Exercice : informations de base sur les compléments de courrier
Dans cet exercice, vous allez découvrir comment créer votre premier projet de complément Outlook et le charger chez le client Outlook.
Conditions préalables
Le développement de compléments Outlook nécessite Outlook 2016 (ou version ultérieure) ou Outlook sur le web.
Vous allez utiliser Node.js pour créer le complément Outlook personnalisé dans ce module. Les exercices de ce module partent du principe que vous avez installé les outils suivants sur votre station de travail de développeur.
Importante
Dans la plupart des cas, installer la dernière version des outils suivants est la meilleure option. Les versions répertoriées ici ont été utilisées lors de la publication et du dernier test de ce module.
- Node.js – (la version active LTS)
- npm (installé avec Node.js)
- Yeoman - v4.x (ou version ultérieure)
- Yeoman Generator pour Microsoft Office - v1.9.5
- Visual Studio Code (VS Code) ou votre éditeur de code préféré
La version minimale de ces conditions préalables doit être installée sur votre station de travail.
Pour cet exercice, vous aurez également besoin d’un compte GitHub .
Configuration
Le complément que vous allez créer dans ce didacticiel lit lesgists à partir du compte utilisateur GitHub et ajoute le gist sélectionné dans le corps d’un message. Procédez comme suit pour créer deux nouveaux gists que vous pouvez utiliser pour tester le complément que vous allez créer.
-
Dans la zoneDescription gist..., entrez Hello World Markdown.
Dans la zoneNom de fichier incluant l’extension... , entrez test.md.
Ajouter la démarque suivante à la zone de texte multiligne :
# Hello World This is content converted from Markdown! Here's a JSON sample: ```json { "foo": "bar" } ```Sélectionnez le boutoncréer un gist public.
-
Dans la zoneDescription gist..., entrez Hello World Html.
Dans la zoneNom de fichier incluant l’extension..., entrez test.html.
Ajouter la démarque suivante à la zone de texte multiligne :
<html> <head> <style> h1 { font-family: Calibri; } </style> </head> <body> <h1>Hello World!</h1> <p>This is a test</p> </body> </html>Sélectionnez le boutoncréer un gist public.
Créer un projet de complément Outlook
Exécutez la commande suivante pour créer un projet de complément à l’aide du générateur Yeoman :
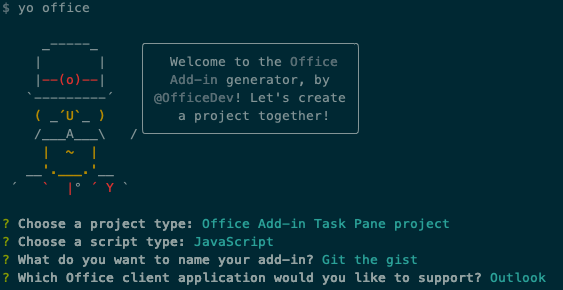
yo officeRemarque
Lorsque vous exécutez la commande yo office, il est possible que vous receviez des messages d’invite sur les règles de collecte de données de Yeoman et les outils CLI de complément Office. Utilisez les informations fournies pour répondre aux invites comme vous l’entendez.
Lorsque vous y êtes invité, fournissez les informations suivantes pour créer votre projet de complément :
- Choisissez un type de projet : projet du volet Office du complément Office
- Choisissez un type de script : JavaScript
- Comment souhaitez-vous nommer votre complément ? - Git the gist
- Quelle application client Office voulez-vous prendre en charge ? - Outlook

Une fois l’Assistant terminé, accédez au dossier de projet créé par le générateur (Complément Mon Office) et installez les modules npm en exécutant npm install.
Conseil
Vous pouvez ignorer les instructions suivantes fournies par le générateur Yeoman une fois que le complément a été créé. Le reste de cette unité inclut toutes les étapes que vous devez suivre.
Accédez au registre racine du projet.
cd "Git the gist"Ce complément utilise les bibliothèques suivantes :
- Bibliothèque Showdown pour convertir Markdown en HTML.
- Bibliothèque URI.js pour créer des URL relatives.
- Bibliothèque jQuery pour simplifier les interactions DOM.
Pour installer ces outils pour votre projet, exécutez la commande suivante dans le répertoire racine du projet.
npm install showdown urijs jquery --SEOuvrez votre projet dans VS Code ou votre éditeur de code préféré.
Conseil
Sur Windows, vous pouvez accéder au répertoire racine du projet via la ligne de commande, puis entrer le code . pour ouvrir ce dossier dans VS Code. Sur macOS, vous devez ajouter la commande de code au chemin d’accès avant de pouvoir utiliser cette commande pour ouvrir le dossier du projet dans VS Code.
Mise à jour du manifeste
Le manifeste d’un complément influence la manière dont il apparaît dans Outlook. Il définit la façon dont le complément est affiché dans la liste des compléments, les boutons qui apparaissent sur le ruban, et il configure les URL pour les fichiers HTML et JavaScript utilisés par le complément.
Spécifiez les informations de base
Apportez les mises à jour suivantes dans le fichier manifest.xml pour spécifier les informations de base sur le complément :
Recherchez l’élément
ProviderNameet remplacez la valeur par défaut par le nom de votre société.<ProviderName>Contoso</ProviderName>Recherchez l’
Descriptionélément, remplacez la valeur par défaut avec une description du complément et enregistrez le fichier.<Description DefaultValue="Allows users to access their GitHub gists."/>
Tester le complément généré
Avant d’aller plus loin, nous allons tester le complément base créé par le générateur pour confirmer que le projet est correctement configuré.
Remarque
Les compléments Office doivent utiliser le protocole HTTPS, et non HTTP, même lorsque vous développez. Si vous êtes invité à installer un certificat après avoir exécuté la commande suivante, acceptez d’installer le certificat fourni par le générateur Yeoman. Il se peut également que vous deviez exécuter votre invite de commande ou votre terminal en tant qu'administrateur pour que les modifications soient effectuées.
Exécutez la commande suivante dans le répertoire racine de votre projet. Lorsque vous exécutez cette commande, le serveur Web local démarre et votre complément est chargé de manière indépendante.
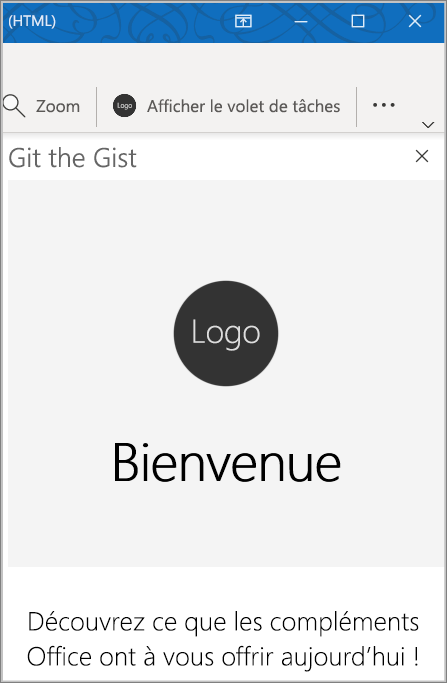
npm startDans Outlook, ouvrez un message existant, puis sélectionnez le bouton Afficher le volet Office.
Lorsque la boîte de dialogue WebView Stop On Load apparaît, sélectionnez OK.
Remarque
Si vous sélectionnez Annuler, la boîte de dialogue ne s’affiche plus lors de l’exécution de cette instance du complément. Toutefois, si vous redémarrez votre complément, la boîte de dialogue s’affichera à nouveau.
Si la configuration est correct, le volet des tâches va s’ouvrir et afficher la page d’accueil du complément.

Synthèse
Dans cet exercice, vous avez découvert comment créer votre premier projet de complément Outlook et le charger chez le client Outlook.