Exercice - Publier votre référentiel
Dans la société de jouets, les développeurs du site Web ont proposé de vous aider à écrire le modèle Bicep. Vous leur avez dit que vous avez conservé le code Bicep dans un référentiel et ils vous ont demandé de publier ce référentiel. Dans cet exercice, vous allez publier votre référentiel Git afin que vos collègues puissent afficher les fichiers et collaborer avec vous.
Pendant ce processus, vous allez :
- Créer un nouveau référentiel distant.
- Configurez votre référentiel Git local pour une intégration avec le référentiel distant.
- Envoyez les modifications depuis votre référentiel local vers le référentiel distant.
- Vérifiez que les modifications apparaissent dans le référentiel distant.
Créez un référentiel dans GitHub
Dans un navigateur, accédez à GitHub. Connectez-vous avec votre compte GitHub ou créez un nouveau compte si vous n’en avez pas.
Sélectionnez l’icône de plus (+) en haut à droite de la fenêtre, puis sélectionnez Nouveau dépôt.

Entrez les détails de votre nouveau référentiel :
- Propriétaire : sélectionnez votre nom d’utilisateur GitHub dans le menu déroulant. Dans la capture d’écran,
mygithubuserest le nom du compte GitHub du propriétaire du dépôt. Vous utiliserez le nom de votre compte plus loin dans ce module. - Nom du référentiel : entrez un nom explicite mais concis. Pour ce module, utilisez
toy-website-workflow. - Description : incluez une description pour aider les autres utilisateurs à comprendre à quoi sert le dépôt.
- Privé : vous pouvez utiliser GitHub pour créer des référentiels publics et privés. Créez un référentiel privé, car seules les personnes au sein de votre organisation doivent accéder aux fichiers de votre site Web de jouets. Vous pouvez accorder l’accès à d’autres utilisateurs ultérieurement.
Une fois que vous avez terminé, la configuration de votre référentiel doit ressembler à la capture d’écran suivante :

- Propriétaire : sélectionnez votre nom d’utilisateur GitHub dans le menu déroulant. Dans la capture d’écran,
Cliquez sur Create repository (Créer le dépôt).
Sur la page de confirmation qui s’affiche, prenez note de l’URL du référentiel. Vous pouvez utiliser le bouton de copie pour copier l’URL. Vous l’utiliserez sous peu.

Créez un référentiel dans Azure Repos
Dans un navigateur, accédez à Azure DevOps. Connectez-vous ou créez un nouveau compte.
Si vous créez un nouveau compte, suivez les invites pour créer une organisation Azure DevOps. Azure DevOps vous demande ensuite de créer un nouveau projet. Passez à l’étape suivante.
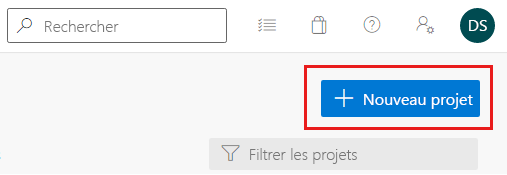
Si vous vous êtes connecté à une organisation Azure DevOps existante, sélectionnez le bouton Nouveau projet pour créer un nouveau projet.

Entrez les détails de votre nouveau projet :
- Nom du projet : utilisez un nom explicite, mais concis. Pour ce module, utilisez
toy-website. - Description : incluez une description pour aider les autres utilisateurs à comprendre à quoi sert le dépôt.
- Visibilité : vous pouvez utiliser Azure DevOps pour créer des référentiels publics et privés. Créez un référentiel privé, car seules les personnes au sein de votre organisation doivent accéder aux fichiers de votre site Web de jouets. Vous pouvez accorder l’accès à d’autres utilisateurs ultérieurement.
Une fois que vous avez terminé, la configuration de votre projet doit ressembler à la capture d’écran suivante :

- Nom du projet : utilisez un nom explicite, mais concis. Pour ce module, utilisez
Sélectionnez Create (Créer).
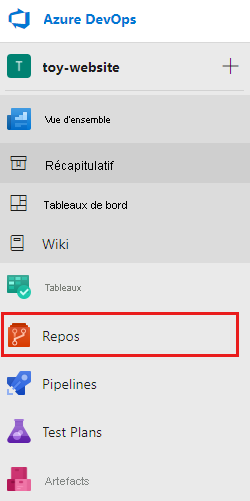
Dans la page projet qui s’affiche, sélectionnez l’élément de menu Repos.

Notez l’URL du référentiel. Vous pouvez utiliser le bouton de copie pour copier l’URL. Vous l’utiliserez sous peu.

Générer un mot de passe Git
Lorsque vous utilisez Azure Repos depuis Visual Studio Code sur macOS, vous devez utiliser un mot de passe spécial autre que le mot de passe que vous utilisez pour vous connecter.
Notes
Si vous utilisez Windows, passez à la section suivante, Configurer votre dépôt Git local.
Sélectionnez le bouton Générer des informations d’identification Git.
Azure Repos crée un mot de passe aléatoire à utiliser.
Notez ce mot de passe. Vous l’utiliserez sous peu.
Gardez votre navigateur ouvert. Vous revérifierez le référentiel plus tard dans cet exercice.
Configurez votre référentiel Git local
Vérifiez que vous êtes sur la branche main en entrant la commande suivante dans le terminal Visual Studio Code :
git checkout mainEntrez la commande suivante pour intégrer votre dépôt local au dépôt distant que vous venez de créer. Remplacez
YOUR_REPOSITORY_URLpar l’URL que vous avez enregistrée précédemment.git remote add origin YOUR_REPOSITORY_URLNotez que vous utilisez la commande
git remote addpour créer une nouvelle référence vers un référentiel distant. Vous nommez la référenceorigin, qui est le nom standard.Vérifiez que le dépôt distant a été créé.
git remote -vLa sortie doit ressembler à l’exemple.
origin https://github.com/mygithubuser/toy-website.git (fetch) origin https://github.com/mygithubuser/toy-website.git (push)origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (fetch) origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (push)
Envoyer vos modifications à l’aide de l’interface CLI Git
Dans le terminal Visual Studio Code, entrez la commande suivante :
git push -u origin mainÉtant donné que votre branche locale actuelle est main, cette commande indique à Git que votre branche main locale effectue le suivi de la branche main dans votre référentiel distant. Il envoie également les validations de votre référentiel local vers le référentiel distant.
C’est la première fois que vous utilisez ce référentiel distant, de sorte que le terminal vous invite à sélectionner la méthode d’authentification. Choisissez l’option permettant d’utiliser le navigateur.
Suivez les instructions du navigateur pour vous connecter et autoriser Visual Studio Code à accéder à votre référentiel GitHub.
Dans votre fenêtre de terminal, Git affiche une sortie similaire à l’exemple suivant :
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (2/2), done. To https://github.com/mygithubuser/toy-website.git * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Cette sortie indique que Git a correctement envoyé le contenu de votre référentiel vers le référentiel distant.
Dans le terminal Visual Studio Code, entrez la commande suivante :
git push -u origin mainÉtant donné que votre branche locale actuelle est main, cette commande indique à Git que votre branche main locale effectue le suivi de la branche main dans votre référentiel distant. Il envoie également les validations de votre référentiel local vers le référentiel distant.
C’est la première fois que vous utilisez ce référentiel. Vous êtes donc invité à vous connecter.
Si vous utilisez Windows, entrez les informations d’identification que vous avez précédemment utilisées pour vous connecter à Azure DevOps dans cet exercice.
Si vous utilisez macOS, collez le mot de passe que vous avez précédemment généré dans cet exercice.
Dans votre fenêtre de terminal, Git affiche une sortie similaire à l’exemple suivant :
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Analyzing objects... (16/16) (5 ms) remote: Storing packfile... done (165 ms) remote: Storing index... done (75 ms) To https://dev.azure.com/myuser/toy-website/_git/toy-website * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Cette sortie indique que Git a correctement envoyé le contenu de votre référentiel vers le référentiel distant.
Ajouter un fichier README
Maintenant que vos collègues vont utiliser votre référentiel, il est important de créer un fichier Readme.md pour les aider à comprendre en quoi consiste votre référentiel et comment ils peuvent démarrer.
Ouvrez Explorer dans Visual Studio Code.
Ajoutez un nouveau dossier à la racine de votre structure de dossiers actuelle, puis nommez-le README.md.
Copiez le texte suivant dans le fichier :
# Toy company's website This repository contains the website for our toy company. ## How to use The Azure infrastructure is defined using [Bicep](/azure/azure-resource-manager/bicep). To deploy the website's Azure resources, use the _deploy/main.bicep_ file.Conseil
Il s’agit d’un fichier README d’espace réservé qui n’a pas beaucoup de contenu utile. Lorsque vous utilisez vos propres référentiels Git, créez un fichier README qui aide les utilisateurs à comprendre comment prendre en main votre code. Considérez-le comme un manuel léger pour votre projet.
Enregistrez le fichier .
Indexez et validez le fichier dans votre référentiel Git local. Vous pouvez choisir de valider à l’aide de l’interface CLI Git ou en utilisant le Contrôle de code source dans Visual Studio Code.
Envoyer à nouveau à l’aide de Visual Studio Code
Maintenant que vous avez validé un nouveau fichier, vous devez réexécuter vos modifications pour que la version distante dispose des fichiers les plus récents. Cette fois-ci, vous utilisez Visual Studio Code pour envoyer vers le référentiel distant.
Ouvrez Contrôle de code sourcedans Visual Studio Code.
Sélectionnez l’icône avec trois points sur le côté droit de la barre d’outils du Contrôle de code source, puis sélectionnez Envoyer.

Notez que vous n’êtes pas invité à vous reconnecter. Vos informations d’identification sont partagées entre l’interface CLI Git et Visual Studio Code.
Vérifiez les modifications dans GitHub
Maintenant que vous avez envoyé vos modifications vers votre référentiel distant, vous pouvez inspecter le contenu du référentiel dans GitHub.
Dans votre navigateur, actualisez la page du référentiel.
Notez que les fichiers que vous avez créés sont désormais listés et que votre fichier README.md est affiché.

Parcourez l’interface GitHub pour explorer les fichiers et remarquez que vos modifications sont toutes affichées. Comme GitHub contient la liste complète des modifications apportées à chaque fichier, vous pouvez même afficher l’historique d’un fichier, comme vous le feriez dans Visual Studio Code.
Vérifiez les modifications dans Azure Repos
Maintenant que vous avez envoyé vos modifications vers votre référentiel distant, vous pouvez inspecter le contenu du référentiel dans Azure Repos.
Dans votre navigateur, actualisez la page Repos.
Notez que les fichiers que vous avez créés sont désormais listés et que votre fichier README.md est affiché.

Parcourez l’interface Azure Repos pour explorer les fichiers et remarquez que vos modifications sont toutes affichées. Étant donné qu’Azure Repos contient la liste complète des modifications apportées à chaque fichier, vous pouvez même afficher l’historique d’un fichier, comme vous le feriez dans Visual Studio Code.