Exercice : modifier des pages
L’objectif de cet exercice pratique est la création d’une page web et la modification du code source à l’aide du studio de conception Power Pages.
À la fin de ces exercices, vous pourrez :
- ouvrir le studio de conception Power Pages pour modifier votre portail ;
- créer une page à l’aide d’un modèle standard ;
- afficher le code source de la page ;
- ajouter directement du code HTML personnalisé.
Pour cet exercice, vous devez disposer des éléments suivants :
- Un site Power Pages approvisionné dans votre environnement. Si vous ne disposez d’aucun site Power Pages, suivez les instructions Créer et gérer des sites Power Pages pour en créer un.
Scénario
Pour améliorer l’expérience des visiteurs sur le site web, il est parfois nécessaire d’ajouter du contenu HTML personnalisé à une page. Dans cet exercice, vous allez ajouter du code HTML qui crée une alerte pouvant être ignorée. Le code va également comprendre un petit fragment en langage Liquid créant un message de salutation dynamique pour le visiteur.
Étapes générales
- Ouvrez votre portail dans le studio de conception Power Pages.
- Créez une page web de destination.
- Modifiez la page, ajoutez un espacement et un espace réservé de contenu, puis ajoutez du code HTML.
- Enregistrez la page et parcourez le site pour afficher les résultats.
Étapes détaillées
Lancer le studio de conception Power Pages
Connectez-vous à Power Pages.
Sélectionnez un environnement cible à l’aide du sélecteur d’environnement situé dans le coin supérieur droit.
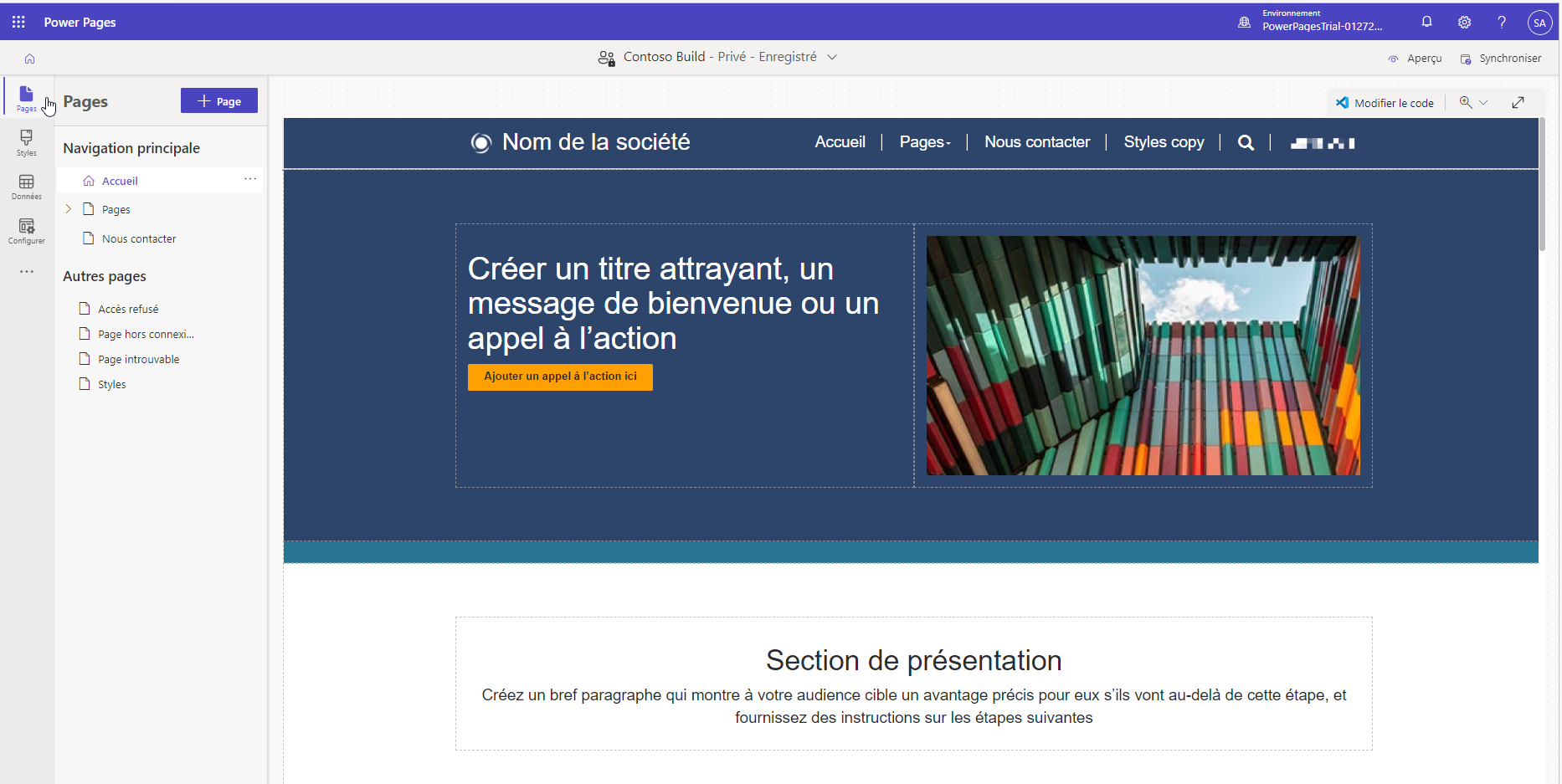
Sélectionnez votre site, puis cliquez sur Modifier pour lancer le studio de conception.
Vérifiez que l’espace de travail Pages est sélectionné.

Créer une page web
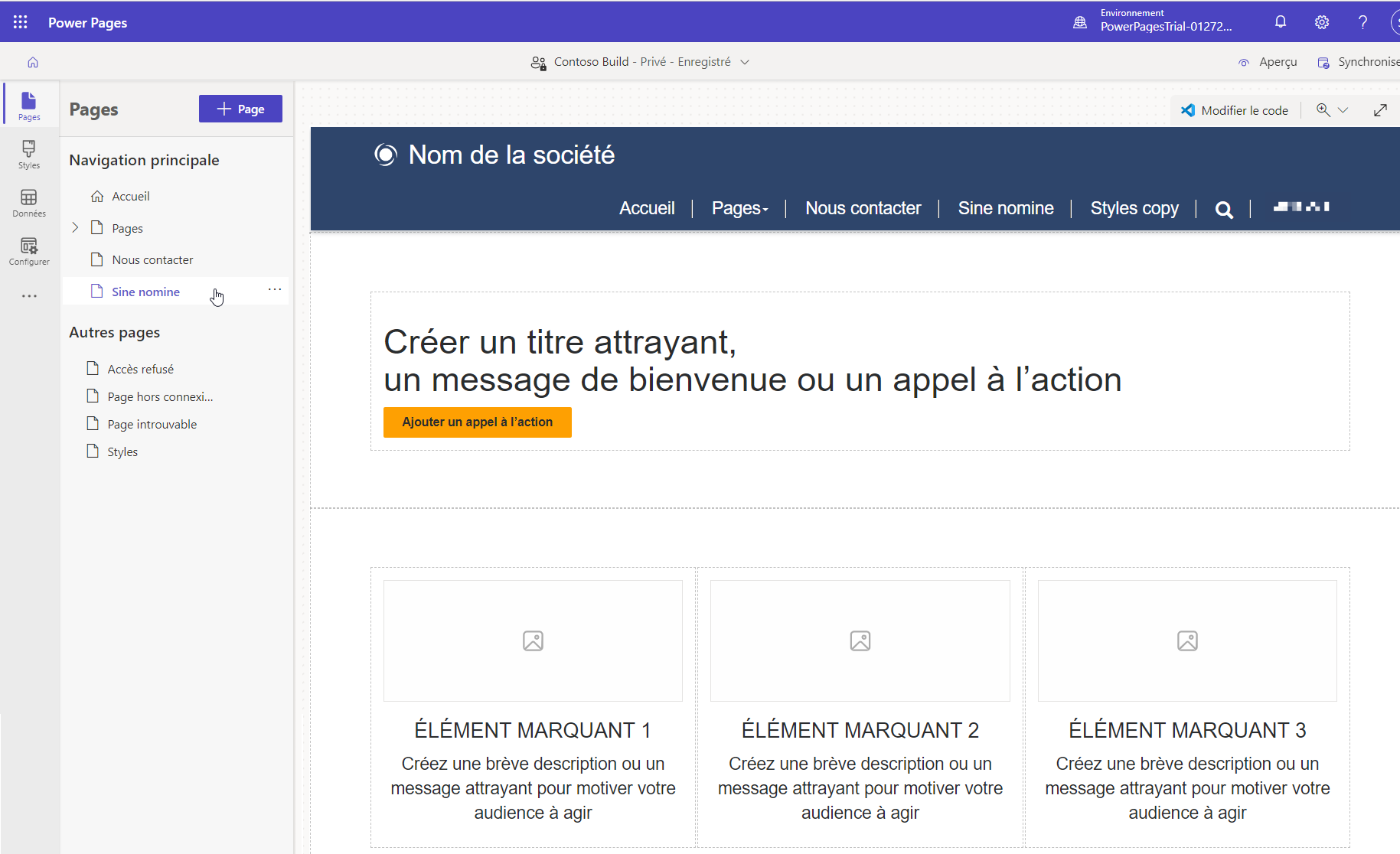
- Cliquez sur le bouton + Page.
- Saisissez un nom de page.
- Sélectionnez la disposition standard Page d’arrivée, puis appuyez sur Ajouter.

Modifier la page
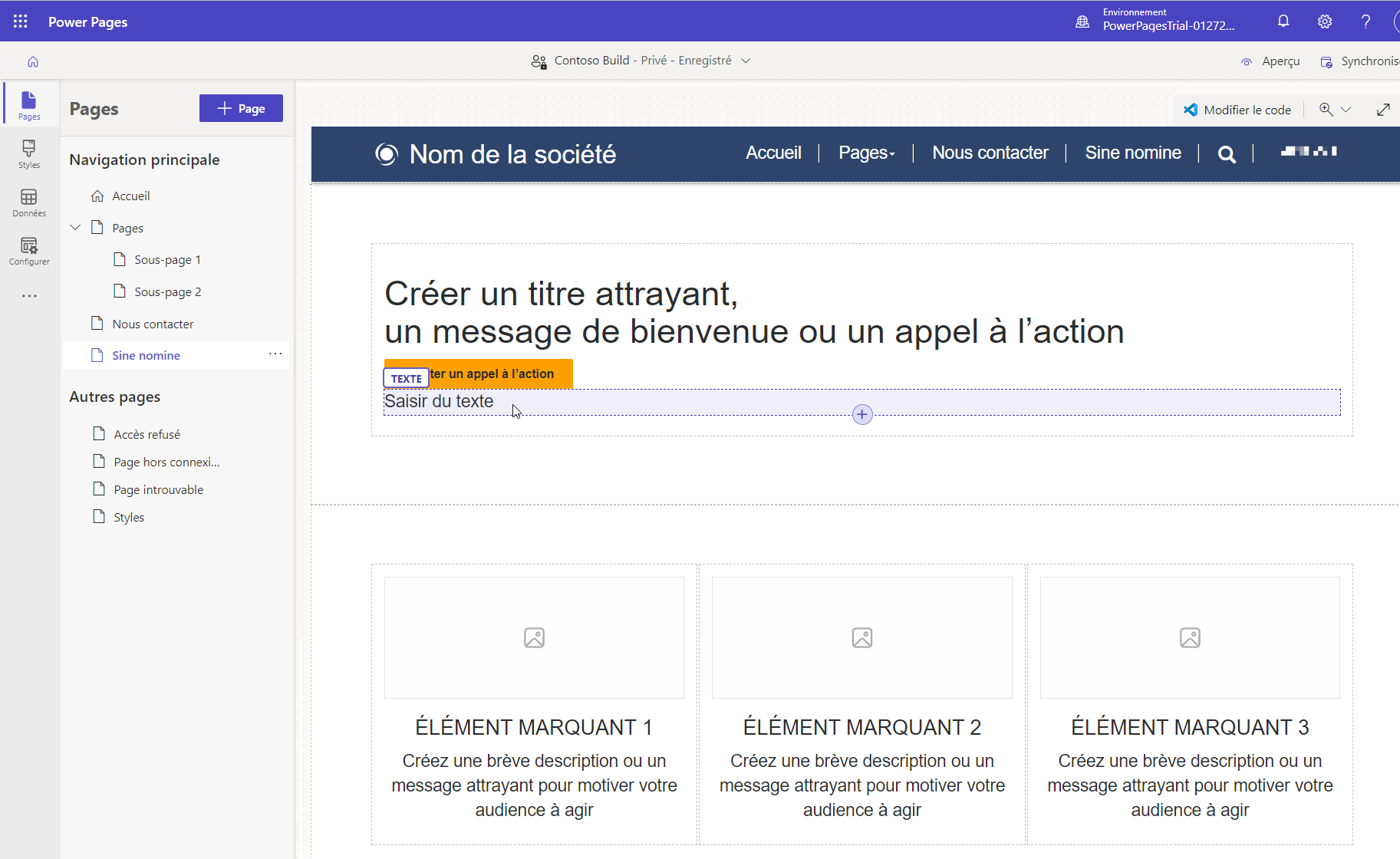
Cliquez sur le premier bouton de la page. Appuyez sur le signe plus (+), puis sélectionnez l’élément Espacement. Cette commande ajoute un petit espace avant notre contenu personnalisé.
Sélectionnez l’espacement, appuyez sur le signe plus (+), puis sélectionnez l’élément Texte. Cette commande ajoute un espace réservé pour notre contenu personnalisé.
Votre page devrait ressembler à ceci :

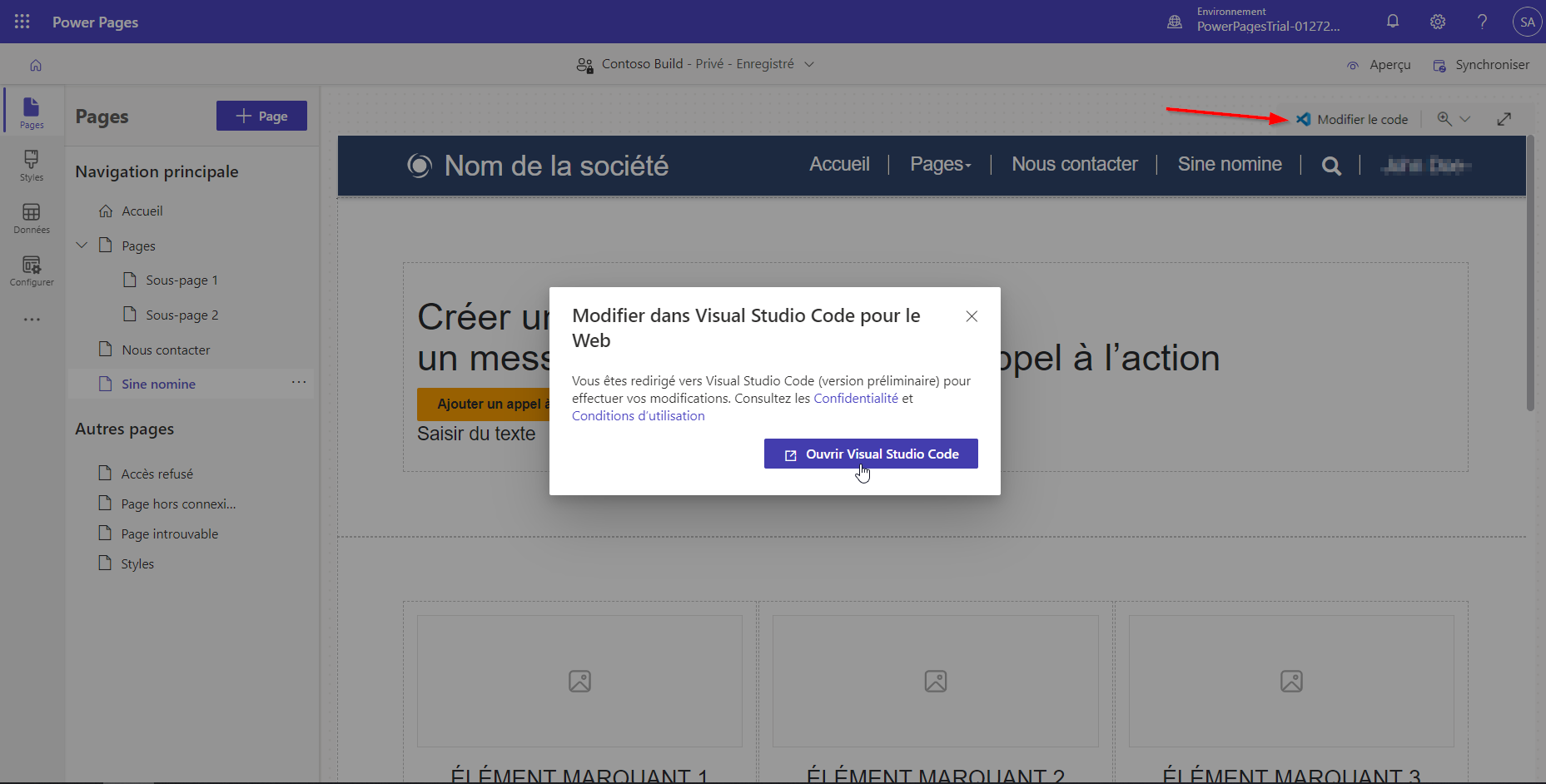
Appuyez sur Modifier le code pour ouvrir la page dans l’éditeur Visual Studio Code pour le Web.
Lorsque vous y êtes invité, sélectionnez Ouvrir Visual Studio Code :

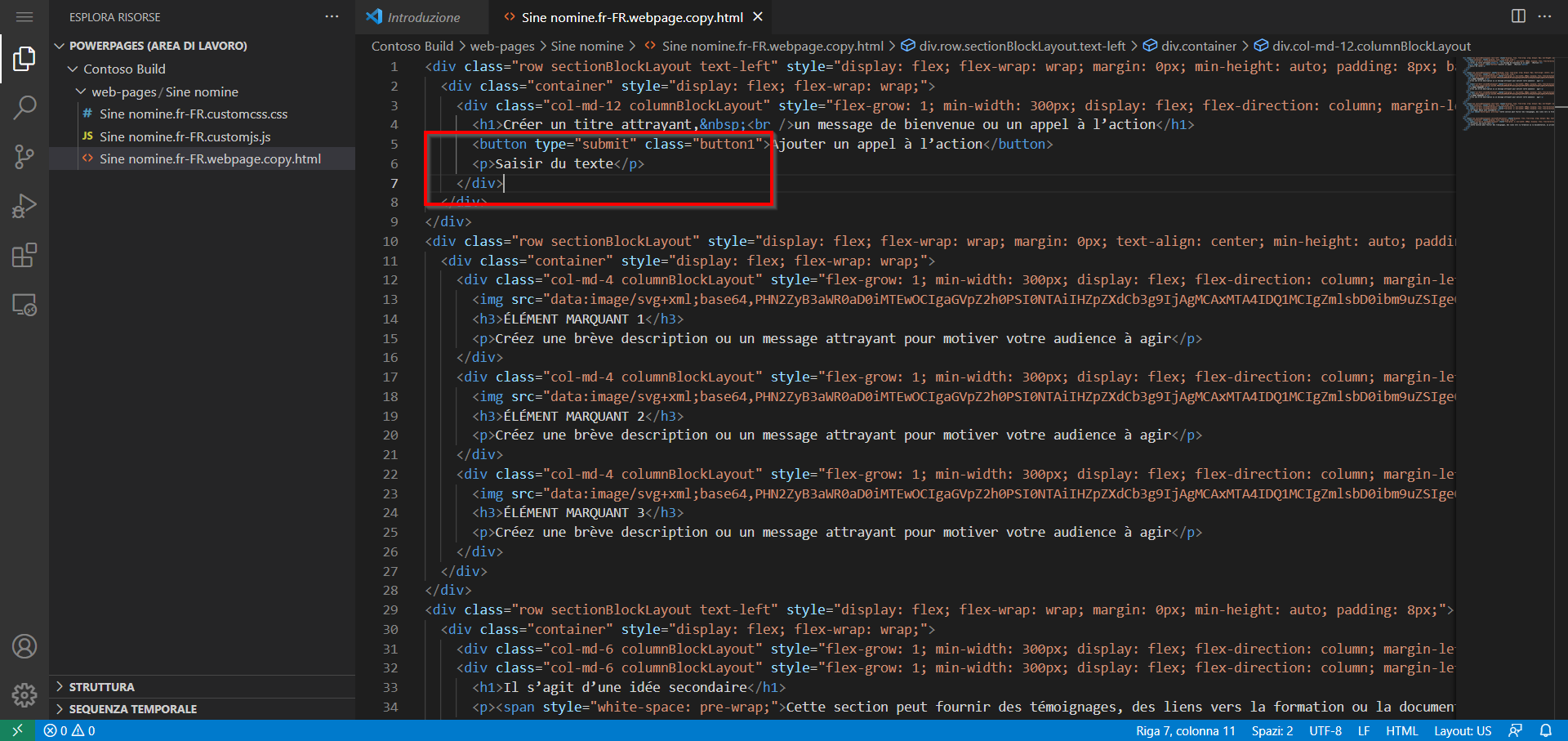
Cette sélection ouvre une nouvelle fenêtre ou un onglet avec Visual Studio Code pour le Web. Recherchez l’élément de texte créé précédemment avec les mots
Enter text:
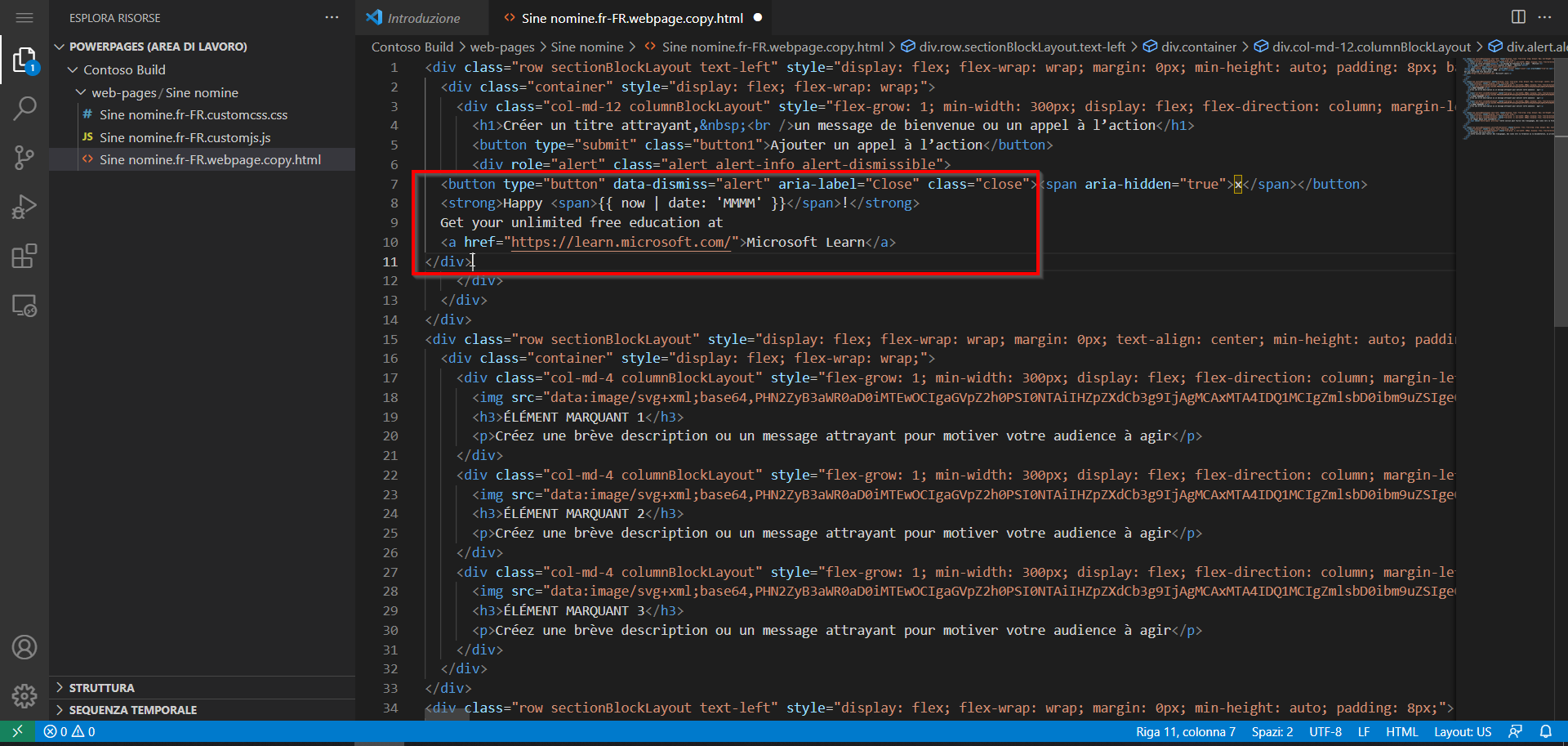
Copiez le code suivant et collez-le dans la source de la page en remplaçant le contenu
<p>Enter text</p>:<div role="alert" class="alert alert-info alert-dismissible"> <button type="button" data-bs-dismiss="alert" aria-label="Close" class="close"><span aria-hidden="true">×</span></button> <strong>Happy <span>{{ now | date: 'MMMM' }}</span>!</strong> Get your unlimited free education at <a href="https://learn.microsoft.com/">Microsoft Learn</a> </div>Votre contenu devrait maintenant ressembler à ceci :

Appuyez sur Ctrl-S (⌘-S sur macOS) pour enregistrer le fichier.
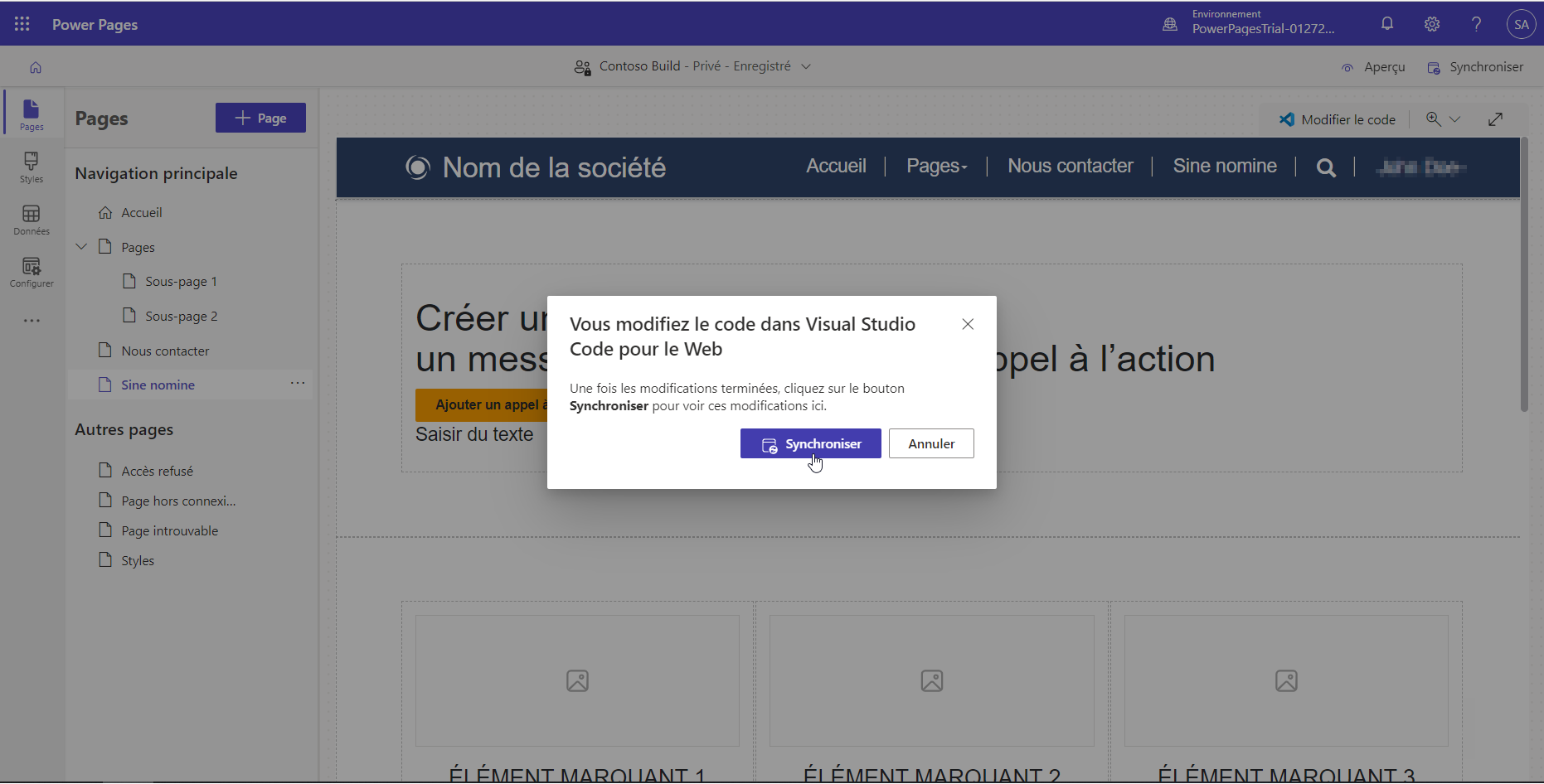
Basculez vers la fenêtre du studio de conception. Appuyez sur le bouton Synchroniser pour synchroniser les éditeurs et afficher le contenu mis à jour sur le canevas :

Les modifications apparaîtront sur le canevas du studio de conception. Appuyez sur le bouton Aperçu dans le coin supérieur droit, puis sélectionnez Bureau.
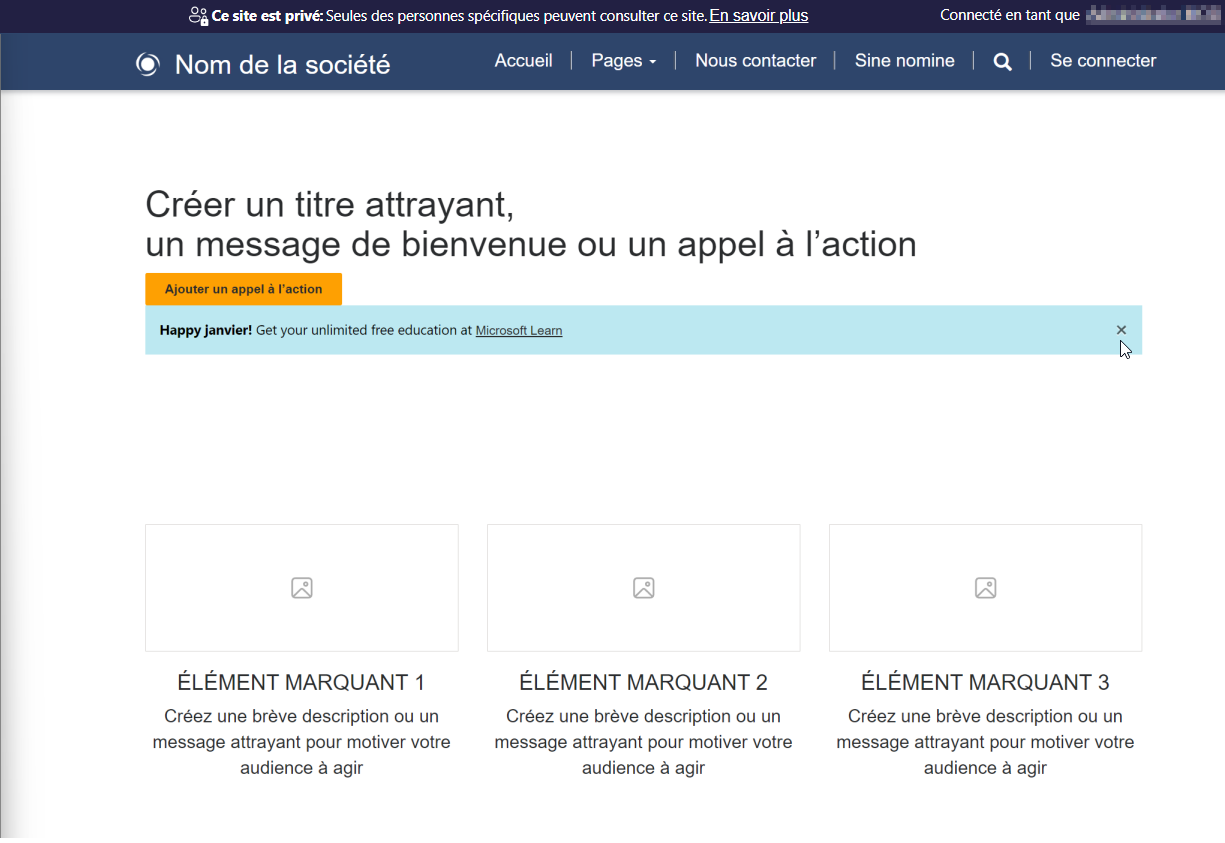
Votre page personnalisée avec une alerte pouvant être ignorée s’ouvre.

Vérifiez que le message de salutation comprend le mois en cours.
Appuyez sur l’icône représentant une croix (x) pour ignorer l’alerte.