DatePicker.MonthFormat Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le format d’affichage de la valeur de mois.
public:
property Platform::String ^ MonthFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring MonthFormat();
void MonthFormat(winrt::hstring value);public string MonthFormat { get; set; }var string = datePicker.monthFormat;
datePicker.monthFormat = string;Public Property MonthFormat As String<DatePicker MonthFormat="formatString"/>
Valeur de propriété
Format d’affichage de la valeur de mois.
Exemples
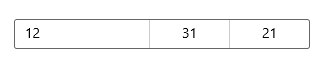
Voici un DatePicker mis en forme à l’aide de modèles de format et un DatePicker mis en forme à l’aide de chaînes de format. Les deux contrôles DatePicker sont identiques lorsque l’application est exécutée, car la mise en forme est équivalente.
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

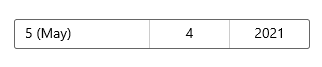
Voici un DatePicker qui combine 2 modèles de format pour afficher à la fois le numéro de mois et le nom dans le sélecteur de mois. Vous pouvez ajouter des chaînes littérales à la structure de format, par exemple les parenthèses autour de l’abréviation du mois : ({month.abbreviated}). Il n’existe aucun modèle de format équivalent pour ce format.
<DatePicker MonthFormat="{}{month.integer} ({month.abbreviated})"/>

Remarques
Modifiez le format du sélecteur de mois en définissant la MonthFormat propriété .
Le contenu de chaîne de chaque comboBox dans DatePicker est créé par un DateTimeFormatter. Vous indiquez à DateTimeFormatter comment mettre en forme la valeur du mois en fournissant une chaîne qui est un modèle de format ou un modèle de format. Les modèles et modèles courants pour les valeurs de mois sont répertoriés dans le tableau suivant.
| modèle de format | modèle de format |
|---|---|
| '{month.integer} | {month.integer(n)} ' | 'month.numeric' |
| '{month.full} | {month.abbreviated} | {month.abbreviated(n)}' | 'mois | month.full | month.abbreviated' |
Dans certains cas, l’utilisation d’un modèle de format vous donne un contrôle plus précis sur la mise en forme. Par exemple, vous pouvez utiliser un modèle de format pour spécifier que le sélecteur de mois affiche toujours 2 chiffres, y compris un début 0 si nécessaire. Vous pouvez également combiner plusieurs modèles de format. Par exemple, vous pouvez combiner les {month.integer} formats et pour {month.abbreviated} que le sélecteur de mois affiche le numéro et le nom du mois, comme suit : 12 déc. Pour plus d’informations, consultez la section Exemples.
Pour obtenir la liste complète des modèles de format et des modèles de format, consultez la section Remarques de la documentation de la classe DateTimeFormatter .
Notes
Certains formats de date doivent être évités si le sélecteur de dates peut être affiché dans une petite zone, par exemple en ajoutant la valeur de chaîne complète du jour de la semaine. Ces chaînes peuvent être longues et peuvent être coupées si la largeur du DatePicker est contrainte d’être petite.
S’applique à
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour