrôles. Les contrôles Conteneur horizontal et Conteneur vertical définissent la position des éléments enfants et répartissent l’espace à l’aide de fonctionnalités de disposition automatique. Ils vous permettent de maintenir un comportement dynamique sur différents facteurs de forme.
Les conteneurs à disposition automatique sont utiles lorsque vous souhaitez que Power Apps gère l’espacement et l’alignement de manière dynamique.
Activer les fonctionnalités hors connexion
Microsoft Power Apps Mobile peut stocker des données localement et les synchroniser lorsque la connectivité reprend. Conservez et récupérez des données à partir du stockage de l’appareil à l’aide des fonctions SaveData et LoadData. La fonction ClearData supprime les données stockées.
Alerter les utilisateurs lorsqu’ils sont hors connexion
Surveillez le statut de connectivité à l’aide du signal Connection. Par exemple, un contrôle Icône peut changer de couleur en fonction de l’état de la connexion. Vous pouvez également afficher des messages ou désactiver des contrôles sous condition à l’aide de la fonction Notify.