Exercice - Configurer votre environnement Azure DevOps
Dans cette section, vous allez vérifier que votre organisation Azure DevOps est configurée pour suivre le reste de ce module. Vous créerez également les environnements Azure App Service dans lesquels vous effectuerez le déploiement.
Pour configurer votre système, vous procéderez comme suit :
- Ajouter un utilisateur pour garantir qu’Azure DevOps peut se connecter à votre abonnement Azure.
- Configurez un projet Azure DevOps pour ce module.
- Dans Azure Boards, déplacer l’élément de travail de ce module dans la colonne En cours d’exécution.
- Créer les environnements Azure App Service en utilisant Azure CLI dans Azure Cloud Shell.
- Créer des variables de pipeline qui définissent les noms de vos environnements App Service.
- Créez une connexion de service qui permet à Azure Pipelines d’accéder à votre abonnement Azure de façon sécurisée.
Ajouter un utilisateur à Azure DevOps
Pour effectuer ce module, vous devez avoir votre propre abonnement Azure. Vous pouvez commencer à utiliser Azure gratuitement.
Vous n’avez pas besoin d’un abonnement Azure pour utiliser Azure DevOps. Toutefois, dans ce module, vous utiliserez Azure DevOps pour effectuer un déploiement sur des ressources qui existent dans votre abonnement Azure. Pour simplifier le processus, vous devez utiliser le même compte Microsoft pour vous connecter à votre abonnement Azure et à votre organisation Azure DevOps.
Si vous utilisez des comptes Microsoft différents pour vous connecter à Azure et à Azure DevOps, ajoutez un utilisateur à votre organisation DevOps dans le compte Microsoft que vous utilisez pour vous connecter à Azure. Pour plus d’informations, consultez Ajouter des utilisateurs à votre organisation ou projet. Au moment d’ajouter l’utilisateur, choisissez le niveau d’accès De base.
Ensuite, déconnectez-vous d’Azure DevOps, puis reconnectez-vous avec le compte Microsoft que vous utilisez pour vous connecter à votre abonnement Azure.
Obtenir le projet Azure DevOps
Ici, vous allez vérifier que votre organisation Azure DevOps est configurée pour effectuer le reste de ce module. Vous commencerez par exécuter un modèle qui crée votre projet dans Azure DevOps.
Les modules de ce parcours d’apprentissage font partie d’une progression qui suit l’équipe web de Tailspin dans leur parcours DevOps. Pour les besoins de cette formation, chaque module est associé à un projet Azure DevOps.
Exécuter le modèle
Exécutez un modèle qui configure votre organisation Azure DevOps.
Sur le site Azure DevOps Demo Generator, suivez ces étapes pour exécuter le modèle.
Sélectionnez Sign In et acceptez les conditions d’utilisation.
Dans la page Créer un projet, sélectionnez votre organisation Azure DevOps, puis entrez un nom de projet (par exemple, Space Game – web – Test non fonctionnels).

Sélectionnez Yes, I want to fork this repository (Oui, je veux dupliquer (fork) ce dépôt), puis sélectionnez Authorize.
Sélectionnez Create Project.
L’exécution du modèle prend quelques instants.
Sélectionnez Navigate to project pour accéder à votre projet dans Azure DevOps.
Important
La page Nettoyer votre environnement Azure DevOps de ce module contient des étapes de nettoyage importantes. Le nettoyage vous évite de vous retrouver à court de minutes de génération gratuites. Veillez à effectuer les étapes de nettoyage même si vous n’allez pas au bout de ce module.
Définir la visibilité de votre projet
Initialement, votre duplication (fork) du référentiel Space Game sur GitHub est définie sur public, et le projet créé par le modèle Azure DevOps sur privé. Un référentiel public sur GitHub est accessible à tout le monde, tandis qu’un référentiel privé n’est accessible qu’à vous et aux personnes avec lesquelles vous choisissez de le partager. De même, sur Azure DevOps, les projets publics fournissent un accès en lecture seule aux utilisateurs non authentifiés ; dans les projets privés à l’inverse, les utilisateurs doivent se voir accorder un accès et une authentification pour pouvoir accéder aux services.
Il n’est pour le moment pas nécessaire de modifier ces paramètres pour les besoins de ce module. Dans le cadre de vos projets personnels toutefois, vous devez déterminer la visibilité et l’accès que vous souhaitez accorder aux autres. Par exemple, si votre projet est open source, vous pouvez décider de rendre publics votre référentiel GitHub et votre projet Azure DevOps. S’il s’agit au contraire d’un projet privé, il sera pertinent de définir votre référentiel GitHub et votre projet Azure DevOps comme privés.
Vous trouverez peut-être les ressources suivantes utiles par la suite pour déterminer la solution la mieux adaptée à votre projet :
- Utiliser des projets privés et publics
- Démarrage rapide : Rendre public votre projet privé
- Définition de la visibilité du dépôt
Configurer le projet localement
Ici, vous chargez ici le projet Space Game dans Visual Studio Code, vous configurez Git, vous clonez votre dépôt localement, puis vous définissez le dépôt distant en amont afin de pouvoir télécharger le code de démarrage.
Notes
Si vous avez déjà effectué la configuration avec le projet mslearn-tailspin-spacegame-web-deploy localement, vous pouvez passer à la section suivante.
Ouvrir le terminal intégré
Visual Studio Code est fourni avec un terminal intégré. Ici, vous pouvez à la fois modifier des fichiers et utiliser la ligne de commande.
Démarrez Visual Studio Code.
Dans le menu Affichage, sélectionnez Terminal.
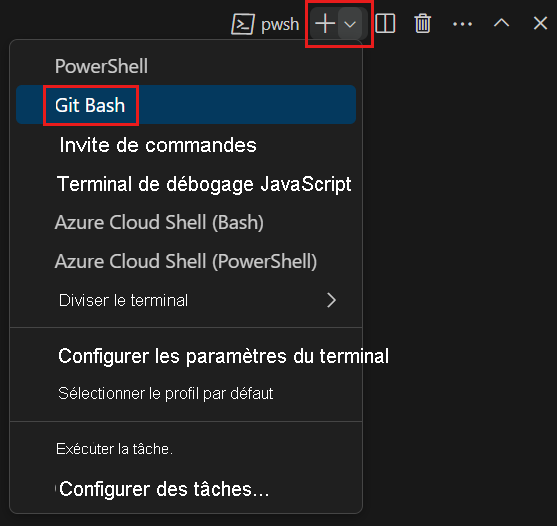
Dans la liste déroulante, sélectionnez Git Bash. Si vous préférez utiliser un autre interpréteur de commandes Unix, n’hésitez pas à le sélectionner.

Dans la fenêtre du terminal, choisissez un interpréteur de commandes installé sur votre système. Par exemple, vous pouvez choisir Git Bash, PowerShell ou un autre interpréteur de commandes.
Ici, vous allez utiliser Git Bash, qui fait partie de Git pour Windows, ce qui facilite l’exécution des commandes Git.
Remarque
Sur Windows, si Git Bash n’est pas listé en tant qu’option, vérifiez que vous avez installé Git, puis redémarrez Visual Studio Code.
Exécutez la commande
cdpour accéder au répertoire à utiliser. Choisissez votre répertoire de base (~) ou un autre répertoire si vous le souhaitez.cd ~
Configurer Git
Si vous ne connaissez pas encore Git et GitHub, commencez par exécuter quelques commandes pour associer votre identité à Git et vous authentifier auprès de GitHub. Pour plus d’informations, consultez Set up Git.
Vous devez effectuer au moins les étapes suivantes. Exécutez les commandes à partir du terminal intégré.
- Définissez votre nom d’utilisateur.
- Définissez votre adresse e-mail de validation.
- Mettez en cache votre mot de passe GitHub.
Notes
Si vous utilisez déjà l’authentification à 2 facteurs avec GitHub, créez un jeton d’accès personnel. Quand vous y êtes invité, utilisez le jeton à la place de votre mot de passe.
Considérez le jeton d’accès comme un mot de passe. Conservez-le en lieu sûr.
Configurer votre projet dans Visual Studio Code
Dans le parcours d’apprentissage Générer des applications avec Azure DevOps, vous avez dupliqué, puis cloné un dépôt Git. Le dépôt contient le code source du site web Space Game. La duplication a été connectée à vos projets dans Azure DevOps pour que la build s’exécute quand vous poussez des changements vers GitHub.
Important
Dans ce parcours d’apprentissage, nous allons basculons sur un autre dépôt Git, mslearn-tailspin-spacegame-web-deploy. Quand vous avez exécuté le modèle pour configurer votre projet Azure DevOps, le processus a dupliqué automatiquement le dépôt.
Dans cette partie, vous clonez votre duplication localement pour pouvoir modifier et générer votre configuration de pipeline.
Cloner votre duplication (fork) localement
Vous disposez maintenant d’une copie du projet web Space Game dans votre compte GitHub. Vous allez maintenant télécharger, ou cloner, une copie sur votre ordinateur pour pouvoir l’utiliser.
Un clone, tout comme une duplication, est une copie d’un dépôt. Quand vous clonez un dépôt, vous pouvez apporter des changements, vérifier qu’ils fonctionnent comme prévu, puis les charger sur GitHub. Vous pouvez également synchroniser votre copie locale avec les changements apportés par d’autres utilisateurs authentifiés à la copie GitHub de votre dépôt.
Pour cloner le projet web Space Game sur votre ordinateur :
Accédez à votre duplication du projet web Space Game (mslearn-tailspin-spacegame-web-deploy) sur GitHub.
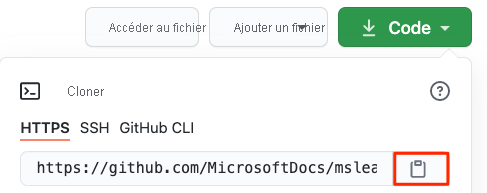
Sélectionnez Code. Sous l’onglet HTTPS, sélectionnez ensuite le bouton à côté de l’URL indiquée pour copier cette URL dans votre Presse-papiers.

Dans Visual Studio Code, accédez à la fenêtre de terminal.
Dans le terminal, accédez au répertoire à utiliser. Choisissez votre répertoire de base (
~) ou un autre répertoire si vous le souhaitez.cd ~Exécutez la commande
git clone. Remplacez l’URL indiquée ici par le contenu du Presse-papiers :git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitAccédez au répertoire
mslearn-tailspin-spacegame-web-deploy. Il s’agit du répertoire racine de votre dépôt.cd mslearn-tailspin-spacegame-web-deploy
Configurer le dépôt distant amont
Un dépôt distant est un dépôt Git dans lequel les membres de l’équipe collaborent (comme dans un dépôt sur GitHub). Vous répertoriez ici vos éléments distants et en ajoutez un qui pointe vers la copie Microsoft du référentiel pour vous permettre d'obtenir le dernier exemple de code.
Exécutez cette commande
git remotepour lister vos dépôts distants :git remote -vVous voyez que vous avez à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt :
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin spécifie votre dépôt sur GitHub. Quand vous dupliquez du code depuis un autre dépôt, le dépôt distant d’origine (celui à partir duquel vous avez dupliqué) est souvent nommé upstream (amont).
Exécutez cette commande
git remote addpour créer un dépôt distant nommé upstream qui pointe vers le dépôt Microsoft :git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitRéexécutez
git remotepour voir les changements :git remote -vVous voyez que vous avez toujours à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt. Maintenant, vous avez aussi un accès en récupération au dépôt Microsoft :
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Ouvrez le projet dans l’Explorateur de fichiers
Dans Visual Studio Code, votre fenêtre de terminal pointe vers le répertoire racine du projet web Space Game. Pour voir la structure du projet et travailler avec des fichiers, vous allez maintenant ouvrir le projet à partir de l’Explorateur de fichiers.
Le moyen le plus simple d’ouvrir le projet est de rouvrir Visual Studio Code dans le répertoire actuel. Pour ce faire, exécutez la commande suivante dans le terminal intégré :
code -r .Le répertoire et l’arborescence des fichiers s’affichent dans l’Explorateur de fichiers.
Rouvrez le terminal intégré. Le terminal vous place à la racine de votre projet web.
Si la commande code échoue, vous devez ajouter Visual Studio Code à la variable PATH de votre système. Pour ce faire :
- Dans Visual Studio Code, sélectionnez F1, ou sélectionnez Affichage>Palette de commandes pour accéder à la palette de commandes.
- Dans la palette de commandes, entrez Commande Shell : Installer la commande 'code' dans PATH.
- Répétez la procédure précédente pour ouvrir le projet dans l’Explorateur de fichiers.
Vous êtes maintenant prêt à utiliser le code source de Space Game et la configuration Azure Pipelines à partir de votre environnement de développement local.
Créer les environnements Azure App Service
Ici, vous créerez les environnements qui définissent les phases du pipeline. Vous créerez une instance App Service qui correspond à chaque phase : Dev, Testet Mise en lots.
Dans les modules précédents, vous avez utilisé Azure CLI pour créer vos instances App Service. C’est ce que vous allez faire ici.
Important
Rappelez-vous que vous devez disposer de votre propre abonnement Azure pour effectuer les exercices de ce module.
Accéder à Cloud Shell via le portail Azure
- Accédez au portail Azure et connectez-vous.
- Dans la barre de menus, sélectionnez Cloud Shell. Quand vous y êtes invité, sélectionnez l’expérience Bash.
Sélectionner une région Azure
Ici, vous spécifiez la région, ou l’emplacement géographique, par défaut où vos ressources Azure doivent être créées.
Dans Cloud Shell, exécutez la commande
az account list-locationssuivante pour lister les régions disponibles à partir de votre abonnement Azure.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableDans la colonne Nom de la sortie, choisissez une région proche de vous. Par exemple, choisissez eastasia ou westus2.
Exécutez
az configurepour définir votre région par défaut. Remplacez <REGION> par le nom de la région que vous avez choisie.az configure --defaults location=<REGION>Voici un exemple qui définit westus2 comme région par défaut :
az configure --defaults location=westus2
Créer les instances Azure App Service
Ici, vous créerez les instances App Service pour les trois phases au cours desquelles vous effectuerez le déploiement : Dev, Testet Mise en lots.
Remarque
Pour les besoins de cette formation, utilisez les paramètres réseau par défaut. Ces paramètres rendent votre site accessible à partir d’Internet. En pratique, vous pouvez configurer un réseau virtuel Azure qui place votre site web sur un réseau non routable depuis Internet et qui n’est accessible qu’à votre équipe. Plus tard, quand vous êtes prêt, vous pouvez reconfigurer votre réseau pour rendre le site web disponible pour vos utilisateurs.
Dans Cloud Shell, générez un nombre aléatoire qui rend unique le nom de domaine de votre application web.
webappsuffix=$RANDOMExécutez la commande
az group createsuivante pour créer un groupe de ressources nommé tailspin-space-game-rg.az group create --name tailspin-space-game-rgExécutez la commande
az appservice plan createsuivante pour créer un plan App Service nommé tailspin-space-game-asp.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxL’argument
--skuspécifie le plan B1 qui s’exécute sur le niveau De base. L'argument--is-linuxspécifie d'utiliser les Workers Linux.Important
Si la référence SKU B1 n’est pas disponible dans votre abonnement Azure, choisissez un autre plan, comme S1 (Standard).
Exécutez les commandes
az webapp createsuivantes pour créer les trois instances App Service, une pour chacun des environnements Dev, Test et Préproduction.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"Pour les besoins de cette formation, vous appliquez ici le même plan App Service, B1 De base, à chaque instance App Service. Dans la pratique, vous attribuerez un plan qui correspond à la charge de travail prévue.
Exécutez la commande
az webapp listsuivante pour afficher le nom d’hôte et l’état de chaque instance App Service.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableNotez le nom d’hôte de chaque service en cours d’exécution. Vous aurez besoin de ces noms d’hôte plus tard lors de la vérification de votre travail. Voici un exemple :
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningSi vous le souhaitez, accédez à un ou plusieurs des noms listés pour vérifier qu’ils sont en cours d’exécution et que la page d’accueil par défaut s’affiche.
Vous voyez cette page :

Important
La page Nettoyer votre environnement Azure DevOps de ce module contient des étapes de nettoyage importantes. Le nettoyage est la garantie qu’aucune ressource Azure ne vous sera facturée une fois ce module terminé. Veillez à suivre les étapes de nettoyage même si vous n’allez pas au bout de ce module.
Créer des variables de pipeline dans Azure Pipelines
En suivant le module Exécuter des tests fonctionnels dans Azure Pipelines, vous avez ajouté une variable pour chacune des instances d’App Service. Les instances correspondent aux étapes Dev, Test et Préproduction dans votre pipeline. Ici, vous suivrez le même modèle.
Chaque phase de la configuration de votre pipeline utilise ces variables pour identifier l’instance App Service sur laquelle déployer.
Pour ajouter les variables :
Dans Azure DevOps, accédez à votre projet Space Game - web - Nonfunctional tests.
Sous Pipelines, sélectionnez Bibliothèque.

Sélectionnez + Groupe de variables.
Pour le nom du groupe de variables, sous Propriétés, entrez Release.
Sous Variables, sélectionnez + Ajouter.
Pour le nom de votre variable, entrez WebAppNameDev. Pour sa valeur, entrez le nom de l’instance App Service qui correspond à votre environnement Dev, par exemple tailspin-space-game-web-dev-1234.
Répétez les étapes 5 et 6 deux autres fois pour créer des variables pour vos environnements Test et Préproduction, comme indiqué dans ce tableau :
Nom de la variable Valeur d'exemple WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Veillez à remplacer chaque exemple de valeur par l’instance App Service qui correspond à votre environnement.
Important
Veillez à définir le nom de l’instance App Service, et non pas son nom d’hôte. Dans cet exemple, vous devez entrer tailspin-space-game-web-dev-1234, et non pas tailspin-space-game-web-dev-1234.azurewebsites.net.
Sélectionnez Enregistrer en haut de la page pour enregistrer votre variable dans le pipeline.
Votre groupe de variables ressemble à celui-ci :

Créer les environnements de développement, de test et de préproduction
En suivant le module Exécuter des tests fonctionnels dans Azure Pipelines, vous avez créé des environnements pour les environnements de développement, de test et intermédiaires. Ici, vous devez répéter le processus.
Pour créer les environnements de développement, de test et de préproduction (dev, testet staging) :
Dans Azure Pipelines, sélectionnez Environnements.

Pour créer l'environnement de développement (dev) :
- Sélectionnez Créer un environnement.
- Sous Nom, entrez dev.
- Laissez les valeurs par défaut dans les champs restants.
- Sélectionnez Créer.
Pour créer l'environnement de test :
- Revenez à la page Environnements.
- Sélectionnez Nouvel environnement.
- Sous Nom, entrez test.
- Sélectionnez Créer.
Pour créer l’environnement de préproduction :
- Revenez à la page Environnements.
- Sélectionnez Nouvel environnement.
- Sous Nom, entrez préproduction.
- Sélectionnez Créer.
Créer une connexion de service
Vous allez créer ici une connexion de service qui permet à Azure Pipelines d’accéder à votre abonnement Azure. Azure Pipelines utilise cette connexion de service pour déployer le site web dans App Service. Vous avez créé une connexion de service similaire dans le module précédent.
Important
Vérifiez que vous êtes connecté au portail Azure et à Azure DevOps avec le même compte Microsoft.
Dans Azure DevOps, accédez à votre projet Space Game - web - Nonfunctional tests.
Dans le coin inférieur de la page, sélectionnez Paramètres du projet.
Sous Pipelines, sélectionnez Connexions de service.
Sélectionnez Nouvelle connexion de service, choisissez Azure Resource Manager, puis sélectionnez Suivant.
Dans la partie supérieure de la page, sélectionnez Principal de service (automatique). Sélectionnez ensuite Suivant.
Renseignez ces champs :
Champ Valeur Niveau de portée Abonnement Abonnement Votre abonnement Azure Groupe de ressources tailspin-space-game-rg Nom de la connexion de service Resource Manager - Tailspin - Space Game Pendant le processus, vous pouvez être invité à vous connecter à votre compte Microsoft.
Vérifiez que l’option Accorder une autorisation d’accès à tous les pipelines est sélectionnée.
Sélectionnez Enregistrer.
Azure DevOps effectue un test de connexion pour vérifier qu’il peut se connecter à votre abonnement Azure. Si Azure DevOps ne parvient pas à établir la connexion, vous avez la possibilité de vous connecter une deuxième fois.