Concevoir une application à l’aide du kit d’IU Figma
Si vous souhaitez créer une conception d’application Figma vous permettant de créer une application canevas, vous devez utiliser des composants qui font partie du kit d’IU Figma. Ce kit comporte de nombreuses représentations graphiques des composants Power Apps attendus dans une application, notamment les suivants :
Formulaires, cartes de données et sections
Saisie de texte, listes déroulantes et zones de liste déroulante
Boutons bascules, cases à cocher et boutons radio
Curseurs et évaluations
Sélecteurs de dates et minuteurs
Images et rectangles
Utiliser le kit d’IU Figma
Les concepts clés à connaître lorsque vous concevez une application à l’aide du kit d’IU Figma comprennent les suivants :
Obtenez de meilleurs résultats de rendu à l’aide de la police Segoe UI. Vous pouvez télécharger la police si vous ne la possédez pas encore.
Utilisez uniquement les composants disponibles sur la page Composants pris en charge du kit.
Conservez les noms des composants intacts. Pour éviter de causer des problèmes, vous pouvez renommer des pages seulement lors de la conversion en application canevas.
Assurez-vous que les composants fournis créés avec des couches spécifiques restent inchangés.
Utilisez des images qui se convertissent exactement telles quelles pour les composants non pris en charge suivants :
Graphiques
Icônes
Formes
Nommez l’écran msft_Ignore dans les situations où vous ne souhaitez pas inclure d’écran dans la conversion de l’application.
Prise en main du kit d’IU Figma
Pour concevoir une application à l’aide du kit d’IU Figma, procédez comme suit :
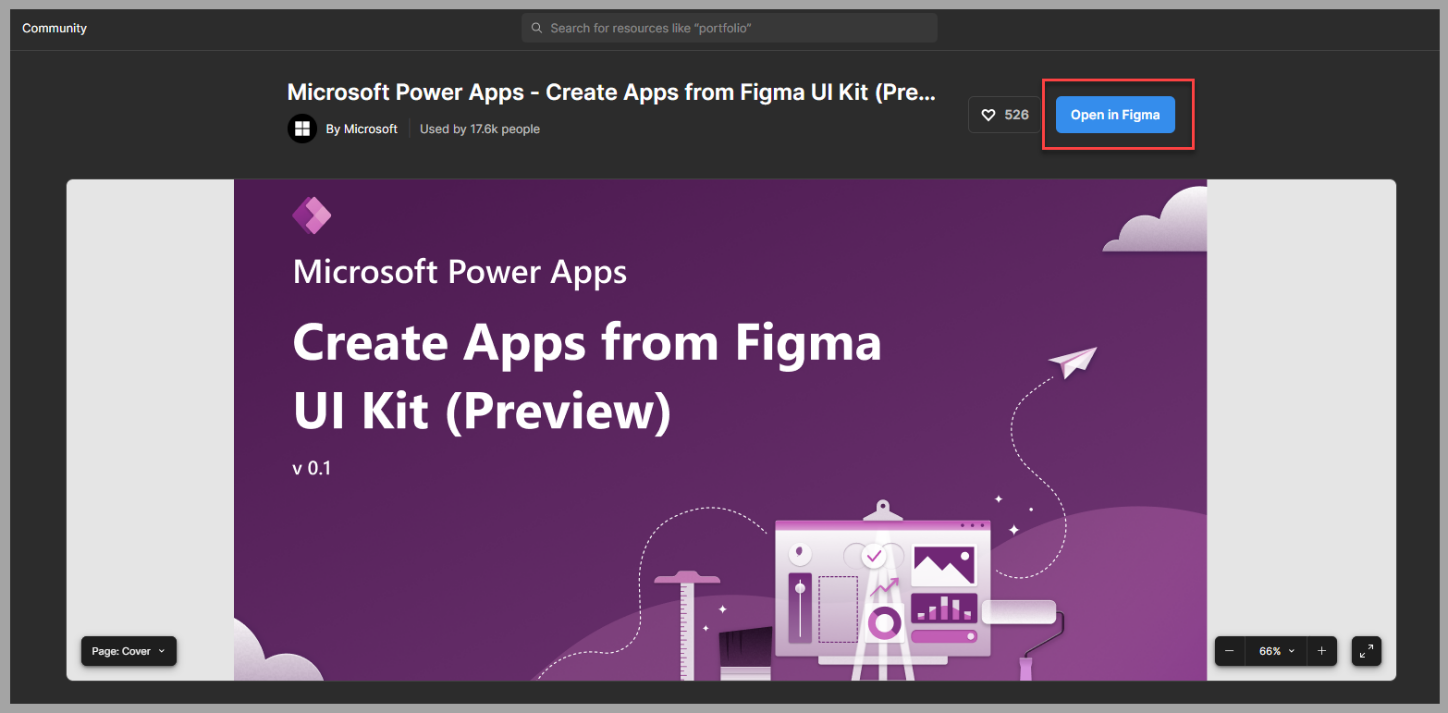
Accédez à la page web Kit d’IU Figma.
Cliquez sur Ouvrir dans Figma.
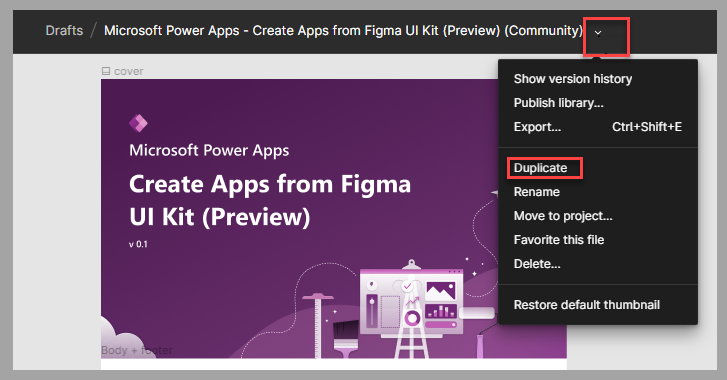
En regard du nom du kit, sélectionnez Dupliquer dans la liste des actions.
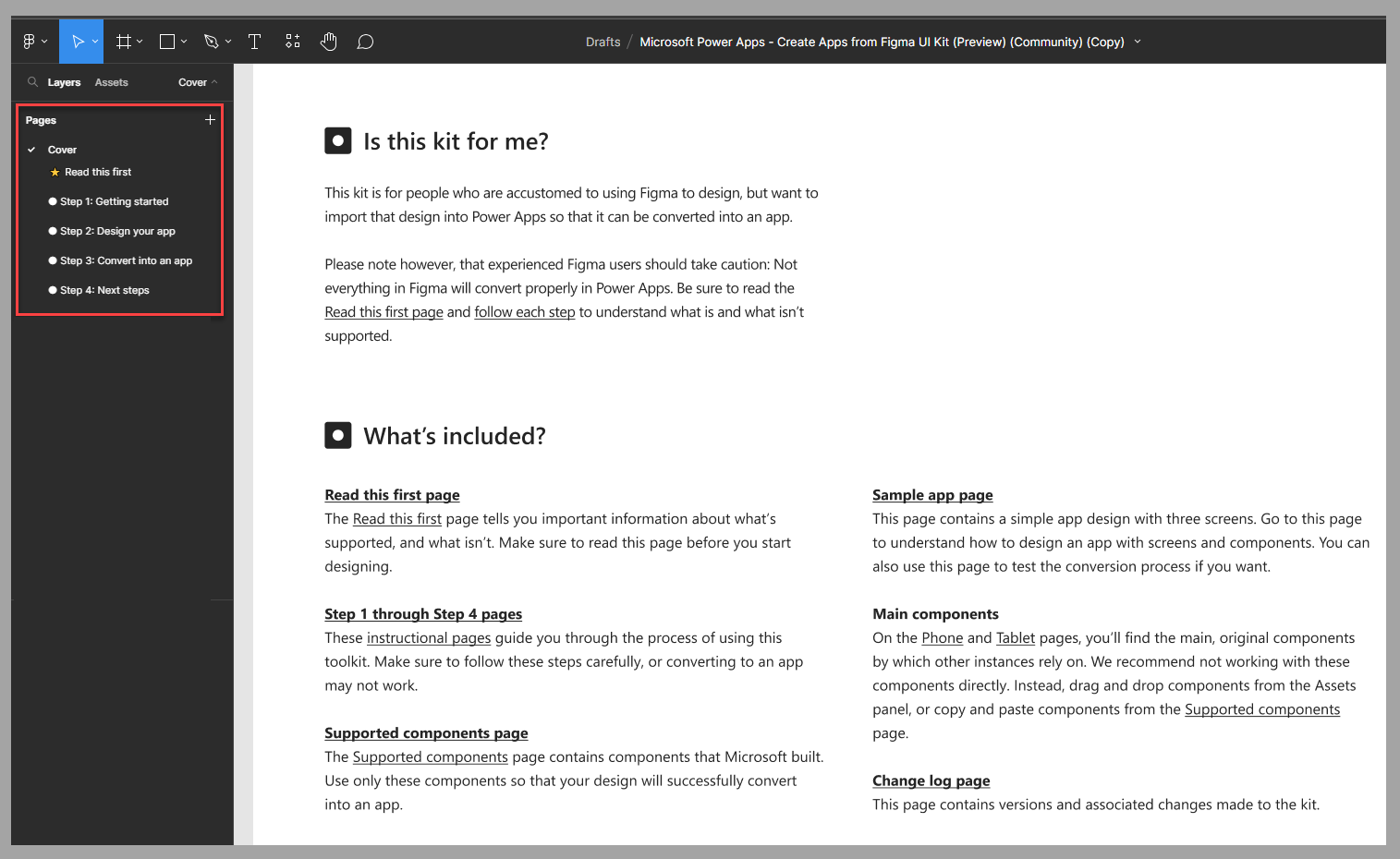
S’il s’agit de la première fois que vous utilisez le kit d’IU Figma ou si vous avez besoin d’un rappel des instructions, consultez la page Couverture qui vous guide grâce à des informations sur le kit et tout au long des quatre étapes décrivant comment utiliser le kit dans Figma.
Étapes suivantes
Vous connaissez maintenant les étapes de base de la création d’une conception d’application à l’aide du kit d’IU Figma. Votre prochaine étape consiste à découvrir comment concevoir une application spécifique pour un atelier de réparation de vélos à l’aide du kit d’IU Figma.