Tutoriel : Créer votre première application de plateforme Windows universelle dans Visual Studio avec XAML et C#
Remarque
Si les fonctionnalités actuelles de la plateforme Windows universelle (UWP) vous conviennent, vous n’êtes pas tenu de migrer votre type de projet vers le SDK d’application Windows. WinUI 2.x et le SDK Windows prennent en charge les types de projets UWP. Si vous souhaitez vous familiariser avec WinUI 3 et le SDK d’application Windows, vous pouvez effectuer les étapes du tutoriel sur le SDK d’application Windows.
Dans cette présentation de l’environnement de développement intégré (IDE) Visual Studio, vous allez créer une application « Hello World » qui s’exécute sur n’importe quel appareil Windows 10 ou ultérieur. Pour ce faire, vous allez utiliser un modèle de projet de plateforme Windows universelle (UWP), le langage XAML (Extensible Application Markup Language) et le langage de programmation C#.
Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement.
Création d’un projet
Créez tout d’abord un projet de plateforme Windows universelle. Le type de projet inclut tous les fichiers de modèle dont vous avez besoin au départ.
Ouvrez Visual Studio puis, dans la fenêtre de démarrage, choisissez Créer un projet.
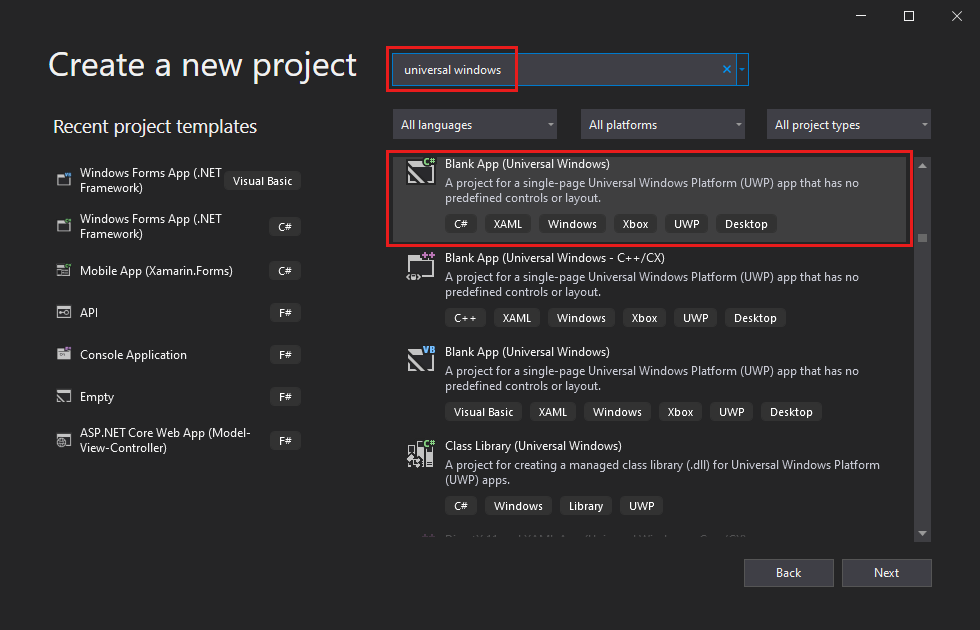
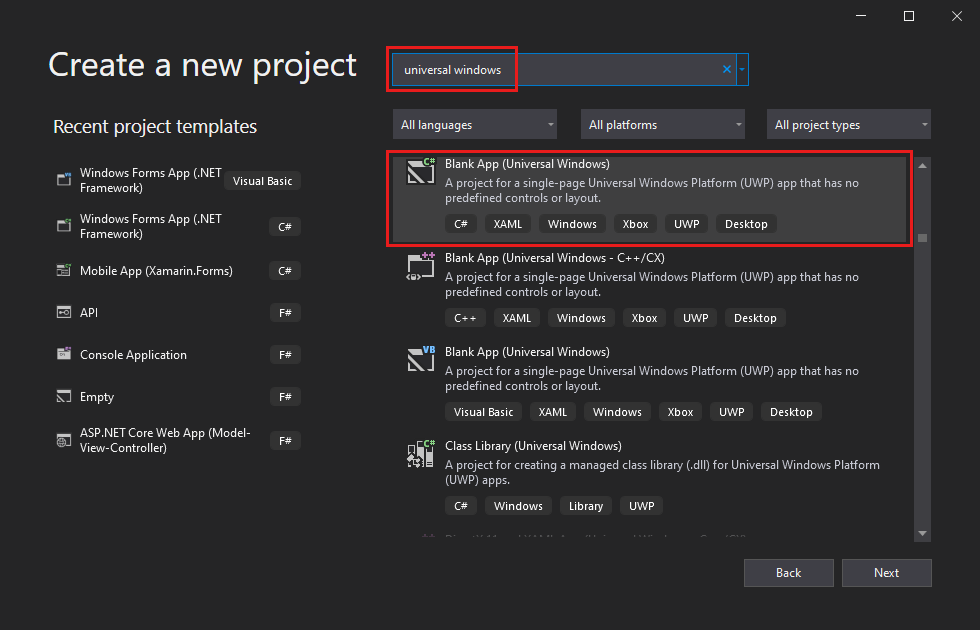
Sur l’écran Créer un projet, entrez Windows universel dans la zone de recherche, choisissez le modèle C# pour Application vide (Windows universel), puis choisissez Suivant.

Note
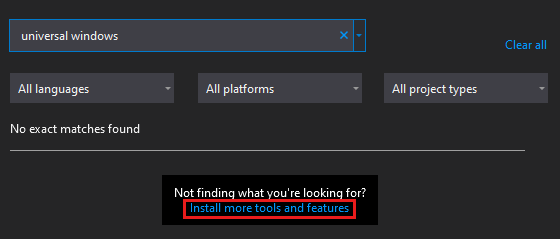
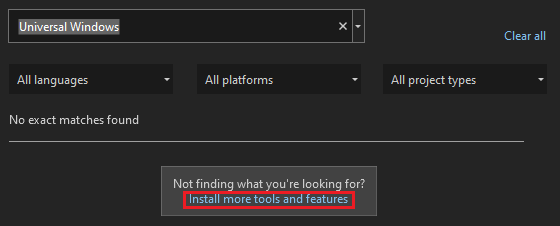
Si vous ne voyez pas le modèle de projet Application vide (Windows universel), cliquez sur le lient Installer plus d’outils et de fonctionnalités.

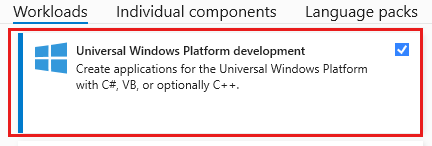
Visual Studio Installer est lancé. Choisissez la charge de travail Développement pour la plateforme Windows universelle, puis Modifier.
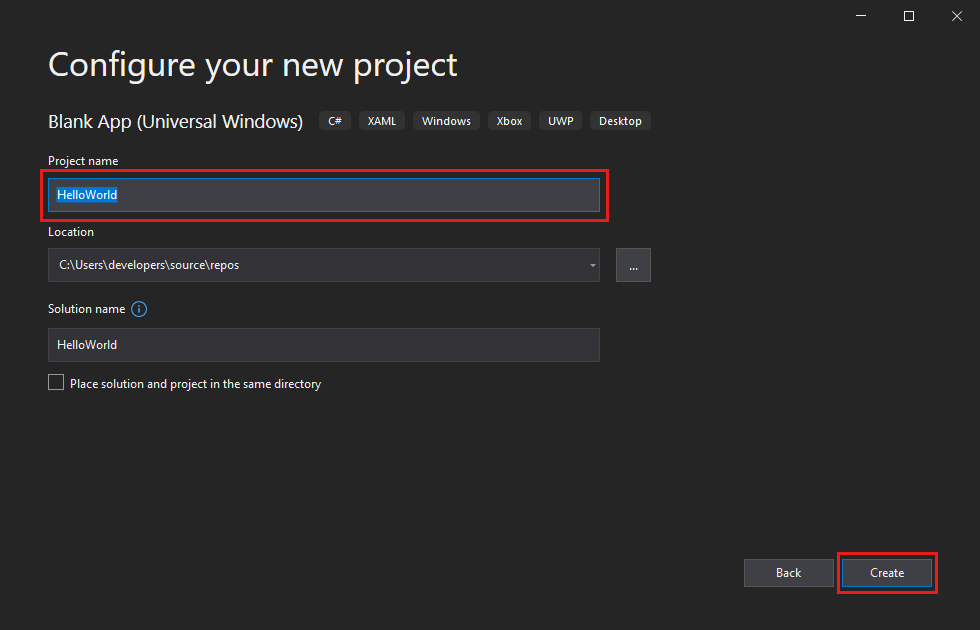
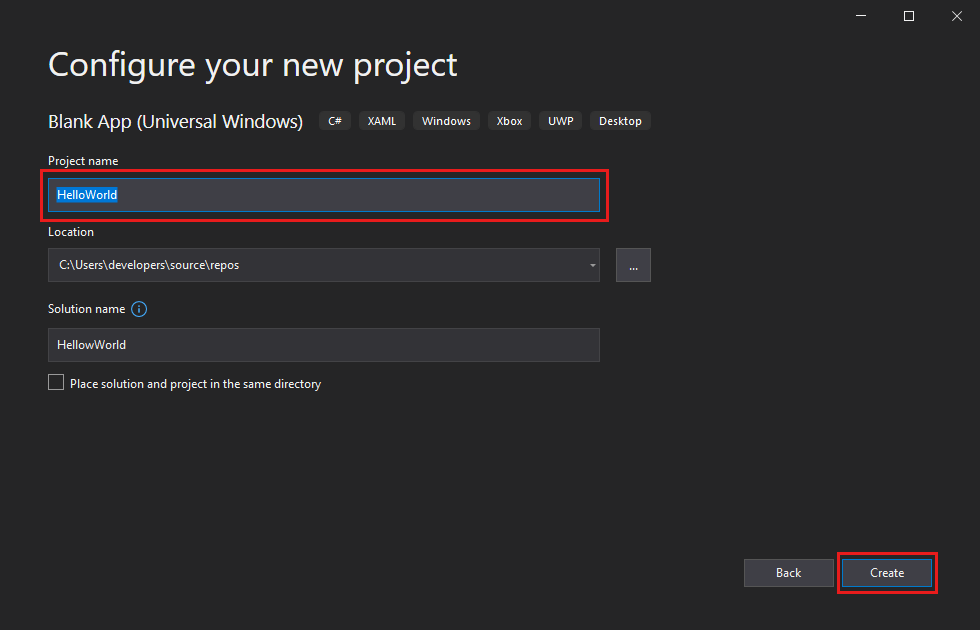
Nommez le projet, HelloWorld et choisissez Créer.

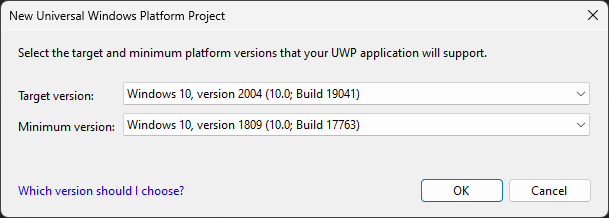
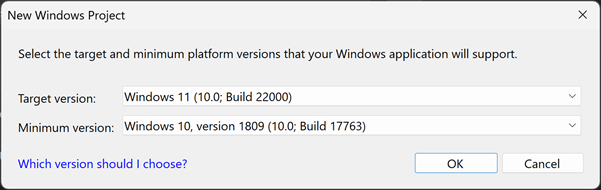
Acceptez les paramètres par défaut pour Version cible et Version minimale dans la boîte de dialogue Nouveau projet de plateforme Windows universelle.

Note
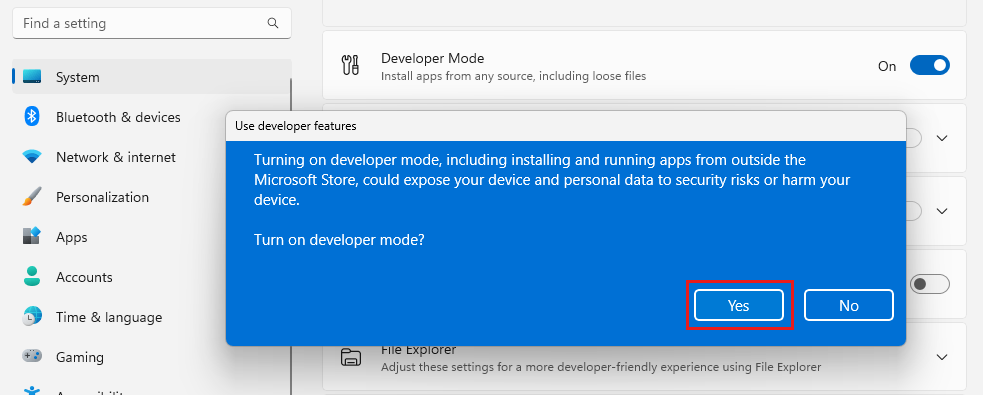
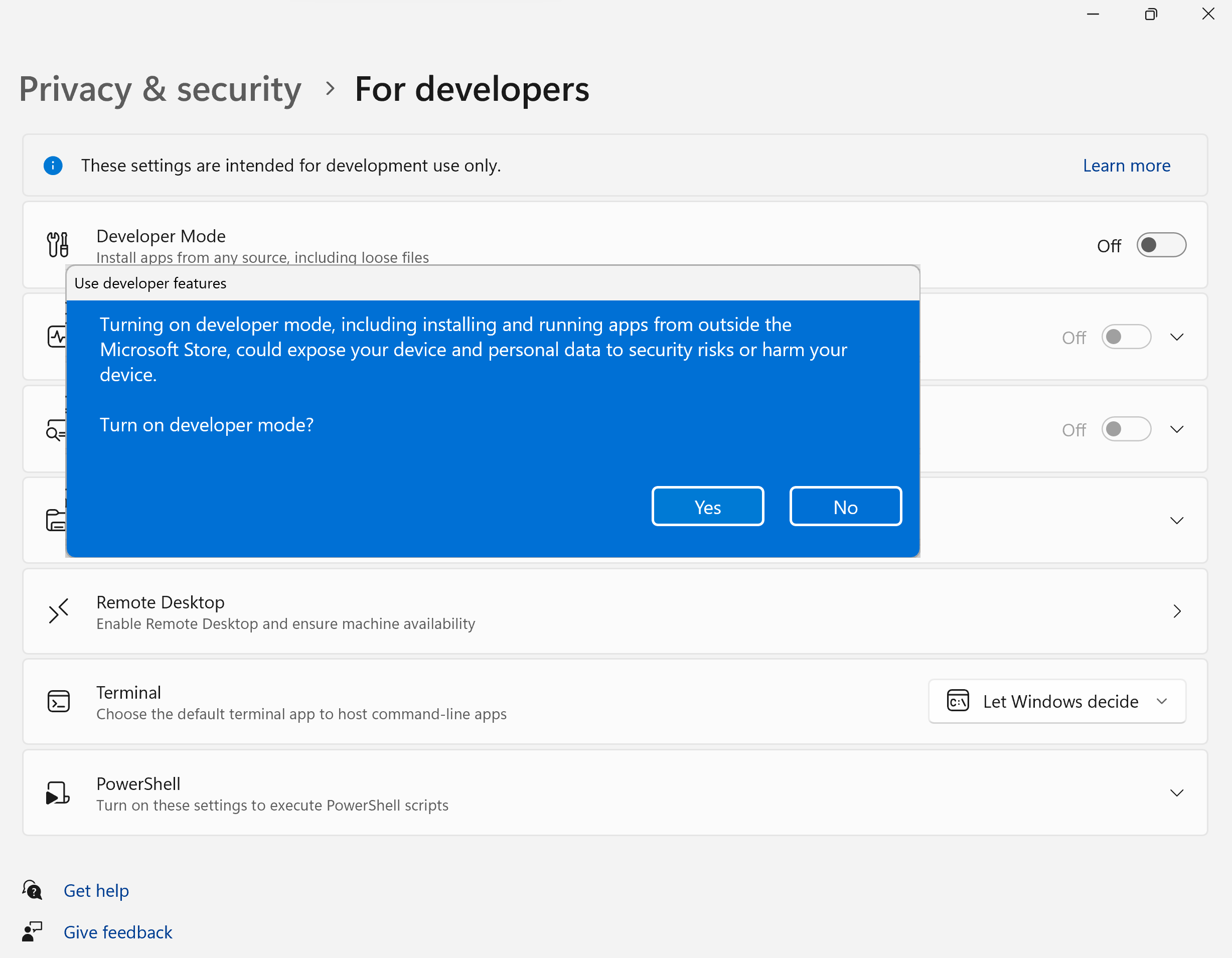
S’il s’agit de la première fois que vous avez utilisé Visual Studio pour créer une application UWP, une boîte de dialogue Paramètres peut s’afficher. Choisissez Mode développeur, puis Oui.

Visual Studio installe un autre package en mode développeur pour vous. Une fois l’installation du package terminée, fermez la boîte de dialogue Paramètres.
Ouvrez Visual Studio puis, dans la fenêtre de démarrage, choisissez Créer un projet.
Sur l’écran Créer un projet, entrez Windows universel dans la zone de recherche, choisissez le modèle C# pour Application vide (Windows universel), puis choisissez Suivant.

Note
Si vous ne voyez pas le modèle de projet Application vide (Windows universel), cliquez sur le lient Installer plus d’outils et de fonctionnalités.

Visual Studio Installer est lancé. Choisissez la charge de travail de développement pour la plateforme Windows universelle, puis sélectionnez Modifier.
Nommez le projet, HelloWorld et choisissez Créer.

Acceptez les paramètres par défaut pour Version cible et Version minimale dans la boîte de dialogue Nouveau projet de plateforme Windows universelle.

Note
Si c’est la première fois que vous utilisez Visual Studio pour créer une application UWP, la boîte de dialogue Activer le mode développeur pour Windows s’affiche. Sélectionnez Paramètres pour développeurs pour ouvrir les Paramètres. Activez le Mode développeur, puis sélectionnez Oui.

Visual Studio installe un autre package en mode développeur pour vous. Une fois l’installation du package terminée, fermez la boîte de dialogue Paramètres.
Création de l'application
Il est temps de commencer à développer. Vous allez ajouter un contrôle bouton, ajouter une action au bouton, puis démarrer l’application « Hello World » pour voir à quoi elle ressemble.
Ajouter un bouton à la zone de conception
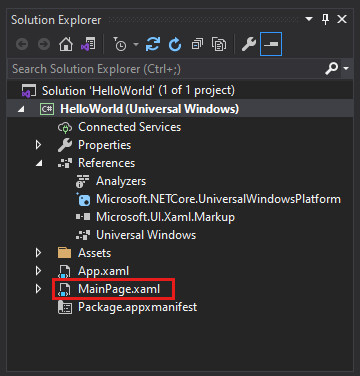
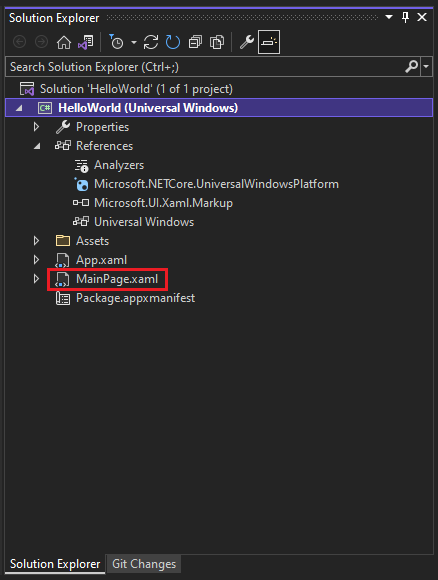
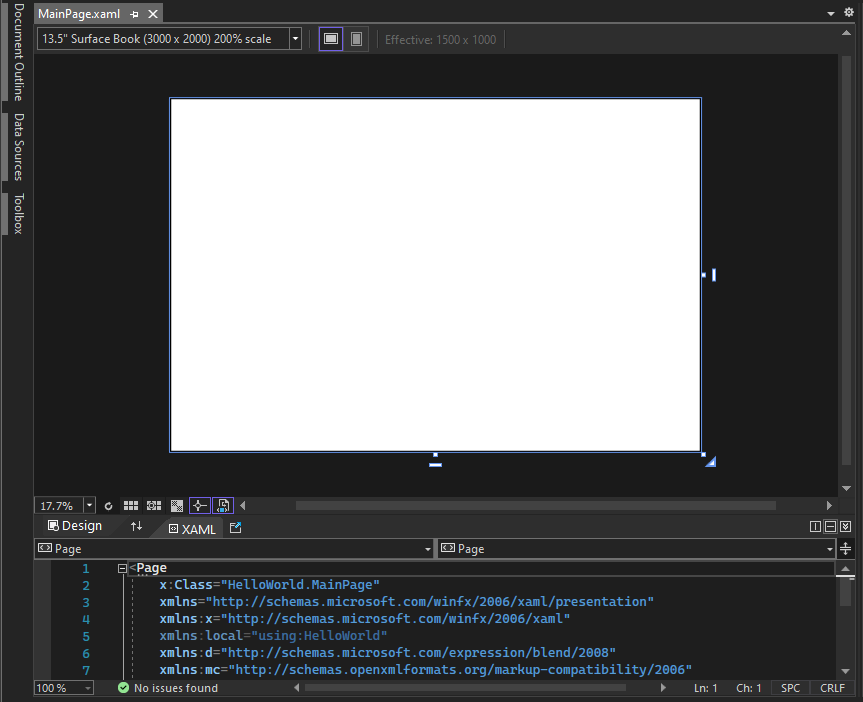
Dans l’Explorateur de solutions, double-cliquez sur MainPage.xaml pour ouvrir un mode fractionné.

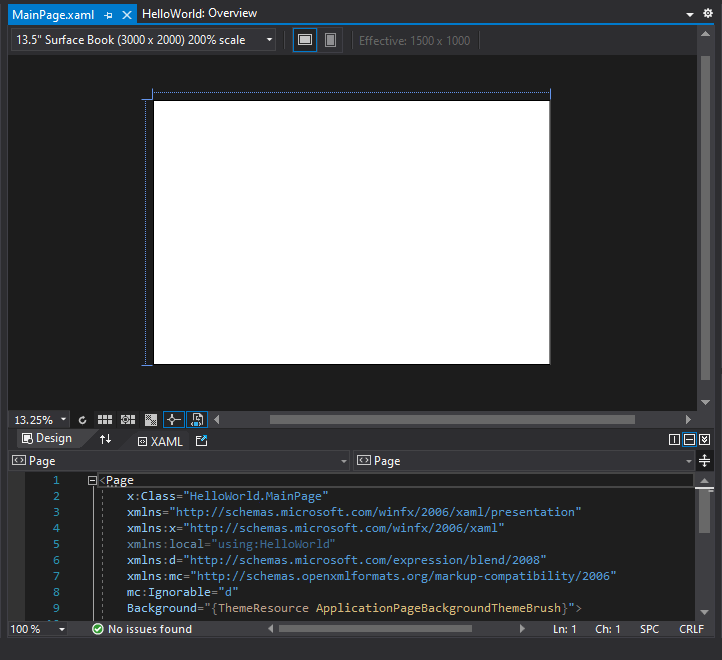
Il existe deux volets : le concepteur XAML, qui comprend une zone de conception et l’éditeur XAML, où vous pouvez ajouter ou modifier le code.

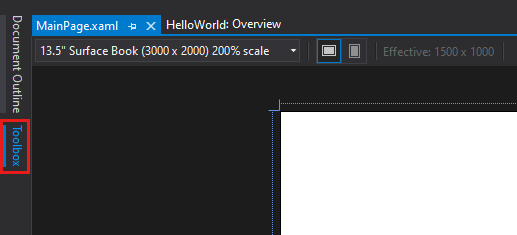
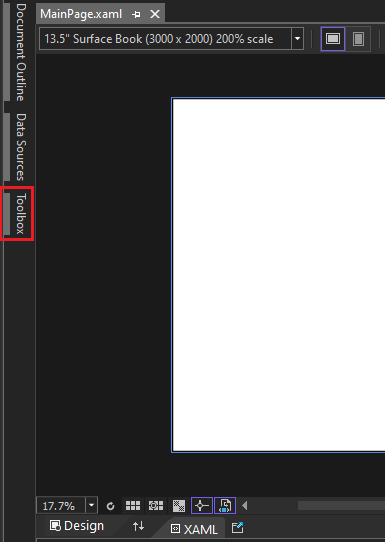
Choisissez Boîte à outils pour ouvrir la fenêtre volante Boîte à outils.

(Si vous ne voyez pas l’option Boîte à outils, vous pouvez l’ouvrir à partir de la barre de menus. Pour ce faire, choisissez Afficher>Barre d’outils.Ou appuyez sur Ctrl+Alt+X.)
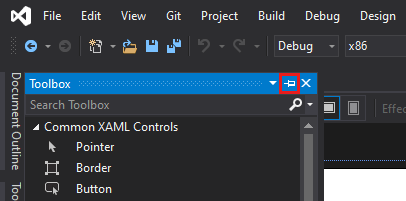
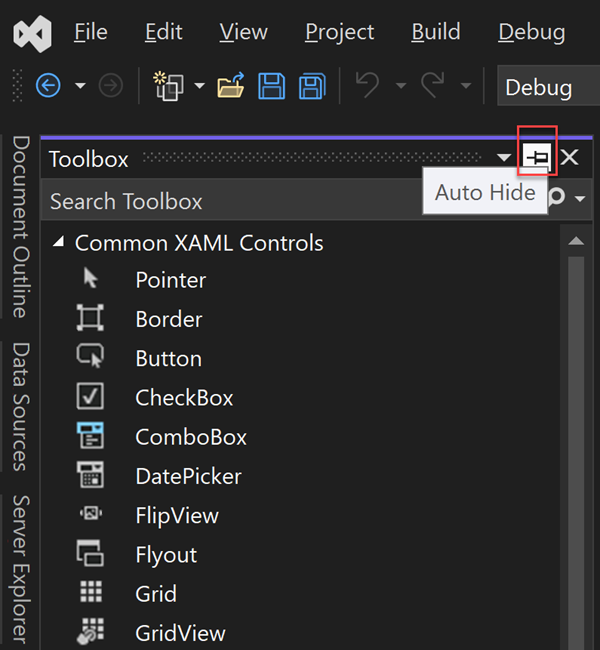
Cliquez sur l’icône Épingler pour ancrer la fenêtre Boîte à outils.

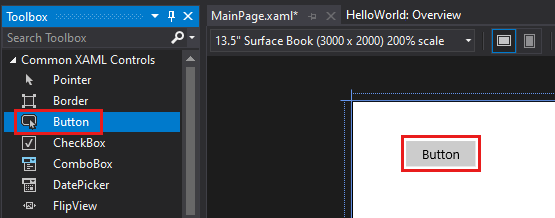
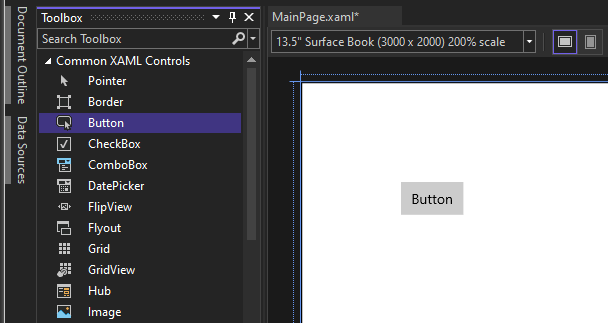
Cliquez sur le contrôle Button, puis faites-le glisser dans la zone de conception.

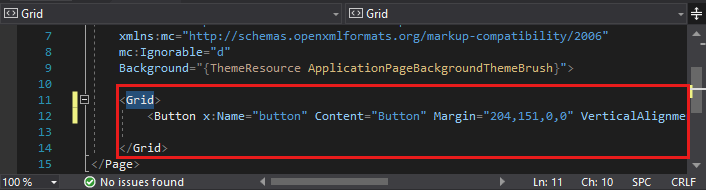
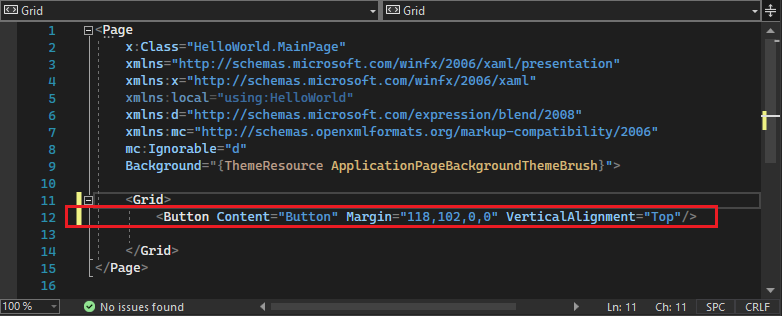
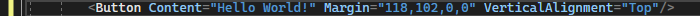
Si vous examinez le code dans l’éditeur XAML, vous verrez que le contrôle Button y a aussi été ajouté :

Dans l’Explorateur de solutions, double-cliquez sur MainPage.xaml pour ouvrir un mode fractionné.

Il existe deux volets : le concepteur XAML, qui comprend une zone de conception et l’éditeur XAML, où vous pouvez ajouter ou modifier le code.

Choisissez Boîte à outils pour ouvrir la fenêtre volante Boîte à outils.

(Si vous ne voyez pas l’option Boîte à outils, vous pouvez l’ouvrir à partir de la barre de menus. Pour ce faire, choisissez Afficher>Barre d’outils.Ou appuyez sur Ctrl+Alt+X.)
Sélectionnez l’icône Épingler pour ancrer la fenêtre Boîte à outils.

Sélectionnez le contrôle Bouton, puis faites-le glisser sur le canevas de conception.

Si vous examinez le code dans l’éditeur XAML, vous verrez que le contrôle Button y a aussi été ajouté :

Ajouter une étiquette au bouton
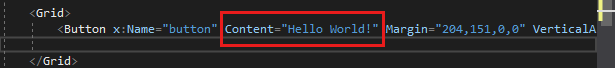
Dans l’éditeur XAML, remplacez la valeur du contenu du bouton de « Bouton » par « Hello World! ».

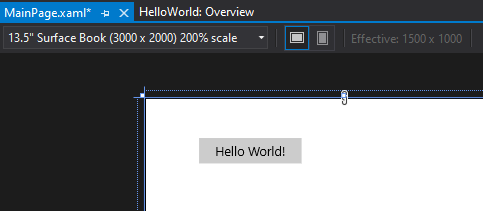
Notez que le bouton dans le Concepteur XAML change également.

Dans l’éditeur XAML, remplacez la valeur du contenu du bouton de « Bouton » par « Hello World! ».

Notez que le bouton dans le Concepteur XAML change également.

Ajouter un gestionnaire d’événements
Un « gestionnaire d’événements » semble compliqué, mais il s’agit simplement d’un autre nom pour le code qui est appelé quand un événement se produit. Dans ce cas, il ajoute une action au bouton « Hello World! ».
Double-cliquez sur le contrôle bouton dans la zone de conception.
Modifiez le code du gestionnaire d’événements dans MainPage.xaml.cs, la page code-behind.
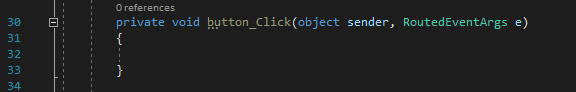
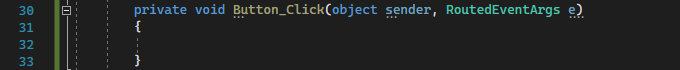
C’est ici que les choses deviennent intéressantes. Le gestionnaire d’événements par défaut se présente ceci :

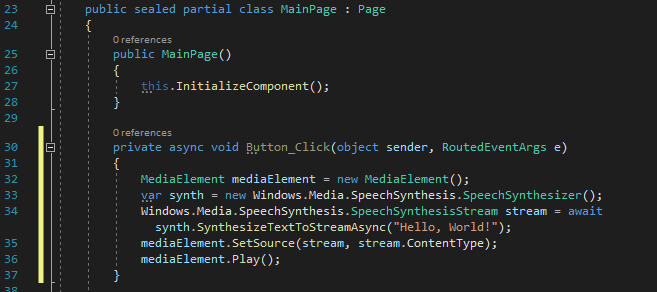
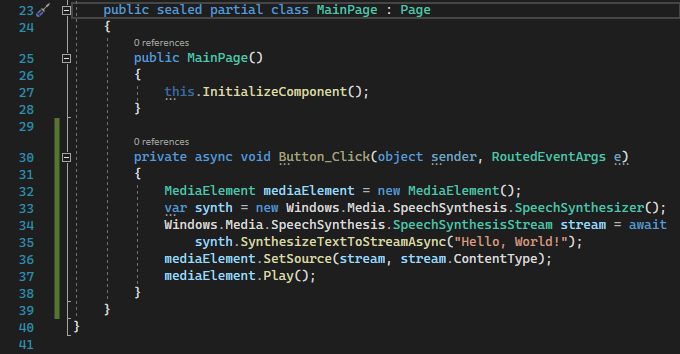
Modifions-le de sorte qu’il se présente comme ceci :

Voici le code à copier et coller :
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Double-cliquez sur le contrôle bouton dans la zone de conception.
Modifiez le code du gestionnaire d’événements dans MainPage.xaml.cs, la page code-behind.
C’est ici que les choses deviennent intéressantes. Le gestionnaire d’événements par défaut se présente ceci :

Modifions-le de sorte qu’il se présente comme ceci :

Voici le code à copier et coller :
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Que venons-nous de faire ?
Le code utilise des API Windows pour créer un objet de synthèse vocale, puis lui donne du texte à dire. (Pour plus d’informations sur l’utilisation de SpeechSynthesis, consultez System.Speech.Synthesis.)
Exécution de l'application
Il est temps de générer, déployer et lancer l’application UWP « Hello World » pour voir à quoi elle ressemble. Voici comment procéder.
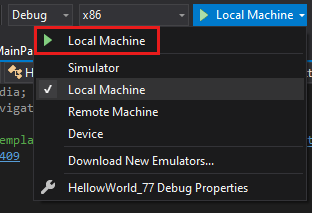
Utilisez le bouton Lecture (il contient le texte Ordinateur local) pour démarrer l’application sur l’ordinateur local.

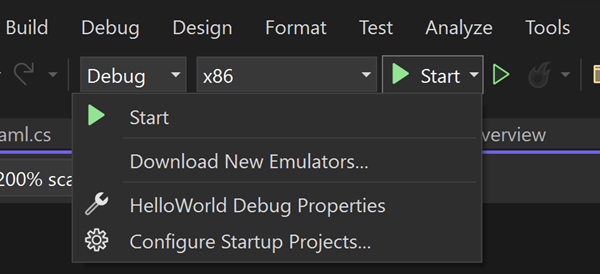
(Vous pouvez également choisir Déboguer>Démarrer le débogage à partir de la barre de menus ou appuyer sur F5 pour démarrer votre application.)
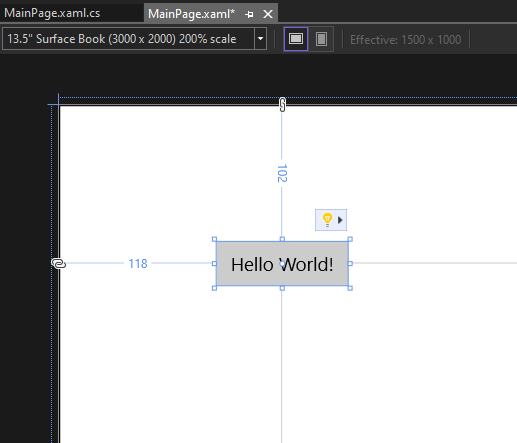
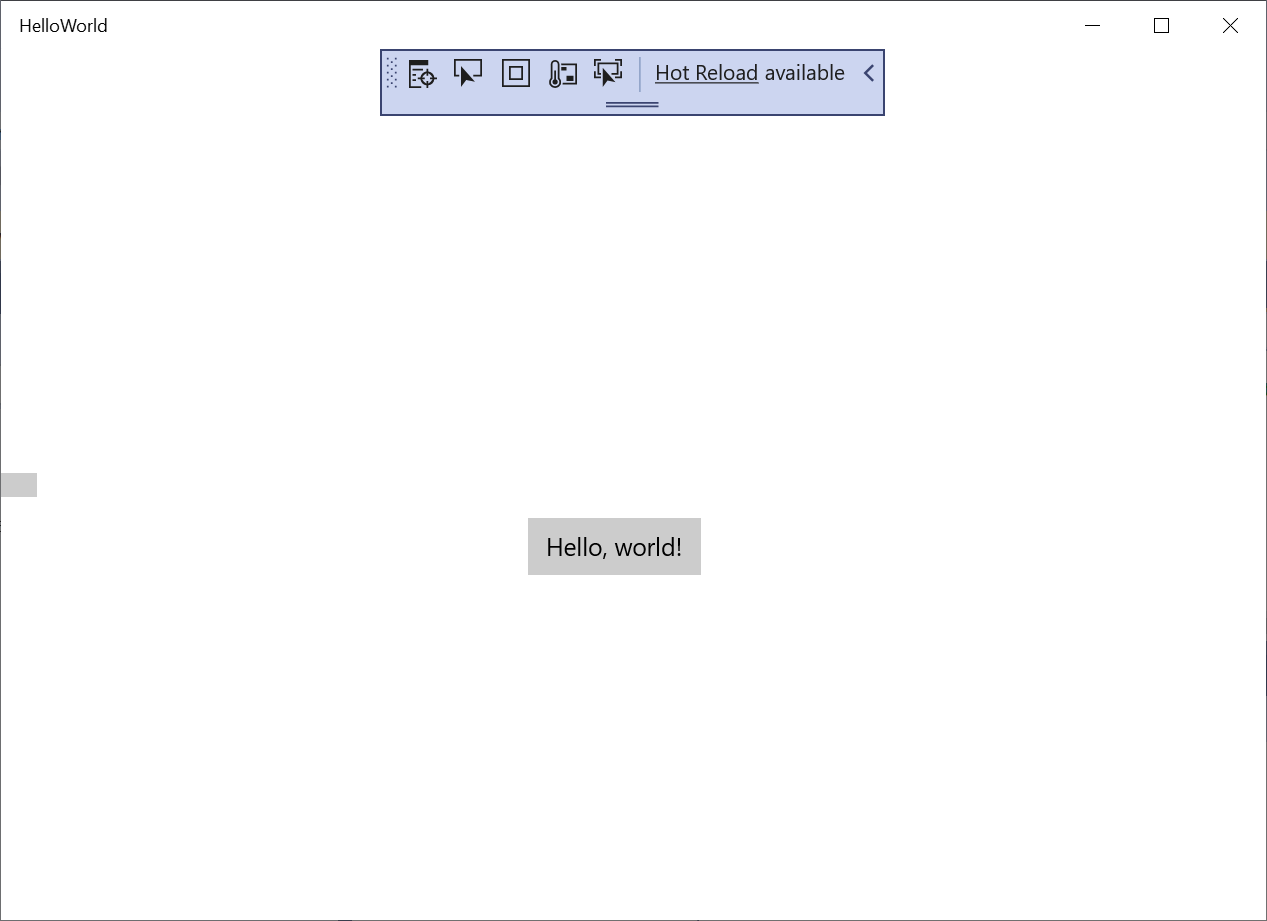
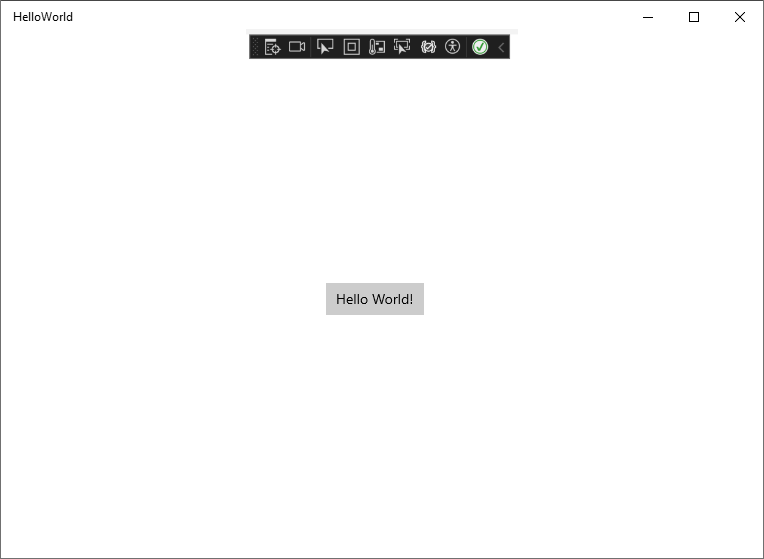
Examinez votre application, qui apparaît vite après la disparition d’un écran de démarrage. L’application doit ressembler à ceci :

Cliquez sur le bouton Hello World.
Votre appareil Windows 10 ou version ultérieure dira littéralement « Hello, World! »
Pour fermer l’application, cliquez sur le bouton Arrêter le débogage dans la barre d’outils. (Vous pouvez également choisir Déboguer>Arrêter le débogage dans la barre de menus ou appuyer sur Maj+F5.)
Il est temps de générer, déployer et lancer l’application UWP « Hello World » pour voir à quoi elle ressemble. Voici comment procéder.
Utilisez le bouton Lecture (il contient le texte Ordinateur local) pour démarrer l’application sur l’ordinateur local.

(Vous pouvez également choisir Déboguer>Démarrer le débogage à partir de la barre de menus ou appuyer sur F5 pour démarrer votre application.)
Examinez votre application, qui apparaît vite après la disparition d’un écran de démarrage. L’application doit ressembler à cette image :

Sélectionnez le bouton Hello World.
Votre appareil Windows 10 ou version ultérieure dira littéralement « Hello, World! ».
Pour fermer l’application, sélectionnez le bouton Arrêter le débogage dans la barre d’outils. (Vous pouvez également choisir Déboguer>Arrêter le débogage dans la barre de menus ou appuyer sur Maj+F5.)
Étapes suivantes
Félicitations ! Vous avez terminé ce didacticiel. Nous espérons que vous avez appris quelques principes fondamentaux sur UWP et l’IDE Visual Studio. Pour en savoir plus, passez au tutoriel suivant :
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour