Créer une application Windows Forms dans Visual Studio avec C#
Dans le cadre de ce tutoriel, vous allez créer une application C# simple, qui a une interface utilisateur Windows.
Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement.
Notes
Certaines des captures d’écran de ce tutoriel utilisent le thème foncé. Si vous n’utilisez pas le thème foncé mais que vous aimeriez l’utiliser, consultez la page Personnaliser l’éditeur et l’IDE de Visual Studio pour savoir comment faire.
Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio 2022 pour l’installer gratuitement.
Création d’un projet
Vous allez d’abord créer un projet d’application C#. Le type de projet inclut tous les fichiers de modèle dont vous aurez besoin au départ.
Ouvrez Visual Studio.
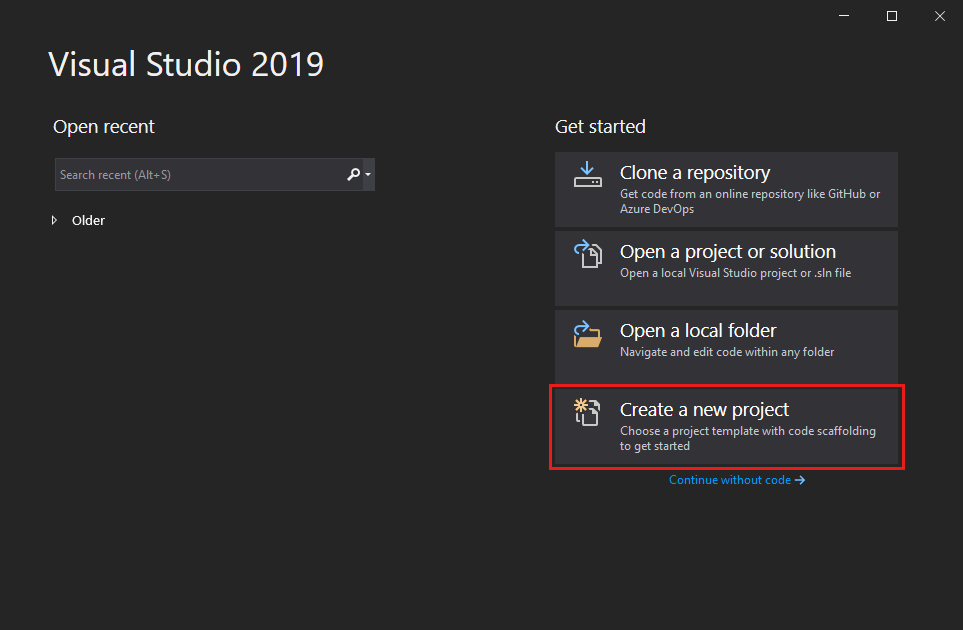
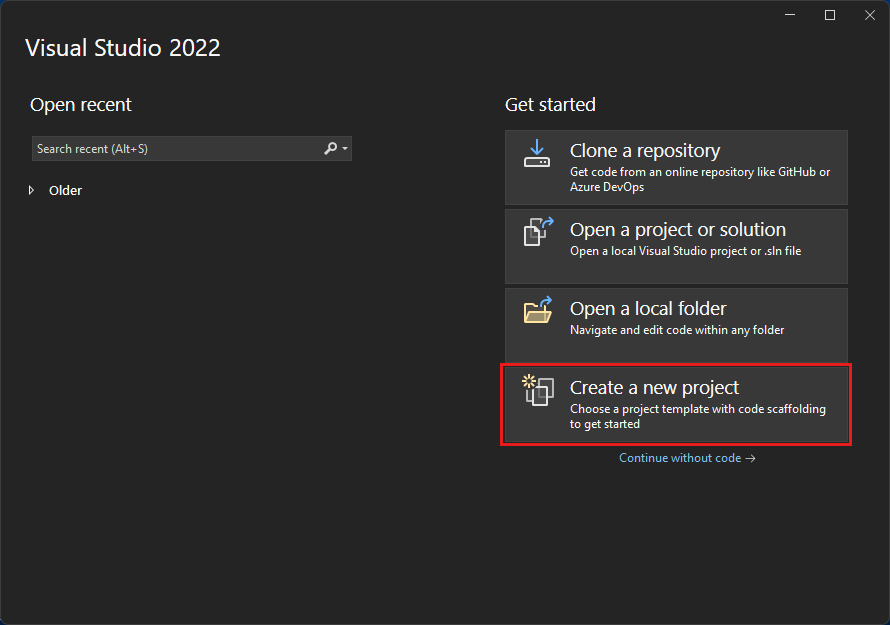
Dans la fenêtre de démarrage, choisissez Créer un projet.

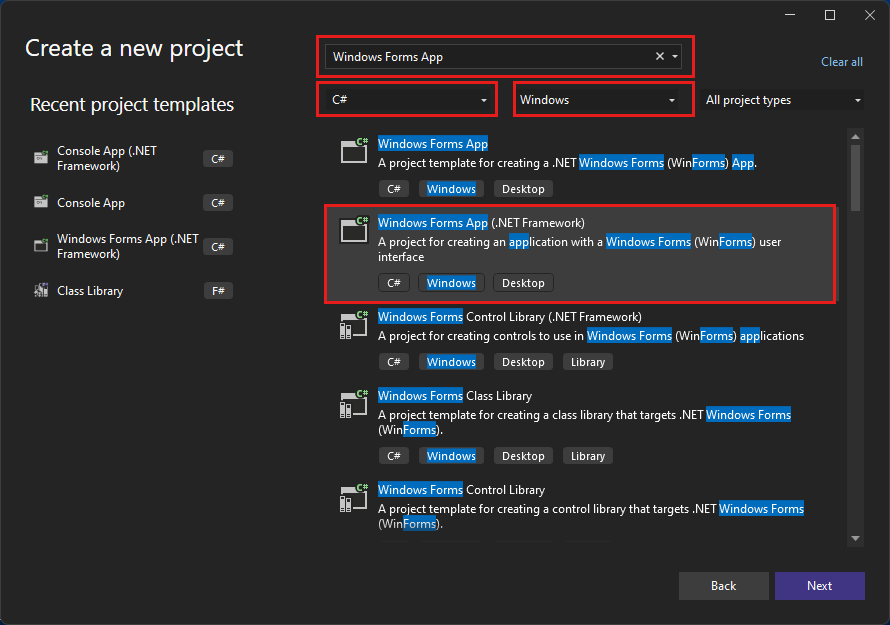
Dans la fenêtre Créer un projet, sélectionnez le modèle Application Windows Forms (.NET Framework) pour C#.
(Si vous préférez, vous pouvez affiner votre recherche pour accéder rapidement au modèle souhaité. Par exemple, tapez Application Windows Forms dans la zone de recherche. Ensuite, choisissez C# dans la liste de langages, puis choisissez Windows dans la liste de plateformes.)

Note
Si vous ne voyez pas le modèle Windows Forms (.NET Framework), vous pouvez l’installer à partir de la fenêtre Créer un projet. Dans le Vous ne trouvez pas ce que vous cherchez ?, choisissez le lien Installer plus d’outils et de fonctionnalités.

Ensuite, dans Visual Studio Installer, choisissez la charge de travail Développement .NET Desktop.

Après cela, choisissez le bouton Modifier dans Visual Studio Installer. Vous pouvez être invité à enregistrer votre travail ; le cas échéant, faites-le. Ensuite, choisissez Continuer pour installer la charge de travail. Ensuite, revenez à l’étape 2 de cette procédure « Créer un projet ».
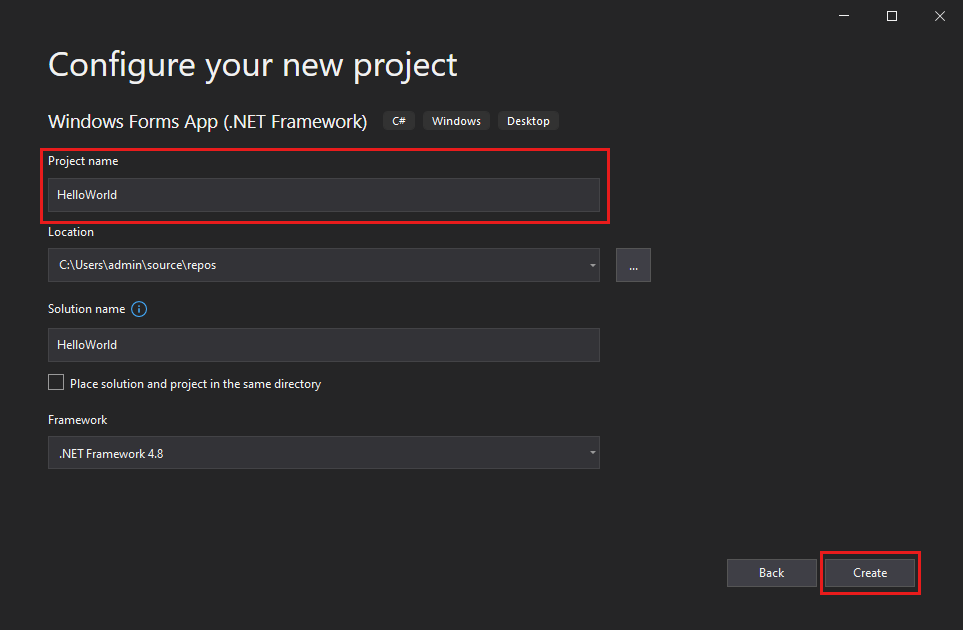
Dans la fenêtre Configurer votre nouveau projet, tapez ou entrez HelloWorld dans la zone Nom du projet. Choisissez ensuite Créer.

Visual Studio ouvre votre nouveau projet.
Ouvrez Visual Studio.
Dans la fenêtre de démarrage, sélectionnez Créer un projet.

Dans la fenêtre Créer un projet, sélectionnez le modèle Application Windows Forms (.NET Framework) pour C#.
(Si vous préférez, vous pouvez affiner votre recherche pour accéder rapidement au modèle souhaité. Par exemple, tapez Application Windows Forms dans la zone de recherche. Ensuite, sélectionnez C# dans la liste Langage, puis sélectionnez Windows dans la liste Plateforme.)

Note
Si vous ne voyez pas le modèle Windows Forms (.NET Framework), vous pouvez l’installer à partir de la fenêtre Créer un projet. Dans le message Vous n’arrivez pas à trouver ce que vous cherchez ?, sélectionnez le lien Installer plus d’outils et de fonctionnalités.

Ensuite, dans Visual Studio Installer, sélectionnez la charge de travail Développement .NET Desktop.

Après cela, sélectionnez le bouton Modifier dans Visual Studio Installer. Vous pouvez être invité à enregistrer votre travail ; le cas échéant, faites-le. Ensuite, sélectionnez Continuer pour installer la charge de travail. Ensuite, revenez à l’étape 2 de cette procédure « Créer un projet ».
Dans la fenêtre Configurer votre nouveau projet, tapez ou entrez HelloWorld dans la zone Nom du projet. Sélectionnez ensuite Create (Créer).

Visual Studio ouvre votre nouveau projet.
Création de l'application
Quand vous avez sélectionné votre modèle de projet C# et nommé votre fichier, Visual Studio ouvre un formulaire. Un formulaire est une interface utilisateur Windows. Nous allons créer une application « Hello World » en ajoutant des contrôles au formulaire, puis exécuter cette application.
Ajouter un bouton au formulaire
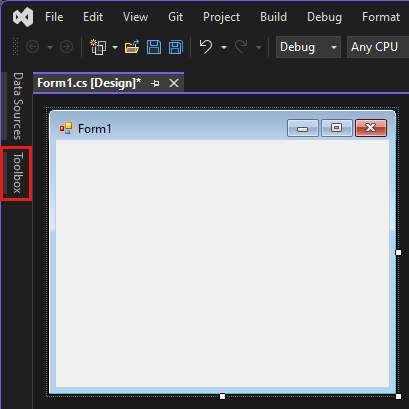
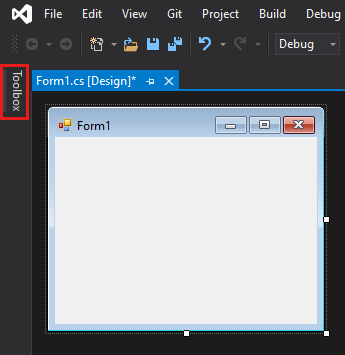
Sélectionnez Boîte à outils pour ouvrir la fenêtre volante Boîte à outils.

(Si vous ne voyez pas la fenêtre volante Boîte à outils, vous pouvez l’ouvrir à partir de la barre de menus. Pour cela, sélectionnez Affichage>Boîte à outils ou appuyez sur Ctrl+Alt+X.)
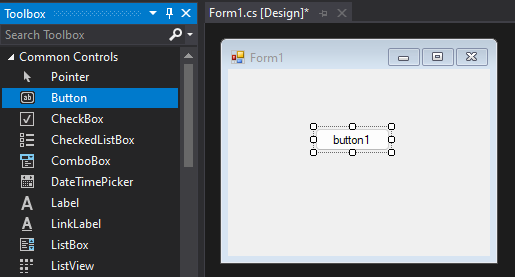
Développez Contrôles communs et sélectionnez l’icône Épingler pour ancrer la fenêtre Boîte à outils.

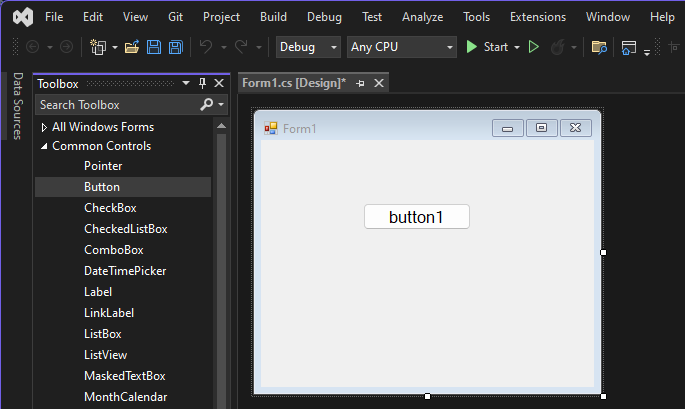
Sélectionnez le contrôle Button et faites-le glisser sur le formulaire.

Dans la fenêtre Propriétés, sous Text, remplacez le nom button1 par
Click this, puis appuyez sur Entrée.
(Si vous ne voyez pas la fenêtre Propriétés, vous pouvez l’ouvrir à partir de la barre de menus. Pour cela, sélectionnez Affichage>Fenêtre Propriétés ou appuyez sur F4.)
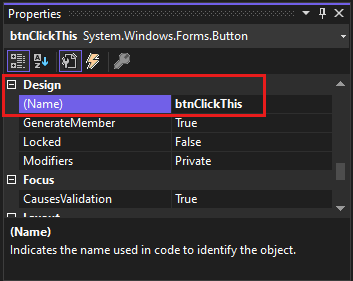
Dans la section Design de la fenêtre Propriétés, remplacez le nom button1 par
btnClickThis, puis appuyez sur Entrée.
Note
Si vous avez trié la liste dans l’ordre alphabétique dans la fenêtre Propriétés, button1 apparaît dans la section (DataBindings).
Ajouter une étiquette au formulaire
Maintenant que nous avons ajouté un contrôle bouton pour créer une action, nous allons ajouter un contrôle étiquette auquel envoyer le texte.
Sélectionnez le contrôle Label dans la fenêtre Boîte à outils, puis faites-le glisser sur le formulaire en dessous du bouton Click this.
Dans la section Design ou (DataBindings) de la fenêtre Propriétés, remplacez le nom label1 par
lblHelloWorld, puis appuyez sur Entrée.
Ajouter du code au formulaire
Dans la fenêtre Form1.cs [Design], double-cliquez sur le bouton Click this pour ouvrir la fenêtre Form1.cs.
(Vous pouvez également développer Form1.cs dans l’Explorateur de solutions, puis choisir Form1.)
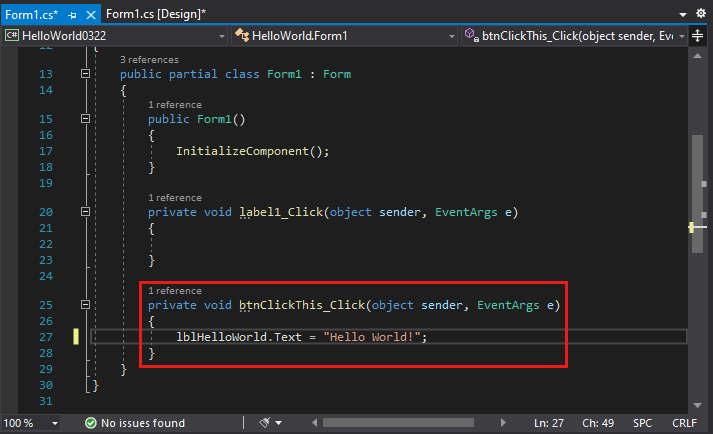
Dans la fenêtre Form1.cs, après la ligne private void, tapez
lblHelloWorld.Text = "Hello World!";comme indiqué dans la capture d’écran suivante :
Exécution de l'application
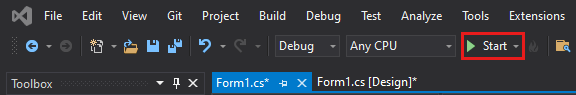
Cliquez sur le bouton Démarrer pour exécuter l’application.

Il se passe alors plusieurs choses. Dans l’IDE de Visual Studio, la fenêtre Outils de diagnostic et une fenêtre Sortie s’ouvrent. En dehors de l’IDE, une boîte de dialogue Form1 s’affiche. Elle contient le bouton Click this et le texte label1.
Cliquez sur le bouton Click this dans la boîte de dialogue Form1. Notez que le texte label1 devient Hello World !.

Fermez la boîte de dialogue Form1 pour arrêter l’exécution de l’application.
Création de l'application
Quand vous avez sélectionné votre modèle de projet C# et nommé votre fichier, Visual Studio ouvre un formulaire. Un formulaire est une interface utilisateur Windows. Nous allons créer une application « Hello World » en ajoutant des contrôles au formulaire, puis exécuter cette application.
Ajouter un bouton au formulaire
Choisissez Boîte à outils pour ouvrir la fenêtre volante Boîte à outils.

(Si vous ne voyez pas la fenêtre volante Boîte à outils, vous pouvez l’ouvrir à partir de la barre de menus. Pour cela, sélectionnez Affichage>Boîte à outils ou appuyez sur Ctrl+Alt+X.)
Sélectionnez l’icône Épingler pour ancrer la fenêtre Boîte à outils.

Sélectionnez le contrôle Button, puis faites-le glisser sur le formulaire.

Dans la fenêtre Propriétés, sous Text, remplacez le nom Button1 par
Click this, puis appuyez sur Entrée.
(Si vous ne voyez pas la fenêtre Propriétés, vous pouvez l’ouvrir à partir de la barre de menus. Pour cela, sélectionnez Affichage>Fenêtre Propriétés ou appuyez sur F4.)
Dans la section Design de la fenêtre Propriétés, remplacez le nom Button1 par
btnClickThis, puis appuyez sur Entrée.
Note
Si vous avez trié la liste dans l’ordre alphabétique dans la fenêtre Propriétés, Button1 apparaît dans la section (DataBindings).
Ajouter une étiquette au formulaire
Maintenant que nous avons ajouté un contrôle bouton pour créer une action, nous allons ajouter un contrôle étiquette auquel envoyer le texte.
Sélectionnez le contrôle Label dans la fenêtre Boîte à outils, puis faites-le glisser sur le formulaire en dessous du bouton Click this.
Dans la section Design ou (DataBindings) de la fenêtre Propriétés, remplacez le nom Label1 par
lblHelloWorld, puis appuyez sur Entrée.
Ajouter du code au formulaire
Dans la fenêtre Form1.cs [Design], double-cliquez sur le bouton Click this pour ouvrir la fenêtre Form1.cs.
(Vous pouvez également développer Form1.cs dans l’Explorateur de solutions, puis choisir Afficher le code (ou appuyer sur F7) dans le menu contextuel de Form1.cs.)
Dans la fenêtre Form1.cs, après la ligne private void, tapez
lblHelloWorld.Text = "Hello World!";comme indiqué dans la capture d’écran suivante :
Exécution de l'application
Sélectionnez le bouton Démarrer pour exécuter l’application.

Il se passe alors plusieurs choses. Dans l’IDE de Visual Studio, la fenêtre Outils de diagnostic et une fenêtre Sortie s’ouvrent. En dehors de l’IDE, une boîte de dialogue Form1 s’affiche. Elle contient le bouton Click this et le texte Label1.
Sélectionnez le bouton Click this dans la boîte de dialogue Form1. Notez que le texte Label1 devient Hello World !.

Fermez la boîte de dialogue Form1 pour arrêter l’exécution de l’application.
Étapes suivantes
Félicitations ! Vous avez terminé ce tutoriel. Pour en savoir plus, passez au tutoriel suivant :