Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
À compte de Visual Studio 2017, vous pouvez développer du code sans projets ni solutions, ce qui vous permet d’ouvrir un dossier de code et de commencer immédiatement à utiliser des fonctionnalités d’édition avancées, par exemple IntelliSense, la recherche, la refactorisation, le débogage et bien plus encore. Outre ces fonctionnalités, Node.js Tools pour Visual Studio ajoute la prise en charge de la génération de fichiers TypeScript, la gestion de packages npm et l’exécution de scripts npm.
Pour commencer, dans la barre d’outils, sélectionnez Fichier>Ouvrir>Dossier. L’Explorateur de solutions affiche tous les fichiers dans le dossier et vous pouvez les ouvrir pour commencer à les modifier. En arrière-plan, Visual Studio indexe les fichiers pour activer npm, la génération et les fonctionnalités de débogage.
Conseil
Avant d’utiliser un projet Ouvrir un dossier, essayez de créer une solution à partir du code Node.js existant. Dans certains scénarios, cette méthode offre une meilleure prise en charge des fonctionnalités dans Visual Studio. Pour créer le projet, choisissez Fichier > Nouveau projet > JavaScript > à partir du code Node.js existant, puis choisissez votre dossier de projet comme source.
Prérequis
- Visual Studio 2017 version 15.8 ou version ultérieure
- La charge de travail de développement Visual Studio Node.js doit être installée
Intégration npm
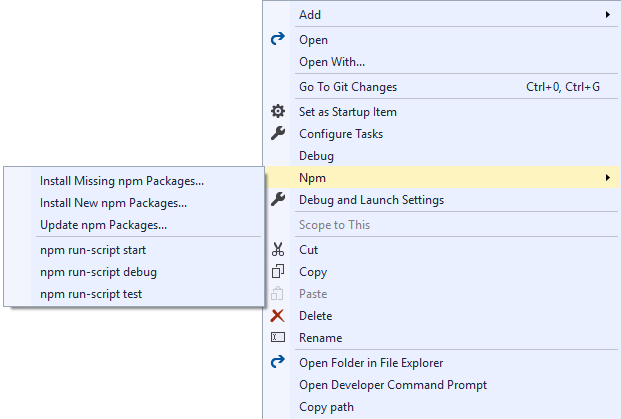
Si le dossier que vous ouvrez contient un fichier package.json, vous pouvez cliquer avec le bouton droit sur package.json pour afficher un menu contextuel spécifique à npm.

Dans le menu contextuel, vous pouvez gérer les packages installés par npm de la même façon que vous gérez les packages npm lors de l’utilisation d’un fichier projet.
En outre, le menu vous permet également d’exécuter des scripts définis dans l’élément scripts dans package.json. Ces scripts utilisent la version de Node.js disponible sur la variable d’environnement PATH. Les scripts sont exécutés dans une nouvelle fenêtre. Il s’agit d’un excellent moyen d’exécuter une build ou des scripts.
Génération et débogage
package.json
Si le fichier package.json dans le dossier spécifie un élément main, la commande Déboguer sera disponible dans le menu contextuel pour package.json.
En cliquant dessus, vous démarrez node.exe avec le script spécifié comme argument.
Fichiers JavaScript
Vous pouvez déboguer des fichiers JavaScript en cliquant avec le bouton droit sur un fichier et en sélectionnant Déboguer dans le menu contextuel. Cette opération démarre node.exe avec ce fichier JavaScript comme argument.
Notes
Si vous ne voyez pas l’option de menu Débogage, vous devrez peut-être créer le projet à partir du code Node.js existant, comme décrit précédemment.
Fichiers TypeScript et tsconfig.json
En l’absence de tsconfig.json dans le dossier, vous pouvez cliquer avec le bouton droit sur un fichier TypeScript pour afficher les commandes du menu contextuel afin de générer et déboguer ce fichier. Quand vous utilisez ces commandes, vous générez ou déboguez à l’aide de tsc.exe avec les options par défaut. (Vous devez générer le fichier avant de pouvoir déboguer.)
Notes
Lors de la génération de code TypeScript, nous utilisons la dernière version installée dans C:\Program Files (x86)\Microsoft SDKs\TypeScript.
Si un fichier tsconfig.json figure dans le dossier, vous pouvez cliquer avec le bouton droit sur un fichier TypeScript pour afficher une commande de menu afin de déboguer ce fichier TypeScript. L’option apparaît uniquement si aucun outFile n’est spécifié dans tsconfig.json. Si un outFile est spécifié, vous pouvez déboguer ce fichier en cliquant avec le bouton droit sur tsconfig.json et en sélectionnant l’option appropriée. Le fichier tsconfig.json vous offre également une option de génération pour vous permettre de spécifier les options du compilateur.
Notes
Vous trouverez plus d’informations sur tsconfig.json dans la page du manuel TypeScript sur tsconfig.json.
Tests unitaires
Vous pouvez activer l’intégration des tests unitaires dans Visual Studio en spécifiant une racine de test dans votre fichier package.json :
{
// ...
"vsTest":{
"testRoot": "./tests"
}
// ...
}
L’exécuteur de tests énumère les packages installés localement pour déterminer quelle infrastructure de test utiliser. Si aucune des infrastructures prises en charge n’est reconnue, l’exécuteur de tests utilise par défaut ExportRunner. Les autres infrastructures prises en charge sont :
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
Après l’ouverture de l’Explorateur de tests (choisissez Test>Fenêtres>Explorateur de tests), Visual Studio détecte et affiche les tests.
Notes
L’exécuteur de tests énumère seulement les fichiers JavaScript à la racine de test : si votre application est écrite en TypeScript, vous devez d’abord générer ces fichiers.