Labo - Création de visualisations
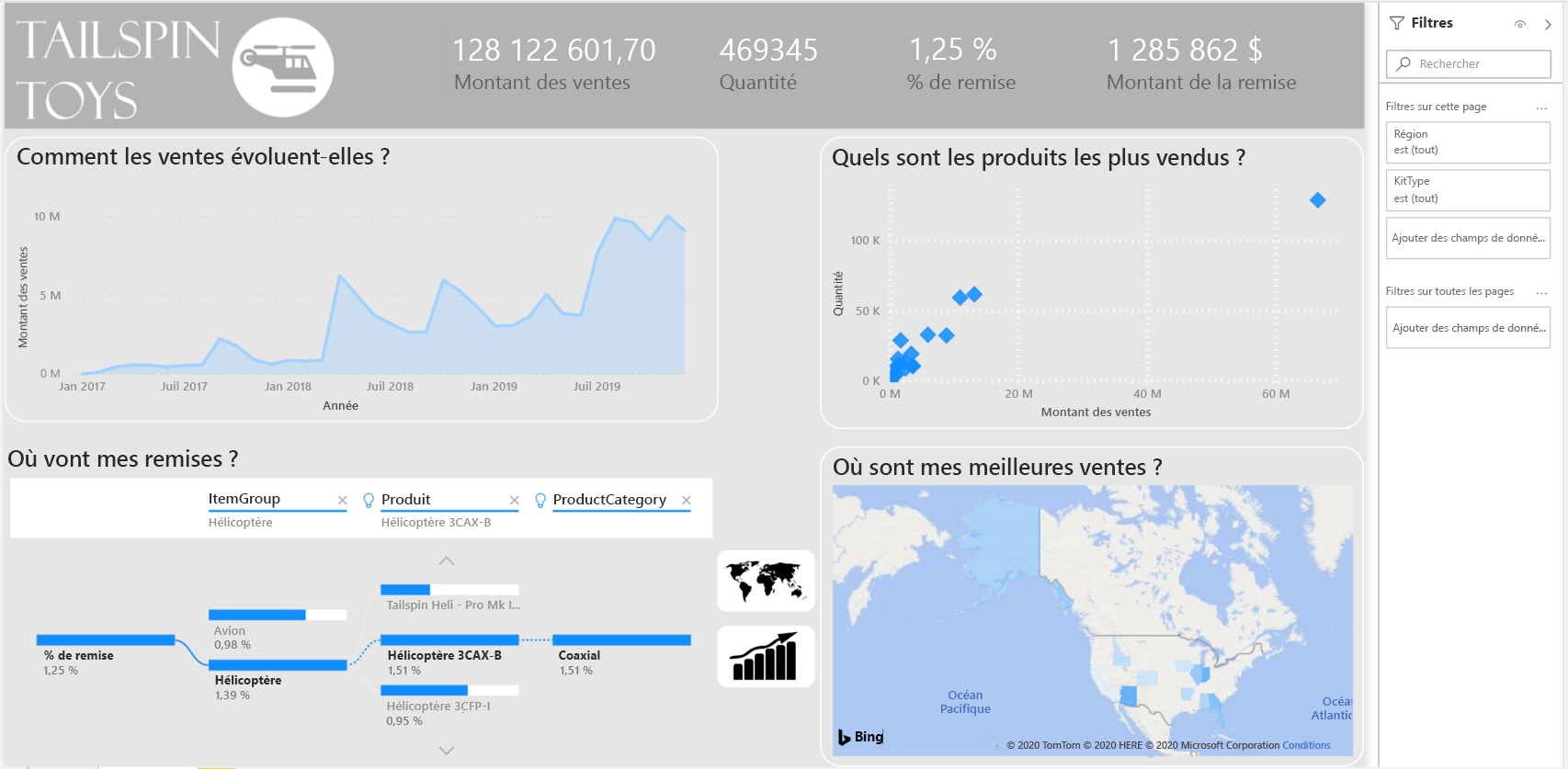
Dans ce labo, créez votre premier tableau de bord dans Power BI à l’aide des visuels standard de Power BI, notamment le graphique à barres et le nuage de points. Ajoutez ensuite une interactivité avec un filtrage croisé, des signets et le visuel standard d’arborescence hiérarchique. À la fin de ce labo, vous créez un rapport comme celui-ci.
Création d’un tableau de bord
Dans cet exercice, vous créez un tableau de bord et ajoutez une interactivité.
Tâche 1 : Créer un nuage de points
Dans cette tâche, vous créez un graphique à nuages de points.
Créez une page en sélectionnant le signe « + » jaune en bas de l’écran. Donnez à cet onglet le titre Tailspin Toys.
Dans le panneau Visualisations, sélectionnez le visuel Graphique à nuages de points.
Dans la section Données, faites un glisser-déposer du champ Sales Amount de la table Measures Table vers Axe X.
Dans la section Données, faites un glisser-déposer du champ Quantity de la table Sales vers Axe Y.
Dans la section Données, faites un glisser-déposer du champ Product de la table Product vers Détails.
Avec cette action, vous obtenez une représentation de la quantité et du montant des ventes par produit.
Tâche 2 : Mettre en forme le nuage de points
Sélectionnez l’icône Mettre en forme votre visuel. Sous Visuel, sélectionnez Marqueur pour le développer. Sous Forme, définissez la Taille sur 7 et la Forme de marqueur sur le losange.

Sous Général, sélectionnez Titre pour le développer. Sous Titre, pour Texte, entrez Quels sont mes produits les plus vendus ? Définissez la taille de Police sur 18.
FACULTATIF Dans la section Format, sous Arrière-plan, définissez la valeur sur Désactivé.

FACULTATIF Dans la section Format, sous Bordure, définissez la Couleur sur blanc et le Rayon sur 20.

FACULTATIF Dans la section Format, sous Axe X, accédez à Quadrillage et définissez la Couleur sur blanc et la Largeur du trait sur 4.

FACULTATIF Dans la section Format, sous Axe Y, accédez à Quadrillage et définissez la Couleur sur blanc et la Largeur du trait sur 4.
Tâche 3 : Créer un graphique à barres empilées
Dans le panneau Visualisations, sélectionnez le visuel Graphique à barres empilées
 .
.Dans la section Données, faites un glisser-déposer du champ Sales Amount de la table Measures Table vers Valeurs.
Dans la section Données, faites un glisser-déposer du champ State de la table Geography vers Axe.
Vous obtenez une représentation du montant des ventes par état.
Tâche 4 : Mettre en forme le graphique à barres empilées
Sélectionnez l’icône Mettre en forme votre visuel. Sous Visuel, sélectionnez Barres pour le développer. En regard de Couleurs>Par défaut, sélectionnez
 .
.Notes
Dans cet écran, vous remarquez qu’il existe plusieurs méthodes pour créer une mise en forme conditionnelle, notamment l’échelle de couleurs, les règles et la valeur de champ. Aucun calcul supplémentaire n’est nécessaire pour créer une mise en forme conditionnelle.
Dans la fenêtre Couleurs par défaut, sélectionnez OK pour confirmer vos sélections.
Sous Format visuel, sélectionnez Général. Sélectionnez Titre pour le développer. Pour Test, entrez Où sont mes ventes les plus élevées ? Pour taille de Police, sélectionnez 18.
FACULTATIF Dans la section Format, sous Arrière-plan, définissez la valeur sur Désactivé.
FACULTATIF Dans la section Format, sous Bordure, définissez la Couleur sur blanc et le Rayon sur 20.
Tâche 5 : Créer un graphique en aires
Dans le panneau Visualisations, sélectionnez le visuel Graphique en aires
 .
.Dans la section Données, faites un glisser-déposer du champ Sales Amount de la table Measures Table vers Axe X.
Dans la section Données, faites un glisser-déposer du champ Order Date de la table Sales vers Axe Y.
Dans l’En-tête du visuel, sélectionnez deux fois le bouton de forage avant pour afficher le graphique par année.

Tâche 6 : Mettre en forme le graphique en aires
Sélectionnez l’icône Formater votre visuel. Sélectionnez Axe X pour le développer. Sélectionnez la zone sélecteur de couleur et sélectionnez le bleu clair.

Sélectionnez Titre pour le développer. Pour Texte de titre, entrez Comment mes ventes ont-elles changé au fil du temps ? Définissez la taille de police sur 18.
FACULTATIF Dans la section Format, sous Arrière-plan, définissez la valeur sur Désactivé.
FACULTATIF Dans la section Format, sous Bordure, définissez la Couleur sur blanc et le Rayon sur 20.
Tâche 7 : Ajouter une arborescence hiérarchique
Dans le panneau Visualisations, sélectionnez le visuel Arborescence hiérarchique
 .
.Dans la section Données, faites un glisser-déposer du champ Discount % de la table Measures Table vers Analyser.
Dans la section Données, faites un glisser-déposer du champ ItemGroup de la table Product vers Expliquer par.
Dans la section Données, faites un glisser-déposer du champ ProductCategory de la table Product vers Expliquer par.
Dans la section Données, faites un glisser-déposer du champ Product de la table Product vers Expliquer par.
Développez les champs en sélectionnant le signe « plus » à côté de chaque groupe de dimensions.
Tâche 8 : Mettre en forme l’arborescence hiérarchique
Sélectionnez l’icône Formater votre visuel. Sélectionnez Arborescence pour le développer. Dans les Paramètres de l’arborescence, définissez la Densité sur Dense.
Sélectionnez Général>Titre. Activez le titre et entrez le texte Où vont mes remises ? Définissez la taille de police sur 18.
OPTIONNEL SousVisuel>Barres de données>Couleurs, définissez Arrière-plan de la barre sur blanc.

OPTIONNEL SousGénéral>Effets, définissez Arrière-plan sur Désactivé.
Tâche 9 : Ajouter une carte multiligne
Dans le panneau Visualisations, sélectionnez le visuel Carte multiligne
 .
.Dans la section Données, faites un glisser-déposer du champ Sales Amount de la table Measures Table vers Champs.
Dans la section Données, faites un glisser-déposer du champ Quantity de la table Sales vers Champs.
Dans la section Données, faites un glisser-déposer du champ Discount % de la table Measures Table vers Champs.
Dans la section Données, faites un glisser-déposer du champ Discount Amount de la table Sales vers Champs.
Tâche 10 : Mettre en forme une carte multiligne
OPTIONNEL Sélectionnez l’icône Formater votre visuel. Sélectionnez ValeursVisuel>Valeurs de légende. Définissez la taille de Police sur 21 et la Couleur sur blanc.

OPTIONNEL SélectionnezVisuel>Étiquettes de catégorie. Définissez la taille de Police sur 14.

OPTIONNEL SélectionnezVisuel>Cartes>Style, sous Arrière-plan, sélectionnez blanc.
Tâche 11 : Définir l’arrière-plan de la page
FACULTATIF Sélectionnez un endroit de l’arrière-plan de la Page pour désélectionner les visuels.
OPTIONNEL Sélectionnez l’icône Formater votre page de rapport. Sous Arrière-plan du canevas>Couleur, définissez la couleur sur le gris le plus clair disponible et définissez la Transparence sur 0.

Tâche 12 : Ajouter un en-tête (facultatif)
Dans le ruban, sous Insérer>Éléments>Formes, sélectionnez l’icône Rectangle.
Sous Format>Général>Propriétés, définissez la Hauteur et la Largeur sur 120 et 1280, respectivement.
Dans Format>Forme>Style>Remplissage, définissez la valeur sur Désactivé.
Dans Format>Forme>Style>Bordure, définissez la Largeur sur 0.
Dans Format>Général>Effets, pour Arrière-plan, sélectionnez Activé.
SousArrière-plan>Couleur, sélectionnez un gris moyen.

Tâche 13 : Ajouter un logo
- Dans le ruban, sous Insérer>Éléments, sélectionnez l’icône Image. Accédez à l’icône « Toys of Tomorrow », puis sélectionnez Ouvrir.
Tâche 14 : Ajouter des filtres de page
Développez le volet Filtres s’il est fermé.

Dans la section Données, faites un glisser-déposer du champ KitType de la table Product vers Filtres dans cette page.
Dans la section Données, faites un glisser-déposer du champ Region de la table Geography vers Filtres dans cette page.
Tâche 15 : Ajouter un filtrage croisé
Sélectionnez un des visuels que vous avez créés.
Dans le ruban, sous Format>Interactions, sélectionnez Modifier les interactions.
Pour chacun des autres visuels que vous avez créés, sélectionnez l’icône Filtre dans l’En-tête de visuel.

Répétez les étapes de cette tâche avec chacun des autres visuels que vous avez créés.
Tâche 16 : Créer deux actions de signet avec des icônes
Dans cette tâche, effectuez une copie du graphique à barres que vous avez déjà créé, convertissez-la en carte et donnez à l’utilisateur la possibilité de choisir entre les deux.
Sélectionnez le graphique à barres que vous avez déjà créé. Pour copier et coller, sélectionnez Ctrl+C et Ctrl+P.
Sélectionnez la nouvelle copie de votre graphique à barres et, dans le panneau Visualisations, sélectionnez le visuel Carte remplie
 .
.Placez le graphique à barres et la carte que vous avez créée l’un sur l’autre.
Ouvrez le Volet de sélection et le Volet de signets en accédant au Ruban, sous Affichage>Afficher les volets, sélectionner le Volet de sélection et le Volet de signets.
Dans le volet de sélection, masquez le visuel de carte en sélectionnant l’icône Afficher/masquer correspondante. Vous pouvez vérifier que vous avez sélectionné le visuel approprié en sélectionnant le nom dans le Volet de sélection, le visuel est alors mis en surbrillance dans le canevas de rapport.
Créez votre premier signet en accédant au volet de signets et en sélectionnant Ajouter. Renommez ce signet en Barre.
À l’aide du Volet de sélection démasquez le visuel de carte. Masquez ensuite le visuel de graphique à barres.
Créez un autre signet en accédant au volet de signets et en sélectionnant Ajouter. Renommez ce signet en Carte.
Dans le ruban, sous Insérer>Éléments, sélectionnez l’icône Image. Accédez à l’icône « Carte » et sélectionnez Ouvrir.
Sélectionnez l’icône « Carte » et, sous la section Format de l’image, définissez Action sur Activé.
Dans la section Format de l’image, sélectionnez Action>Type comme « Signet » et sélectionnez Action>Signet comme « Carte ».
Dans le ruban, sous Insérer>Éléments, sélectionnez l’icône Image. Accédez à l’icône « Graphique à barres » et sélectionnez Ouvrir.
Sélectionnez l’icône « Graphique à barres » et, sous la section Format de l’image, définissez Action sur Activé.
Dans la section Format de l’image, sélectionnez Action>Type comme « Signet » et sélectionnez Action>Signet comme « Barre ».
Vous pouvez maintenant appuyer sur la touche Ctrl et sélectionner l’une de ces deux icônes pour basculer entre le graphique à barres et la carte.
Tâche 17 : Organiser et appliquer un style
Maintenant que vous avez les composants, utilisez le temps restant pour organiser les visuels de manière significative. Voici quelques conseils pour vous aider :
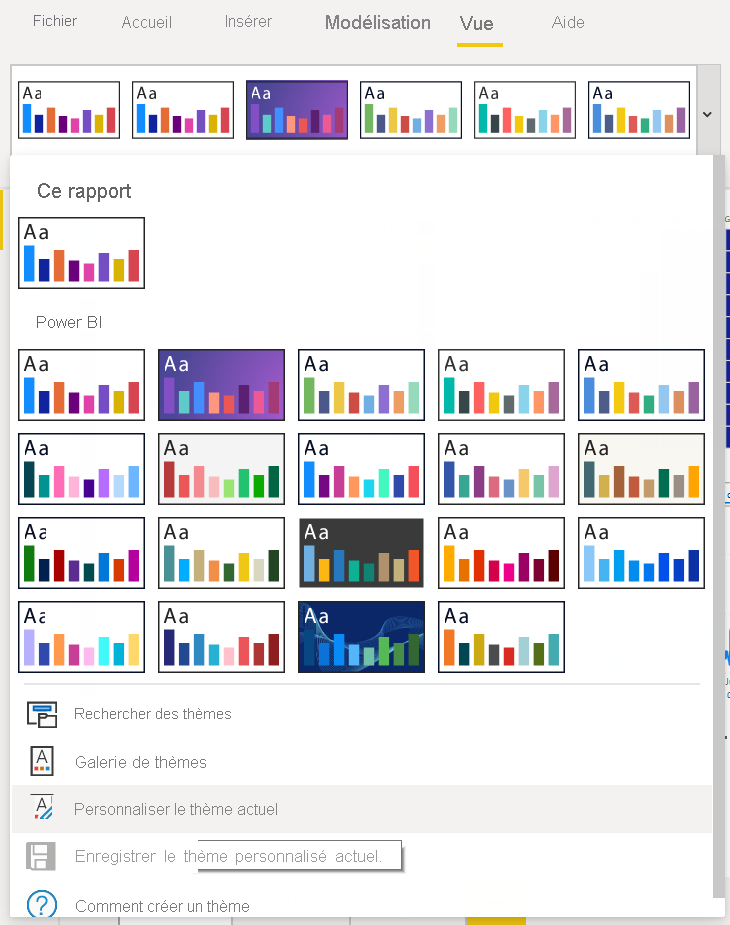
Dans le ruban, sous Affichage>Thèmes, choisissez un thème pour définir vos couleurs et la police. Personnalisez ensuite le thème pour l’adapter à votre style.
Sélectionnez un endroit dans la zone de dessin vide pour afficher les options permettant de modifier la taille, la couleur ou même insérer une image dans l’arrière-plan.

Maintenez la touche Ctrl enfoncée et sélectionnez plusieurs éléments pour les formater en même temps.
Dans ce labo, vous avez créé votre premier tableau de bord dans Power BI à l’aide des visuels standard de Power BI, notamment le graphique à barres et le nuage de points. Vous avez ensuite ajouté une interactivité avec un filtrage croisé, des signets et le visuel standard d’arborescence hiérarchique.