GestureRecognizer Classe
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Fournit la reconnaissance des mouvements et des manipulations, les écouteurs d’événements et les paramètres.
public ref class GestureRecognizer sealed/// [Windows.Foundation.Metadata.Activatable(65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
class GestureRecognizer final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
class GestureRecognizer final/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class GestureRecognizer final[Windows.Foundation.Metadata.Activatable(65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
public sealed class GestureRecognizer[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
public sealed class GestureRecognizer[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.None)]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class GestureRecognizerfunction GestureRecognizer()Public NotInheritable Class GestureRecognizer- Héritage
- Attributs
Configuration requise pour Windows
| Famille d’appareils |
Windows 10 (introduit dans 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduit dans v1.0)
|
Exemples
Ici, nous avons configuré un objet GestureRecognizer avec une collection de gestionnaires d’événements d’entrée pour le traitement des entrées de pointeur et de mouvement. Pour plus d’informations sur l’écoute et la gestion des événements Windows Runtime, consultez Vue d’ensemble des événements et des événements routés. Consultez l’exemple d’entrée de base pour l’implémentation complète.
class ManipulationInputProcessor
{
GestureRecognizer recognizer;
UIElement element;
UIElement reference;
TransformGroup cumulativeTransform;
MatrixTransform previousTransform;
CompositeTransform deltaTransform;
public ManipulationInputProcessor(GestureRecognizer gestureRecognizer, UIElement target, UIElement referenceFrame)
{
recognizer = gestureRecognizer;
element = target;
reference = referenceFrame;
// Initialize the transforms that will be used to manipulate the shape
InitializeTransforms();
// The GestureSettings property dictates what manipulation events the
// Gesture Recognizer will listen to. This will set it to a limited
// subset of these events.
recognizer.GestureSettings = GenerateDefaultSettings();
// Set up pointer event handlers. These receive input events that are used by the gesture recognizer.
element.PointerPressed += OnPointerPressed;
element.PointerMoved += OnPointerMoved;
element.PointerReleased += OnPointerReleased;
element.PointerCanceled += OnPointerCanceled;
// Set up event handlers to respond to gesture recognizer output
recognizer.ManipulationStarted += OnManipulationStarted;
recognizer.ManipulationUpdated += OnManipulationUpdated;
recognizer.ManipulationCompleted += OnManipulationCompleted;
recognizer.ManipulationInertiaStarting += OnManipulationInertiaStarting;
}
public void InitializeTransforms()
{
cumulativeTransform = new TransformGroup();
deltaTransform = new CompositeTransform();
previousTransform = new MatrixTransform() { Matrix = Matrix.Identity };
cumulativeTransform.Children.Add(previousTransform);
cumulativeTransform.Children.Add(deltaTransform);
element.RenderTransform = cumulativeTransform;
}
// Return the default GestureSettings for this sample
GestureSettings GenerateDefaultSettings()
{
return GestureSettings.ManipulationTranslateX |
GestureSettings.ManipulationTranslateY |
GestureSettings.ManipulationRotate |
GestureSettings.ManipulationTranslateInertia |
GestureSettings.ManipulationRotateInertia;
}
// Route the pointer pressed event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerPressed(object sender, PointerRoutedEventArgs args)
{
// Set the pointer capture to the element being interacted with so that only it
// will fire pointer-related events
element.CapturePointer(args.Pointer);
// Feed the current point into the gesture recognizer as a down event
recognizer.ProcessDownEvent(args.GetCurrentPoint(reference));
}
// Route the pointer moved event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerMoved(object sender, PointerRoutedEventArgs args)
{
// Feed the set of points into the gesture recognizer as a move event
recognizer.ProcessMoveEvents(args.GetIntermediatePoints(reference));
}
// Route the pointer released event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerReleased(object sender, PointerRoutedEventArgs args)
{
// Feed the current point into the gesture recognizer as an up event
recognizer.ProcessUpEvent(args.GetCurrentPoint(reference));
// Release the pointer
element.ReleasePointerCapture(args.Pointer);
}
// Route the pointer canceled event to the gesture recognizer.
// The points are in the reference frame of the canvas that contains the rectangle element.
void OnPointerCanceled(object sender, PointerRoutedEventArgs args)
{
recognizer.CompleteGesture();
element.ReleasePointerCapture(args.Pointer);
}
// When a manipulation begins, change the color of the object to reflect
// that a manipulation is in progress
void OnManipulationStarted(object sender, ManipulationStartedEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.DeepSkyBlue);
}
// Process the change resulting from a manipulation
void OnManipulationUpdated(object sender, ManipulationUpdatedEventArgs e)
{
previousTransform.Matrix = cumulativeTransform.Value;
// Get the center point of the manipulation for rotation
Point center = new Point(e.Position.X, e.Position.Y);
deltaTransform.CenterX = center.X;
deltaTransform.CenterY = center.Y;
// Look at the Delta property of the ManipulationDeltaRoutedEventArgs to retrieve
// the rotation, X, and Y changes
deltaTransform.Rotation = e.Delta.Rotation;
deltaTransform.TranslateX = e.Delta.Translation.X;
deltaTransform.TranslateY = e.Delta.Translation.Y;
}
// When a manipulation that's a result of inertia begins, change the color of the
// the object to reflect that inertia has taken over
void OnManipulationInertiaStarting(object sender, ManipulationInertiaStartingEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.RoyalBlue);
}
// When a manipulation has finished, reset the color of the object
void OnManipulationCompleted(object sender, ManipulationCompletedEventArgs e)
{
Border b = element as Border;
b.Background = new SolidColorBrush(Windows.UI.Colors.LightGray);
}
// Modify the GestureSettings property to only allow movement on the X axis
public void LockToXAxis()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateY | GestureSettings.ManipulationTranslateX;
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateY;
}
// Modify the GestureSettings property to only allow movement on the Y axis
public void LockToYAxis()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateY | GestureSettings.ManipulationTranslateX;
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateX;
}
// Modify the GestureSettings property to allow movement on both the X and Y axes
public void MoveOnXAndYAxes()
{
recognizer.CompleteGesture();
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateX | GestureSettings.ManipulationTranslateY;
}
// Modify the GestureSettings property to enable or disable inertia based on the passed-in value
public void UseInertia(bool inertia)
{
if (!inertia)
{
recognizer.CompleteGesture();
recognizer.GestureSettings ^= GestureSettings.ManipulationTranslateInertia | GestureSettings.ManipulationRotateInertia;
}
else
{
recognizer.GestureSettings |= GestureSettings.ManipulationTranslateInertia | GestureSettings.ManipulationRotateInertia;
}
}
public void Reset()
{
element.RenderTransform = null;
recognizer.CompleteGesture();
InitializeTransforms();
recognizer.GestureSettings = GenerateDefaultSettings();
}
}
Exemples
- Exemple de mode d’interaction utilisateur
- Exemples de visuels de focus
- Exemple d’entrée de base
- Exemple de jeu Direct3D
- Exemple de jeu DirectX et XAML
Exemples archivés
- Entrée : exemple manipulations et mouvements
- Entrée : exemple d’événements d’entrée utilisateur XAML
- Exemple de défilement, de panoramique et de zoom XAML
- Exemple d’entrée tactile DirectX
Remarques
Vous pouvez créer un objet de mouvement pour chaque élément approprié au démarrage de votre application. Toutefois, cette approche peut ne pas être correctement mise à l’échelle en fonction du nombre d’objets de mouvement que vous devez créer (par exemple, un puzzle avec des centaines de pièces).
Dans ce cas, vous pouvez créer des objets de mouvement dynamiquement sur un événement pointerdown et les détruire sur un événement MSGestureEnd . Cette approche est bien mise à l’échelle, mais elle entraîne une certaine surcharge en raison de la création et de la libération de ces objets.
Vous pouvez également allouer statiquement et gérer dynamiquement un pool d’objets de mouvement réutilisables.
Notes
Cette classe n’est pas agile, ce qui signifie que vous devez prendre en compte son modèle de thread et son comportement de marshaling. Pour plus d’informations, consultez Threading and Marshaling (C++/CX) et Using Windows Runtime objects in a multithreaded environment (.NET).
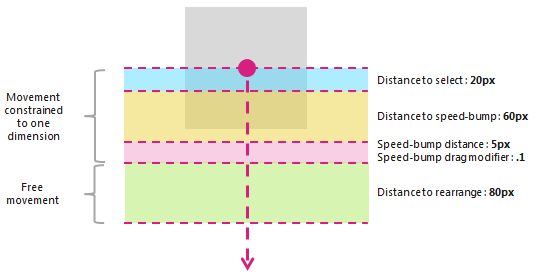
Pour plus d’informations sur l’utilisation de la fonctionnalité de diapositive croisée, consultez Recommandations pour les diapositives croisées. Le schéma suivant indique les distances seuils utilisées par l’interaction de glisser transversal.

Les propriétés PivotRadius et PivotCenter sont utilisées uniquement quand une entrée de pointeur unique est détectée. Elles n’ont aucun effet sur plusieurs entrées de pointeur. La valeur de ces propriétés doit être mise à jour régulièrement pendant l’interaction.
La rotation est prise en charge par un objet GestureRecognizer uniquement lorsque manipulationRotate est défini via la propriété GestureSettings .
La rotation n’est pas prise en charge pour l’entrée de pointeur unique si la valeur de PivotRadius est définie sur 0.
Historique des versions
| Version de Windows | Version du SDK | Valeur ajoutée |
|---|---|---|
| 2004 | 19041 | HoldMaxContactCount |
| 2004 | 19041 | HoldMinContactCount |
| 2004 | 19041 | HoldRadius |
| 2004 | 19041 | HoldStartDelay |
| 2004 | 19041 | TapMaxContactCount |
| 2004 | 19041 | TapMinContactCount |
| 2004 | 19041 | TranslationMaxContactCount |
| 2004 | 19041 | TranslationMinContactCount |
Constructeurs
| GestureRecognizer() |
Initialise une nouvelle instance d’un objet GestureRecognizer. |
Propriétés
| AutoProcessInertia |
Obtient ou définit une valeur qui indique si les manipulations pendant l’inertie sont générées automatiquement. |
| CrossSlideExact |
Obtient ou définit une valeur qui indique si la distance exacte entre le contact initial et la fin de l’interaction entre les diapositives croisées est signalée. Par défaut, un seuil de petite distance est soustrait de la première position signalée par le système pour les interactions entre diapositives. Si cet indicateur est défini, le seuil de distance n’est pas soustrait de la position initiale. Notes Ce seuil de distance est destiné à tenir compte de tout léger mouvement du contact après la détection initiale. Il aide le système à faire la distinction entre glissement croisé et panoramique, et permet de s’assurer qu’un mouvement d’appui n’est pas interprété comme non plus. |
| CrossSlideHorizontally |
Obtient ou définit une valeur qui indique si l’axe des diapositives croisées est horizontal. |
| CrossSlideThresholds |
Obtient ou définit des valeurs qui indiquent les seuils de distance d’une interaction CrossSliding . |
| GestureSettings |
Obtient ou définit une valeur qui indique les paramètres de mouvement et de manipulation pris en charge par une application. |
| HoldMaxContactCount |
Obtient ou définit le nombre maximal de points de contact nécessaires pour reconnaître un événement Windows.UI.Input.GestureRecognizer.Holding . |
| HoldMinContactCount |
Obtient ou définit le nombre minimal de points de contact nécessaires pour reconnaître un événement Windows.UI.Input.GestureRecognizer.Holding . |
| HoldRadius |
Obtient ou définit le rayon des points de contact reconnus pour l’événement Windows.UI.Input.GestureRecognizer.Holding . |
| HoldStartDelay |
Obtient ou définit le seuil de temps auquel les contacts sont reconnus pour l’événement Windows.UI.Input.GestureRecognizer.Holding . |
| InertiaExpansion |
Obtient ou définit une valeur qui indique le changement relatif de taille d’un objet du début de l’inertie à la fin de l’inertie (lorsque le redimensionnement ou la mise à l’échelle est terminé). |
| InertiaExpansionDeceleration |
Obtient ou définit une valeur qui indique le taux de décélération du début de l’inertie à la fin de l’inertie (lorsque le redimensionnement, ou l’expansion, la manipulation est terminé). |
| InertiaRotationAngle |
Obtient ou définit une valeur qui indique l’angle de rotation final d’un objet à la fin de l’inertie (lorsque la manipulation de rotation est terminée). |
| InertiaRotationDeceleration |
Obtient ou définit une valeur qui indique le taux de décélération entre le début de l’inertie et la fin de l’inertie (lorsque la manipulation de rotation est terminée). |
| InertiaTranslationDeceleration |
Obtient ou définit une valeur qui indique le taux de décélération entre le début de l’inertie et la fin de l’inertie (lorsque la manipulation de traduction est terminée). |
| InertiaTranslationDisplacement |
Obtient ou définit une valeur qui indique la modification relative de l’emplacement de l’écran d’un objet du début de l’inertie à la fin de l’inertie (lorsque la manipulation de traduction est terminée). |
| IsActive |
Obtient une valeur qui indique si une interaction est en cours de traitement. |
| IsInertial |
Obtient une valeur qui indique si une manipulation est toujours en cours de traitement pendant l’inertie (aucun point d’entrée n’est actif). |
| ManipulationExact |
Obtient ou définit une valeur qui indique si la distance exacte entre le contact initial et la fin de l’interaction est signalée. Par défaut, un seuil de petite distance est soustrait du premier delta signalé par le système. Ce seuil de distance est destiné à tenir compte des mouvements légers du contact lors du traitement d’un mouvement d’appui. Si cet indicateur est défini, le seuil de distance n’est pas soustrait du premier delta. |
| MouseWheelParameters |
Obtient un ensemble de propriétés qui sont associées au bouton roue d’un appareil de souris. |
| PivotCenter |
Obtient ou définit le point central d’une interaction de rotation quand une entrée de pointeur unique est détectée. |
| PivotRadius |
Obtient ou définit le rayon, du PivotCenter à l’entrée du pointeur, pour une interaction de rotation quand une entrée de pointeur unique est détectée. |
| ShowGestureFeedback |
Obtient ou définit une valeur qui indique si les commentaires visuels sont affichés pendant une interaction. |
| TapMaxContactCount |
Obtient ou définit le nombre maximal de points de contact nécessaires pour reconnaître un événement Windows.UI.Input.GestureRecognizer.Tapped . |
| TapMinContactCount |
Obtient ou définit le nombre minimal de points de contact nécessaires pour reconnaître un événement Windows.UI.Input.GestureRecognizer.Tapped . |
| TranslationMaxContactCount |
Obtient ou définit le nombre maximal de points de contact nécessaires pour reconnaître un événement de traduction (ou de panoramique). |
| TranslationMinContactCount |
Obtient ou définit le nombre minimal de points de contact nécessaires pour reconnaître un événement de traduction (ou panoramique). |
Méthodes
| CanBeDoubleTap(PointerPoint) |
Détermine si un appui peut toujours être interprété comme le deuxième appui d’un mouvement d’appui double. |
| CompleteGesture() |
Entraîne la finalisation d’une interaction par l’outil de reconnaissance de mouvements. |
| ProcessDownEvent(PointerPoint) |
Traite l’entrée de pointeur et déclenche les événements GestureRecognizer appropriés à une action de pointeur vers le bas pour les mouvements et les manipulations spécifiés par la propriété GestureSettings . |
| ProcessInertia() |
Effectue des calculs d’inertie et déclenche les différents événements d’inertie. |
| ProcessMouseWheelEvent(PointerPoint, Boolean, Boolean) |
Traite l’entrée du pointeur et déclenche les événements GestureRecognizer appropriés à une action de roulette de la souris pour les mouvements et les manipulations spécifiés par la propriété GestureSettings . |
| ProcessMoveEvents(IVector<PointerPoint>) |
Traite l’entrée du pointeur et déclenche les événements GestureRecognizer appropriés à une action de déplacement de pointeur pour les mouvements et les manipulations spécifiés par la propriété GestureSettings . |
| ProcessUpEvent(PointerPoint) |
Traite l’entrée du pointeur et déclenche les événements GestureRecognizer appropriés pour une action de pointeur vers le haut pour les mouvements et les manipulations spécifiés par la propriété GestureSettings . |
Événements
| CrossSliding |
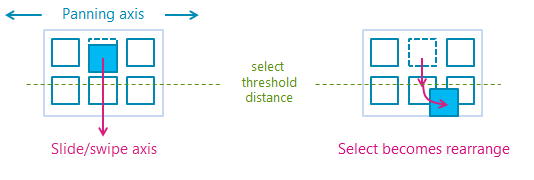
Se produit lorsqu’un utilisateur effectue un mouvement de diapositive ou de balayage (via un contact tactile unique) dans une zone de contenu qui prend en charge le panoramique le long d’un seul axe. Le mouvement doit se produire dans une direction perpendiculaire à cet axe de panoramique. Notes Un mouvement de balayage est un mouvement glissant court qui entraîne une action de sélection tandis que le mouvement de diapositive plus long dépasse un seuil de distance et entraîne une action de réorganisation. Les mouvements de balayage et de diapositive sont illustrés dans le diagramme suivant.
|
| Dragging |
Se produit lorsqu’un utilisateur effectue une diapositive ou un mouvement de balayage à l’aide d’une souris ou d’un stylet/stylet (contact unique). |
| Holding |
Se produit lorsqu’un utilisateur effectue un mouvement d’appui enfoncé (avec un seul contact tactile, souris ou stylet/stylet). |
| ManipulationCompleted |
Se produit lorsque les points d’entrée sont levés et que tous les mouvements suivants (traduction, expansion ou rotation) par inertie ont pris fin. |
| ManipulationInertiaStarting |
Se produit lorsque tous les points de contact sont levés lors d’une manipulation et que la vitesse de la manipulation est suffisamment importante pour déclencher un comportement d’inertie (la traduction, l’expansion ou la rotation se poursuivent après la levée des pointeurs d’entrée). |
| ManipulationStarted |
Se produit lorsqu’un ou plusieurs points d’entrée ont été lancés et que le mouvement suivant (traduction, expansion ou rotation) a commencé. |
| ManipulationUpdated |
Se produit après qu’un ou plusieurs points d’entrée ont été lancés et que le mouvement suivant (traduction, expansion ou rotation) est en cours. |
| RightTapped |
Se produit lorsque l’entrée du pointeur est interprétée comme un mouvement d’appui droit, quel que soit le périphérique d’entrée.
|
| Tapped |
Se produit lorsque l’entrée du pointeur est interprétée comme un mouvement d’appui. |