Exercice : utiliser la CLI Power Apps
Dans cet exercice, vous allez installer la CLI Power Platform et créer votre premier composant Power Apps Component Framework (PCF).
Tâche 1 : installer la CLI
Installez npm (fourni avec Node.js) ouNode.js(fourni avec npm). Nous vous recommandons d’utiliser LTS (Support à long terme) version 10.15.3 ou supérieure.
InstallezVisual Studio Code.
Installez l’extensionPower Platform Tools.
Lancez Visual Studio Code.
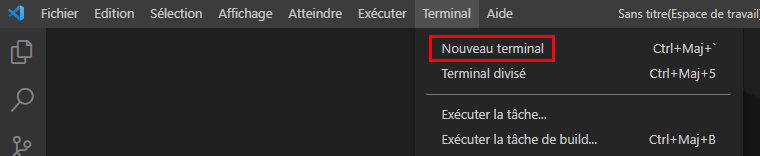
Cliquez sur Terminal, puis sur Nouveau terminal.

Exécutez la commande
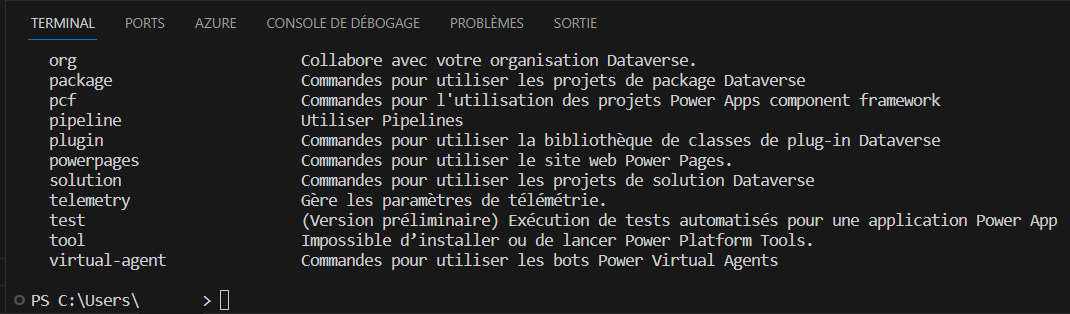
pacpour voir les commandes disponibles :pac
Vous pouvez saisir
pac, puis une commande pour voir les options disponibles. Essayez, par exemple, ce qui suit :pac adminAccédez à Power Apps Maker Portal et vérifiez que l’environnement de développement est sélectionné.
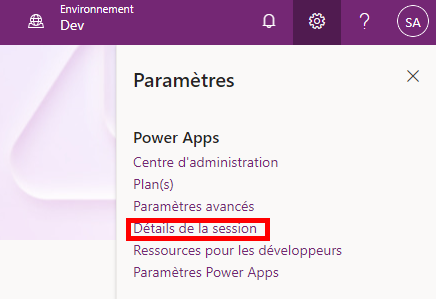
Dans le coin supérieur droit de l’écran, cliquez sur l’icône Paramètres, puis sur Détails de la session.

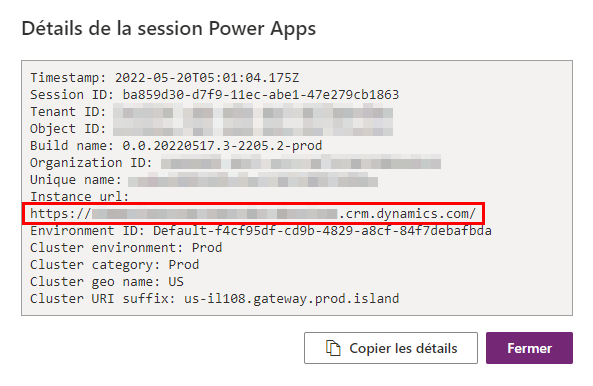
Dans la boîte de dialogue des détails de la session Power Apps, sélectionnez la valeur de l’URL de l’instance et copiez-la car vous l’utiliserez plus tard dans l’exercice.

Retournez au terminal Visual Studio Code, puis saisissez la commande suivante pour établir une connexion à partir de la CLI et connectez-vous à votre environnement de test lorsque vous y êtes invité.
pac auth create --name Lab --url <Your Instance URL>Tapez la commande
whosuivante qui affiche l’environnement et les informations utilisateur. Cela est utile pour vous assurer que vous êtes dans l’environnement correct.pac org who
Tâche 2 : créer un composant PCF
Exécutez la commande ci-dessous pour créer un dossier nommé labPCF dans votre dossier utilisateur.
md labPCFRemplacez le répertoire par le dossier que vous avez créé.
cd labPCFExécutez la commande ci-dessous pour initialiser le projet de composant.
pac pcf init --namespace lab --name FirstControl --template fieldTapez la commande suivante, puis appuyez sur Entrée : Cela extrait toutes les dépendances du référentiel npm.
npm installOuvrez le dossier dans Visual Studio Code.
code -a .Explorez les fichiers créés.
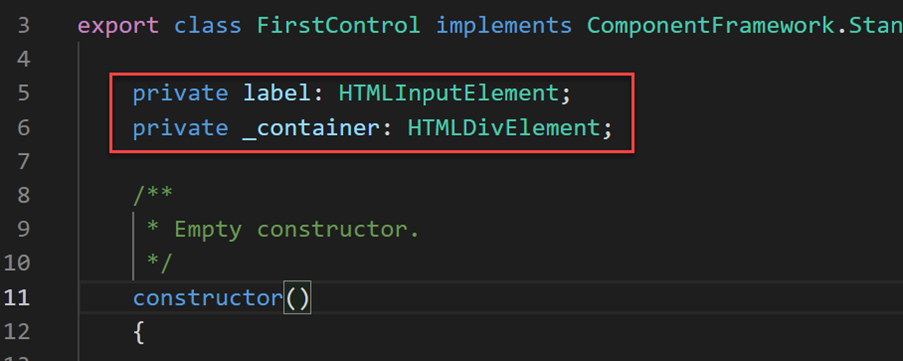
Ouvrez index.ts dans le dossier FirstControl.
Collez les deux variables suivantes dans l’exportation.
private label: HTMLInputElement;private _container: HTMLDivElement;
Collez ce qui suit dans la fonction init() pour créer les contrôles HTML et définir la valeur du libellé.
this.label = document.createElement("input"); this.label.setAttribute("type", "label"); this.label.value = "My First PCF"; this._container = document.createElement("div"); this._container.appendChild(this.label); container.appendChild(this._container);Enregistrez le fichier.
Accédez au terminal et saisissez la commande suivante, puis appuyez sur Entrée. L’atelier de test est alors lancé avec le dernier code.
npm startL’atelier de test est utile au début du projet pour visualiser votre contrôle sans le déployer dans un environnement. Vous pouvez ajuster les valeurs de propriété pour modifier la taille de la zone de contrôle. Après avoir terminé d’explorer l’atelier de test, revenez au terminal et appuyez sur Ctrl-C pour terminer l’exécution de l’atelier de test.
Si vous y êtes invité, tapez Y, puis appuyez sur [ENTRÉE].
Exécutez la commande suivante pour répertorier les solutions dans votre environnement.
pac solution listIl s’agit des solutions actuelles qui se trouvent dans votre environnement. L’étape suivante en ajoutera une pour le composant.
Tapez la commande push suivante pour transmettre notre contrôle à l’environnement.
pac pcf push --publisher-prefix labRéexécutez la commande
pac solution list. Vous devriez voir une solution PowerAppsTools_lab répertoriée. C’est ainsi que votre composant est installé dans l’environnement de développement pour les tests unitaires avant d’être emballé pour les tests utilisateur ou la production ou inclus dans le cadre d’une autre solution.
Tâche 3 : utiliser le composant dans une application (facultatif)
Accédez au Centre d’administration Microsoft Power Platform.
Cliquez sur Environnements dans le menu gauche.
Sélectionnez l’environnement que vous utilisez pour le labo.
Cliquez sur Paramètres.
Développez la zone Produit et sélectionnez Fonctionnalités.
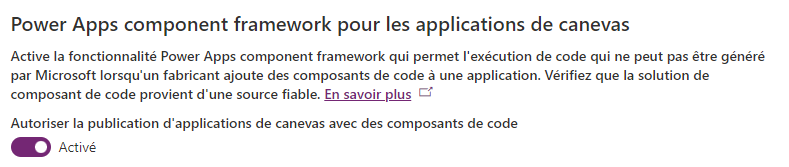
Sur le côté droit, activez la fonctionnalité Autoriser la publication d’applications canevas avec des composants de code.

Accédez à Power Apps Maker Portal et vérifiez que vous vous trouvez dans l’environnement approprié.
Cliquez sur Solutions.
Sélectionnez la solution Labo PowerAppsTools pour l’ouvrir.
Vous devriez voir votre composant répertorié.
Cliquez sur + Nouvelle | Application | Application canevas.
Sélectionnez Téléphone pour le format, saisissez Premier PCF pour le nom de l’application, puis cliquez sur Créer.
Dans le volet gauche, cliquez sur Ajouter (+), puis sur Obtenir plus de composants.
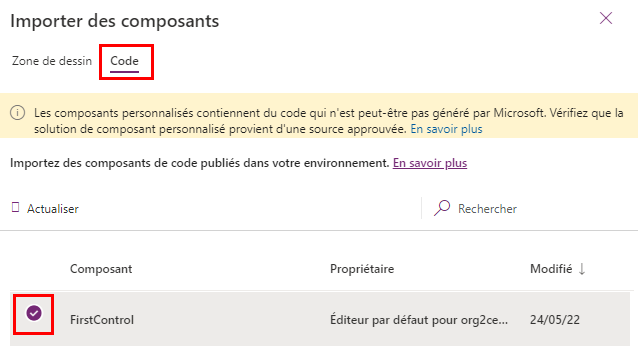
Cliquez sur l’onglet Code.
Sélectionnez votre composant.

Cliquez sur Importer.
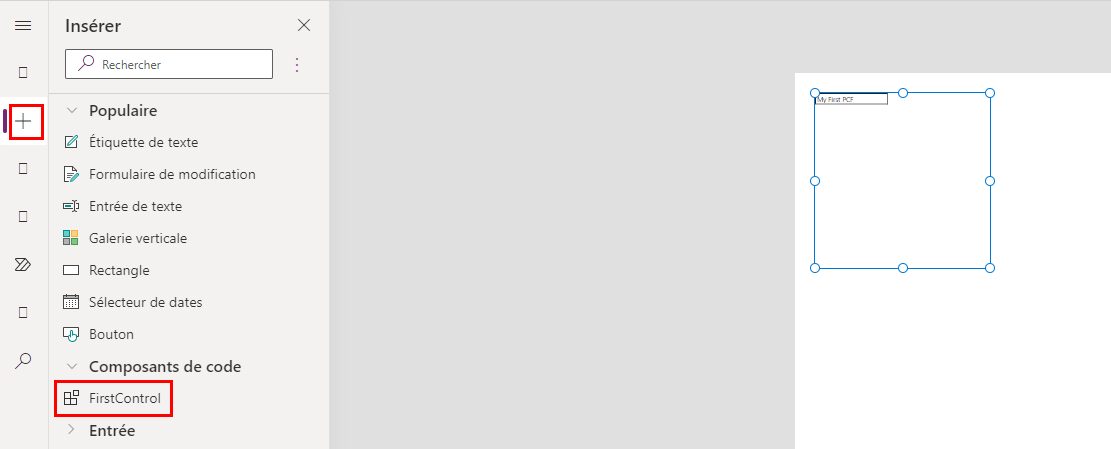
Dans la barre d’outils de gauche, sélectionnez +, puis développez Composants de code.
Cliquez sur FirstControl. Vous devriez maintenant voir le contrôle avec le texte Mon premier PCF sur le canevas.

Cliquez sur Enregistrer pour enregistrer l’application.
Vous venez de créer votre premier composant PCF et vous l’avez utilisé dans une application canevas.