Exercice : Obtenir l’exemple d’application
Préparez-vous à générer un pipeline d’intégration continue avec Microsoft Azure Pipelines. La première étape consiste à générer et à exécuter l’application web Space Game. La compréhension de la génération manuelle de logiciels vous prépare à répéter le processus dans le pipeline.
C’est exactement ce que Mara va faire et, en suivant les procédures, vous pouvez faire la même chose.
Créer un jeton d’accès personnel Azure DevOps
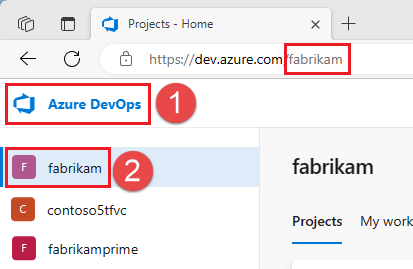
Connectez-vous à votre organisation (
https://dev.azure.com/{yourorganization}). Si vous n’avez pas encore d’organisation Azure DevOps, créez gratuitement une organisation avant de commencer. Une fois connecté, si vous avez plusieurs organisations, choisissez Azure DevOps et accédez à l’organisation que vous envisagez d’utiliser pour suivre ce module. Dans cet exemple, le nom de l’organisation estfabrikam.
À partir de votre page d’accueil, ouvrez les paramètres utilisateur
 et sélectionnez Jetons d’accès personnels.
et sélectionnez Jetons d’accès personnels.Sélectionnez + Nouveau jeton.
Nommez votre jeton comme vous le souhaitez. Le jeton est utilisé lorsque le codespace inscrit son agent auprès de votre organisation Azure DevOps ; vous pouvez donc conserver l’expiration par défaut.
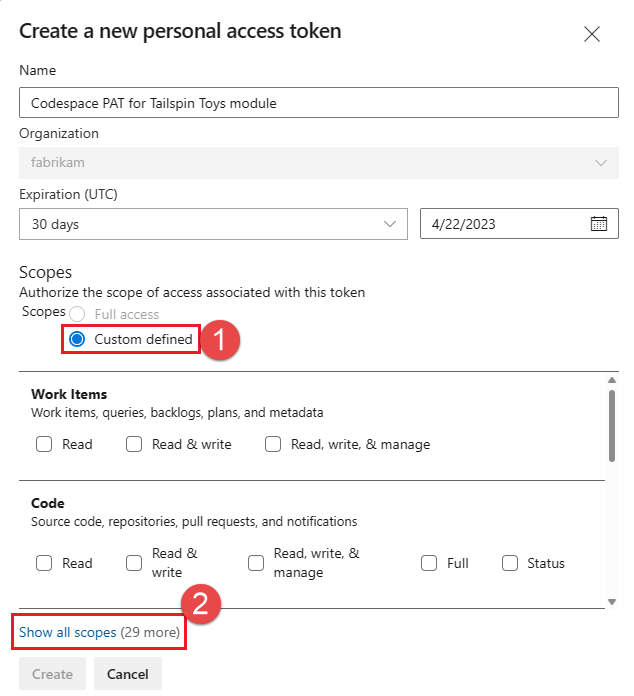
Choisissez Définition personnalisée, puis Afficher toutes les étendues.

Sélectionnez l’étendue suivante : Pools d’agents (Lire et gérer), puis choisissez Créer.

Lorsque vous avez terminé, copiez le jeton et stockez-le dans un emplacement sécurisé. Pour votre sécurité, il ne sera plus affiché.
Avertissement
Traitez et utilisez un jeton d’accès personnel (PAT) comme votre mot de passe, et ne le divulguez pas.
Créer une duplication (fork)
La première étape de l’utilisation d’un projet dans Git consiste à créer une duplication (fork) dans laquelle vous pouvez travailler avec les fichiers sources et les modifier. Une duplication (fork) est une copie d’un dépôt GitHub. La copie existe dans votre compte et vous laisse apporter les modifications souhaitées sans affecter le projet d’origine.
Même si vous pouvez proposer des modifications au projet d’origine, vous utilisez dans cette leçon le projet web Space Game comme s’il s’agissait du projet d’origine appartenant à Mara et à l’équipe.
Remarque
Si vous avez déjà dupliqué ce dépôt, par exemple si vous avez déjà terminé ce module ou un autre module de formation Tailspin Toys, nous vous recommandons de supprimer votre duplication et d’en créer une nouvelle en effectuant les étapes suivantes. Si vous ne souhaitez pas la supprimer, veillez à synchroniser votre duplication.
Dupliquons (fork) le projet web Space Game dans votre compte GitHub :
Dans un navigateur web, accédez à GitHub et connectez-vous.
Accédez au projet web Space Game.
Sélectionnez Fork (Dupliquer) :

Pour dupliquer (fork) le dépôt dans votre compte, suivez les instructions.
Configurer des secrets pour l’agent auto-hébergé
Avant de créer votre codespace, vous créez plusieurs secrets qui permettent à votre agent Azure DevOps auto-hébergé de fonctionner. En production, vous ne souhaiterez pas utiliser un agent auto-hébergé dans GitHub Codespaces. Toutefois, car votre équipe utilise Codespaces à des fins de test, il s’agit d’une bonne solution temporaire lorsque vous générez vos pipelines.
Accédez à votre dépôt GitHub dupliqué et sélectionnez Paramètres>Secrets et variables>Codespaces.

Créez les secrets de référentiel Codespaces suivants.
Nom Valeur ADO_ORG Nom de l’organisation Azure DevOps que vous utilisez pour effectuer ce module. Dans cet exemple, fabrikamest le nom de l’organisation. Ce nom d’organisation doit être le même que celui utilisé lors de la création de votre jeton d’accès personnel (PAT) à l’étape précédente.ADO_PAT Jeton d’accès personnel que vous avez créé à l’étape précédente. Conseil
Dans ce module de formation, votre agent est attribué au pool d’agents
Default. Si vous ne souhaitez pas exécuter votre agent dans le poolDefault(par exemple, vous exécutez ce module de formation à l’aide de votre environnement Azure DevOps de production et vous avez d’autres agents dans le poolDefault), vous pouvez créer un secret nomméADO_POOL_NAMEet spécifier le nom du pool d’agents à utiliser. Si ce secret n’est pas spécifié, le poolDefaultest utilisé.
Configurer Codespaces
Ensuite, vous configurez Codespaces afin de pouvoir créer le site web, utiliser des fichiers sources et exécuter votre pipeline en utilisant un agent auto-hébergé.
Dans votre dépôt GitHub dupliqué, sélectionnez Code, puis à nouveau Code, choisissez l’onglet Codespaces, puis + pour créer un codespace.

Attendez que votre codespace soit généré. Cette génération peut prendre quelques instants, mais vous n’avez à le faire qu’une seule fois pendant cette étape du module de formation.
Une fois la génération terminée, vous êtes redirigé vers une version en ligne de Visual Studio Code. Votre codespace est fourni avec une nouvelle installation de Visual Studio Code, semblable à une nouvelle installation de Visual Studio Code sur votre ordinateur local. Lorsque le codespace démarre pour la première fois, il est possible que Visual Studio Code en ligne vous invite à fournir certaines configurations ou vous demander vos préférences. Vous pouvez choisir les préférences qui correspondent à votre style d’utilisation de Visual Studio Code.
Configurer le dépôt distant amont
Un dépôt distant est un dépôt Git dans lequel les membres de l’équipe collaborent (comme dans un dépôt sur GitHub). Répertorions ici vos éléments distants et ajoutons-en un qui pointe vers la copie Microsoft du dépôt pour vous permettre d’obtenir le dernier exemple de code.
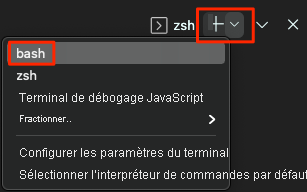
Dans l’éditeur en ligne de Visual Studio Code, accédez à la fenêtre du terminal, puis choisissez bash sur le côté droit.

Pour lister vos dépôts distants, exécutez la commande
git remote:git remote -vVous disposez à la fois de l’accès de récupération (fetch, téléchargement) et d’envoi (push, chargement) à votre dépôt :
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin spécifie votre dépôt sur GitHub. Quand vous dupliquez (fork) du code d’un autre dépôt, il est courant de nommer amont le dépôt distant d’origine (celui à partir duquel vous avez dupliqué).
Pour créer un dépôt distant nommé upstream (amont) qui pointe vers le dépôt Microsoft, exécutez la commande
git remote add:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitExécutez
git remoteune deuxième fois pour voir les modifications :git remote -vVous voyez que vous avez toujours à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt. Maintenant, vous avez aussi un accès en récupération (fetch) et en envoi (push) au dépôt Microsoft :
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Générer et exécuter l’application web
Dans l’éditeur en ligne de Visual Studio Code, accédez à la fenêtre de terminal, puis exécutez la commande
dotnet buildpour générer l’application :dotnet build --configuration ReleaseDans la fenêtre de terminal, pour lancer l’application, exécutez la commande
dotnet run:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebLes fichiers de solution .NET peuvent contenir plusieurs projets. L’argument
--projectspécifie le projet associé à l’application web Space Game.
Vérifier que l’application est en cours d’exécution
En mode de développement, le site web Space Game est configuré pour s’exécuter sur le port 5000.
Vous voyez un nouveau message dans l’éditeur Visual Studio. Votre application s’exécutant sur le port 5000 est disponible. Sélectionnez Ouvrir dans le navigateur pour accéder à l’application en cours d’exécution.

Dans la nouvelle fenêtre de navigateur, vous devez voir le site web Space Game :

Vous pouvez interagir avec la page, notamment avec le leaderboard. Quand vous sélectionnez le nom d’un joueur, les détails qui le concernent s’affichent :

Quand vous avez terminé, revenez à la fenêtre de terminal et, pour arrêter l’application en cours d’exécution, sélectionnez Ctrl + C.
Préparer Visual Studio Code
Configurez d’abord Visual Studio Code pour pouvoir générer le site web localement et utiliser des fichiers sources.
Visual Studio Code est fourni avec un terminal intégré pour vous permettre de modifier des fichiers et de travailler à partir de la ligne de commande à un seul endroit.
Démarrez Visual Studio Code.
Dans le menu Affichage, sélectionnez Terminal.
Dans la liste déroulante, sélectionnez bash :

Dans la fenêtre de terminal, vous pouvez sélectionner n’importe quel interpréteur de commandes installé sur votre système, comme Bash, Zsh et PowerShell.
Ici, vous utilisez Bash. Git pour Windows fournit Git Bash, qui facilite l’exécution des commandes Git.
Remarque
Sur Windows, si Git Bash n’est pas listé en tant qu’option, vérifiez que vous avez installé Git, puis redémarrez Visual Studio Code.
Pour accéder au répertoire à partir duquel vous voulez travailler, par exemple votre répertoire de base (
~), exécutez la commandecd. Sélectionnez un autre répertoire si vous le souhaitez.cd ~
Configurer Git
Si vous utilisez Git et GitHub pour la première fois, vous devez commencer par exécuter quelques commandes pour associer votre identité à Git et vous authentifier auprès de GitHub.
Configurer Git explique ce processus plus en détail.
Vous devez effectuer au moins les étapes suivantes. Dans le terminal intégré de Visual Studio Code, exécutez ces commandes.
- Définissez votre nom d’utilisateur.
- Définissez votre adresse e-mail de validation.
- Mettez en cache votre mot de passe GitHub.
Notes
Si vous utilisez déjà une authentification à deux facteurs auprès de GitHub, créez un jeton d’accès personnel, que vous devrez utiliser à la place de votre mot de passe quand vous y serez invité plus tard.
Gérez votre jeton d’accès comme un mot de passe. Conservez-le en lieu sûr.
Obtenir le code source
Maintenant, vous obtenez le code source à partir de GitHub et configurez Visual Studio Code pour pouvoir exécuter l’application et utiliser des fichiers de code source.
Créer une duplication (fork)
La première étape de l’utilisation d’un projet dans Git consiste à créer une duplication (fork) dans laquelle vous pouvez travailler avec les fichiers sources et les modifier. Une duplication (fork) est une copie d’un dépôt GitHub. La copie existe dans votre compte et vous laisse apporter les modifications souhaitées sans affecter le projet d’origine.
Même si vous pouvez proposer des modifications au projet d’origine, vous utilisez dans cette leçon le projet web Space Game comme s’il s’agissait du projet d’origine appartenant à Mara et à l’équipe.
Dupliquons (fork) le projet web Space Game dans votre compte GitHub :
Dans un navigateur web, accédez à GitHub et connectez-vous.
Accédez au projet web Space Game.
Sélectionnez Fork (Dupliquer) :

Pour dupliquer (fork) le dépôt dans votre compte, suivez les instructions.
Cloner votre duplication (fork) localement
Maintenant que vous disposez d’une copie du projet web Space Game dans votre compte GitHub, vous pouvez télécharger ou cloner une copie sur votre ordinateur afin de pouvoir l’utiliser localement.
Un clone, comme une duplication, est une copie d’un référentiel. Quand vous clonez un dépôt, vous pouvez apporter des modifications, vérifier qu’elles fonctionnent comme prévu, puis charger ces modifications sur GitHub. Vous pouvez également synchroniser votre copie locale avec les modifications apportées par d’autres utilisateurs authentifiés à la copie GitHub de votre référentiel.
Pour cloner le projet web Space Game sur votre ordinateur :
Accédez à votre duplication du projet web Space Game sur GitHub.
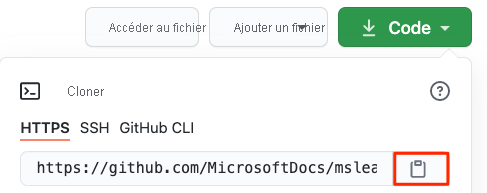
Dans la barre de commandes, sélectionnez Code. Un volet affiche l’option Cloner avec des onglets pour les types de clonage. Sous l’onglet HTTPS, sélectionnez l’icône de copie à côté de l’URL pour copier cette URL dans le Presse-papiers.

Dans Visual Studio Code, accédez à la fenêtre de terminal, entrez
git cloneet collez l’URL à partir du Presse-papiers. Elle doit ressembler à ceci :git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitUne fois l’opération
Cloning 'mslearn-tailspin-spacegame-web'...terminée, entrez la commande suivante pour accéder au répertoiremslearn-tailspin-spacegame-web. Il s’agit du répertoire racine de votre référentiel.cd mslearn-tailspin-spacegame-web
Configurer le dépôt distant amont
Un dépôt distant est un dépôt Git dans lequel les membres de l’équipe collaborent (comme dans un dépôt sur GitHub). Répertorions ici vos éléments distants et ajoutons-en un qui pointe vers la copie Microsoft du dépôt pour vous permettre d’obtenir le dernier exemple de code.
Pour lister vos dépôts distants, exécutez la commande
git remote:git remote -vVous disposez à la fois de l’accès de récupération (fetch, téléchargement) et d’envoi (push, chargement) à votre dépôt :
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin spécifie votre dépôt sur GitHub. Quand vous dupliquez (fork) du code d’un autre dépôt, il est courant de nommer amont le dépôt distant d’origine (celui à partir duquel vous avez dupliqué).
Pour créer un dépôt distant nommé upstream (amont) qui pointe vers le dépôt Microsoft, exécutez la commande
git remote add:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitExécutez
git remoteune deuxième fois pour voir les modifications :git remote -vVous voyez que vous avez toujours à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt. Maintenant, vous avez aussi un accès en récupération (fetch) et en envoi (push) au dépôt Microsoft :
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Ouvrez le projet dans l’Explorateur de fichiers
Dans Visual Studio Code, votre fenêtre de terminal pointe vers le répertoire racine du projet web Space Game. Ouvrons le projet pour afficher sa structure et utiliser les fichiers.
Le moyen le plus simple d’ouvrir le projet est de rouvrir Visual Studio Code dans le répertoire actuel. Pour ce faire, exécutez la commande suivante dans le terminal intégré :
code -r .Le répertoire et l’arborescence des fichiers s’affichent dans l’Explorateur de fichiers.
Rouvrez le terminal intégré. Le terminal vous place à la racine de votre projet web.
Si la commande code échoue, vous devez ajouter Visual Studio Code à la variable PATH de votre système. Pour ce faire :
Dans Visual Studio Code, sélectionnez F1, ou sélectionnez Affichage>Palette de commandes pour accéder à la palette de commandes.
Dans la palette de commandes, entrez Commande Shell : Installer la commande 'code' dans PATH.
Répétez la procédure précédente pour ouvrir le projet dans l’Explorateur de fichiers.
Générer et exécuter l’application web
Maintenant que vous avez l’application web, vous pouvez la générer et l’exécuter localement.
Dans Visual Studio Code, accédez à la fenêtre de terminal, puis exécutez la commande
dotnet buildpour générer l’application :dotnet build --configuration ReleaseNotes
Si la commande
dotnetest introuvable, passez en revue les prérequis mentionnés au début de ce module. Vous devrez peut-être installer le SDK .NET.Les projets .NET sont généralement fournis avec deux configurations de build : Debug et Release. Les builds Debug ne sont pas optimisées pour les performances. Elles facilitent le suivi de votre programme et la résolution des problèmes. Ici, vous sélectionnez la configuration Release simplement pour voir l’application web en action.
Dans la fenêtre de terminal, pour lancer l’application, exécutez la commande
dotnet run:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebLes fichiers de solution .NET peuvent contenir plusieurs projets. L’argument
--projectspécifie le projet associé à l’application web Space Game.
Vérifier que l’application est en cours d’exécution
En mode de développement, le site web Space Game est configuré pour s’exécuter sur le port 5000.
À partir d’un nouvel onglet de navigateur, accédez à http://localhost:5000 pour voir l’application en cours d’exécution :

Conseil
Si, dans votre navigateur, vous voyez une erreur de confidentialité ou de certificat, arrêtez l’application en cours d’exécution en sélectionnant Ctrl + C à partir de votre terminal.
Ensuite, exécutez dotnet dev-certs https --trust et sélectionnez Oui lorsque vous y êtes invité. Pour plus d’informations, consultez ce billet de blog.
Une fois que votre ordinateur a approuvé votre certificat SSL local, pour voir l’application en cours d’exécution, exécutez la commande dotnet run une deuxième fois et accédez à http://localhost:5000 depuis un nouvel onglet de navigateur.
Vous pouvez interagir avec la page, notamment avec le leaderboard. Quand vous sélectionnez le nom d’un joueur, les détails qui le concernent s’affichent :

Quand vous avez terminé, revenez à la fenêtre de terminal et, pour arrêter l’application en cours d’exécution, sélectionnez Ctrl+C.