TextLineBounds Énumération
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Influence la façon dont la hauteur d’une zone de ligne est calculée
public enum class TextLineBounds/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
enum class TextLineBounds[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public enum TextLineBoundsPublic Enum TextLineBounds- Héritage
-
TextLineBounds
- Attributs
Configuration requise pour Windows
| Famille d’appareils |
Windows 10 (introduit dans 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduit dans v1.0)
|
Champs
| Full | 0 | Utilise le calcul de la hauteur de la zone de ligne normale, il s’agit de la valeur par défaut. |
| Tight | 3 | Le haut de la hauteur de la zone de ligne correspond à la hauteur de la majuscule de la police, le bas de la hauteur de la zone de ligne est la ligne de base du texte. |
| TrimToBaseline | 2 | Le bas de la hauteur de la zone de ligne est la ligne de base du texte. |
| TrimToCapHeight | 1 | Le haut de la hauteur de la zone de ligne correspond à la hauteur de la majuscule de la police. |
Remarques
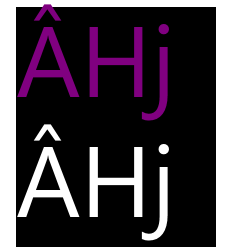
La meilleure façon dont les valeurs TextLineBounds influencent les calculs de hauteur de ligne pour les lignes adjacentes est illustrée par des illustrations. La première illustration de chaque valeur montre une seule ligne et la seconde montre deux lignes adjacentes et leurs limites.
- Les zones jaunes représentent les zones qui se trouvent en dehors d’une limite externe TextBlock et seraient donc masquées s’il y avait du contenu adjacent (texte ou autre).
- La ligne rouge correspond à la hauteur de l’extrémité du texte, que les ascendants de texte peuvent dépasser. Le caractère « Â » en majuscules dans les illustrations a un ascendant.
- La ligne verte est la ligne de base du texte, que les descendants de texte peuvent atteindre en dessous. Le caractère « j » minuscule dans les illustrations a un décroissant.
Complète
 |  |
TrimToCapHeight
 |  |
TrimToBaseline
 |  |
Serré
 |  |
Notez que pour l’alignement serré , il existe une forte possibilité que les caractères se chevauchent s’il y a des ascendants ou des descendants. En particulier si les différentes lignes de caractères utilisent la même valeur de premier plan , le chevauchement peut avoir un impact négatif sur la lisibilité.