Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans cet article, vous allez apprendre à créer un projet ASP.NET Core pour agir en tant que back-end d’API et un projet Angular pour agir en tant qu’interface utilisateur.
Visual Studio inclut ASP.NET modèles SPA (Core Single Page Application) qui prennent en charge Angular et React. Les modèles fournissent un dossier d’application cliente intégré dans votre solution ASP.NET Core qui contient les fichiers de base et les dossiers de chaque framework.
Vous pouvez utiliser la méthode décrite dans cet article pour créer des applications monopages ASP.NET qui :
- Placez l’application cliente dans un projet distinct, en dehors du projet ASP.NET Core
- Créer le projet client en fonction de l’interface CLI de framework installée sur votre ordinateur
Remarque
Cet article décrit le processus de création de projet à l’aide du modèle mis à jour dans Visual Studio 2022 version 17.8.
Conditions préalables
Veillez à installer les éléments suivants :
- Visual Studio 2022 version 17.8 ou ultérieure avec la charge de travail ASP.NET et développement web installée. Accédez à la page Téléchargements de Visual Studio pour l’installer gratuitement. Si vous avez besoin d’installer la charge de travail et que Visual Studio est déjà installé, accédez à Tools>Obtenir des outils et des fonctionnalités..., ce qui ouvre Visual Studio Installer. Choisissez la charge de travail Développement web et ASP.NET, puis Modifier.
- npm (
https://www.npmjs.com/), qui est inclus avec Node.js - Angular CLI (
https://angular.dev/tools/cli), qui peut être la version de votre choix. Le projet frontal est créé à l’aide des outils CLI de framework que vous avez installés sur votre ordinateur local, ce qui détermine la version Angular utilisée dans le modèle.
Créer l’application
Dans la fenêtre Démarrer (choisissez Fichier>Fenêtre de démarrage à ouvrir), sélectionnez Créer un projet.
Capture d’écran

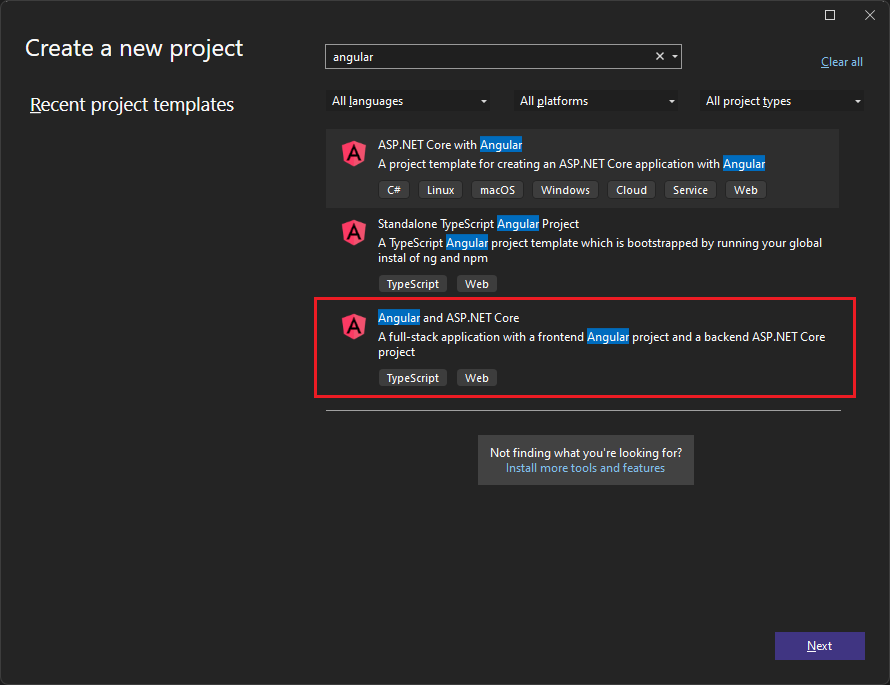
Recherchez Angular dans la barre de recherche en haut, puis sélectionnez Angular et ASP.NET Core.

Dans la fenêtre Démarrer (choisissez Fichier>Fenêtre de démarrage à ouvrir), sélectionnez Créer un projet.
Capture d’écran

Recherchez Angular dans la barre de recherche en haut, puis sélectionnez Angular et ASP.NET Core.

Remarque
Il existe un problème de compatibilité avec Angular 20.x.x et le modèle Angular et ASP.NET Core dans Visual Studio 2022. Pour utiliser Angular 20.x.x dans Visual Studio 2022, il est recommandé de créer d’abord un projet ASP.NET Core, d’ajouter un projet Angular à la solution, puis d’ajouter une référence de projet au projet Angular à partir du projet ASP.NET Core. Vous pouvez utiliser cette méthode au lieu d’utiliser le modèle combiné décrit dans cet article. Pour plus d’informations sur le problème, consultez Création d’une solution avec Angular.
Nommez le projet AngularWithASP et sélectionnez ensuite Suivant.
Dans la boîte de dialogue Informations supplémentaires, vérifiez que Configurer pour HTTPS est activé. Dans la plupart des scénarios, laissez les autres paramètres aux valeurs par défaut.
Sélectionnez Créer.
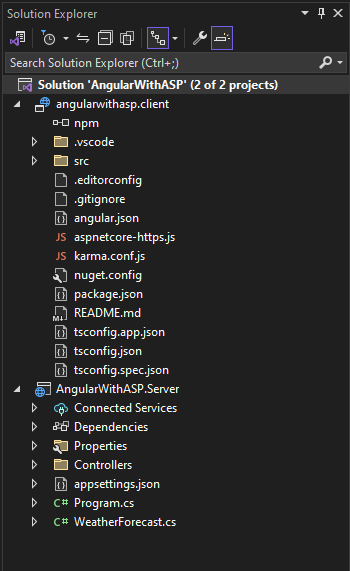
L’Explorateur de solutions affiche les éléments suivants :
capture d’écran

Par rapport au modèle Angular autonome , vous voyez quelques fichiers nouveaux et modifiés pour l’intégration à ASP.NET Core :
- aspnetcore-https.js
- proxy.conf.js
- package.json(modifié)
- angular.json(modifié)
- app.components.ts
- app.module.ts
Pour plus d’informations sur certains de ces fichiers projet, consultez Étapes suivantes.
Définir les propriétés du projet
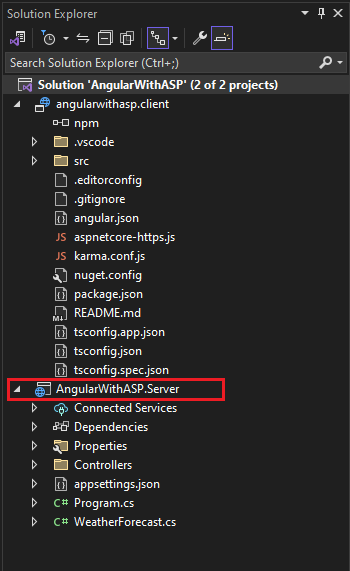
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet AngularWithASP.Server et choisissez Propriétés.
capture d’écran

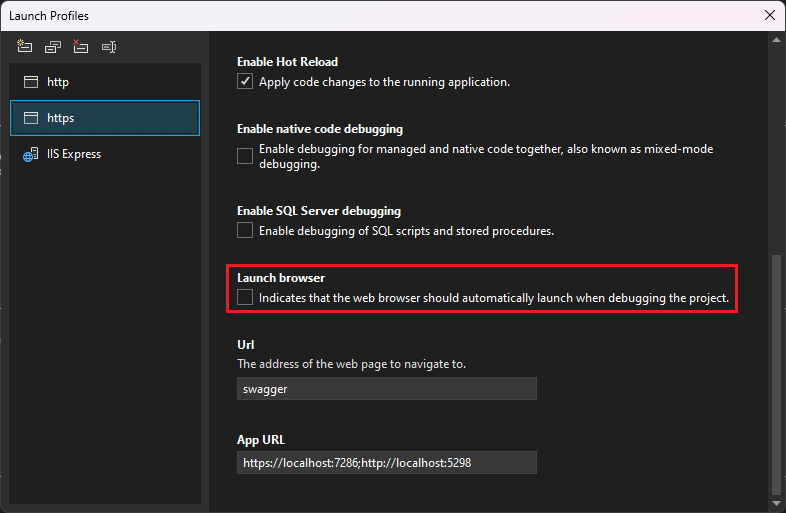
Dans la page Propriétés, ouvrez l’onglet Déboguer et sélectionnez l’option Ouvrir l’interface utilisateur des profils de lancement de débogage. Décochez l’option Lancer le navigateur pour le profil https ou le profil portant le nom du projet ASP.NET Core, si présent.


Cette valeur empêche l’ouverture de la page web avec les données météorologiques sources.
Remarque
Dans Visual Studio,
launch.jsonstocke les paramètres de démarrage associés au bouton Démarrer dans la barre d’outils Débogage.launch.jsondoit se trouver sous le dossier.vscode.Cliquez avec le bouton droit sur la solution dans l’Explorateur de solutions, puis sélectionnez Propriétés. Vérifiez que les paramètres du projet de démarrage sont définis sur Projets multipleset que l’action relative aux deux projets est définie sur Démarrer.
Démarrer le projet
Appuyez F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre pour démarrer l’application. Deux invites de commandes s’affichent :
- Projet d’API ASP.NET Core en cours d’exécution
- Interface de ligne de commande Angular exécutant la commande ng start
Remarque
Vérifiez la présence de messages dans la sortie de la console. Par exemple, il peut y avoir un message pour mettre à jour Node.js.
L’application Angular s’affiche et est remplie via l’API (le port localhost peut varier de la capture d’écran).
capture d’écran 
Si vous ne voyez pas les données de prévision météorologique dans le navigateur, consultez Résolution des problèmes.
Publier le projet
À compter de Visual Studio 2022 version 17.3, vous pouvez publier la solution intégrée à l’aide de l’outil De publication Visual Studio.
Remarque
Pour utiliser la publication, créez votre projet JavaScript à l’aide de Visual Studio 2022 version 17.3 ou ultérieure.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet AngularWithASP.Server, puis sélectionnez Ajouter>référence de projet.
Vérifiez que le projet angularwithasp.client est sélectionné.
Choisissez OK.
Cliquez avec le bouton droit sur le projet ASP.NET Core, puis sélectionnez Modifier le fichier projet.
Cela ouvre le fichier
.csprojdu projet.Dans le fichier
.csproj, vérifiez que la référence du projet inclut un élément<ReferenceOutputAssembly>avec la valeur définie surfalse.Cette référence doit ressembler à ce qui suit :
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Cliquez avec le bouton droit sur le projet ASP.NET Core et choisissez recharger le projet si cette option est disponible.
Dans Program.cs, vérifiez que le code suivant est présent.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Pour publier, cliquez avec le bouton droit sur le projet ASP.NET Core, choisissez Publier, puis sélectionnez des options pour correspondre à votre scénario de publication souhaité, comme Azure, publier dans un dossier, etc.
Le processus de publication prend plus de temps que pour un projet ASP.NET Core, car la commande
npm run buildest appelée lors de la publication. BuildCommands’exécutenpm run buildpar défaut.Si vous publiez dans un dossier, consultez la structure de répertoires ASP.NET Core pour plus d’informations sur les fichiers ajoutés au dossier publier.
Dépannage
Erreur de proxy
L’erreur suivante peut s’afficher :
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Si vous voyez ce problème, le front-end a probablement démarré avant le back-end.
- Une fois que vous voyez l’invite de commandes back-end opérationnelle, actualisez simplement l’application Angular dans le navigateur.
- Vérifiez également que le serveur principal est configuré pour démarrer avant le serveur frontal. Pour vérifier, sélectionnez la solution dans l’Explorateur de solutions, choisissez Propriétés dans le menu Projet. Ensuite, sélectionnez Configurer des projets de démarrage et vérifiez que le projet principal ASP.NET Core figure en premier dans la liste. Si ce n’est pas le cas en premier, sélectionnez le projet et utilisez le bouton Flèche haut pour le rendre le premier projet dans la liste de lancement.
Vérifier le port
Si les données météorologiques ne se chargent pas correctement, vous devrez peut-être également vérifier que vos ports sont corrects.
Accédez au fichier
launchSettings.jsondans votre projet ASP.NET Core (dans le dossier Propriétés ). Obtenez le numéro de port à partir de la propriétéapplicationUrl.S’il existe plusieurs propriétés
applicationUrl, recherchez-en un à l’aide d’un point de terminaisonhttps. Il doit ressembler àhttps://localhost:7049.Accédez ensuite au fichier
proxy.conf.jsde votre projet Angular (consultez le dossier src). Mettez à jour la propriété cible pour qu’elle corresponde à la propriétéapplicationUrldans launchSettings.json. Lorsque vous la mettez à jour, cette valeur doit ressembler à ceci :target: 'https://localhost:7049',
Docker
Si vous activez la prise en charge de Docker pendant la création du projet, procédez comme suit :
Une fois l’application chargée, obtenez le port Docker HTTPS à l’aide de la fenêtre conteneurs dans Visual Studio. Vérifiez l’onglet Environnement ou Ports.
capture d’écran

capture d’écran

Ouvrez le fichier
proxy.conf.jsdu projet Angular. Mettez à jour la variabletargetpour qu’elle corresponde au port HTTPS dans la fenêtre Conteneurs. Par exemple, dans le code suivant :const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Remplacez
https://localhost:7209par le port HTTPS correspondant (dans cet exemple,https://localhost:62958).Remarque
Si le port HTTPS est manquant dans la fenêtre Conteneurs, vous pouvez utiliser launchSettings.json fichier pour ajouter le port. Dans la section
Container (Dockerfile)et après l’entrée"useSSL": true, ajoutez"sslPort": <any port>. Dans cet exemple, utilisez les éléments suivants :"sslPort": 62958.Redémarrez l’application.
Étapes suivantes
Pour plus d’informations sur les applications à page unique (SPA) dans ASP.NET Core, consultez la section Angular sous Développement d’applications à page unique. L’article lié fournit un contexte supplémentaire pour les fichiers projet tels que aspnetcore-https.js et proxy.conf.js, bien que les détails de l’implémentation soient différents en raison des différences de modèle de projet. Par exemple, au lieu d’un dossier ClientApp, les fichiers Angular sont contenus dans un projet distinct.
Pour obtenir des informations MSBuild spécifiques au projet client, consultez propriétés MSBuild pour JSPS.