Exercice : concevoir une application d’atelier de réparation de vélos à l’aide de Figma
Dans cet exercice, vous allez explorer certains composants et créer une application d’atelier de réparation de vélos à l’aide du kit d’IU Figma.
Scénario
Vous travaillez dans un magasin de vélos et êtes responsable de soldes VIP à venir. Vous devez planifier les soldes en fonction des préférences client pour les sujets de présentation.
Vous souhaitez concevoir une application canevas où vos collègues peuvent inscrire des participants potentiels et recueillir les préférences des participants à l’aide d’une tablette dédiée.
Votre objectif est de concevoir l’application et de permettre au propriétaire et au directeur marketing du magasin de l’examiner et de formuler des recommandations.
L’application doit vous permettre, à vous et à vos collègues, de recueillir les informations suivantes :
Nom, adresse e-mail et numéro de téléphone du client
Choix d’un sujet de présentation préféré :
Préparation mentale et physique pour les courses
Cinq (5) bonnes pratiques hors saison
Conseils sur la maintenance préventive
Sélection de la taille du vélo selon l’âge, des jeunes aux adultes
Exercice
Regardez la vidéo suivante pour découvrir les étapes de cette unité :
Accédez à la page web Kit d’IU Figma.
Cliquez sur Ouvrir dans Figma.
En regard du nom du kit, sélectionnez Dupliquer dans la liste des actions.
Sous Couches dans le volet de navigation gauche, cliquez sur le symbole plus (+) en regard de Pages afin de créer un canevas pour la conception de l’application.
Redéfinissez le nom de la page sur Événement VIP pour vélos.
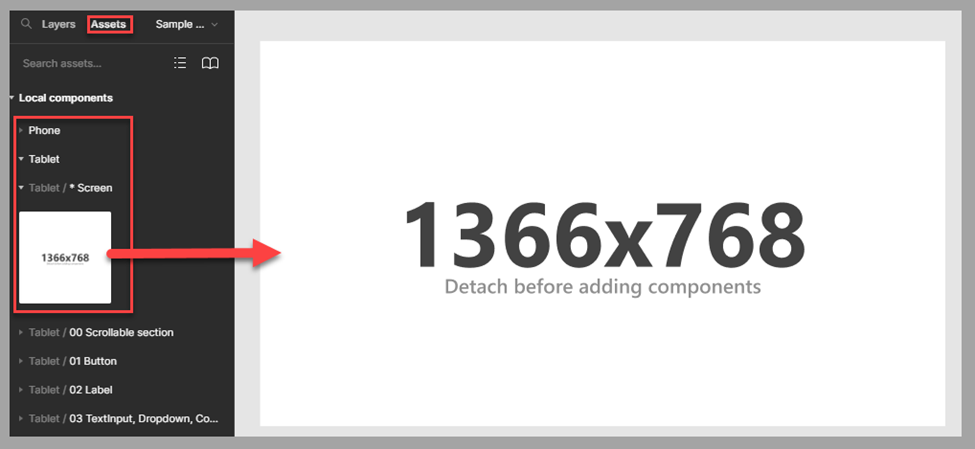
Dans la section Ressources du studio, sélectionnez le facteur de forme Tablette, puis déplacez un composant Screen sur la page venant d’être créée.
Veillez à faire glisser le composant au lieu de le sélectionner d’un simple clic. Si vous sélectionnez accidentellement le composant d’un simple clic, l’écran suivant s’affiche. Si ce scénario se produit, revenez à la page Événement VIP pour vélos sous Couches, puis répétez cette étape.
Pour permettre l’ajout de composants sur l’écran, vous devez d’abord détacher l’écran. Sélectionnez Détacher l’instance dans le menu contextuel en cliquant avec le bouton droit sur le composant d’écran.
Supprimez la zone de texte informative en la sélectionnant, puis en appuyant sur la touche Supprimer de votre clavier.
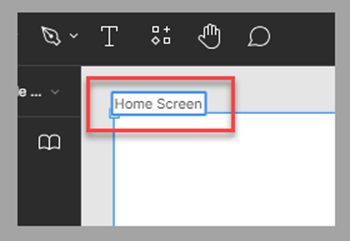
Pour renommer le composant d’écran, double-cliquez sur le libellé situé en haut du composant d’écran, puis saisissez le nom Home Screen.
Ajoutez les composants nécessaires à partir de la liste Tablette. Ces composants permettent aux collaborateurs d’inscrire des clients à l’événement.
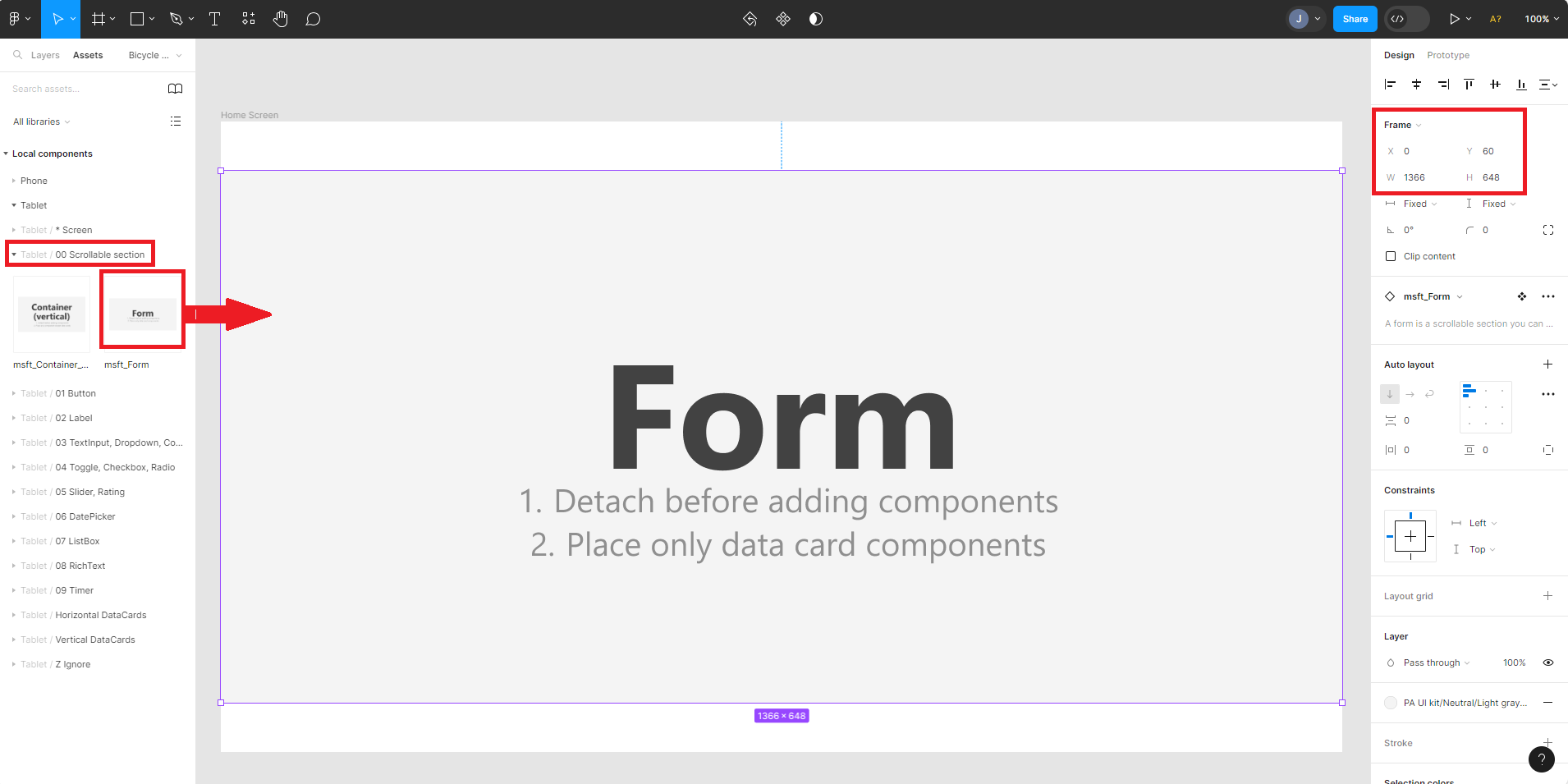
Sous la zone des composants Tablette, dans la section 00 Déroulant, ajoutez un composant Form.
Redimensionnez et déplacez le formulaire pour avoir les coordonnées et dimensions suivantes :
X : 0
Y : 60
Width : 1366
Height : 648
Suivez les instructions de l’étape 7 pour détacher le formulaire.
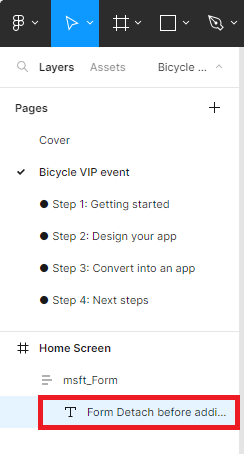
Dans le coin supérieur gauche, cliquez sur Couches, puis sous Home Screen et msft_Form, supprimez le libellé du texte d’information en le sélectionnant, puis en appuyant sur la touche Supprimer de votre clavier.
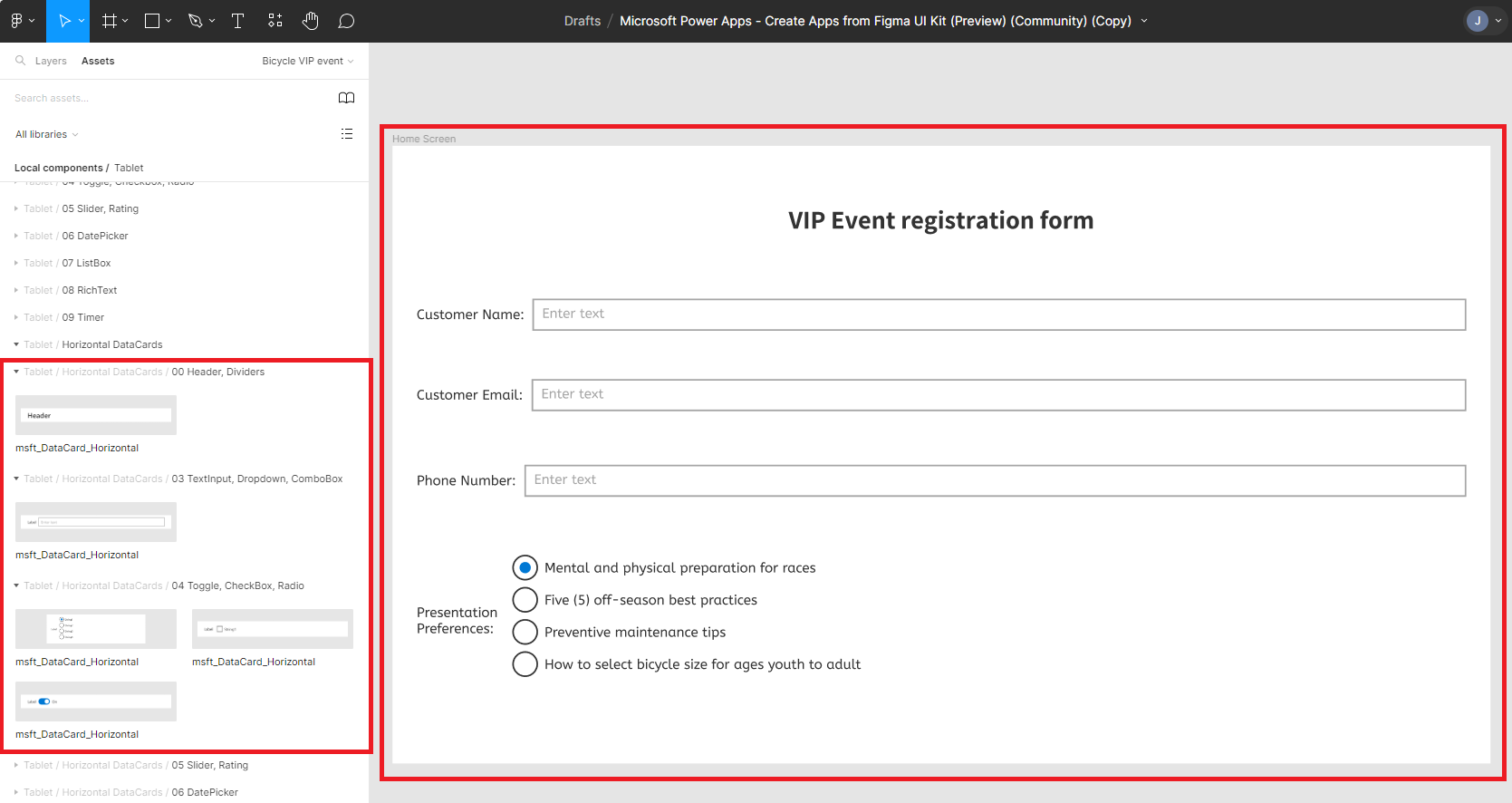
Dans le formulaire, ajoutez les champs de saisie permettant de capturer les informations client pour l’événement. Compte tenu du facteur de forme Tablette et de la saisie de données dans un composant de formulaire, sélectionnez tous les nouveaux composants dans la section Tablette / Cartes de données horizontales du volet de navigation gauche Ressources.
Ajoutez les composants suivants et définissez les propriétés de composant à l’aide du volet de navigation droit : Pour modifier la propriété Text de chacun, sélectionnez trois fois le texte dans le composant lui-même jusqu’à ce qu’un surlignage bleu s’affiche sur le texte, puis saisissez le texte :
00 Header, Dividers (zone de texte de titre avec les propriétés suivantes) :
Text : formulaire d’inscription à l’événement VIP
03 TextInput, Dropdown, ComboBox (zone de saisie de texte permettant de capturer le nom d’un client) :
Text : Nom du client :
03 TextInput, Dropdown, ComboBox (zone de saisie de texte permettant de capturer l’adresse e-mail d’un client) :
Text : Adresse e-mail du client :
03 TextInput, Dropdown, ComboBox (zone de saisie de texte permettant de capturer le numéro de téléphone d’un client) :
Text : Numéro de téléphone :
04 Toggle, CheckBox, Radio (groupe d’options de présentation parmi lesquelles choisir) :
Text : Préférences de présentation :
Libellés d’option :
Préparation mentale et physique pour les courses
Cinq (5) bonnes pratiques hors saison
Conseils sur la maintenance préventive
Sélection de la taille du vélo selon l’âge, des jeunes aux adultes
Ajoutez un bouton Envoyer en dehors du formulaire et définissez la propriété X sur 1175 et la propriété Y sur 720. Redéfinissez la propriété Text du contrôle Bouton sur Envoyer.
Étapes suivantes
Vous savez maintenant comment concevoir une application à l’aide du kit d’IU Figma, qui vous permet de créer une application canevas. Votre prochaine étape consiste à découvrir comment créer une application canevas sur la base d’une conception Figma.