Dialogues et commandes de compléments
Dans cette section, vous allez découvrir comment créer des commandes de complément et utiliser des dialogues pour afficher des informations, ou inviter l’utilisateur à entrer des informations.
Commandes de complément
Les commandes de complément sont un moyen facile de personnaliser l’interface utilisateur Office par défaut en y ajoutant des éléments d’interface utilisateur de votre choix qui exécutent des actions.
Les commandes de complément sont configurées dans l’élément VersionOverrides d’un manifeste de complément.
Les commandes de complément peuvent étendre les menus contextuels, les onglets et les groupes de ruban existants, ou créer des onglets et groupes de ruban personnalisés.
Élément ExtensionPoint
L’élément ExtensionPoint définit l’emplacement où les commandes de complément doivent s’afficher dans l’interface utilisateur Office, y compris dans un onglet de ruban existant (OfficeTab), un onglet personnalisé (CustomTab) ou dans un menu contextuel disponible en cliquant avec le bouton droit sur l’interface utilisateur Office (OfficeMenu).
Les commandes de complément prennent en charge les boutons et les contrôles de menu. Les boutons permettent d'effectuer une seule action et les menus offrent un sous-menu d'actions.
Actions des commandes
L’action ShowTaskpane() est la plus courante pour les commandes d’un complément. Elle permet de lancer le complément dans un volet des tâches. L’utilisation d’une commande de complément pour lancer un complément est considérée comme une bonne pratique et est incorporée dans la plupart des modèles et générateurs de compléments Office.
L’action ExecuteFunction permet à une commande de complément d’exécuter un script en arrière-plan sans afficher l’interface utilisateur. Ce type de commande nécessite la définition d’un FunctionFile dans le manifeste.
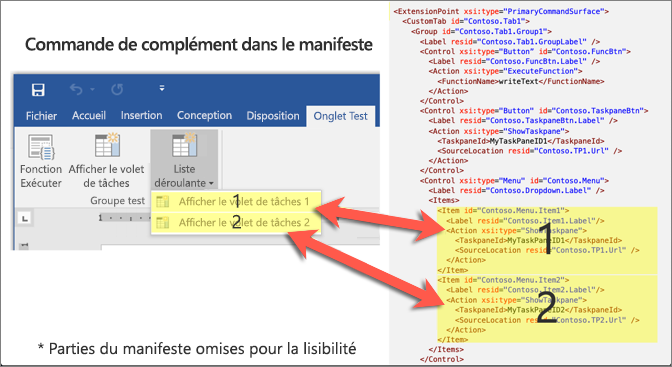
Commande de complément dans le manifeste
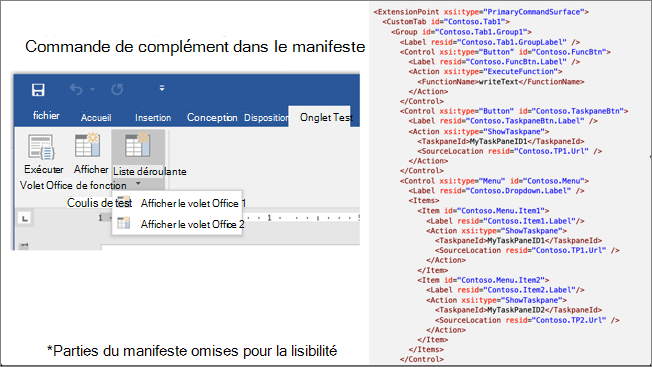
Découvrons comment les différents éléments du manifeste de complément correspondent aux éléments rendus dans l’expérience utilisateur Outlook.
L’image suivante contient une capture d’écran d’une application cliente Office à gauche et une version condensée d’un fichier manifeste de complément à droite :

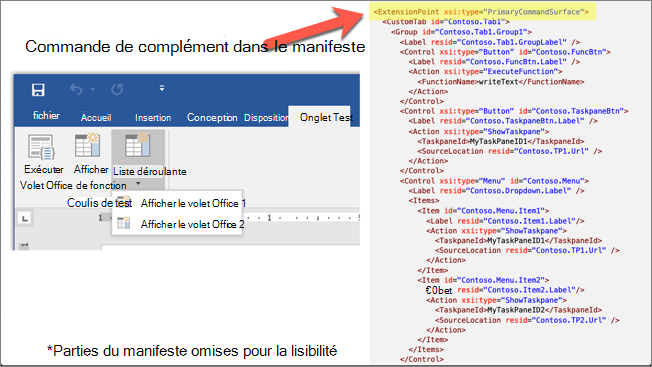
Le manifeste commence par l’élément ExtensionPoint qui contient toutes les personnalisations définies pour le ruban Office :

L'ensemble du contenu de l'élément ExtensionPoint définit l'onglet personnalisé dans le ruban et tous les boutons dans l'onglet :

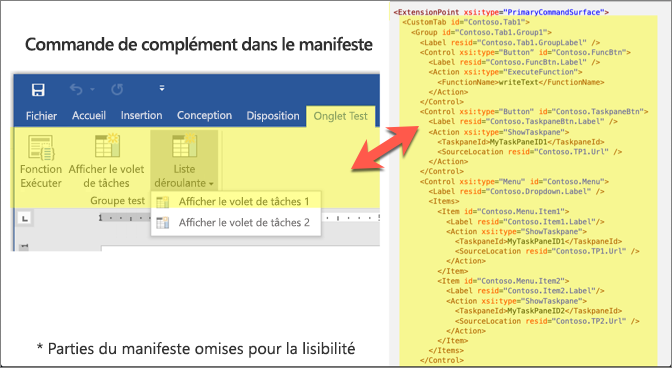
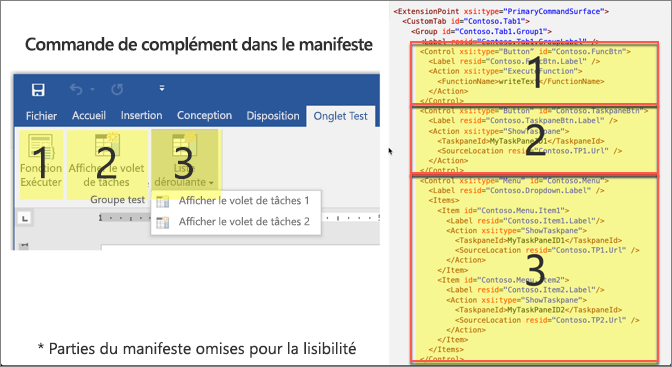
Chaque bouton du ruban est défini à l’aide d’un élément Control. Un contrôle peut être de types différents, définis dans la propriété xsi:type. Tous les contrôles dans ce ruban sont des boutons :

Dans un contrôle, les développeurs peuvent définir des actions ou des éléments. Un élément Action est utilisé pour effectuer une action, par exemple afficher un volet des tâches ou exécuter une fonction personnalisée.
La collection Items permet aux développeurs d’ajouter des éléments de menu au bouton du ruban, comme illustré dans l’image suivante. Notez que chaque élément de sous-menu comporte également un élément Action :

Commande de complément ExecuteFunction
L’action de commande de complément ExecuteFunction permet aux développeurs de créer des fonctions personnalisées, définies dans JavaScript, pour qu’elles s’exécutent lorsqu’un bouton est sélectionné dans le ruban.
Tout d’abord, définissez la fonction dans un fichier script. Par exemple, ajoutez le code suivant à un nouveau fichier dans votre complément appelé fnFile.html :
<script>
(function () {
// must call Office.initialize
Office.initialize => (reason) {
// Initialize add-in
};
})();
// function must be global
function doStuff(event) {
// do stuff with Office.js
}
</script>
Pour appeler la fonction, utilisez le type d’action ExecuteFunction dans le manifeste de complément pour appeler la fonction lorsque le bouton personnalisé est sélectionné :
<FunctionFile resid="Contoso.FnFile.Url" />
...
<Control xsi:type="Button" id="Contoso.FnBtn">
<Label resid="Contoso.FnBtn.Label" />
<Icon>
<bt:Image size="16" resid="Contoso.FnBtn.Icon" />
<bt:Image size="32" resid="Contoso.FnBtn.Icon" />
<bt:Image size="80" resid="Contoso.FnBtn.Icon" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>doStuff</FunctionName>
</Action>
</Control>
...
<Resources>
<bt:Urls>
<bt:Url id="Contoso.FnFile.Url"
DefaultValue="https://REPLACE_ADD-IN_APP_URL/FnFile.html" />
...
Boîtes de dialogue
L’API de dialogue est une extension de l’expérience utilisateur que les développeurs peuvent personnaliser dans Office. Les développeurs peuvent l’utiliser pour ouvrir des boîtes de dialogue à partir de compléments personnalisés qui interagissent avec l’utilisateur et l’expérience utilisateur de complément personnalisé.
Le scénario principal pour l'API de dialogue est l'authentification auprès de fournisseurs tiers. La plupart des fournisseurs d’identité empêchent l’affichage de leurs expériences de connexion dans un IFrame en raison de problèmes de détournement de clics. Cette situation est particulièrement délicate avec un complément, car les problèmes apparaissent dans les IFrames de certains clients, tels que les versions web des applications client Office.
Une autre difficulté avec les scénarios d’authentification est de prédire les domaines qui doivent être chargés. Dans les scénarios de connexion fédérée, la liste potentielle des domaines peut être infinie, ce qui est à nouveau problématique dans un complément dans lequel tous les domaines doivent être enregistrés dans le manifeste.
Il est important de noter qu'Office offre une expérience d’authentification unique propre aux identités Microsoft. Si votre complément nécessite des données sur l'utilisateur d'Office ou ses ressources accessibles via Microsoft Graph, comme Microsoft 365 ou OneDrive, Microsoft vous recommande d'utiliser l' API d'authentification unique chaque fois que vous le pouvez. Si vous utilisez les API pour l’authentification unique, vous n’avez pas besoin de l’API de dialogue.
Au-delà de l’authentification, l’API Boîte de dialogue peut fournir un espace d’écran supplémentaire pour les éléments difficiles à afficher dans un volet de tâches classique du complément de contenu. Un bon exemple serait d’héberger une vidéo qui serait trop petite si elle était limitée à un volet des tâches.
L’API de dialogue peut afficher n’importe quelle page Web HTTPS, mais celle-ci doit d’abord être lancée vers un domaine d’application avant d’être redirigée.
Boîtes de dialogue ouvertes
Ouvrir une boîte de dialogue à l’aide de la méthode displayDialogAsync() à partir d’un complément Office :
Office.context.ui.displayDialogAsync("<URL />", options, optionalCallback);
La méthode displayDialogAsync() accepte trois paramètres :
La
<URL />est la page à afficher dans la boîte de dialogue. Il s'agit tout d'abord d'une page hébergée à partir d'un domaine d'application tel que défini dans le manifeste. Toutefois, la page peut être immédiatement redirigée vers une autre page.Le paramètre
optionspermet au développeur de modifier la taille de la boîte de dialogue. Par défaut, la boîte de dialogue s'affiche à 80 % de la hauteur et de la largeur de l'écran de l'appareil. Les valeurs de hauteur et de largeur sont exprimées en pourcentage de l’écran de l’appareil.Les développeurs peuvent éventuellement définir la propriété
displayInIframedans les options. Si vous définissez cette propriété surtrue, la boîte de dialogue s’affiche comme une IFrame flottante plutôt qu’une fenêtre indépendante (dans les clients qui la prennent en charge), ce qui permet de l’ouvrir plus rapidement.La
optionalCallbackpermet à la page hôte de complément de répondre aux messages et événements à partir de la boîte de dialogue.
Entrée et sortie de boîte de dialogue
Le moyen principal de transmettre des informations à une boîte de dialogue est de passer par le stockage local du navigateur (window.localStorage) ou par les paramètres d’URL dans l’URL de la boîte de dialogue. Dans cet exemple, la page hôte transmet un ID de « 123 » à la boîte de dialogue via un paramètre d’URL.
/******* START Host page script *******/
// Open the dialog passing the parameter id=123
let dialog = null;
Office.context.ui.displayDialogAsync(
'https://domain/popup.html?id=123',
{
height: 45,
width: 55
},
function(result) {
dialog = result.value;
// Listen for messages coming from the dialog
dialog.addEventHandler(
Microsoft.Office.WebExtension.EventType.DialogMessageReceived,
processMessage
);
}
);
function processMessage(arg) {
// Log the message send from the dialog and close the dialog
console.log(arg.message);
dialog.close();
}
/******* End Host page script *******/
/******* Start Dialog page script *******/
// dialog must call Office.initialize
Office.initialize = function() {
// send the parent/host a message
Office.context.ui.messageParent('Hello from the dialog!!!');
}
Une boîte de dialogue peut renvoyer des messages à l'hôte en appelant Office.context.ui.messageParent pour envoyer une valeur booléenne ou un message de type chaîne à la page hôte. En bas de l’exemple, vous pouvez voir le script de boîte de dialogue où il transmet le message « Hello from the dialog !! » au parent.
La méthode messageParent() peut uniquement être appelée sur une page ayant le même domaine (y compris les mêmes protocole et port) que la page hôte.
La page hôte doit écouter les messages en s’inscrivant au gestionnaire DialogMessageReceived. Dans l’exemple, la page hôte enregistre ce gestionnaire à l’aide de la fonction processMessage, où il journalise le message sur la console.
Résumé
Dans cette section, vous avez découvert comment créer des commandes de complément et utiliser des dialogues pour afficher des informations, ou inviter l’utilisateur à entrer des informations.