Concevoir des rapports pour la navigation
De nombreuses actions de bouton sont disponibles pour vous aider à configurer les expériences de navigation dans les rapports. Les boutons permettent la navigation, mais la disposition du rapport et des boutons est essentielle pour s’assurer que les consommateurs de rapports peuvent parcourir efficacement le rapport.
Conseil
Pour garantir une bonne intégration dans la conception de votre rapport, ces composants d’expérience utilisateur doivent être considérés très tôt lors du processus de conception. L’insertion après coup de boutons et d’actions à la conception d’un rapport peut engendrer une expérience non intuitive et disjointe pour les consommateurs de rapports.
Les boutons doivent être placés à des emplacements pertinents et cohérents. Un bouton n’est utile que s’il est facile à trouver. Pour simplifier la découverte, veillez à ce que les boutons soient placés à un emplacement pertinent et cohérent dans la page du rapport.
Dans l’exemple suivant, les boutons qui se trouvent sur le côté gauche de la page de rapport permettent aux consommateurs de rapports de naviguer entre les pages. Et, ce qui est plus important, ils sont placés au même emplacement et dans le même ordre dans toutes les pages du rapport. Le bouton qui représente la page actuelle est mis en forme de façon à mettre en surbrillance l’icône.
Quand un bouton n’affecte qu’une seule section d’un rapport, vous pouvez le placer dans cette section de sorte qu’il soit évident aux consommateurs que l’action s’applique uniquement à cette section.
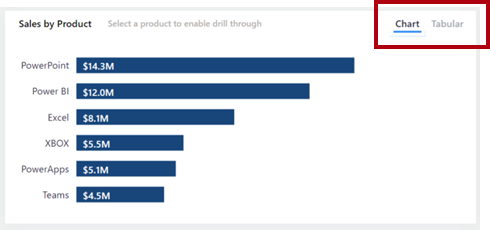
Dans l’image suivante, deux boutons sont situés dans le coin supérieur droit d’une section qui permet au consommateur de rapports de basculer entre des types de visuels.
De même, si une action de bouton permet d’accéder à une page, placez-la le plus près possible du visuel qui l’active.
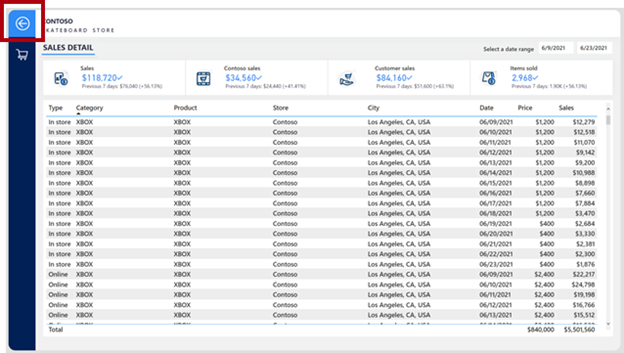
Dans l’image suivante, le bouton Extraction des détails se trouve au-dessus du visuel qui l’active.
Dans la page d’extraction, veillez à ce qu’un bouton Précédent offre aux consommateurs de rapports un moyen simple de revenir à leur emplacement d’origine. Une convention établie consiste à utiliser une icône de flèche pointant vers la gauche en guise de bouton.
Notes
Power BI ajoute automatiquement un bouton Précédent dans le coin supérieur gauche de la page. L’icône de bouton est une flèche pointant vers la gauche.
Les boutons doivent être clairement interactifs. Si un bouton ne semble pas être interactif, le consommateur de rapports risque de ne pas le remarquer. Pour faciliter la découverte, vous pouvez appliquer deux options de mise en forme : la mise en forme en cas de pointage et les info-bulles descriptives.
Mise en forme en cas de pointage
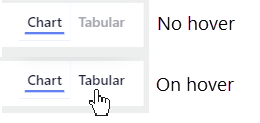
Vous pouvez configurer des boutons afin que leur état change lorsqu’un pointage est disponible. Lorsque le consommateur de rapports pointe sur un bouton, l’icône du curseur se transforme en doigt, ce qui indique que le bouton est sélectionnable. Dans cet exemple, le texte du bouton Tabulaire est gris clair par défaut, mais lorsque l’utilisateur place le curseur dessus, il devient noir.

Info-bulles descriptives
Outre la mise en forme en cas de pointage, vous pouvez configurer des info-bulles pour indiquer de manière précise ce que fait le bouton.

Notes
Activez et entrez le texte d’info-bulle dans la section Action du bouton.