Votre première extension Visual Studio
Cet article vous guide tout au long de quelques étapes simples pour obtenir votre première extension Visual Studio opérationnelle. Une extension Visual Studio est écrite à l’aide du .NET Framework et de C#. Si vous êtes déjà développeur .NET, vous constaterez que l’écriture d’extensions est similaire à l’écriture de la plupart des autres programmes et bibliothèques .NET.
L’extension que vous allez écrire aujourd’hui ajoute une commande qui insère un nouveau guid dans l’éditeur de texte lors de l’exécution. Il est simple, utile et fournit une bonne introduction aux différents aspects du développement d’extension.
Si vous êtes un apprenant visuel, case activée cette courte vidéo d’une personne qui suit le tutoriel.
Avant de commencer à écrire votre première extension Visual Studio (c’est facile, je promets !), assurez-vous que vous avez les outils nécessaires.
Créer le projet
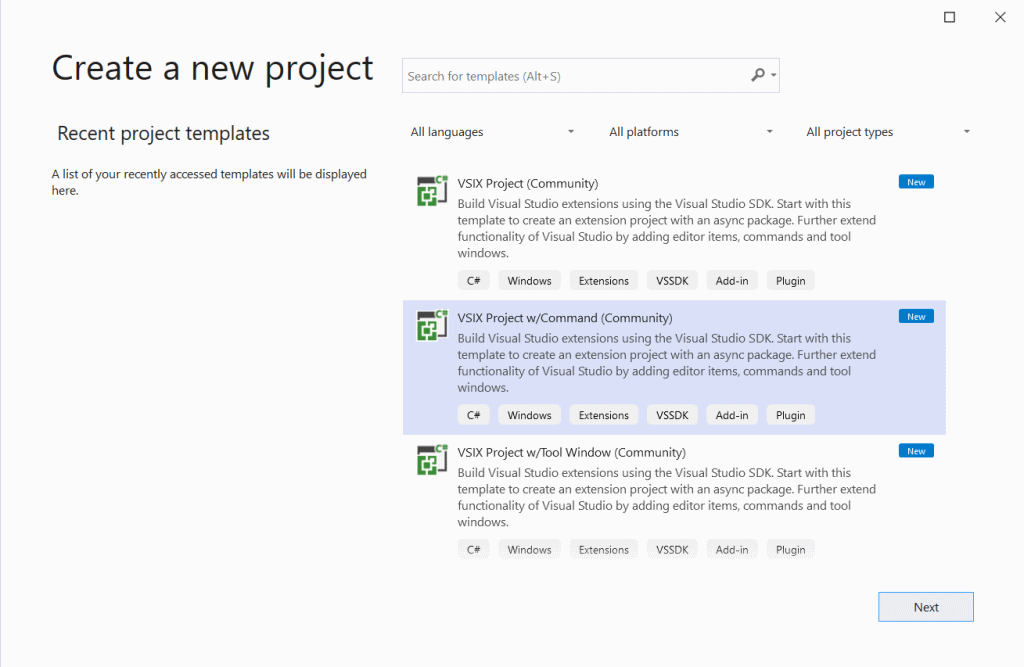
Il existe plusieurs modèles de projet à choisir. Vous souhaitez donc faire le bon choix. Les modèles utilisés dans cette boîte à outils de la communauté ont tous le moniker (Community) dans le nom.
Le modèle VSIX Project w/Command (Community) est fourni avec une commande connectée, ce qui facilite le démarrage à partir de là. Il s’agit d’un excellent point de départ pour la plupart des extensions. Si vous savez que vous souhaitez une fenêtre d’outil, utilisez le modèle VsIX Project w/Tool Window (Community). Il a également une commande pour ouvrir la fenêtre outil.
Utilisez les modèles VSIX Project (Community) vides ou VSIX Project (Community) pour les extensions MEF uniquement ou d’autres scénarios avancés.
Cette fois, vous allez sélectionner le modèle VSIX Project w/Command (Community), comme illustré dans la capture d’écran ci-dessous.

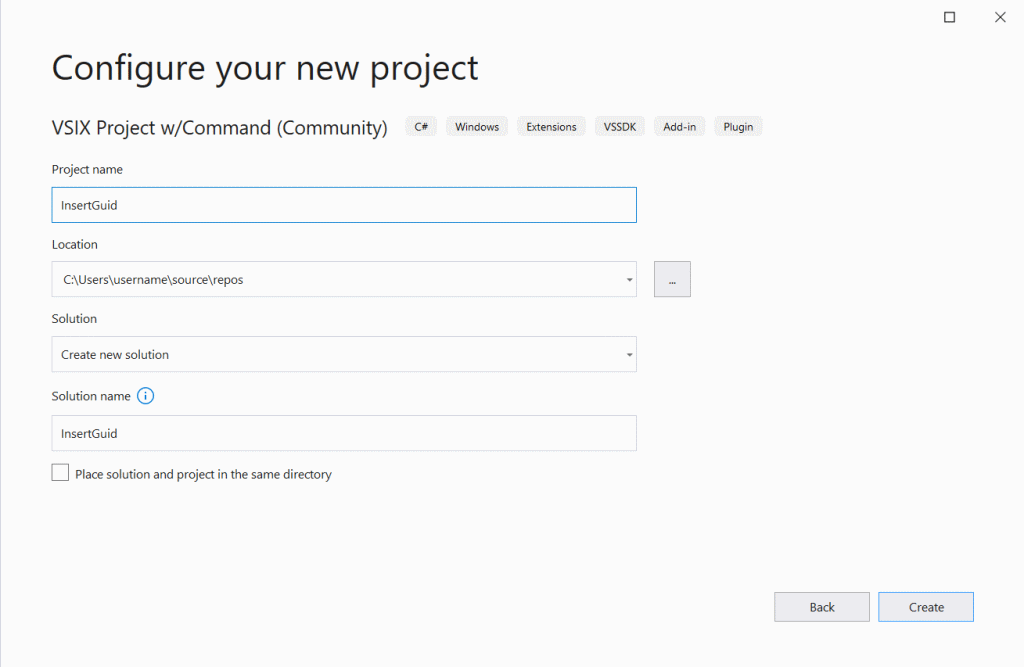
Après avoir sélectionné le modèle de projet, vous devez donner un nom à votre projet. Appelez-le InsertGuid.

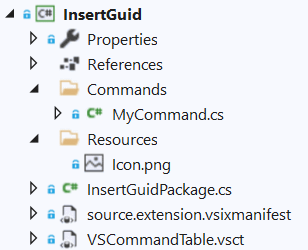
Après avoir cliqué sur le bouton Créer , vous devez vous retrouver avec un projet VSIX de base semblable à ceci :

Fichiers importants
Examinons les fichiers les plus importants.
InsertGuidPackage.cs est ce qui est appelé classe Package. Sa InitializeAsync(...) méthode est appelée par Visual Studio pour initialiser votre extension. À partir de là, vous ajoutez des écouteurs d’événements et inscrivez des commandes, des fenêtres d’outils, des paramètres et d’autres éléments.
source.extension.vsixmanifest est le fichier manifeste de votre extension. Il contient des métadonnées telles que le titre et la description, mais également des informations sur ce que contient l’extension.
VSCommandTable.vsct est un fichier XML dans lequel les commandes et les liaisons de clé sont définies de manière déclarative, afin qu’elles puissent être inscrites auprès de Visual Studio.
Commands/MyCommand.cs est le gestionnaire de commandes pour la commande définie dans le fichier VSCommandTable.vsct . Il contrôle ce qui se passe lorsque la commande est exécutée en cliquant sur le bouton.
Modification de la commande
Tout d’abord, vous souhaitez vous assurer que votre commande a le nom, l’icône et la position appropriés dans le système de menu Visual Studio.
Ouvrez le fichier VSCommandTable.vsct et recherchez un <Group> et un <Button>. Notez que le bouton spécifie le groupe comme étant son parent et que le parent du groupe est le menu VSMainMenu/Tools intégré.
Pour votre extension, vous souhaitez que le bouton de commande Insérer un GUID se trouve sous le menu Principal Modifier. Vous allez donc re-parenter le groupe dans le menu Modifier . Remplacez les outils par Modifier comme dans l’extrait de code suivant :
<Group guid="InsertGuid" id="MyMenuGroup" priority="0x0600">
<Parent guid="VSMainMenu" id="Edit"/>
</Group>
Vous obtenez intelliSense complet pour les placements afin de faciliter la recherche de l’endroit approprié.

Les <Button> besoins sont également mis à jour. Vous lui donnerez une nouvelle icône en mettant à jour l’attribut id de l’élément <Icon> sur PasteAppend. Mettez à jour le <ButtonText> texte avec un nom correct, descriptif et mettez à jour le <LocCanonicalName> nom technique de votre commande. Il s’agit du nom affiché aux utilisateurs lorsqu’ils attribuent des raccourcis clavier personnalisés à votre commande dans la boîte de dialogue Clavier d’environnement > Options > des outils>.
<Button guid="InsertGuid" id="MyCommand" priority="0x0100" type="Button">
<Parent guid="InsertGuid" id="MyMenuGroup" />
<Icon guid="ImageCatalogGuid" id="PasteAppend" />
<CommandFlag>IconIsMoniker</CommandFlag>
<Strings>
<ButtonText>Insert GUID</ButtonText>
<LocCanonicalName>.Edit.InsertGuid</LocCanonicalName>
</Strings>
</Button>
Remarque
Commencez toujours par <LocCanonicalName> un point. Il garantit qu’aucun autre texte n’est automatiquement suspendu et que le point ne s’affiche pas.
Vous pouvez utiliser les milliers d’icônes disponibles dans la bibliothèque d’images de Visual Studio et même obtenir un aperçu affiché dans IntelliSense :
![]()
Vous avez maintenant mis à jour le nom, l’icône et l’emplacement de notre commande, et il est temps d’écrire du code pour insérer le guid dans l’éditeur de texte.
Ouvrez le fichier /Commands/MyCommand.cs et modifiez-le pour insérer un nouveau guid lors de l’exécution :
using System;
using Community.VisualStudio.Toolkit;
using EnvDTE;
using Microsoft.VisualStudio.Shell;
using Task = System.Threading.Tasks.Task;
namespace InsertGuid
{
[Command(PackageIds.MyCommand)]
internal sealed class MyCommand : BaseCommand<MyCommand>
{
protected override async Task ExecuteAsync(OleMenuCmdEventArgs e)
{
await Package.JoinableTaskFactory.SwitchToMainThreadAsync();
DocumentView docView = await VS.Documents.GetActiveDocumentViewAsync();
if (docView?.TextView == null) return;
SnapshotPoint position = docView.TextView.Caret.Position.BufferPosition;
docView.TextBuffer?.Insert(position, Guid.NewGuid().ToString());
}
}
}
Vous utilisez l’objet VS pour obtenir l’affichage de texte de l’éditeur actif, puis insérer le guid à la position d’insertion de sa mémoire tampon de texte.
Remarque
Vous verrez await JoinableTaskFactory.SwitchToMainThreadAsync() et ThreadHelper.ThrowIfNotOnUIThread() dans de nombreux endroits dans ce kit de ressources de la communauté. Ils gèrent les meilleures pratiques de basculement de thread et vous n’avez pas besoin de savoir quand et comment les utiliser à ce stade - les avertissements du compilateur avec des correctifs de code (ampoules) facilitent cette utilisation.
Le premier projet de notre extension est maintenant terminé et il est temps de le tester.
Exécution et débogage
L’exécution de votre extension est aussi simple que l’exécution d’un autre projet .NET. Appuyez simplement sur F5 pour s’exécuter avec le débogueur attaché ou Ctrl+F5 pour l’exécution sans.
Cela démarre l’instance expérimentale de Visual Studio avec votre extension installée. L’instance expérimentale est votre version régulière de Visual Studio, mais avec des paramètres et extensions distincts installés. Il aide à séparer les choses.
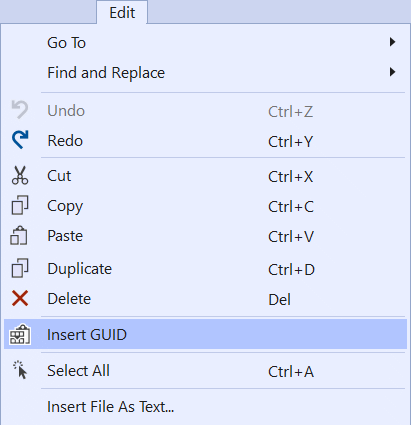
Lorsque l’instance expérimentale démarre, vous devez voir la commande Insérer un GUID dans le menu principal Modifier.

Ouvrez un fichier texte et exécutez la commande pour insérer un nouveau guid. Et voilà !
Résumé
Vous avez maintenant créé votre première extension qui ajoute un bouton de commande au menu principal et interagit avec l’éditeur de texte lors de l’exécution.
Félicitations!!
Vous trouverez le code de cette extension dans le référentiel d’exemples.