Décrire l’utilisation locale de Git
Git et la livraison continue sont comme la combinaison d’un délicieux chocolat et de beurre de cacahuète. On trouve parfois dans le monde des logiciels deux grandes saveurs qui sont encore meilleures ensemble.
La livraison continue de logiciels exige un niveau d’automatisation significatif. Il est difficile de distribuer en continu si vous ne disposez pas d’un codebase de qualité.
Git vous fournit les blocs de construction nécessaires pour prendre en main la qualité dans votre codebase. Il vous permet d’automatiser la plupart des contrôles dans votre codebase. En outre, il fonctionne avant de valider le code dans votre référentiel.
Pour apprécier pleinement l’efficacité de Git, vous devez d’abord comprendre comment effectuer des opérations de base sur Git. Par exemple, cloner, valider, envoyer et extraire.
La première question est, comment se lancer avec Git ?
Une option consiste à passer en mode natif avec la ligne de commande ou à rechercher un éditeur de code qui prend en charge Git en mode natif.
Visual Studio Code est un éditeur de code multiplateforme et open source qui fournit des outils de développement puissants pour des centaines de langues.
Pour travailler en mode open source, vous devez adopter des outils open source.
Cette recette commence par :
- Configurer votre environnement de développement avec Visual Studio Code.
- Créer un référentiel Git.
- Valider localement les modifications du code.
- Envoyer des modifications à un référentiel distant sur Azure DevOps.
Préparation
Ce tutoriel nous apprend à initialiser un référentiel Git localement.
Ensuite, nous utilisons le modèle de projet ASP.NET Core MVC pour créer un nouveau projet et sa version dans le référentiel Git local.
Nous utiliserons ensuite Visual Studio Code pour interagir avec le référentiel Git afin d’effectuer des opérations de validation, d’extraction et d’envoi de base.
Vous devez configurer votre environnement de travail avec ce qui suit :
- Kit SDK .NET 8 ou version ultérieure : Téléchargez .NET.
- Visual Studio Code : Télécharger Visual Studio Code.
- Extension Visual Studio Code C# : Programmation C# avec Visual Studio Code.
- Git : Git - Téléchargements
- Git pour Windows (si vous utilisez Windows) : Git pour Windows
Visual Studio Marketplace intègre plusieurs extensions pour Visual Studio Code que vous pouvez installer pour améliorer votre expérience d’utilisation de Git :
- Lentille Git : cette extension offre une visualisation de l’historique du code à l’aide des annotations de responsabilité Git et de la lentille de code. L’extension vous permet de naviguer et d’explorer en toute transparence l’historique d’un fichier ou d’une branche. En outre, l’extension vous permet d’obtenir des informations précieuses par le biais de commandes de comparaison puissantes et plus encore.
- Historique Git : offre des fonctionnalités de visualisation et d’interaction permettant d’afficher le journal Git, l’historique des fichiers et de comparer les branches ou les validations.
Marche à suivre
Ouvrez l’invite de commandes et créez un dossier de travail :
mkdir myWebApp cd myWebAppDans myWebApp, initialisez un nouveau référentiel Git :
git initConfigurez les paramètres globaux pour le nom et l’adresse e-mail à utiliser lors de la validation dans ce référentiel Git :
git config --global user.name "John Doe" git config --global user.email "john.doe@contoso.com"Si vous travaillez derrière un proxy d’entreprise, vous pouvez faire en sorte que votre référentiel Git prenne en charge le proxy en ajoutant les détails du proxy dans le fichier de configuration Git globale. Différentes variantes de cette commande vous permettent de configurer un proxy HTTP/HTTPS (avec le nom d’utilisateur/mot de passe) et éventuellement de contourner la vérification SSL. Exécutez la commande ci-dessous pour configurer un proxy dans votre configuration Git globale.
git config --global http.proxy http://proxyUsername:proxyPassword@proxy.server.com:portCréez une application ASP.NET Core. La nouvelle commande offre une collection de commutateurs qui peuvent être utilisés pour la sélection de la langue, de l’authentification et de l’infrastructure. Vous trouverez plus de détails sur Microsoft Learn.
dotnet new mvcLancez Visual Studio Code dans le contexte du dossier de travail actuel :
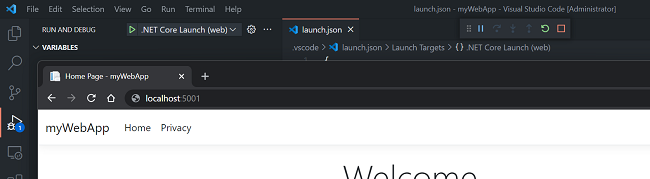
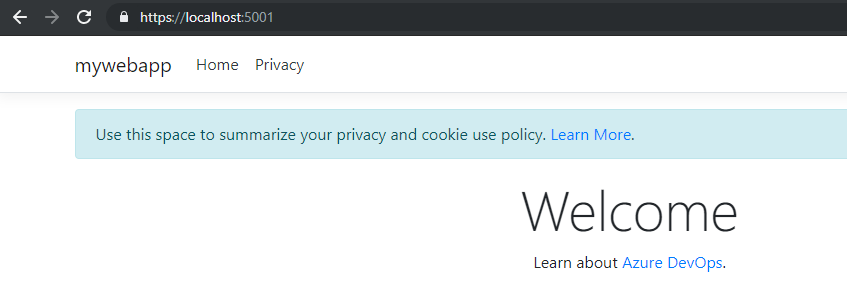
code .Lorsque le projet s’ouvre dans Visual Studio Code, sélectionnez Oui pour répondre au message d’avertissement : Les ressources requises pour générer et déboguer sont absentes de « myWebApp ». Les ajouter ? Sélectionnez Restaurer pour le message d’informations Il existe des dépendances non résolues. Appuyez sur F5 pour déboguer l’application, puis myWebApp se chargera dans le navigateur, comme illustré dans la capture d’écran suivante :

Si vous préférez utiliser la ligne de commande, vous pouvez exécuter les commandes suivantes dans le contexte du référentiel Git pour exécuter l’application web.
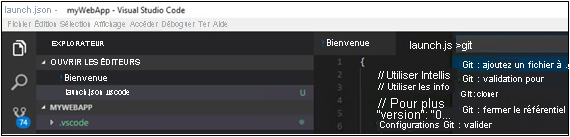
dotnet build dotnet runVous remarquez que le dossier « .VS Code » est ajouté à votre dossier de travail. Pour éviter de valider ce dossier dans votre référentiel Git, vous pouvez l’inclure dans le fichier .gitignore. Sélectionnez un fichier dans le dossier « .VS Code », puis appuyez sur F1 pour lancer la fenêtre de commande dans Visual Studio Code, tapez gitIgnore, puis acceptez l’option permettant d’inclure le fichier sélectionné dans le nouveau fichier gitIgnore.

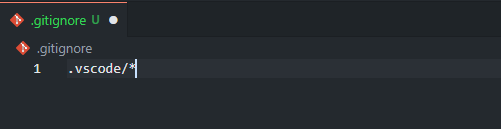
Ouvrez votre fichier .gitignore, supprimez le nom du fichier du chemin d’accès et laissez le dossier avec une barre oblique, par exemple .VS Code/*.

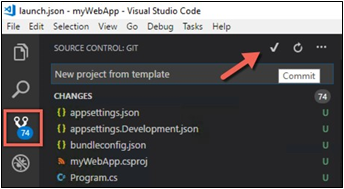
Pour indexer et valider le projet myWebApp nouvellement créé dans votre référentiel Git à partir de Visual Studio Code, accédez à l’icône Git dans le volet gauche. Ajoutez un commentaire de validation et validez les modifications en cliquant sur l’icône de coche. Cela permettra d’indexer et de valider les modifications en une seule opération :

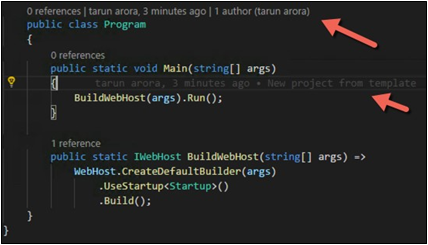
Ouvrez Program.cs. Vous remarquez que la lentille Git décore les classes et les fonctions avec l’historique des validations et place ces informations en ligne sur chaque ligne de code :

Lancez maintenant cmd dans le contexte du référentiel Git et exécutez
git branch --list. Il vous indique qu’actuellement, seule la branchemainexiste dans ce référentiel. Exécutez désormais la commande suivante pour créer une branche appeléefeature-devops-home-page.git branch feature-devops-home-page git checkout feature-devops-home-page git branch --listÀ l’aide de ces commandes, vous avez créé une nouvelle branche, que vous avez extraite. Le mot clé
--listaffiche une liste de toutes les branches de votre référentiel. La couleur verte représente la branche actuellement extraite.À présent, accédez au fichier
~\Views\Home\Index.cshtmlet remplacez le contenu par le texte ci-dessous.@{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://azure.microsoft.com/services/devops/">Azure DevOps</a>.</p> </div>Actualisez l’application web dans le navigateur pour voir les modifications.

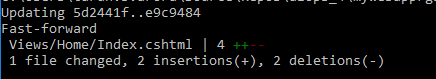
Dans le contexte du référentiel Git, exécutez les commandes suivantes. Ces commandes indexent les modifications dans la branche, puis les valident.
git status git add . git commit -m "updated welcome page." git statusPour fusionner les modifications de la page feature-devops-home-page dans la branche primaire, exécutez les commandes suivantes dans le contexte du référentiel Git.
git checkout main git merge feature-devops-home-page
Exécutez la commande ci-dessous pour supprimer la branche de fonctionnalité.
git branch --delete feature-devops-home-page
Fonctionnement
Le moyen le plus simple de comprendre le résultat des étapes effectuées précédemment consiste à vérifier l’historique de l’opération. Voyons comment procéder.
Dans Git, la validation des modifications apportées à un référentiel est un processus en deux étapes. En cours d’exécution :
add .Les modifications sont indexées, mais pas validées. Enfin, l’exécution de la validation promeut les modifications intermédiaires dans le référentiel.Pour afficher l’historique des modifications dans la branche primaire, exécutez la commande
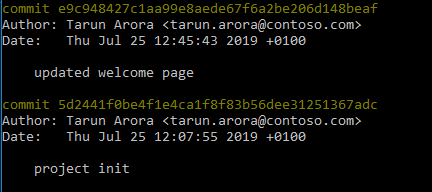
git log -v.
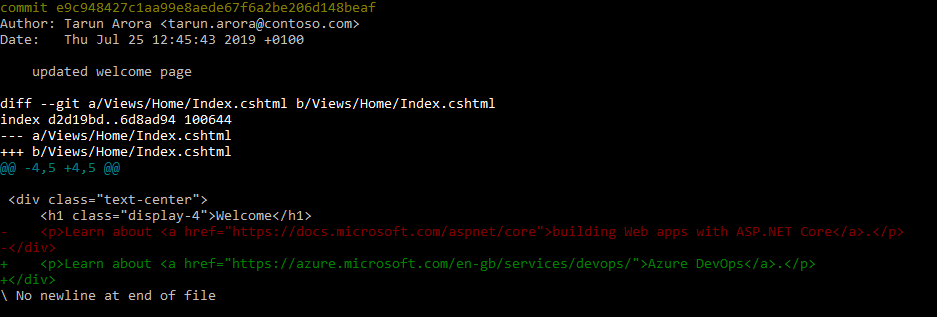
Pour examiner les modifications réelles de la validation, vous pouvez exécuter la commande
git log -p
Il y a plus.
Git facilite l’annulation des modifications. À la suite de notre exemple, si vous souhaitez extraire les modifications apportées à la page d’accueil.
Vous pouvez réinitialiser de façon irréversible la branche primaire vers une version antérieure de la validation à l’aide de la commande suivante.
git reset --hard 5d2441f0be4f1e4ca1f8f83b56dee31251367adc
L’exécution de la commande ci-dessus permet de réinitialiser la branche à la modification d’initialisation du projet.
Si vous exécutez git log -v,, vous voyez que les modifications apportées à la page d’accueil sont supprimées du référentiel.