Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le simulateur Visual Studio pour les applications UWP est une application de bureau qui simule une application UWP. En règle générale, vous souhaiterez déboguer sur l’ordinateur local, un appareil connecté ou un ordinateur distant. Toutefois, dans certains scénarios, vous pouvez utiliser le simulateur Visual Studio pour émuler une autre taille et résolution d’écran physique. Vous pouvez également simuler des événements tactiles et de rotation courants et simuler des propriétés de connexion réseau.
Le simulateur fournit un environnement dans lequel vous pouvez concevoir, développer, déboguer et tester des applications UWP. Toutefois, avant de publier votre application dans le Microsoft Store, vous devez tester votre application sur un appareil réel.
Le simulateur Visual Studio pour les applications UWP ne s’exécute pas dans un environnement isolé sur votre ordinateur local. Par conséquent, les erreurs qui se produisent dans le simulateur, telles qu’une erreur à l’échelle du système non récupérable, peuvent également affecter l’ensemble de l’ordinateur.
Définir le simulateur comme cible
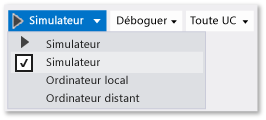
Pour exécuter votre application UWP dans le simulateur, sélectionnez Simulateur dans la liste déroulante en regard du bouton Démarrer le débogage dans la barre d’outils Standard du débogueur. Cette option est disponible uniquement si la version minimale de la plateforme cible , est inférieure ou égale au système d’exploitation de votre ordinateur de développement.

Choisir un mode d’interaction
Vous pouvez choisir les modes d’interaction suivants :
 Mode souris : définit le mode d’interaction sur les mouvements de la souris. Les mouvements de souris incluent les clics, les double-clics et les glissements de souris.
Mode souris : définit le mode d’interaction sur les mouvements de la souris. Les mouvements de souris incluent les clics, les double-clics et les glissements de souris. Démarrer l’émulation tactile : définit le mode d’interaction sur les mouvements tactiles d’un seul doigt. Les événements d'un seul doigt incluent l’appui, le glissement et le balayage.
Démarrer l’émulation tactile : définit le mode d’interaction sur les mouvements tactiles d’un seul doigt. Les événements d'un seul doigt incluent l’appui, le glissement et le balayage.
L’icône cible unique indique l’emplacement des événements dans le simulateur. Utilisez la souris pour positionner le pointeur.

Appuyez sur le bouton gauche de la souris pour activer le mode tactile. Par exemple, cliquez sur le bouton pour simuler un appui, ou appuyez longuement sur le bouton lorsque vous faites glisser ou balayez.
Pincer et zoom
Définit le mode d’interaction pour les gestes de pincement et de zoom avec deux doigts.

L’icône double cible indique l’emplacement de deux doigts sur l’écran de l’appareil.
Déplacez la souris pour positionner les icônes sur l’objet sur l’écran de l’appareil.
Faites pivoter la roulette de la souris vers l’arrière ou vers l’avant pour modifier la distance simulée des deux doigts avant de pincer ou de zoomer.

Appuyez sur le bouton gauche et faites pivoter la roue vers l’arrière (vers vous) pour effectuer un zoom avant (pincer).
Appuyez sur le bouton gauche et faites pivoter la roulette de la souris vers l’avant (loin de vous) pour effectuer un zoom arrière (zoom).
Rotation d’objet
Le bouton de rotation d’émulation tactile définit le mode d’interaction sur les mouvements de rotation à l’aide de deux doigts.
Déplacez la souris pour positionner les icônes sur l’objet sur l’écran de l’appareil. Faites pivoter la roulette de la souris vers l’arrière ou vers l’avant pour modifier l’orientation simulée des deux doigts avant de faire pivoter l’objet.
Appuyez sur le bouton gauche et faites pivoter la roue vers l’arrière (vers vous) pour faire pivoter l’objet dans le sens inverse des aiguilles d’une montre. Lorsque vous faites pivoter la roulette de la souris, l’une des deux icônes cibles tourne autour de l’autre pour indiquer la taille relative de la rotation.
Appuyez sur le bouton gauche et faites pivoter la roulette de la souris vers l’avant (loin de vous) pour faire pivoter l’objet dans le sens des aiguilles d’une montre.
Activer ou désactiver le mode toujours au-dessus
Vous pouvez définir la fenêtre du simulateur de façon à toujours être au-dessus d’autres fenêtres. Le bouton Basculer en premier plan active ou désactive le mode Toujours au-dessus de la fenêtre du simulateur.
Modifier l’orientation de l’appareil
Vous pouvez basculer l’orientation de l’appareil entre portrait et paysage en faisant pivoter le simulateur de 90 degrés dans n’importe quelle direction.
Remarque
Le simulateur ne respecte pas la propriété DisplayProperties.AutoRotationPreferences d’un projet. Par exemple, si votre projet définit l’orientation Landscapesur , puis que vous faites pivoter le simulateur vers une orientation portrait, l’image d’affichage du simulateur est également pivotée et redimensionnée. Testez ces paramètres sur un appareil réel.
Remarque
Si vous faites pivoter le simulateur afin qu’un bord du simulateur soit plus grand que l’écran sur lequel il est affiché, le simulateur est automatiquement redimensionné pour s’adapter à l’écran. Le simulateur n’est pas redimensionné à sa taille d’origine si vous le faites pivoter à nouveau.
Modifier la taille et la résolution de l’écran simulé
Pour modifier la taille et la résolution d’écran simulées, choisissez le bouton Modifier la résolution dans la palette, puis choisissez une nouvelle taille et une nouvelle résolution dans la liste.
La taille de l’écran et la résolution sont indiquées comme largeur de l’écran en pouces, largeur en pixels X hauteur en pixels. Notez que la taille de l’écran et la résolution sont simulées. Les coordonnées d’emplacement sur le simulateur sont traduites en taille et résolution de l’appareil sélectionnés.
Remarque
Vous pouvez enregistrer des versions mises à l’échelle d’images bitmap dans votre application et Windows charge l’image appropriée pour l’échelle actuelle. Toutefois, si vous modifiez la résolution du simulateur afin que Windows sélectionne une autre image pour qu’elle corresponde à la résolution, vous devez arrêter et redémarrer votre session de débogage pour afficher la nouvelle image.
Capture d’écran de votre application à soumettre au Microsoft Store
Lorsque vous envoyez une application au Microsoft Store, vous devez inclure des captures d’écran de l’application.
Remarque
La capture d’écran est enregistrée à la résolution actuelle du simulateur. Pour modifier la résolution, choisissez le bouton Modifier la résolution .
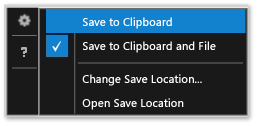
Pour créer des captures d'écran de votre application à partir du simulateur, choisissez le bouton Capturer une capture d'écran vers le presse-papiers.
Pour définir l’emplacement où se trouvent les captures d’écran, choisissez le bouton Paramètres de capture d’écran et choisissez l’emplacement dans le menu contextuel.

Simuler des propriétés de connexion réseau
Vous pouvez aider les utilisateurs de votre application à gérer le coût des connexions réseau limitées en conservant la connaissance du coût de connexion réseau ou des modifications d’état du plan de données et en permettant à votre application d’utiliser ces informations afin d’éviter d’entraîner des coûts supplémentaires pour l’itinérance ou le dépassement d’une limite de transfert de données spécifiée. Les API Windows.Networking.Connectivity vous permettent de répondre aux événements NetworkStatusChanged et TriggerType qui signent. Consultez Démarrage rapide : Gestion des contraintes de coût de réseau à tarification.
Pour déboguer ou tester votre code prenant en charge les coûts réseau, le simulateur peut imiter les propriétés d’un réseau exposé via l’objet ConnectionProfile retourné par GetInternetConnectionProfile.
Pour simuler des propriétés réseau :
Dans la barre d’outils du simulateur, choisissez le bouton Modifier les propriétés réseau .
Dans la boîte de dialogue Définir les propriétés du réseau , sélectionnez Utiliser les propriétés réseau simulées.
Désactivez la case à cocher pour supprimer la simulation et revenir aux propriétés réseau de l’interface actuellement connectée.
Entrez un nom de profil pour le réseau simulé. Nous vous recommandons d’utiliser un nom unique que vous pouvez utiliser pour identifier la simulation dans la propriété ProfileName de l’objet ConnectionProfile .
Sélectionnez la valeur NetworkCostType pour le profil dans la liste Type de coût réseau .
Dans la liste Des indicateurs d’état de limite de données , vous pouvez définir la propriété ApproachingDataLimit ou la propriété OverDataLimit sur true, ou vous pouvez choisir Sous Limite de données pour définir les deux valeurs sur false.
Dans la liste État d'itinérance, définissez la propriété Roaming.
Choisissez Définir des propriétés pour simuler les propriétés réseau en déclenchant un événement NetworkStatusChanged de premier plan et un SystemTrigger d’arrière-plan de type NetworkStateChange.
Pour plus d’informations sur la gestion des connexions réseau, consultez :
Démarrage rapide : Gestion des contraintes de coût des réseaux mesurés
Windows.Networking.Connectivity
Comment répondre aux événements système avec des tâches en arrière-plan
Naviguer dans le simulateur avec le clavier
Vous pouvez naviguer dans la barre d’outils du simulateur en appuyant sur Ctrl + Alt + Flèche haut pour basculer le focus de la fenêtre du simulateur vers la barre d’outils du simulateur. Utilisez la flèche haut et la flèche vers le bas pour vous déplacer entre les boutons de barre d’outils.
Vous pouvez arrêter le simulateur en appuyant sur Ctrl + Alt + F4.