Personnaliser des formulaires
Outre la propriété ID, les formulaires personnalisés offrent un large éventail d’autres propriétés pour chaque élément. Dans cette section, certaines de ces propriétés vont vous permettre de personnaliser le formulaire créé précédemment.
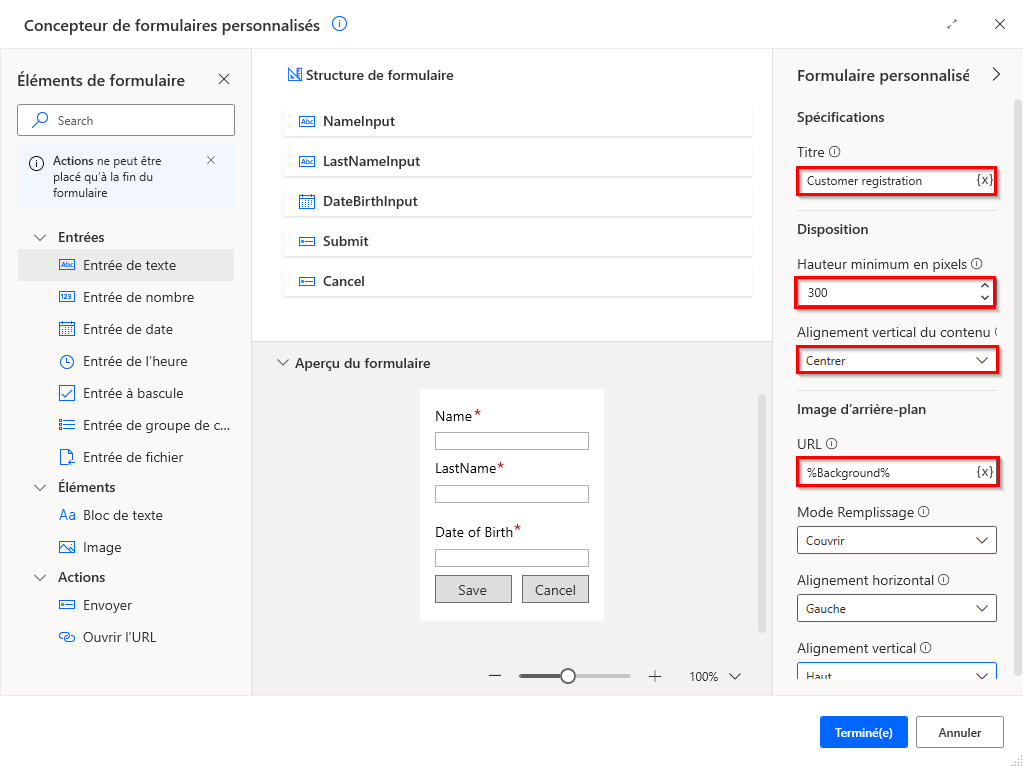
Avant de personnaliser un élément spécifique, sélectionnez l’espace de travail vide dans le concepteur de formulaires personnalisés pour accéder aux propriétés de la boîte de dialogue principale.
Dans cet exemple, la hauteur minimale de la boîte de dialogue est définie sur 300 pixels. Par conséquent, le formulaire contient de l’espace inutilisé. Pour améliorer son aspect, définissez la propriété Alignement vertical du contenu sur Centre.
De plus, ajoutez un titre pour la boîte de dialogue de formulaire personnalisé et renseignez l’URL d’une image à utiliser comme arrière-plan.

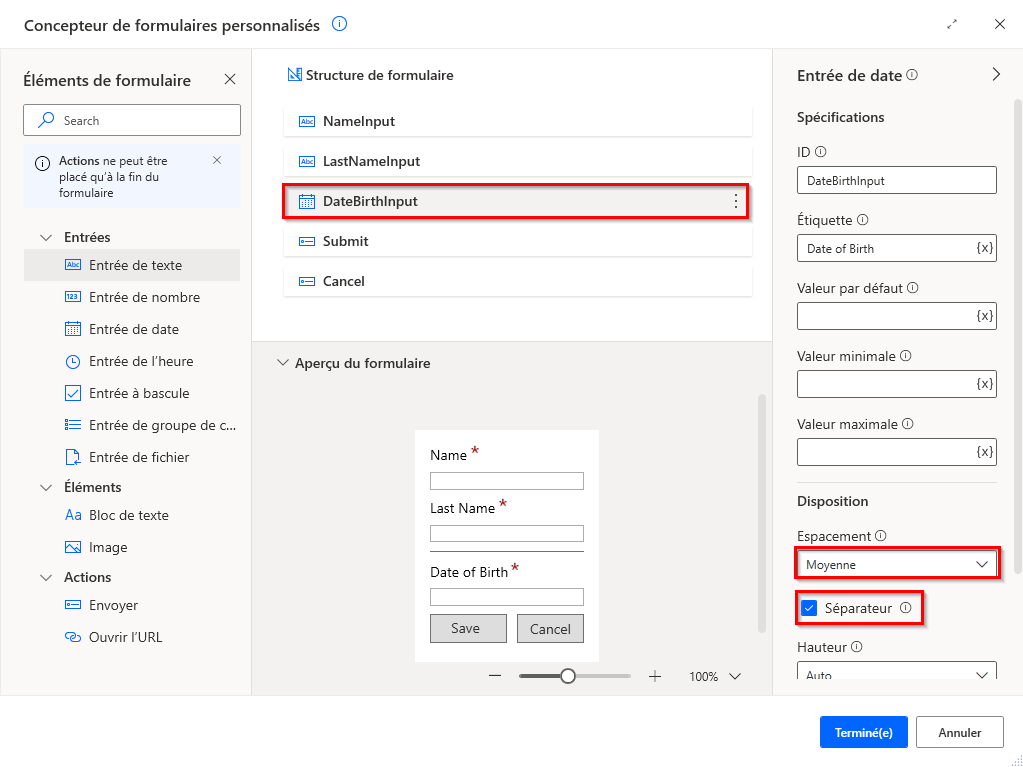
À présent, vous pouvez séparer visuellement la date de naissance des champs Prénom et Nom. Pour obtenir ce résultat, sélectionnez l’élément de saisie de date, définissez la propriété Espacement sur Moyen, puis activez l’option Séparateur.

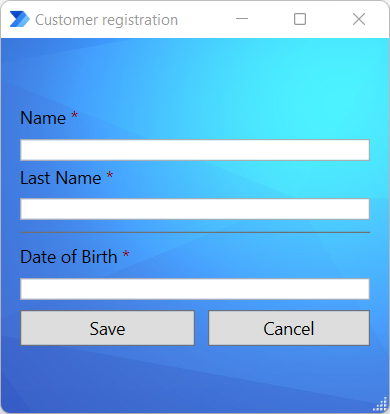
Le formulaire définitif devrait ressembler à l’exemple suivant :