Exercice : Explorer les types de liaisons d’entrée et de sortie
Dans cet exercice, nous allons créer une fonction qui s’exécute quand elle reçoit une requête HTTP, et qui répond à chaque requête en retournant un message.
Consultez l’illustration détaillée suivante de ce que nous allons générer.
Le paramètre req est la liaison de déclencheur et le paramètre res est la liaison de sortie. Pour simplifier, considérez ces paramètres comme des abréviations de « request » et « response ».
Le paramètre Request est la liaison de déclencheur et le paramètre Response est la liaison de sortie.
Créer une application de fonction
Nous allons créer une application de fonction que nous pouvons utiliser tout au long de ce module. Une application de fonction permet de regrouper des fonctions en une unité logique pour faciliter la gestion, le déploiement et le partage de ressources.
Connectez-vous au portail Azure en utilisant le compte que vous avez utilisé pour activer le bac à sable.
Dans le menu de ressources ou dans la page Accueil, sélectionnez Créer une ressource. Le volet Créer une ressource apparaît.
Dans le menu Créer une ressource, sélectionnez Calcul et, dans la liste des résultats, sélectionnez Application de fonction. Vous devrez peut-être rechercher Application de fonction dans la fenêtre Rechercher dans les services et la Place de marché.
Sélectionnez Consommation, puis sélectionnez le bouton Sélectionner. Le volet Créer une application de fonction s’affiche.
Sous l’onglet Informations de base, entrez les valeurs suivantes pour chaque paramètre.
Paramètre valeur Description Détails du projet Abonnement Abonnement Concierge Abonnement Azure à utiliser pour cet exercice. Groupe de ressources Dans la liste déroulante, sélectionnez [Nom du groupe de ressources de bac à sable] Groupe de ressources pour le bac à sable. Détails de l’instance Nom de l’application de fonction Entrez un nom globalement unique. Ce nom identifie votre nouvelle application de fonction. Les caractères valides sont a-z,0-9et-.Pile d’exécution Dans la liste déroulante, sélectionnez Node.js L’exemple de code de ce module est écrit en JavaScript. Version Accepter les valeurs par défaut La valeur par défaut est suffisante pour cet exercice. Région Dans la liste déroulante, sélectionnez un emplacement Sélectionnez la région la plus proche de vous. Acceptez les valeurs par défaut pour toutes les autres options. Sélectionnez Vérifier + créer pour valider vos paramètres, puis Créer pour provisionner et déployer l’application de fonction.
Le déploiement peut prendre un certain temps. Dans les contrôles globaux à côté du nom de votre compte, sélectionnez l’icône Notifications, puis attendez l’affichage d’un message de Déploiement réussi.
Une fois le déploiement de votre fonction effectué, sélectionnez Accéder à la ressource. Le volet Vue d’ensemble de votre application de fonction s’affiche.
Connectez-vous au portail Azure en utilisant le même compte que celui avec lequel vous avez activé le bac à sable.
Dans le menu de ressources ou dans la page Accueil, sélectionnez Créer une ressource. Le volet Créer une ressource apparaît.
Dans le menu Créer une ressource, sélectionnez Calcul et, dans la liste des résultats, sélectionnez Application de fonction. Vous devrez peut-être rechercher Application de fonction dans la fenêtre Rechercher dans les services et la Place de marché.
Sélectionnez Consommation, puis sélectionnez le bouton Sélectionner. Le volet Créer une application de fonction s’affiche.
Sous l’onglet Informations de base, entrez les valeurs suivantes pour chaque paramètre.
Paramètre valeur Description Détails du projet Abonnement Abonnement Concierge Abonnement Azure à utiliser pour cet exercice. Groupe de ressources Dans la liste déroulante, sélectionnez [Nom du groupe de ressources de bac à sable] Groupe de ressources pour le bac à sable. Détails de l’instance Nom de l’application de fonction Entrez un nom globalement unique. Ce nom identifie votre nouvelle application de fonction. Les caractères valides sont a-z,0-9et-.Pile d’exécution Dans la liste déroulante, sélectionnez PowerShell Core L’exemple de code de ce module est écrit dans PowerShell. Version Accepter les valeurs par défaut La valeur par défaut est suffisante pour cet exercice. Région Dans la liste déroulante, sélectionnez un emplacement Sélectionnez la région la plus proche de vous. Acceptez les valeurs par défaut pour toutes les autres options. Sélectionnez Vérifier + créer pour valider votre entrée, puis sélectionnez Créer pour provisionner et déployer l’application de fonction.
Le déploiement peut prendre un certain temps. Dans les contrôles globaux à côté du nom de votre compte, sélectionnez l’icône Notifications, puis attendez l’affichage d’un message de Déploiement réussi.
Une fois le déploiement de votre fonction effectué, sélectionnez Accéder à la ressource. Le volet Vue d’ensemble de votre application de fonction s’affiche.
Conseil
Si vous avez des difficultés à trouver votre application de fonction dans le portail Azure, découvrez comment ajouter des applications de fonction à vos favoris dans le portail Azure.
Créer une fonction
Maintenant que nous disposons d’une application de fonction, il est temps de créer une fonction. Chaque fonction a un déclencheur qui l’active. Dans ce module, nous allons définir un déclencheur HTTP à l’aide d’un modèle prédéfini.
Sélectionnez le bouton Créer une fonction sous Créer dans le portail Azure dans l’onglet Fonctions de la page Vue d’ensemble.
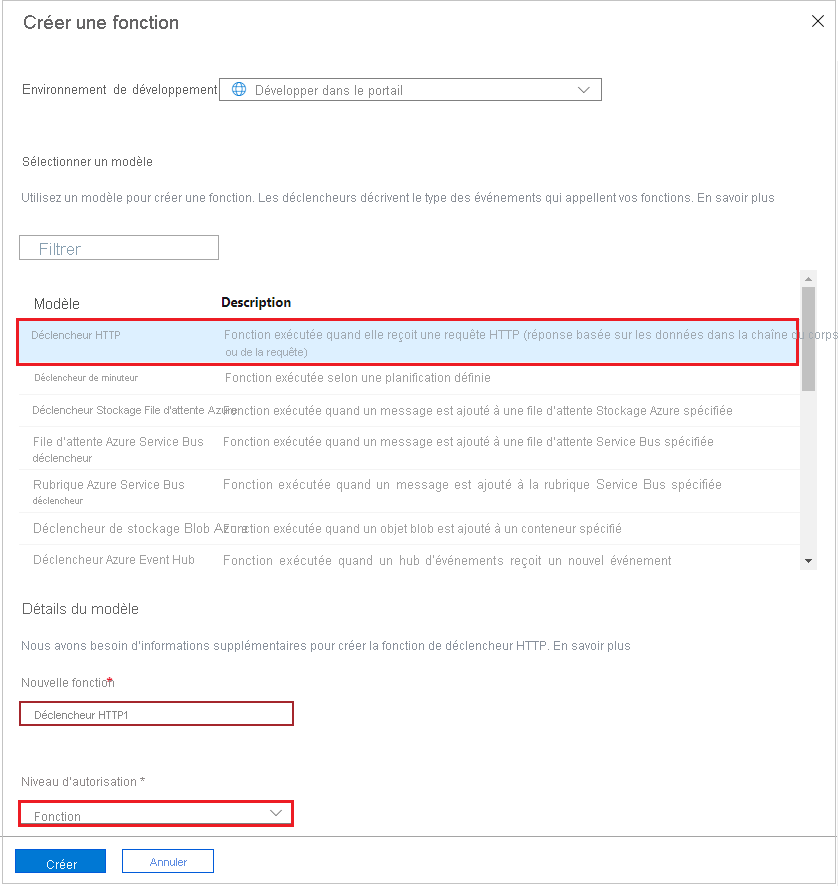
Le volet Créer une fonction s’affiche.
Dans la section Sélectionner un modèle, sélectionnez le modèle Déclencheur HTTP, puis sélectionnez Suivant.
Dans la section Détails du modèle, confirmez les paramètres suivants.
Dans la zone de texte Nom de la fonction, utilisez le nom par défaut HttpTrigger1. Azure crée automatiquement des noms uniques pour les fonctions que vous créez. Vous pouvez choisir un autre nom, mais n’oubliez pas d’utiliser des noms explicites.
Dans la zone de texte Niveau d’autorisation, utilisez la valeur par défaut Fonction. Le niveau d’autorisation détermine les clés qui doivent être présentes sur la requête pour qu’elle s’exécute. Le niveau d’autorisation Fonction nécessite une clé propre à la fonction, disponible après la création de la fonction.
Sélectionnez Créer. Lorsque la fonction de déclencheur est propagée à votre application de fonction, le volet Fonctions pour votre Application de fonction s’affiche avec HttpTrigger1.
Dans la barre de commandes, sélectionnez Obtenir l’URL de la fonction. La boîte de dialogue Obtenir l’URL de la fonction s’affiche.
Dans la liste déroulante, sélectionnez Valeur par défaut (clé de fonction), sélectionnez l’icône Copier dans le Presse-papiers à la fin de l’URL, puis sélectionnez OK pour fermer la boîte de dialogue.
Dans la barre d’adresse d’un nouvel onglet de navigateur, collez l’URL de la fonction que vous avez copiée. Appuyez sur Entrer pour exécuter la requête dans votre navigateur. La réponse peut prendre quelques minutes, le temps que l’application de fonction s’initialise. Si vous recevez une erreur d’expiration de délai d’attente, actualisez pour renvoyer la demande.
Quand la fonction répond, vous devez voir une sortie similaire à l’exemple suivant s’afficher dans votre navigateur.
This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.Ajoutez la chaîne de requête suivante
&name=Joeà la fin de l’URL. L’URL obtenue doit ressembler à l’exemple suivant :https://example.azurewebsites.net/api/HttpTrigger1?code=AbCdEfGhIjKlMnOpQrStUvWxYz==&name=JoeAppuyez sur Entrer pour exécuter la requête dans votre navigateur. Quand la fonction répond, vous devez voir une sortie similaire à l’exemple suivant s’afficher dans votre navigateur.
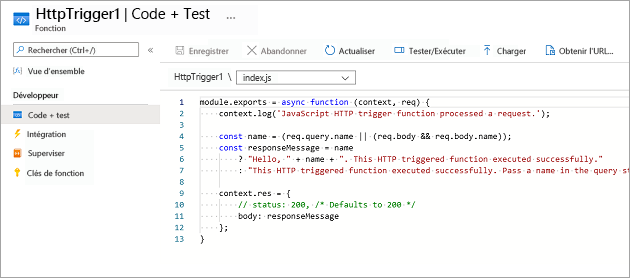
Hello, Joe. This HTTP triggered function executed successfully.Comme vous pouvez le voir dans cet exercice jusqu’à présent, vous devez définir un déclencheur quand vous créez une fonction. Chaque fonction a un seul déclencheur. Dans cet exemple, nous utilisons un déclencheur HTTP, c’est-à-dire que notre fonction se lance lorsqu’elle reçoit une requête HTTP. L’implémentation par défaut à partir du modèle, illustrée en JavaScript dans la capture d’écran suivante, retourne la valeur du paramètre name qui se trouvait dans la chaîne de requête ou le corps de la demande. Si aucune chaîne de requête n’a été fournie, la fonction répond par un message demandant à l’appelant de fournir une valeur de nom.
Dans le portail Azure, dans le menu Fonction, sélectionnez Code + Test.
Le volet Code + test de votre fonction s’affiche en montrant le contenu de votre fichier index.js. Le code JavaScript par défaut de votre fonction doit ressembler à l’exemple suivant.
module.exports = async function (context, req) { context.log('JavaScript HTTP trigger function processed a request.'); const name = (req.query.name || (req.body && req.body.name)); const responseMessage = name ? "Hello, " + name + ". This HTTP triggered function executed successfully." : "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."; context.res = { // status: 200, /* Defaults to 200 */ body: responseMessage }; }Examinons brièvement l’autre fichier de la fonction, le fichier de configuration function.json. Accédez à ce fichier en sélectionnant function.json dans la liste déroulante du chemin de fichier au-dessus du bloc de code. Les données de configuration sont présentées dans la liste JSON suivante.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "req", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "res" } ] }Cette fonction a une liaison de déclencheur nommée req de type
httpTriggeret une liaison de sortie nommée res de typehttp.
Dans le code précédent de notre fonction, nous avons accédé à la charge utile de la requête HTTP entrante via le paramètre req. De même, nous avons envoyé une réponse HTTP en définissant notre paramètre res. Les liaisons s’occupent effectivement du travail fastidieux à notre place.
Maintenant que nous disposons d’une application de fonction, nous allons créer une fonction. Chaque fonction a un déclencheur qui l’active. Dans ce module, nous allons créer un déclencheur HTTP à l’aide d’un modèle.
Sélectionnez le bouton Créer une fonction sous Créer dans le portail Azure dans l’onglet Fonctions de la page Vue d’ensemble.
Le volet Créer une fonction s’affiche.
Dans la section Sélectionner un modèle, sélectionnez le modèle Déclencheur HTTP, puis sélectionnez Suivant.
Dans la section Détails du modèle, confirmez les paramètres suivants.
Dans la zone de texte Nom de la fonction, utilisez le nom par défaut HttpTrigger1. Azure fournit automatiquement un nom unique lorsque vous créez une fonction. Vous pouvez choisir un autre nom, mais n’oubliez pas d’utiliser des noms explicites.
Dans la zone de texte Niveau d’autorisation, acceptez la valeur par défaut Fonction. Le niveau d’autorisation détermine les clés qui doivent être présentes sur la requête pour qu’elle s’exécute. La fonction nécessite une clé spécifique.
Sélectionnez Create (Créer). Le volet HttpTrigger1 s’affiche pour votre fonction.
Dans la barre de commandes, sélectionnez Obtenir l’URL de la fonction. La boîte de dialogue Obtenir l’URL de la fonction s’affiche.
Sélectionnez Valeur par défaut (clé de fonction) dans la liste déroulante, sélectionnez l’icône Copier dans le Presse-papiers à la fin de l’URL, puis sélectionnez OK pour fermer la boîte de dialogue.
Dans la barre d’adresse d’un nouvel onglet de navigateur, collez l’URL de la fonction que vous avez copiée. Appuyez sur Entrer pour exécuter la requête dans votre navigateur. La réponse peut prendre quelques minutes, le temps que l’application de fonction s’initialise. Si vous recevez une erreur d’expiration de délai d’attente, actualisez pour renvoyer la demande.
Quand la fonction répond, vous devez voir une sortie similaire à l’exemple suivant s’afficher dans votre navigateur.
This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.Ajoutez la chaîne de requête
&name=Joeà la fin de l’URL. L’URL obtenue doit ressembler à l’exemple suivant :https://example.azurewebsites.net/api/HttpTrigger1?code=AbCdEfGhIjKlMnOpQrStUvWxYz==&name=JoeAppuyez sur Entrer pour exécuter la requête dans votre navigateur. Quand la fonction répond, vous devez voir une sortie similaire à l’exemple suivant s’afficher dans votre navigateur.
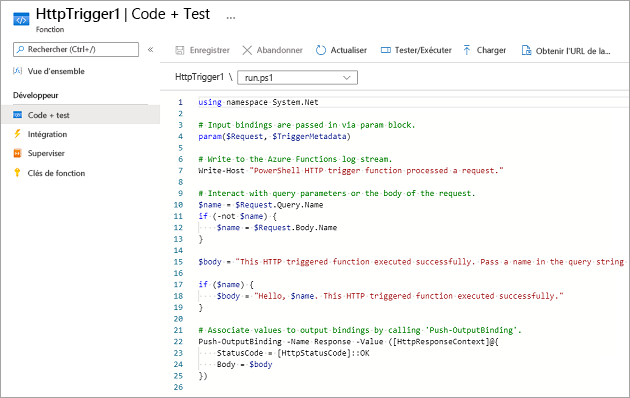
Hello, Joe. This HTTP triggered function executed successfully.Comme vous pouvez le voir dans cet exercice jusqu’à présent, vous devez définir un déclencheur quand vous créez une fonction. Chaque fonction a un seul déclencheur. Dans cet exemple, nous utilisons un déclencheur HTTP, c’est-à-dire que notre fonction se lance lorsqu’elle reçoit une requête HTTP. L’implémentation par défaut issue du modèle, illustrée dans PowerShell dans la capture d’écran suivante, utilise l’applet de commande
Push-OutputBindingpour répondre avec la valeur du nom de paramètre qui faisait partie de la chaîne de requête ou du corps de la demande. Si aucune chaîne n’a été fournie, la fonction répond avec un message qui invite l’appelant à fournir une valeur de nom.Dans le menu Fonction, sélectionnez Code + Test. Le volet Coder + tester de votre fonction s’affiche, montrant le contenu de votre fichier run.ps1.
Le code PowerShell par défaut de votre fonction doit ressembler à l’exemple suivant.
using namespace System.Net # Input bindings are passed in via param block. param($Request, $TriggerMetadata) # Write to the Azure Functions log stream. Write-Host "PowerShell HTTP trigger function processed a request." # Interact with query parameters or the body of the request. $name = $Request.Query.Name if (-not $name) { $name = $Request.Body.Name } $body = "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response." if ($name) { $body = "Hello, $name. This HTTP triggered function executed successfully." } # Associate values to output bindings by calling 'Push-OutputBinding'. Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $body })Examinons brièvement l’autre fichier de la fonction, le fichier de configuration function.json. Ouvrez ce fichier en sélectionnant function.json dans la liste déroulante du chemin de fichier. Les données de configuration sont présentées dans la liste JSON suivante.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "Response" } ] }Comme vous pouvez le voir, cette fonction a une liaison de déclencheur nommée Request de type
httpTriggeret une liaison de sortie nommée Response de typehttp. Dans le code précédent de notre fonction, nous avons accédé à la charge utile de la requête HTTP entrante via le paramètre Request. De même, nous avons envoyé une réponse HTTP en définissant le paramètre Response. Les liaisons s’occupent effectivement du travail fastidieux à notre place.
Explorer les types de liaisons
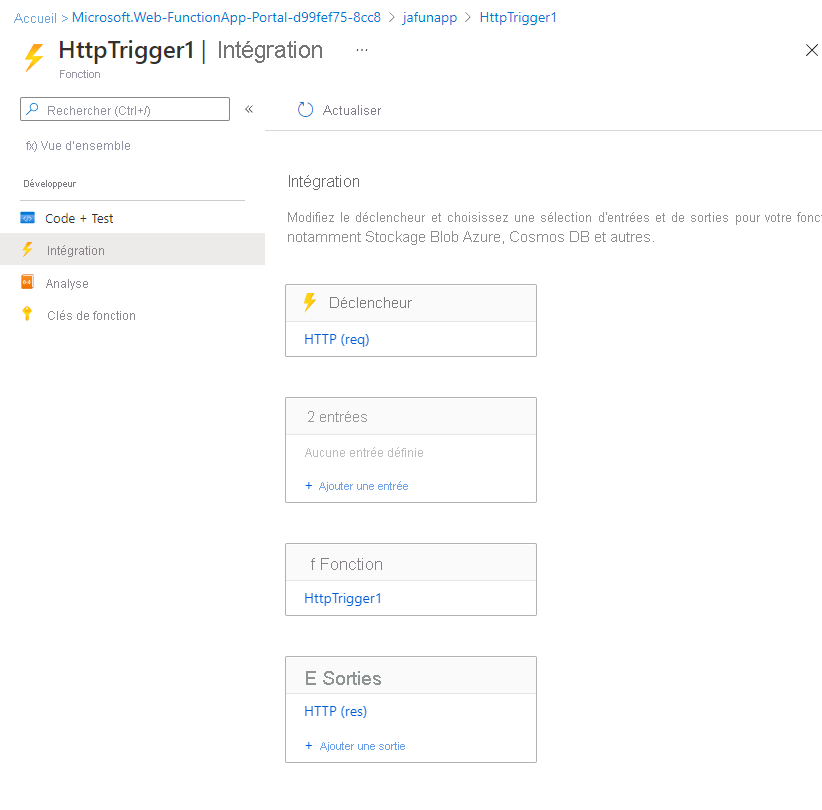
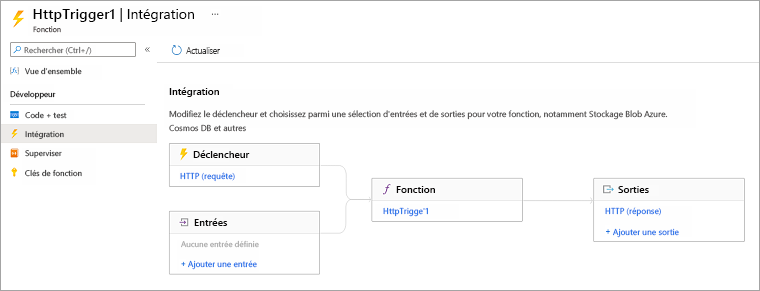
Dans le menu Fonction, sélectionnez Intégration. Le volet d'intégration de votre fonction s’affiche.
Notez qu’un déclencheur et une liaison de sortie sont déjà définis, comme indiqué dans l’image suivante. La vue d’intégration s’ajuste au mieux à la largeur et la hauteur de votre écran. Les mêmes informations peuvent s’afficher horizontalement si votre écran est suffisamment large.
Vous pouvez constater qu’il est possible d’ajouter seulement un déclencheur. Pour modifier un déclencheur pour une fonction, vous devez supprimer le déclencheur et en créer un nouveau. Toutefois, les sections Entrées et Sorties vous permettent d’ajouter des liaisons supplémentaires pour que la requête puisse accepter plusieurs valeurs d’entrée et retourner plusieurs valeurs de sortie.
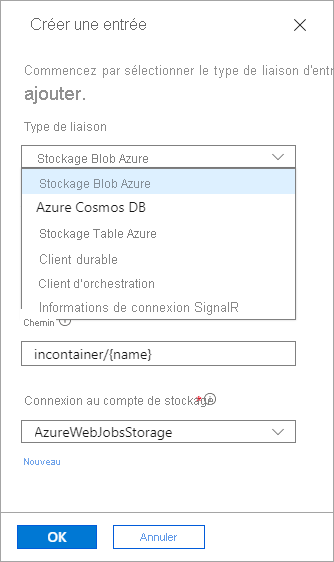
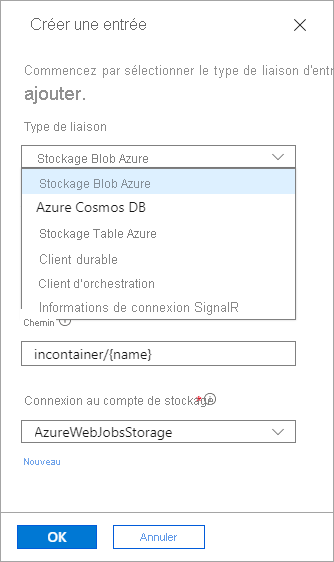
Dans la zone Entrées, sélectionnez Ajouter une entrée. Le volet Créer une entrée s’affiche. Sélectionnez la liste déroulante Type de liaison pour voir une liste de tous les types de liaison d’entrée possibles.

Prenez le temps d’étudier comment utiliser chacune de ces liaisons d’entrée dans une solution.
Plus loin dans ce module, nous allons ajouter des liaisons d’entrée, mais sélectionnez Annuler pour ignorer ce volet pour le moment.
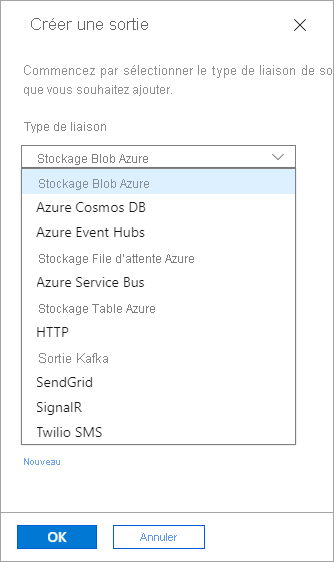
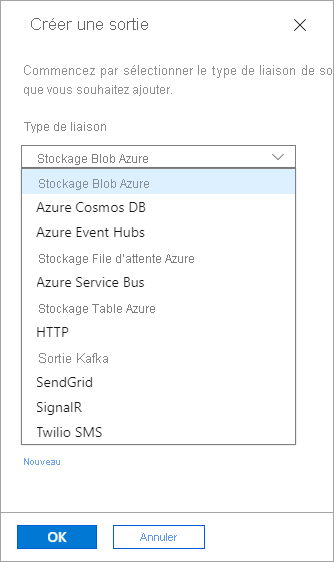
Dans la zone Sorties, sélectionnez Ajouter une sortie. Le volet Créer une sortie s’affiche. Sélectionnez la liste déroulante Type de liaison pour voir une liste de tous les types de liaison de sortie possibles.

Comme vous pouvez le voir, il existe plusieurs types de liaisons de sortie. Plus loin dans ce module, nous allons ajouter des liaisons de sortie, mais sélectionnez Annuler pour ignorer ce volet pour le moment.
Dans le menu Fonction, sélectionnez Intégration. Le volet d'intégration de votre fonction s’affiche.
Notez qu’un déclencheur et une liaison de sortie sont déjà définis, comme indiqué dans l’image suivante. La vue d’intégration s’ajuste au mieux à la largeur et la hauteur de votre écran. Les mêmes informations peuvent s’afficher verticalement si votre écran n’est pas suffisamment large.
Vous pouvez constater qu’il est possible d’ajouter seulement un déclencheur. Pour modifier le déclencheur d’une fonction, vous devez supprimer le déclencheur et en créer un nouveau. Toutefois, les sections Entrées et Sorties vous permettent d’ajouter des liaisons supplémentaires, afin que la fonction puisse accepter plusieurs valeurs d’entrée et retourner plusieurs valeurs de sortie.
Dans la zone Entrées, sélectionnez Ajouter une entrée. Le volet Créer une entrée s’affiche. Sélectionnez la liste déroulante Type de liaison pour voir une liste de tous les types de liaison d’entrée possibles.

Prenez le temps d’étudier comment utiliser chacune de ces liaisons d’entrée dans une solution. Vous avez le choix entre plusieurs possibilités.
Plus loin dans ce module, nous allons ajouter des liaisons d’entrée, mais sélectionnez Annuler pour ignorer ce volet pour le moment.
Dans la zone Sorties, sélectionnez Ajouter une sortie. Le volet Créer une sortie s’affiche. Sélectionnez la liste déroulante Type de liaison pour voir une liste de tous les types de liaison de sortie possibles.

Comme vous pouvez le voir, il existe plusieurs types de liaisons de sortie. Plus loin dans ce module, nous allons ajouter des liaisons de sortie, mais sélectionnez Annuler pour ignorer ce volet pour le moment.
Jusqu’ici, nous avons appris à créer une application de fonction et à lui ajouter une fonction. Nous avons vu une fonction simple à l’œuvre : une qui s’exécute quand une requête HTTP est effectuée. Nous avons également exploré le Portail Azure et les types de liaisons d’entrée et de sortie disponibles pour les fonctions. Dans l’unité suivante, nous utilisons une liaison d’entrée pour lire du texte à partir d’une base de données.