Volets Office et conservation de paramètres
Dans cette section, vous allez découvrir comment utiliser les volets Office dans les compléments Outlook et comment stocker les paramètres utilisateur pour les utiliser sur plusieurs appareils.
Volets Office pouvant être épinglés
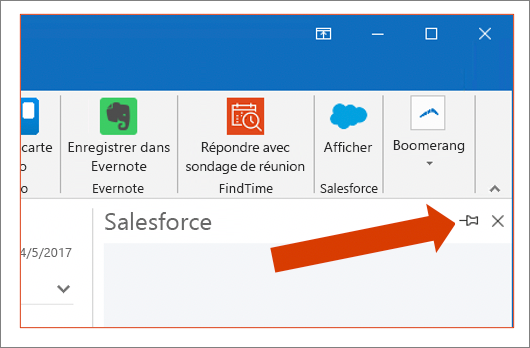
Par défaut, si un utilisateur a un complément de volet Office ouvert pour un message dans le volet de lecture et sélectionne un nouveau message, le volet des tâches est automatiquement fermé. L’épinglage permet au volet Office de rester activé.

Les volets de tâches épinglés sont parfaits pour les compléments très utilisés. Dans ce cas, l’utilisateur peut préférer garder ce volet ouvert, éliminant ainsi la nécessité de réactiver le complément sur chaque message.
Remarque
Les volets office épinglés ne sont actuellement disponibles que pour Microsoft 365 abonnés à l’aide des éléments suivants :
- Outlook 2016 ou version ultérieure sur Windows (build 7668.2000 ou ultérieure pour les utilisateurs des canaux Insider Actuel ou Office, build 7900.xxxx ou ultérieure pour les utilisateurs dans les canaux différés)
- Outlook 2016 ou version ultérieure sur Mac (version 16.13.503 ou ultérieure)
- Outlook moderne sur le web
Les développeurs doivent spécifier dans le manifeste que le volet Office prend en charge l’épinglage et « écoute » pour les nouvelles sélections d’éléments afin de mettre à jour l’interface utilisateur du volet Office.
Implémenter un volet Office pouvant être épinglé
Pour implémenter un volet Office pouvant être épinglé, ajoutez l’élément SupportsPinning à votre manifeste de complément :
<Action xsi:type="ShowTaskpane">
<SourceLocation resid="readTaskPaneUrl" />
<SupportsPinning>true</SupportsPinning>
</Action>
// Set up ItemChanged event to listen for new item selections in Outlook
Office.context.mailbox.addHandlerAsync(Office.EventType.ItemChanged, function(eventArgs) {
// Update UI based on the new current item...this should check for null item
});
Vous devez également implémenter un gestionnaire pour l’événement ItemChanged afin que votre complément puisse mettre à jour l’interface utilisateur lors de la sélection d’un nouvel élément.
Le gestionnaire de ItemChanged doit prendre en compte null, car il est possible que l’utilisateur n’ait aucune sélection, ce qui renvoie un élément null.
Office.js pour les compléments de courrier
Examinons quelques tâches courantes auxquelles les développeurs font face lors de la création de compléments pour Outlook à l’aide d’Office.js.
Écrire dans le corps du message
L’exemple suivant montre quelques opérations de corps de message de base. La méthode body.getAsync() est utilisée pour lire le corps d’un message. Notez le type de contrainte spécifié. Dans cet exemple, nous demandons que le contenu soit renvoyé au format HTML.
Avant l’insertion des données dans le corps du message, vous devez vérifier le format du message à l’aide de la méthode body.getTypeAsync().
L’exemple illustre l’insertion de données dans deux emplacements différents dans le message :
- la position du curseur actuel
- le début du corps du texte
// Get item body
item.body.getAsync(coercionType: Office.CoercionType.Html, function (asyncResult) {
// asyncResult.value;
}
// Insert data in item body
item.body.getTypeAsync(function (r) { // check the format of the message body
if (r.status != Office.AsyncResultStatus.Failed && r.value == Office.MailboxEnums.BodyType.Html) {
// Insert data at the current cursor position
item.body.setSelectedDataAsync("<b>Hello!</b>", { coercionType: Office.CoercionType.Html,
asyncContext: { var3: 1, var4: 2 } }, function (asyncResult) {
});
// Insert data at the beginning of the item body
item.body.prependAsync("<b>Hello!</b>", { coercionType: Office.CoercionType.Html,
asyncContext: { var3: 1, var4: 2 } }, function (asyncResult) {
});
...
Obtenir ou définir des destinataires de message et de rendez-vous
L’exemple suivant montre comment la façon d’obtenir et de configurer les destinataires des messages et des rendez-vous.
La méthode utilisation getAsync() est principalement réservée aux compléments de composition. Les compléments de lecture ont un accès direct aux destinataires à l’aide des propriétés item.to, item.cc et item.bcc.
Chaque destinataire est paramétré à l’aide d’une multitude d’objets, où chaque objet possède une propriété displayName et emailAddress.
// Get recipients
const item = Office.context.mailbox.item;
let toRecipients;
if (item.itemType == Office.MailboxEnums.ItemType.Appointment) // Handle appointment vs message
toRecipients = item.requiredAttendees;
else
toRecipients = item.to;
// Perform the async get (compose add-in…read add-in can simply call item.to)
toRecipients.getAsync(function (asyncResult) { };
// Perform the async set
toRecipients.setAsync(
[
{
"displayName":"Graham Durkin",
"emailAddress":"graham@contoso.com"
},{
"displayName" : "Donnie Weinberg",
"emailAddress" : "donnie@contoso.com"
}
], function (r) {
// check status.
});
Remarque
L’exemple examine les participants et destinataires requis dans le champ À. Toutefois, il fonctionne également pour les participants et destinataires facultatifs dans les champs Cc et Cci.
Obtenir ou définir la récurrence
Cet exemple présente comment définir un paramètre de périodicité de rendez-vous, lequel est un objet plus complexe, à l’aide de l’objet SeriesTime.
// Get and set recurrence
const seriesTimeObject = new Office.SeriesTime();
seriesTimeObject.setStartDate(2019,10,2);
seriesTimeObject.setEndDate(2019,11,2);
seriesTimeObject.setStartTime(10,30);
seriesTimeObject.setDuration(30);
const pattern = {
"seriesTime": seriesTimeObject,
"recurrenceType": "weekly",
"recurrenceProperties": {"interval": 1, "days": ["tue", "thu"]},
"recurrenceTimeZone": {"name": "Pacific Standard Time"}};
// Set recurrence
Office.context.mailbox.item.recurrence.setAsync(pattern, function(asyncResult) { .. });
// Get recurrence
Office.context.mailbox.item.recurrence.getAsync(function(asyncResult) { .. });
Paramètres d’itinérance
Les paramètres d’itinérance sont un outil précieux pour un complément afin d’enregistrer des informations configurables qui sont stockées sur le serveur de courrier et disponibles sur n’importe quel appareil.
L’exemple suivant illustre comment obtenir, définir et supprimer la configuration d’itinérance d’un utilisateur.
// Roaming Settings
Office.initialize = function () {
const settings = Office.context.roamingSettings;
// Save roaming settings for the mailbox to the server so always available
settings.set("cookie", Date());
settings.saveAsync(function(asyncResult) {});
// Remove a roaming setting
settings.remove("cookie");
settings.saveAsync(function(asyncResult) {});
// Get roaming setting
const val = settings.get("cookie");
}
Jetons et API (services web Exchange)
Cet exemple présente comment appeler les services Web Exchange (EWS) à partir d’un complément utilisant Office.js.
// Call Exchange Web Services (EWS)
const mailbox = Office.context.mailbox;
mailbox.makeEwsRequestAsync(mailbox.item.itemId, function(result) {
// result.value contains the EWS getItem information in XML format
const response = $.parseXML(result.value);
const extendedProps = response.getElementsByTagName("ExtendedProperty")
});
// Note add-ins calling EWS must be installed by an Exchange admin
Remarque
Pour appeler EWS à partir d’un complément, un administrateur Exchange doit installer le complément et analyser tous les éléments XML soumis à et reçus de EWS dans votre complément.
Obtention de pièces jointes
L’exemple suivant montre comment obtenir des pièces jointes à l’aide d’Office.js.
Les compléments Outlook ne peuvent pas transmettre les pièces jointes d’un élément sélectionné directement à partir du client. Au lieu de cela, Outlook peut renvoyer un jeton d’accès OAuth 2.0 que le complément peut utiliser pour appeler les API REST d’Outlook.
// Get attachments
const svcRequest = { attachmentToken: '', ewsUrl: Office.context.mailbox.ewsUrl, attachments: [] };
Office.context.mailbox.getCallbackTokenAsync(function(asyncResult, userContext) {
// get access token returned from getCallbackTokenAsync and capture attachment metadata
svcRequest.attachmentToken = asyncResult.value;
for (let i = 0; i < mailbox.item.attachments.length; i++) {
svcRequest.attachments[i] = JSON.parse(JSON.stringify(mailbox.item.attachments[i].$0_0));
}
$.ajax({
url: './api/YourApiFprProcessingAttachments',
type: 'POST',
data: JSON.stringify(svcRequest), // contains metadata on all attachments and access token
contentType: 'application/json;charset=utf-8'
})
});
Ajouter ou supprimer des pièces jointes
L’exemple suivant présente l’ajout et la suppression d’une pièce jointe dans un élément Outlook.
// Attach a file
Office.context.mailbox.item.addFileAttachmentAsync(
'https://webserver/picture.png',
'picture.png', { asyncContext: null }, function (asyncResult) {
// Validate status asyncResult.status
}
);
// Attach an Outlook item
Office.context.mailbox.item.addItemAttachmentAsync(
itemId,
'Welcome message', { asyncContext: null }, function (asyncResult) {
// Validate status asyncResult.status
}
);
// Remote an attachment
Office.context.mailbox.item.removeAttachmentAsync(
attachmentId,
{ asyncContext: null }, function (asyncResult) {
// Validate status asyncResult.status
}
);
Synthèse
Dans cette unité, vous avez appris à utiliser les volets des tâches dans les compléments Outlook et à stocker les paramètres utilisateur pour les utiliser sur plusieurs appareils.