Exercice : Mettre à jour un site web et le republier sur un réseau de distribution de contenu
Maintenant que votre réseau de distribution est configuré, vérifions que le contenu du site est distribué via le CDN.
Dans cette unité, nous passons en revue la façon dont le CDN met à jour le contenu et examinons le délai généralement constaté quand vous mettez à jour les fichiers sources.
Passer en revue le serveur d’origine et les versions CDN
Ouvrez les URL pour le serveur d’origine et le lien vers la version publiée par le CDN dans différentes fenêtres de navigateur. Ensuite, mettez à jour le serveur d’origine avec les nouveaux fichiers et notez le temps nécessaire à la propagation de cette modification.
Ouvrez un navigateur web.
Dans la barre d’adresses, entrez l’URL de votre site web d’origine sous la forme nom_compte_de_stockageXXXX.Z22.web.core.windows.net provenant de l’exercice précédent. XXXX est le nombre aléatoire affecté à votre site. Votre site web d’origine doit apparaître.

Ouvrez un autre onglet de navigateur.
Entrez l’URL du nom d’hôte de votre point de terminaison à partir du point de terminaison CDN sous la forme nom_point_de_terminaison.azureedge.NET. Là encore, la copie répliquée de votre site web source doit apparaître. La propagation peut prendre quelques minutes et vous devrez peut-être actualiser la page si le message Page introuvable s’affiche.

Placez les deux fenêtres côte à côte sur votre écran. Les deux URL se trouvent dans le portail Azure, sous l’onglet Vue d’ensemble du point de terminaison que vous avez créé dans l’exercice précédent.
Changer les fichiers d’origine
Si vous n’y êtes pas déjà, accédez au code source du site web dans Cloud Shell :
cd ~/source/website-filesOuvrez le fichier index.html dans l’éditeur de code.
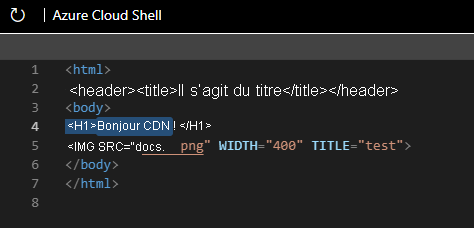
code index.htmlDéfinissez la balise
H1sur un message de votre choix. (Essayez « Bonjour CDN ! ».)
Enregistrez (Ctrl + S) et fermez (Ctrl + Q) l’éditeur.
Chargez le fichier
index.htmlmodifié sur le conteneur de stockage d’objets blob$web.az storage blob upload-batch -s . -d \$web --account-name $STORAGE_ACCOUNT_NAME --overwrite
Vérifier les modifications du site
Basculez vers le navigateur qui se connecte à l’URL source (web.core.windows.net) et appuyez sur F5 pour actualiser la page. Les modifications apportées à l’image et au texte doivent apparaître immédiatement.

Basculez vers la fenêtre de navigateur nom_compte_de_stockageXXXX.azureedge.net et appuyant sur F5 jusqu’à ce que la modification s’affiche. Cette opération doit prendre moins de 10 minutes.

Vous pouvez passer à l’unité suivante en attendant que le CDN soit mis à jour.