CoreInputView.PrimaryViewAnimationStarting Événement
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Animations dans l’application qui se produisent en réponse à l’affichage ou au masquage de la vue principale CoreInputView .
// Register
event_token PrimaryViewAnimationStarting(TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;
// Revoke with event_token
void PrimaryViewAnimationStarting(event_token const* cookie) const;
// Revoke with event_revoker
CoreInputView::PrimaryViewAnimationStarting_revoker PrimaryViewAnimationStarting(auto_revoke_t, TypedEventHandler<CoreInputView, CoreInputViewAnimationStartingEventArgs const&> const& handler) const;public event TypedEventHandler<CoreInputView,CoreInputViewAnimationStartingEventArgs> PrimaryViewAnimationStarting;function onPrimaryViewAnimationStarting(eventArgs) { /* Your code */ }
coreInputView.addEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
coreInputView.removeEventListener("primaryviewanimationstarting", onPrimaryViewAnimationStarting);
- or -
coreInputView.onprimaryviewanimationstarting = onPrimaryViewAnimationStarting;Public Custom Event PrimaryViewAnimationStarting As TypedEventHandler(Of CoreInputView, CoreInputViewAnimationStartingEventArgs) Type d'événement
Configuration requise pour Windows
| Famille d’appareils |
Windows 11 (introduit dans 10.0.22000.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduit dans v14.0)
|
Remarques
La vue principale fait référence aux vues CoreInputViewKind.Keyboard ou CoreInputViewKind.Handwriting , tandis que CoreInputView peut être l’une des valeurs de CoreInputViewKind.
Important
L’application doit utiliser cette valeur lors de la définition de durées d’animation basées sur l’affichage ou le masquage de CoreInputView. Si vous coordonnez des animations entre l’application et CoreInputView, assurez-vous que l’animation de l’application ne se termine pas avant l’animation CoreInputView pour éviter de voir des visuels d’arrière-plan incohérents dans l’espace entre le contenu de l’application et le volet d’entrée.
L’interface utilisateur de l’application est reflowée en fonction du CoreInputViewOcclusion.OccludingRect, qui est un rect vide lors de la masquage.
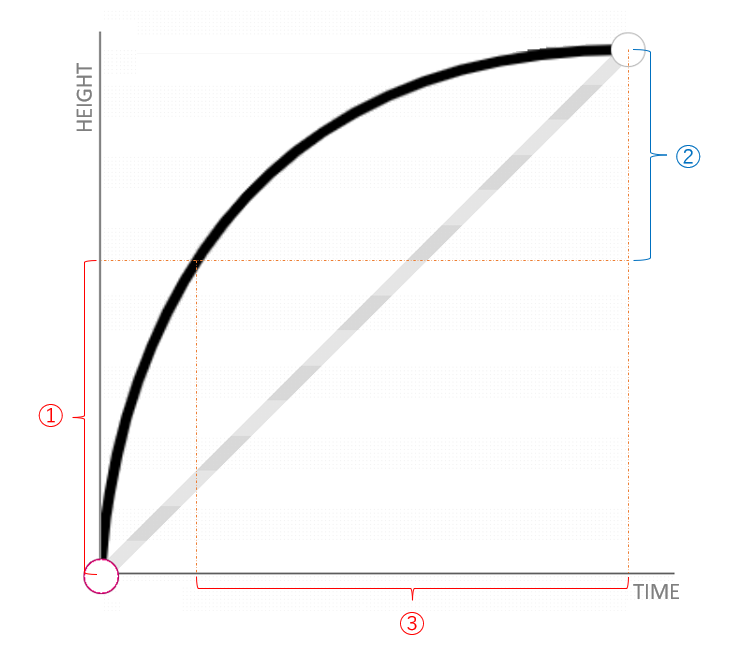
Le volet d’entrée s’anime plus rapidement à l’écran au début, tout en ralentissant progressivement vers la fin (l’exact contraire se produit quand il s’anime hors écran).
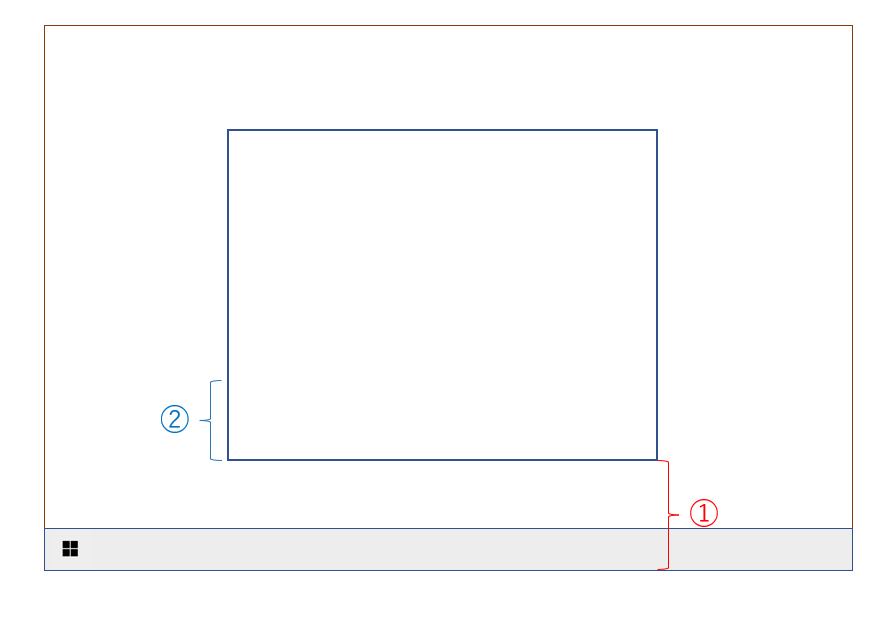
Si la fenêtre d’application active est positionnée comme indiqué dans l’image suivante (1 indique la hauteur du bord inférieur), la hauteur de l’objet CoreInputViewOcclusion pour l’événement PrimaryViewAnimationStarting est indiquée par 2 et animationDuration par 3. Dans ce scenaro, la hauteur de la vue principale est égale à (Hauteur 1 + Hauteur 2).


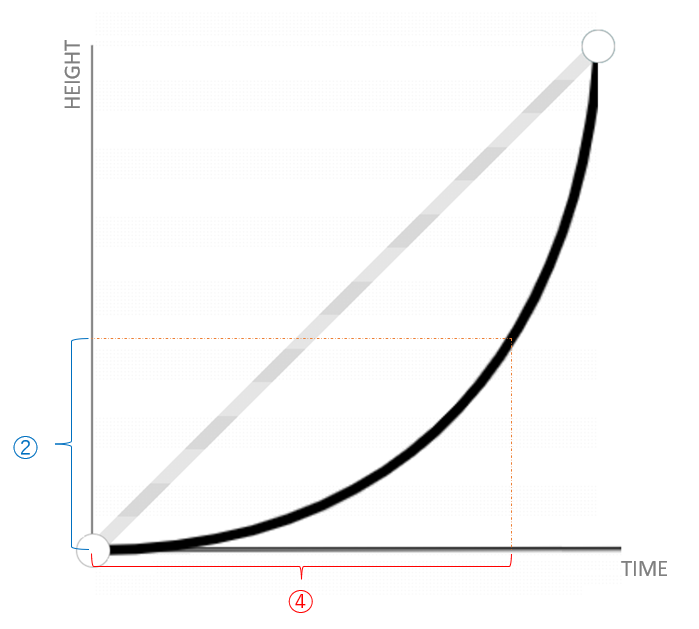
À son tour, l’animationDuration de l’événement PrimaryViewAnimationHiding est indiqué par 4 dans l’image suivante, avec une hauteur d’occlusion de 0.

Notes
L’occlusion du volet d’entrée flottante n’a pas besoin d’être gérée, de sorte que AnimationDuration est toujours 0.
S’applique à
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour