Exercice : ajouter les contrôles de base
En tant que développeur d’applications, vous serez probablement amené à concevoir l’application. Bien que la conception n’entre pas dans le cadre de ce parcours d’apprentissage, vous remarquerez peut-être quelques éléments de conception qui pourraient vous être utiles lors de vos futures créations.
Un moyen simple d’améliorer l’interface utilisateur (IU) de votre application consiste à ne pas encombrer vos écrans de trop de contrôle. Tenez compte de l’utilisateur final et de la manière dont il va naviguer d’un écran à l’autre, saisir les données, les consulter, etc. La façon dont vous concevez les écrans d’application peut avoir autant d’effet qu’une application qui fonctionne mal. Les utilisateurs pourraient être moins enclins à utiliser l’application si elle est trop compliquée et peu intuitive.
Par conséquent, lorsque vous créez les écrans de votre application, veillez à utiliser les propriétés de contrôle telles que l’espacement, l’alignement, le remplissage et la couleur. Vous devez également utiliser des en-têtes et des emplacements de boutons cohérents. Par exemple, dans ce scénario, vous mettez en œuvre différentes couleurs et remplissages de police, ce qui contribue à diviser agréablement l’écran sans qu’il paraisse trop écrasant. Remarquez que l’en-tête est d’une couleur, les informations parentales et les détails des dépenses d’une autre couleur et les contrôles principaux d’une autre couleur encore. Si vous éliminiez ces couleurs et laissiez les groupes de contrôles avec le même arrière-plan, cela semblerait moins organisé et ce serait plus déroutant pour l’utilisateur.
Ajuster les contrôles et les propriétés
L’un des avantages de la création d’écrans ultérieurs dans votre application est que vous pouvez copier les contrôles des écrans précédents.
Dans l’Arborescence, sélectionnez Scr_AllExpenses, puis maintenez enfoncée la touche Ctrl afin de pouvoir sélectionner simultanément les contrôles suivants : Lbl_Header_AllExpenses, Icn_Back_AllExpenses, Lbl_TripDestination_AllExpenses.
Après avoir sélectionné les contrôles, appuyez sur le raccourci clavier Ctrl + C pour copier les contrôles. Accédez à Scr_EditExpense et appuyez sur la touche Ctrl + V pour coller les contrôles.
Renommez vos contrôles nouvellement copiés avec le nom d’écran correct à la fin (EditExpense).
Mettez à jour les propriétés suivantes de votre étiquette d’en-tête avec ces valeurs :
- Text : « Note de frais pour » et VarUser.FullName
- PaddingLeft : 64
- PaddingRight : 64
Changez la propriété Height de votre étiquette de destination de voyage en 281.
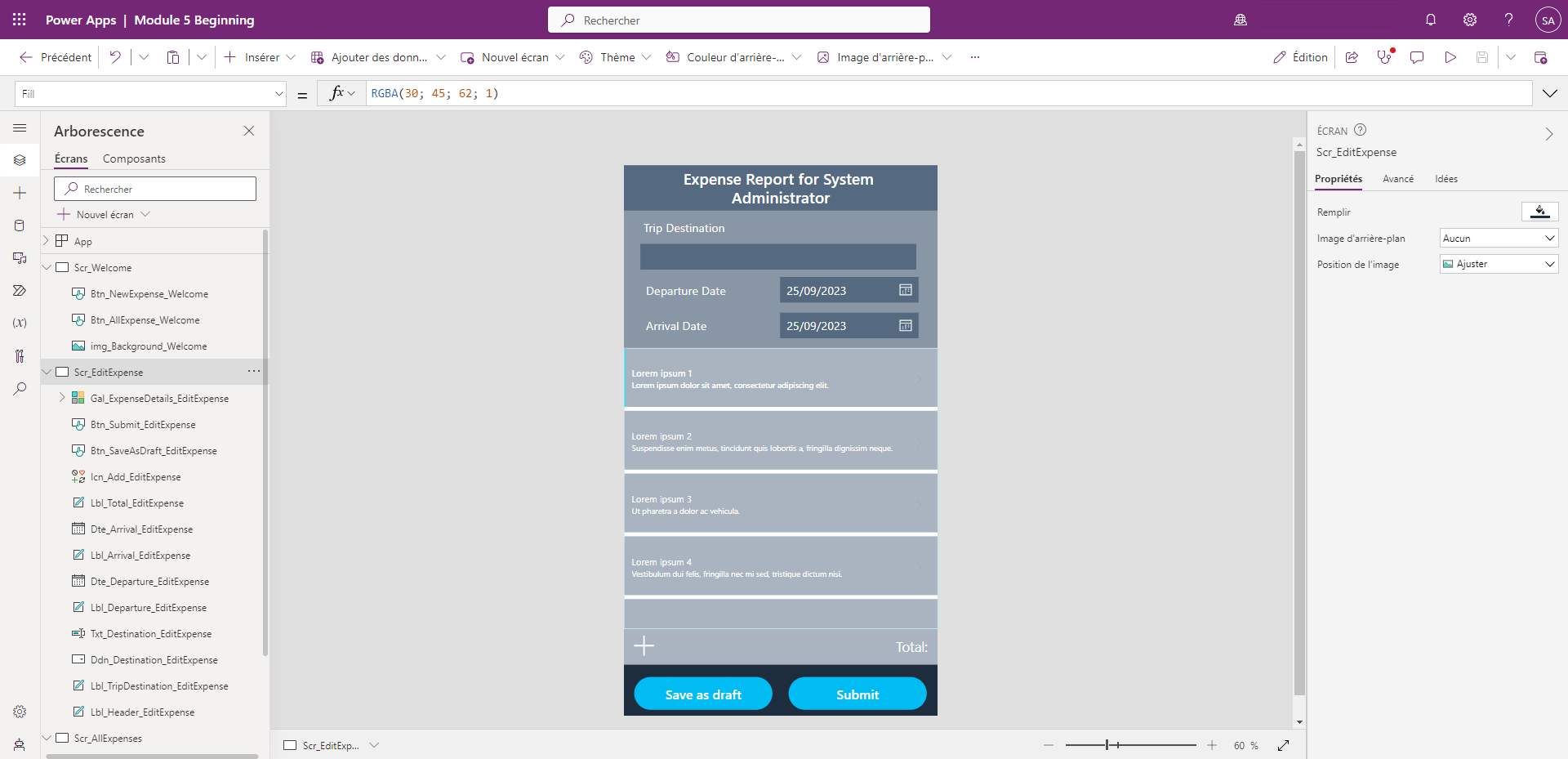
Votre écran doit ressembler à la capture d’écran suivante.
De nombreux contrôles sont nécessaires pour cette page. La liste suivante présente les contrôles que vous pouvez ajouter et les propriétés que vous devez modifier. Ce processus peut prendre un certain temps, mais il est important de disposer de tous les champs pour lesquels vous devez écrire des données. Si vous ne trouvez pas un contrôle, il se trouve généralement dans le menu déroulant Saisie de l’onglet Insérer.
Ajoutez les contrôles et propriétés suivants :
Contrôle Saisie de texte
- Default : ""
- Size : 18
- X : 35
- Y : 162
- Width : 560
- Height : 50
- Fill : Lbl_Header_EditExpense.Fill
- Name : Txt_Destination_EditExpense
Contrôle Libellé de texte
- Text : « Departure Date »
- Size : 18
- X : 40
- Y : 229
- Width : 280
- Height : 50
- Name : Lbl_Departure_EditExpense
Contrôle Sélecteur de date
- Size : 18
- X : 320
- Y : 229
- Width : 280
- Height : 50
- Fill : Lbl_Header_EditExpense.Fill
- IconFill : Color.White
- IconBackground : Lbl_Header_EditExpense.Fill
- Name : Dte_Departure_EditExpense
Contrôle Libellé de texte
- Text : « Arrival Date »
- Size : 18
- X : 40
- Y : 302
- Width : 280
- Height : 50
- Name : Lbl_Arrival_EditExpense
Contrôle Sélecteur de date
- Size : 18
- X : 320
- Y : 302
- Width : 280
- Height : 50
- Fill : Lbl_Header_EditExpense.Fill
- IconFill : Color.White
- IconBackground : Lbl_Header_EditExpense.Fill
- Name : Dte_Arrival_EditExpense
Contrôle Libellé de texte
- Text : « Total : »
- Size : 21
- X : 0
- Y : 945
- Width : 640
- Height : 74
- Align : Align.Right
- Padding Right : 20
- Fill : ColorFade(Lbl_Header_EditExpense.Fill, 50 %)
- Name : Lbl_Total_EditExpense
Contrôle Icône
- Icône : Ajouter
- X : 9
- Y : 955
- Width : 64
- Height : 50
- Color : Color.White
- Name : Icn_Add_EditExpense
Contrôle Bouton
- Text : « Enregistrer comme brouillon »
- X : 22
- Y : 1045
- Width : 280
- Height : 65
- Color : Color.White
- Size : 20
- RadiusTopLeft : 50
- RadiusTopRight : 50
- RadiusBottomLeft : 50
- RadiusBottomRight : 50
- Name : Btn_SaveAsDraft_EditExpense
Contrôle Bouton
- Text : « Envoyer »
- X : 337
- Y : 1045
- Width : 280
- Height : 65
- Color : Color.White
- Size : 20
- RadiusTopLeft : 50
- RadiusTopRight : 50
- RadiusBottomLeft : 50
- RadiusBottomRight : 50
- Name : Btn_Submit_EditExpense
Contrôle Galerie verticale
- Layout : Titre et sous-titre
- X : 0
- Y : 373
- Width : 640
- Height : 572
- BorderColor : RGBA(204, 242, 252, 1)
- BorderThickness : 1
- TemplateSize : 128
- Fill : ColorFade(Lbl_Header_EditExpense.Fill, 50 %)
- Name : Gal_ExpenseDetails_EditExpense
Après avoir ajouté ces contrôles, l’écran de votre application devrait ressembler à la capture d’écran suivante.
Vous pouvez certainement revenir pour changer certaines propriétés, comme le calcul d’un total et l’écriture de la formule OnSelect pour les boutons et l’icône. Toutefois, il est courant, dans la création d’applications, de commencer par élaborer les contrôles et la conception. Cette approche vous permettra de vous concentrer sur une seule tâche à la fois. Tout d’abord, vous devez vous concentrer sur la conception et vous assurer que vous disposez des contrôles dont vous avez besoin. Ensuite, vous pouvez vous concentrer sur les aspects techniques et la logique.
Vous devez encore ajouter d’autres contrôles, mais ils se trouvent à l’intérieur de la galerie. Pour ajouter un contrôle à l’intérieur d’une galerie, assurez-vous que vous sélectionnez le premier élément, puis insérez-le normalement. Si vous ne trouvez pas le contrôle répété pour chaque ligne de la galerie, supprimez le contrôle et réessayez. Typiquement, cette situation se produit parce que la galerie entière est sélectionnée au lieu du premier élément seulement. Si toute la galerie est sélectionnée et que vous tentez d’y ajouter un contrôle, il est ajouté en dehors de la galerie. Cette approche ne va pas fonctionner pour ce que vous faites dans ce scénario.
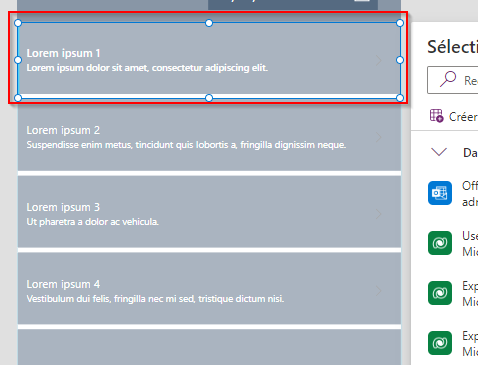
La capture d’écran suivante montre que seul le premier élément est sélectionné et elle illustre ce à quoi l’écran devrait ressembler lorsque vous ajoutez des contrôles dans votre galerie :
Avant d’ajouter de nouveaux contrôles, vous devez supprimer les libellés de texte et l’icône de la flèche Suivant, car vous n’en avez pas besoin.
Sélectionnez les deux libellés de texte et l’icône de la flèche Suivant dans votre galerie, puis appuyez sur la touche Supprimer. Les seuls contrôles dans votre galerie doivent être le rectangle et le séparateur. Sélectionnez les deux contrôles dans votre menu Arborescence tout en maintenant la touche Ctrl enfoncée, puis redéfinissez la propriété Fill sur :
RGBA(204, 242, 252, 1). Comme la propriété Fill est la même pour les deux, vous allez mettre à jour les deux contrôles simultanément.Votre application devrait maintenant ressembler à l’image suivante :
Vous n’avez toujours pas de source de données attachée à la galerie. Vous terminerez cette tâche plus tard. Pour l’instant, n’oubliez pas de sélectionner le premier élément de la galerie, puis d’ajouter les contrôles suivants :
Contrôle Saisie de texte
- Par défaut : ""
- Size : 16
- X : 40
- Y : 14
- Width : 560
- Height : 50
- Fill : Lbl_Header_EditExpense.Fill
- Name : Txt_Expense_EditExpense
Contrôle Liste déroulante
- Size : 16
- X : 40
- Y : 65
- Width : 280
- Height : 50
- Fill : Lbl_Header_EditExpense.Fill
- ChevronBackground : Lbl_Header_EditExpense.Fill
- AllowEmptySelection : true
- Name : Ddn_Category_EditExpense
Contrôle Sélecteur de date
- Size : 16
- X : 320
- Y : 65
- Width : 171
- Height : 50
- Fill : Lbl_Header_EditExpense.Fill
- IconFill : Color.White
- IconBackground : Lbl_Header_EditExpense.Fill
- Name : Dte_TransactionDate_EditExpense
Contrôle Saisie de texte
- Default : ""
- Size : 16
- X : 492
- Y : 65
- Width : 108
- Height : 50
- Format : TextFormat.Number
- Fill : Lbl_Header_EditExpense.Fill
- Name : Txt_Amount_EditExpense
Contrôle Icône
- Icône : Corbeille
- X : 0
- Y : 0
- Width : 40
- Height : 128
- Color : Lbl_Header_EditExpense.Fill
- Name : Icn_Trash_EditExpense
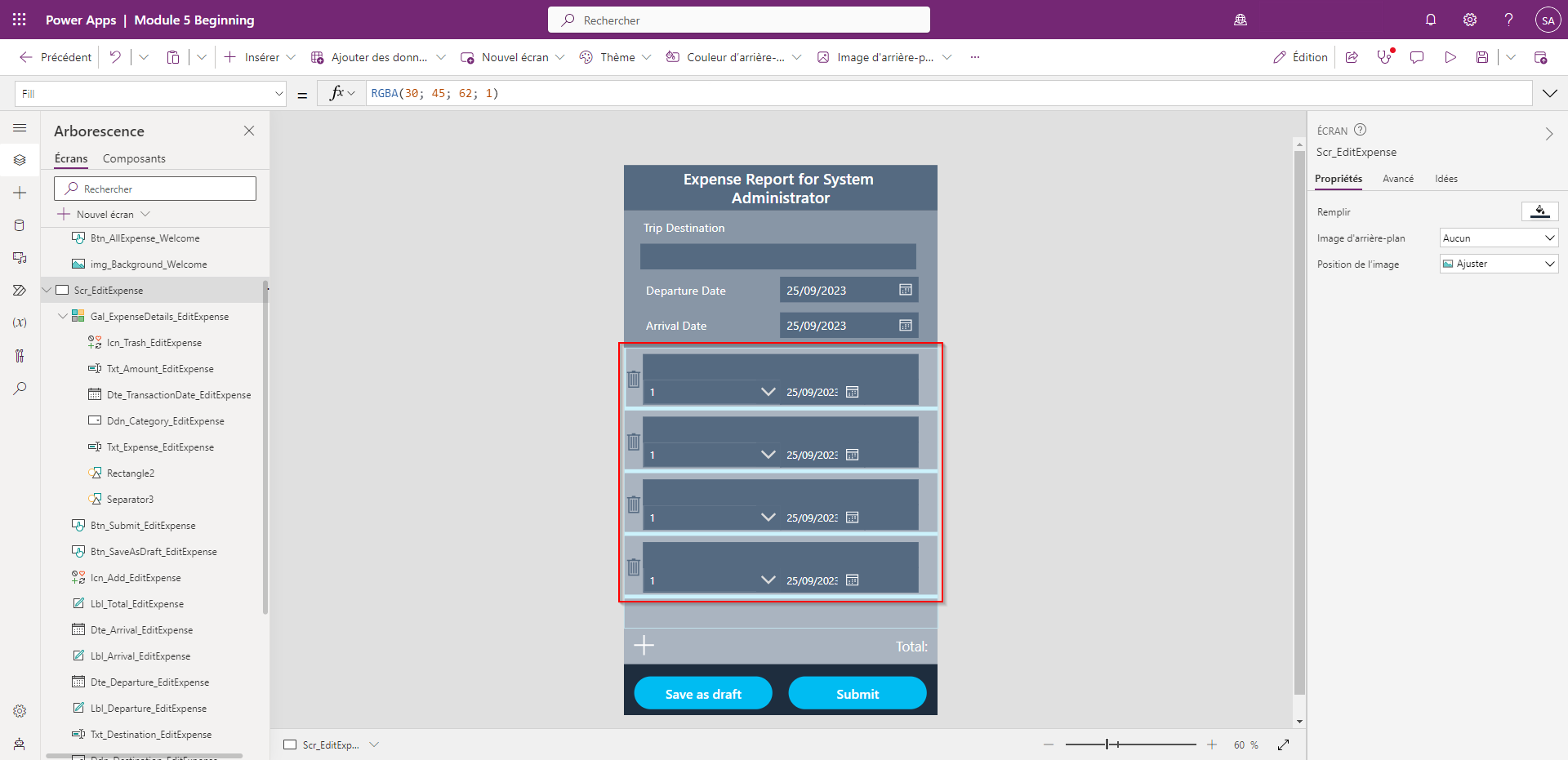
Après avoir ajouté ces contrôles dans la galerie, l’écran de votre application devrait ressembler à la capture d’écran suivante.
Maintenant que vous disposez de tous les contrôles nécessaires pour créer cet écran, vous pouvez ajouter la fonctionnalité.